Bonjour à toutes et à tous et bienvenue !
Nous sommes quatre étudiants de PEIP2 à Polytech Angers et nous avons décidé, dans le cadre de notre formation de réaliser un kart autonome. Passionnés de mécanique et de programmation, vous êtes au bon endroit!
Introduction:
Avant de vous parler de ce que nous avons fait, il est important de vous expliquer ce qui a été réalisé par nos prédécesseurs. En effet, nous avons repris le projet des élèves de l’année passée. Ces derniers avaient réalisé un travail monumental en fabriquant à l’aide de pièces de récupération un châssis et une direction. C’est donc avec cette solide base que nous avons commencé notre projet. Cependant au vu de la complexité de notre tâche, nous nous sommes divisés cette dernière en plusieurs sous-parties : le frein, la direction, l’automatisation, la motorisation, et enfin, la carrosserie.
Le frein:
Le frein, élément indispensable sur tous les véhicules, est l’une des premières choses sur laquelle nous nous sommes attelés. De fait, l’année passée, les étudiants avaient dû, par manque de temps, se contenter d’un frein à main seulement sur la roue arrière droite. Ainsi nous avons décidé de réaliser un tout nouveau système de freinage, cette fois-ci à la pédale.
Etape 1: Assemblage des roues arrières
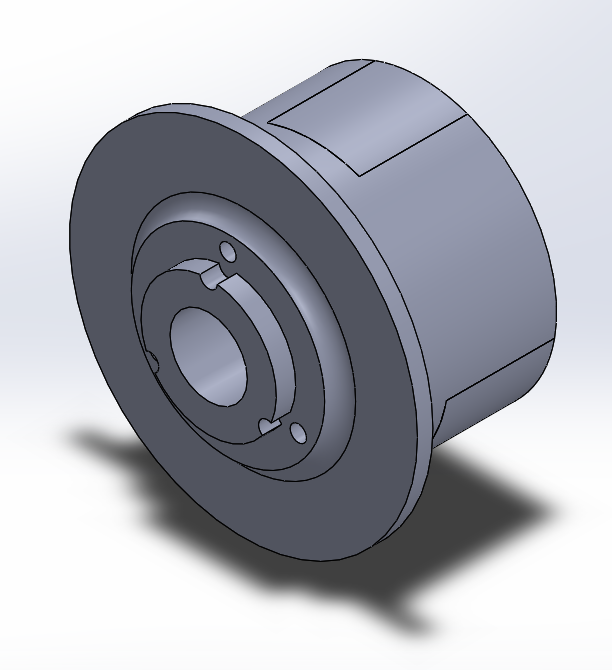
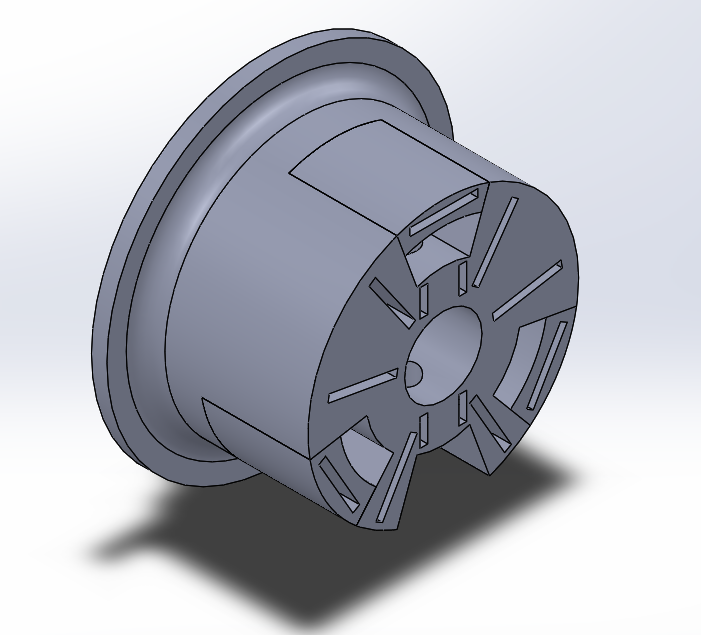
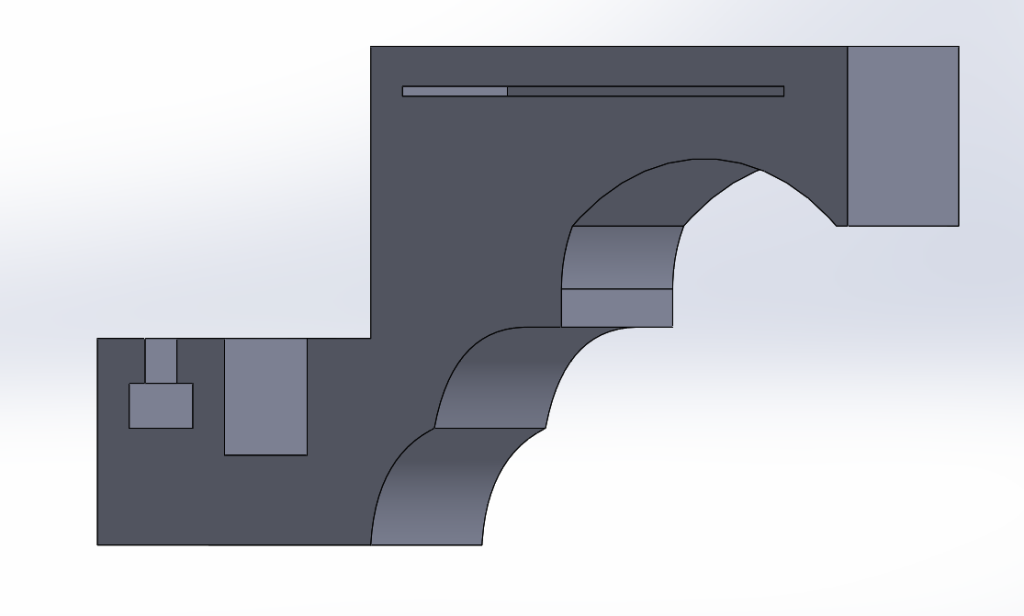
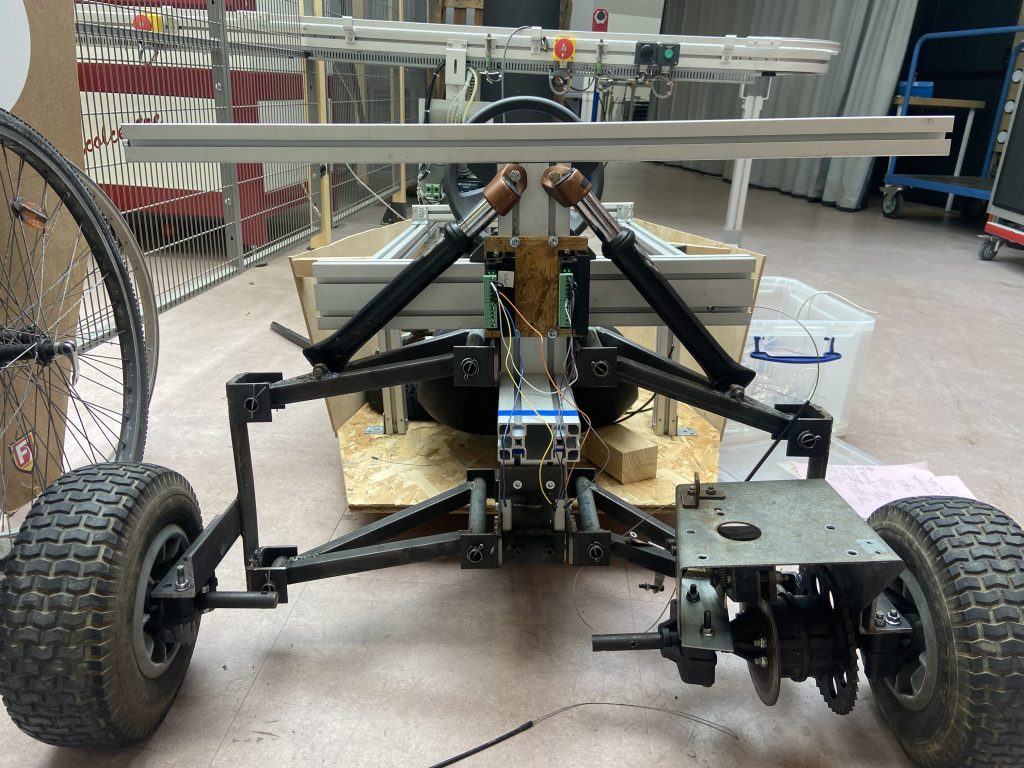
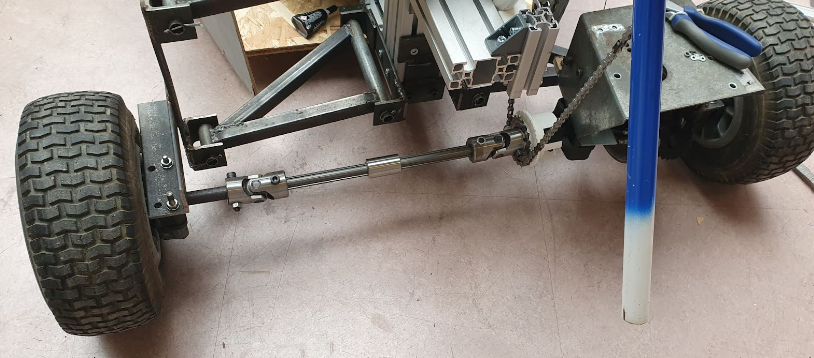
A l’origine, la raison pour laquelle le véhicule ne freinait que de la roue arrière droite provenait du fait que les deux roues n’étaient pas reliées. Cependant, on ne pouvait pas simplement effectuer l’assemblage à l’aide d’une tige en métal que l’on soudrait. En effet, cela aurait empêché nos suspensions de réaliser leur fonction, ou cette tige se serait cassée en cas d’efforts trop importants. Ainsi nous avons envisagé une solution technique nécessitant deux cardans, un arbre cannelé et une douille lisse nervurée (respectivement ci-dessous).



