L’objectif de ce projet était de réaliser une fausse bombe à désamorcer, un genre d’escape game, c’est à dire qu’une suite d’étapes doit être réalisée dans un certain ordre avec deux erreurs maximum pour finir le jeu. Pour cela, nous étions 3, avions 100 heures et une totale liberté des énigmes.
Mais pourquoi avons nous choisi ce projet?
Tout d’abord, nous recherchions un projet qui nous permettait de créer quelque chose de concret. Ensuite nous avions un attrait particulier pour la programmation et nous aimions manipuler les composants électroniques. C’est pour cette raison que lorsqu’on nous a proposé le projet de bombe factice, nous avons tout de suite adhéré à l’idée. Mais pour concrétiser notre projet, il nous a fallu passer par différentes étapes et surmonter quelques difficultés.
Brainstorming
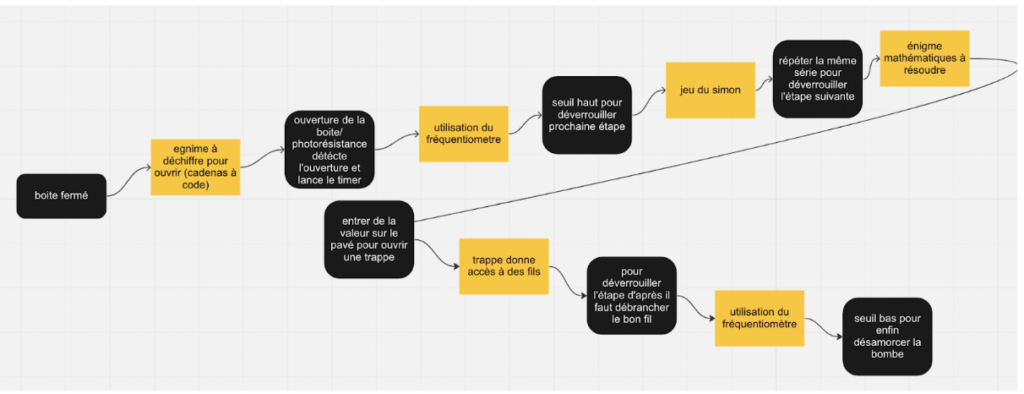
La première étape était le brainstorming. Durant les trois premières heures, nous avons d’abord discuté et débattu en groupe pour nous mettre d’accord sur la trame à suivre pour désamorcer la bombe ainsi que sur son apparence.