Les deux cardans nous permettent de gérer la différence de hauteur entre les roues. L’arbre et la douille permettent quant à eux de transmettre la rotation tout en gérant la variation de l’écart entre les roues. Effectivement, étant donné que nous avons un triangle de suspension à l’arrière, plus il y a du poids dans le véhicule, plus les roues s’écartent.


Etape 2: Mise en place du système
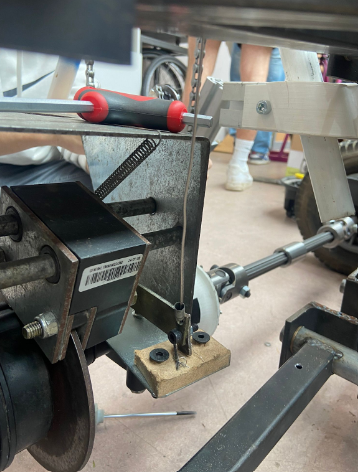
Une fois ce problème de roues réglé, nous avons réfléchi à un système de freinage à la pédale. Pour réaliser celui-ci, nous nous sommes servis d’un câble de frein de vélo, de plaques métalliques, d’une pédale et d’un frein à disque provenant d’un motoculteur. De cette manière, nous avons attaché le câble au frein puis nous l’avons tendu et caché à l’aide d’une plaque métallique. Enfin, nous l’avons attaché à la pédale. Cette dernière est fixée sur une tige métallique traversant perpendiculairement le kart dans la largeur. Grâce à la tension importante du câble, la pédale se relève d’elle-même. Cependant la course de celle-ci est faible.



Direction :
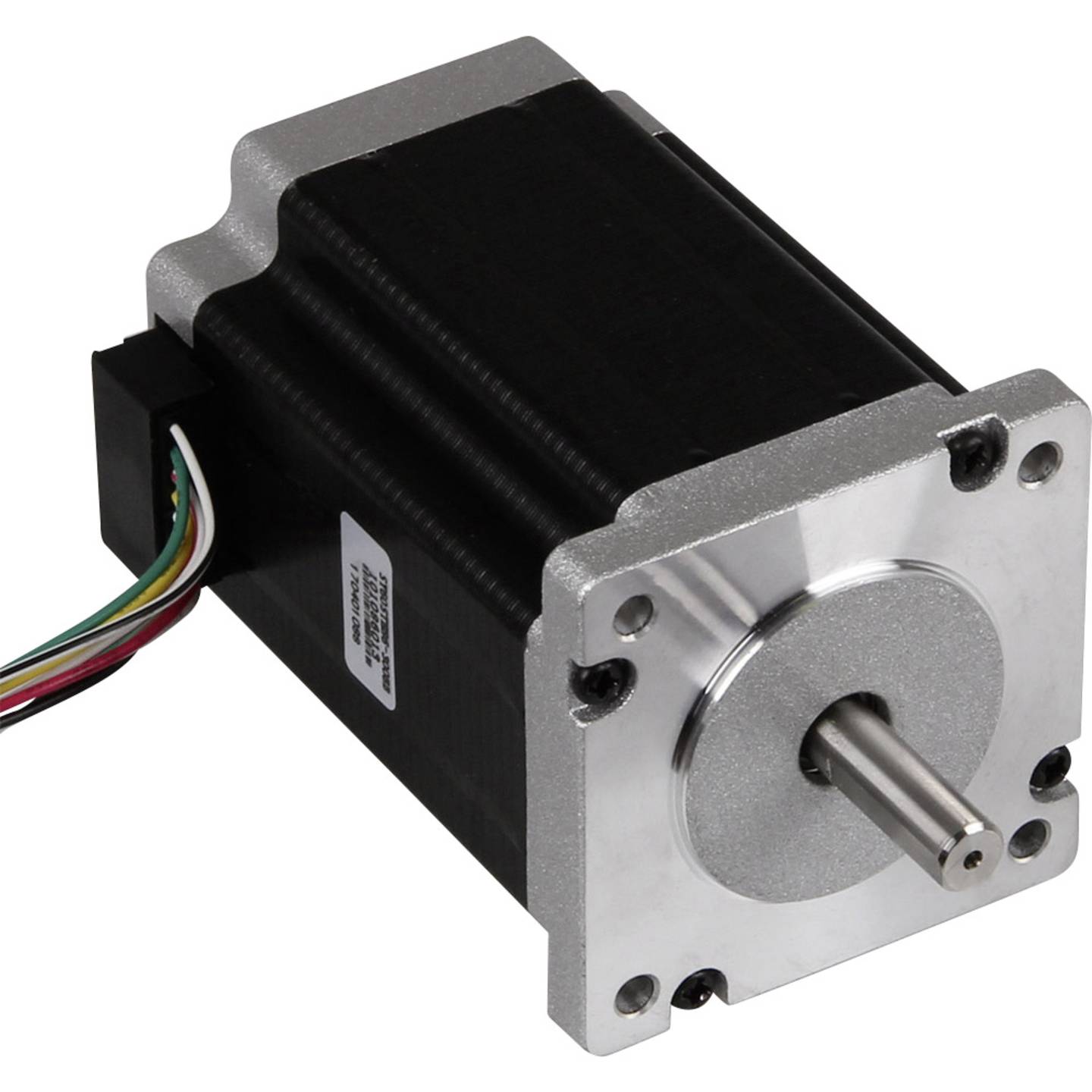
En parallèle, nous nous sommes attaqués à l’automatisation de la direction. Nos prédécesseurs avaient pour projet de gérer la direction avec un capteur relié à une carte Arduino pour contrôler un moteur électrique.