Recherche et commande
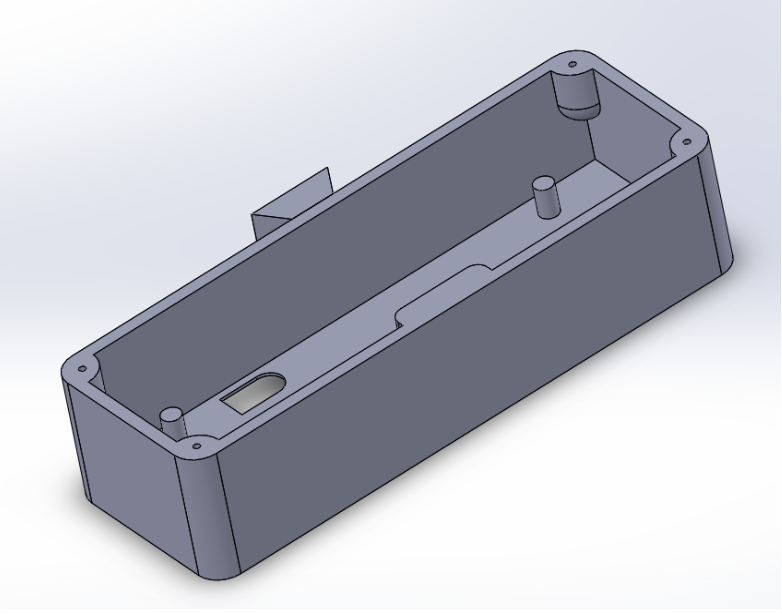
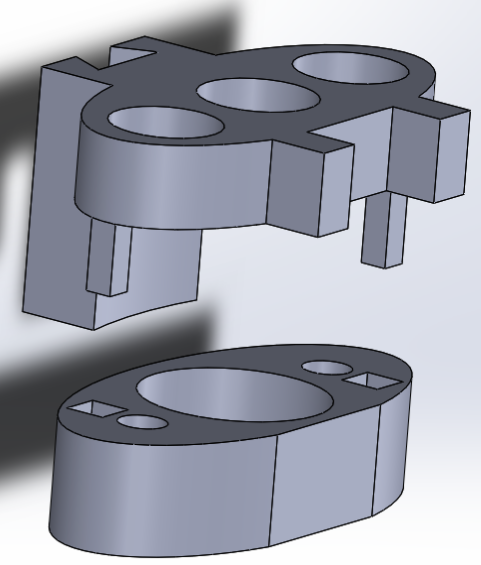
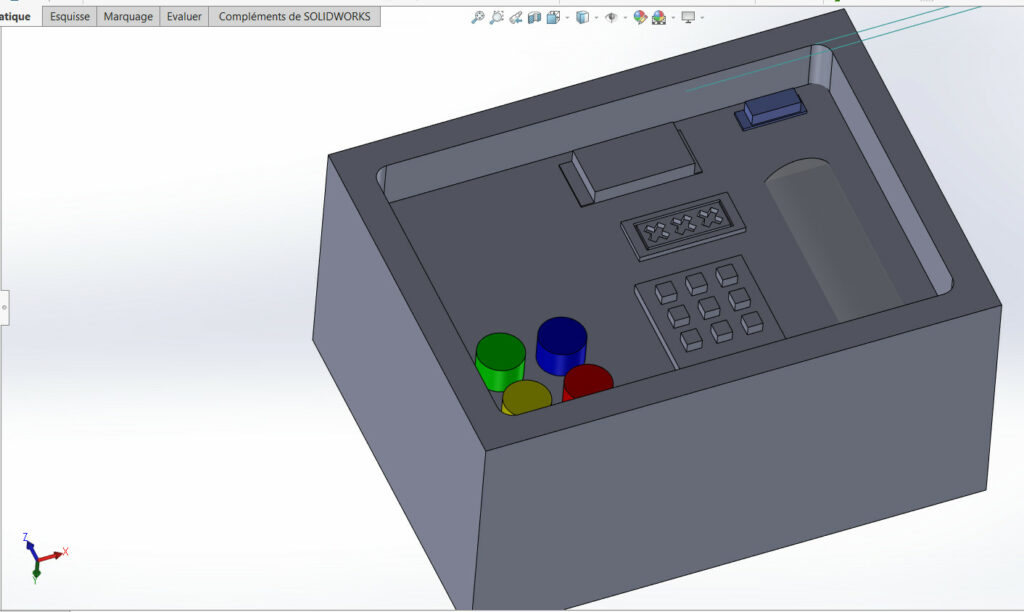
Ensuite, après cette étape de mise en commun des idées, nous avons créé une liste avec tous les composants nécessaires à la décoration ainsi qu’au bon fonctionnement de la bombe. On a donc commencé nos recherches pour trouver les composants. On s’est vite rendu compte qu’une modélisation 3D était primordiale. En effet, il existe des composants ayant la même fonction mais avec des tailles bien différentes. Or nous avions comme contrainte la taille de notre mallette. Donc, il fallait trouver les composants appropriés pour pouvoir garder une mallette de taille abordable. Une fois cette étape finie, nous avons envoyé notre liste à notre responsable de projet (Mr. Sébastien Lagrange). Il s’est occupé d’effectuer la commande. Après la réception des produits, nous devions entamer notre partie préférée : la manipulation.