Nous pensions que cela aurait été assez rapide. Finalement, après avoir raccordé le moteur au volant de notre Kart, nous nous sommes rendus compte que le couple du moteur électrique était trop faible. Ainsi, nous avons décidé de concevoir un réducteur pour réduire la vitesse et augmenter le couple. Ne disposant que d’imprimantes 3D et d’une découpeuse laser, nous avons dû concevoir ce réducteur en plastique, en bois et en plexiglass. Après un long travail de CAO, nous nous sommes attelés à la réalisation du réducteur.

Après l’avoir terminé, nous l’avons testé sur notre kart. Malheureusement, un problème important est survenu: le moteur arrivait à bien faire tourner les arbres du réducteur, et par conséquent le volant. Cependant, quand nous tournions le volant, cela cassait le dernier arbre du réducteur dû à une différence de couple entre le moteur et le réducteur. Ainsi, nous avons décidé de concevoir un différentiel que nous placerions entre le moteur électrique et le réducteur. De cette manière, le moteur électrique entraîne le différentiel qui lui-même entraîne le réducteur, mais à l’inverse quand le volant tourne, il entraine le réducteur et arrive au différentiel qui continue de tourner mais n’entraine pas le moteur.

Pour finir, nous devions faire un bâti reliant le moteur, le différentiel et le réducteur. Cependant, l’impression de ce dernier a rencontré un problème. Ainsi, nous avons dû nous résoudre à faire le bâti en bois ce qui nous a pris plus de temps et de place. Enfin, nous avons réussi à coder un programme pour faire tourner le moteur en fonction de la direction demandé.
Automatisation:
A l’origine, l’objectif était d’automatiser à la fois la direction et le freinage. Malheureusement, par manque de temps, nous nous sommes rapidement concentrés sur la direction. Pour ce faire, nous avons utilisé un capteur lidar (capteur laser) et plus particulièrement le YDLIDAR G2 (image ci-dessus) qui permet de détecter, à 360 degrés, des obstacles allant de 0,12 à 12 mètres. Ce capteur, réputé simple d’utilisation, peut fonctionner sous Arduino. Ainsi, une fois la carte d’acquisition correctement reliée à notre appareil, il ne nous restait plus qu’à écrire le programme.
Dans un premier temps, nous avons défini ce que concrètement nous devions faire. De cette manière, nous avons déterminé qu’il fallait que le véhicule tourne en cas d’obstacle sur sa route et que dépendamment de la position de celui-ci (à droite ou à gauche), le kart choisisse le côté le plus optimal. Aussi, en cas de présence de plusieurs obstacles, il évite l’entrave la plus proche.
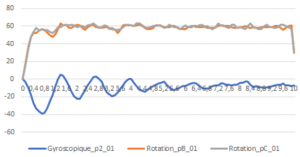
Une fois ceci bien défini, nous avons retranscrit cela en langage Arduino. Ainsi, nous avons demandé au capteur de réaliser plusieurs tours (afin d’avoir une meilleure précision) à l’aide de la condition: if (old_angle>angle). En effet, celle-ci signifie que la mesure de l’angle précèdent est supérieur à celle de l’angle du point actuellement étudié. Ce qui implique que le capteur a fait un tour complet. Des calculs de trigonométrie nous ont permis de localiser les différents obstacles. De cette manière, nous sommes parvenus à récupérer et à analyser les données du capteur.
Pour les plus téméraires d’entre vous, voici le code:
void loop() {
if (lidar.waitScanDot() == RESULT_OK) { //(lidar.waitScanDot() == RESULT_OK)
const scanPoint &p = lidar.getCurrentScanPoint(); //Recuperation du point
float angle = float(p.angle); //Renommer la variable
float distance = float(p.distance); //Renommer la variable
if (angle < old_angle){ // si le capteur a fait un tour complet
nb_tour +=1; // incrementation du nb de tours
if (nb_tour==30){ // nb tours au bout duquel on prend une décision
nb_tour =0; // reinitialisation de la variable
if(obs_droite == 1){
printf("Tourner gauche\n");
digitalWrite(11,LOW); // activation des sorties digitales pour tourner à gauche
digitalWrite(10,HIGH); //
digitalWrite(12,LOW); //
distance_obs = 6000; // réinitialise la distance de l'obs en dehors de notre zone de détection
obs_gauche = 0; //Reinitialisation des variables obs
obs_droite = 0; //
}else if(obs_gauche == 1){
printf("Tourner droite\n");
digitalWrite(10,LOW); // activation des sorties digitales pour tourner à droite
digitalWrite(11,HIGH); //
digitalWrite(12,LOW); //
distance_obs = 6000; // réinitialise la distance de l'obs en dehors de notre zone de détection
printf("\n");
obs_gauche = 0; //Reinitialisation des variables obs
obs_droite = 0; //
}else {
printf("Avancer\n");
digitalWrite(10,LOW); // activation des sorties digitales pour avancer
digitalWrite(11,LOW); //
digitalWrite(12,HIGH); //
}
}
}else{
if (angle <= 258 && angle > 180){ // tourner à gauche
x = distance * cos (angle * PI/180 - PI); // coordonnées de l'obs en mm
l = distance * sin (angle * PI/180 - PI); //
if ( x<= 5000 && x >= 120 && l <= 555 && distance_obs>distance){ //condition pour que l'obs appartienne à la zone de détection et que l'obs détecté soit le plus proche
distance_obs=distance; //nouvelle distance obs
obs_gauche = 0;
obs_droite = 1;
}
}
}
if (angle >= 102 && angle <= 180){ //tourner à droite
l = distance * cos (angle* PI/180 - PI/2); // coordonnées de l'obs en mm
x = distance * sin (angle* PI/180 - PI/2); //
if ( x<= 5000 && x >= 120 && l <= 555 && distance_obs>distance){ //condition pour que l'obs appartienne à la zone de détection et que l'obs détecté soit le plus proche
distance_obs=distance; //nouvelle distance obs
obs_gauche = 1;
obs_droite = 0;
}
}
old_angle = angle; //Mise a jour de la valeur de l'angle
}else {
// printf("Fail to get scan point!\n");
delay(1);
}
} Ensuite, nous nous sommes servis des entrées/sorties digitales de notre carte Arduino afin de transmettre, en fonction des valeurs (0 ou 1) reçues, la commande à effectuer. Cette seconde carte contient le programme permettant de faire tourner le moteur chargé de la rotation du volant. Ce programme était fourni avec le moteur, nous l’avons simplement légèrement ajusté à nos besoins.
Motorisation:
Dans un premier temps, notre but était de fixer le moteur au kart. Nous avons utilisé le même principe que pour un vélo électrique. Nous avons intégré une partie rigide d’un cadre d’un ancien vélo. Puis, l’objectif consistait à relier le moteur au pignon par la chaîne mais aussi de raccorder le pignon à l’arbre. Pour cette dernière étape, nous avons créé une pièce 3D afin d’entraîner tout l’essieu arrière du kart.
Toutefois, lors de la mise en fonctionnement du moteur, nous avons été confrontés à un problème majeur qui a été la perte de puissance dû au soulèvement de l’essieu arrière. Pour essayer de résoudre ce problème, nous avons pensé à la réalisation d’une pièce 3D fixée aux suspensions pour empêcher ce soulèvement. Malheureusement, cette pièce a rompu lors de notre premier test car nous avions sous-estimé la pression soumise par l’essieu arrière sur la pièce. Le temps nous a manqué pour en concevoir une plus solide.
Carrosserie:
La dernière étape de notre projet a consisté à réaliser une carrosserie nous permettant ainsi de rendre notre véhicule plus esthétique. Dans ce but, nous avons utilisé des planches de contreplaqué que nous avons fixé au châssis à l’aide de vis. Nous nous sommes ensuite attelés à peindre notre kart aux couleurs de l’école.
Conclusion:
Nous sommes ravis d’avoir pu travailler sur ce projet à travers lequel nous avons appris énormément sur la mécanique et la programmation mais aussi l’organisation du travail en équipe. Au vu des difficultés rencontrées, nous sommes fiers du travail accompli bien que celui-ci ne soit pas pleinement abouti. Nous souhaitons particulièrement remercier notre tuteur de stage M. Lagrange, ainsi que toutes les personnes qui nous ont aidés sur ce projet: Boris pour toutes nos questions au fablab, M.Guyonneau pour son aide sur la programmation du capteur et enfin M.Bouljroufi pour ses conseils.
Nous vous remercions d’avoir lu notre blog et espérons qu’il vous ait plu.
Hugel Gaspard
Piccin Nathan
Denous Mathis
Genest Ethan
Liens des images utilisées:
Douille lisse nervurée : https://www.disumtec.com/fr/arbre-cannele-din-5463/55130009-douille-lisse-nervuree-din-5463.html
Arbre cannelé: https://www.prodealcenter.fr/arbre-cannele-1-3-8-6-cannelures-longueur-500-mm-1811428.html
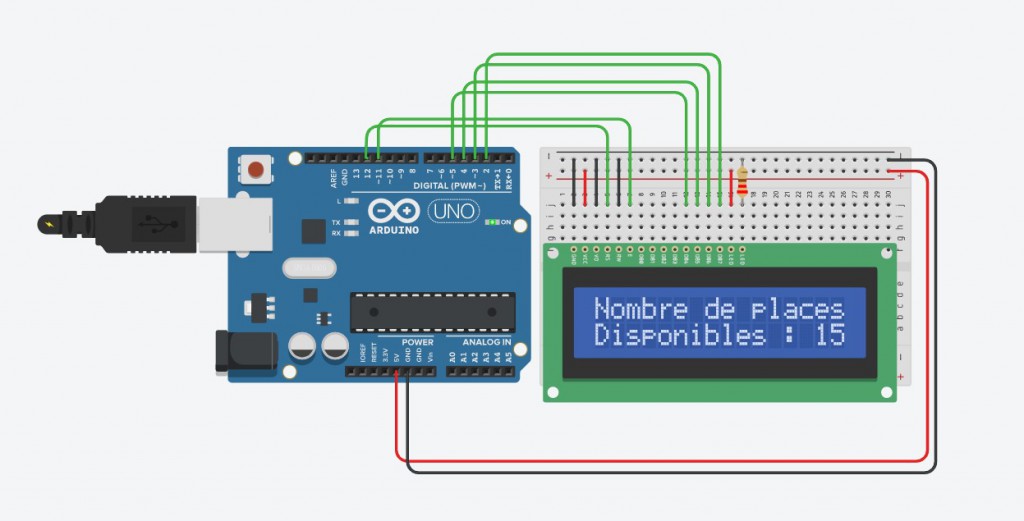
Carte Arduino : https://store.arduino.cc/products/arduino-uno-rev3
Capteur YDLIDAR : https://www.generationrobots.com/fr/403021-telemetre-laser-360-degres-yd-lidar-g2.html