Programmation de chaque élément
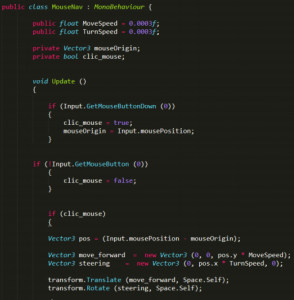
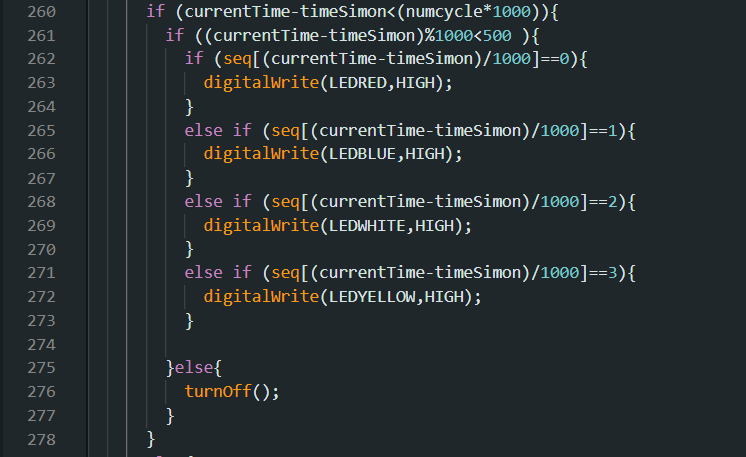
Nous avons alors commencé à créer un programme pour réaliser la trame de désamorçage de la bombe. Pour cela, il nous a fallu prendre chaque élément indépendamment pour comprendre comment il fonctionne et ainsi pouvoir mieux le contrôler après. Durant cette étape, nous avons rencontré plusieurs défis à relever car nous avions seulement de petites bases sur le langage que nous utilisions (Arduino). Mais, à chaque fois grâce à nos recherches et à l’aide de nos professeurs, nous avons pu résoudre nos problèmes et finaliser ce code.

Création de l’intérieur de la mallette
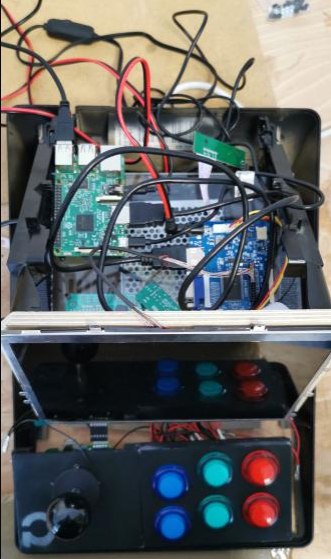
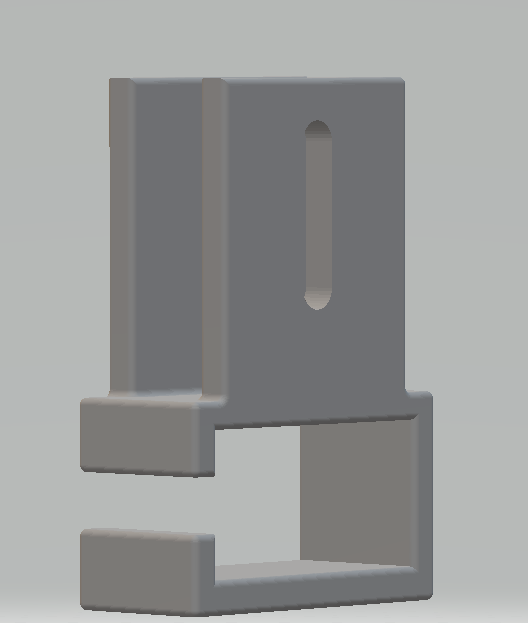
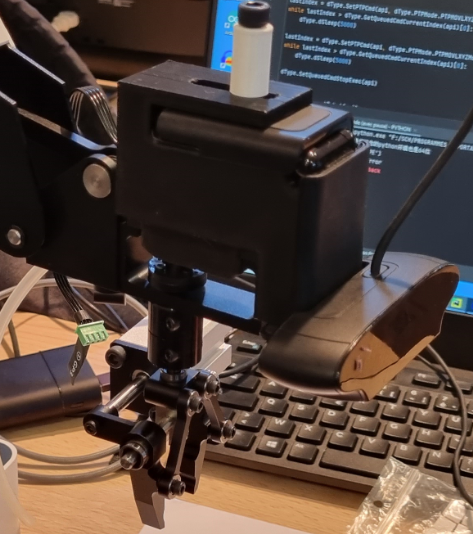
Pour la création de l’intérieur de la mallette, nous avons utilisé plusieurs machines et plusieurs procédés de fabrication (par exemple l’impression 3D , le découpage par laser et l’impression de stickers). Le but premier était de maintenir les composants et de rendre l’intérieur de la mallette esthétique pour qu’ elle ressemble à une bombe à désamorcer. Nous avons donc par exemple rajouté une fiole contenant un liquide fluorescent. Ensuite, nous avons découpé une tablette pour fixer tous les composants et cacher la partie électronique. Nous avons réalisé le montage , et nous avons fait les soudures sur la carte électronique. Nous avons bien sûr aussi peint.


Création de la carte électronique
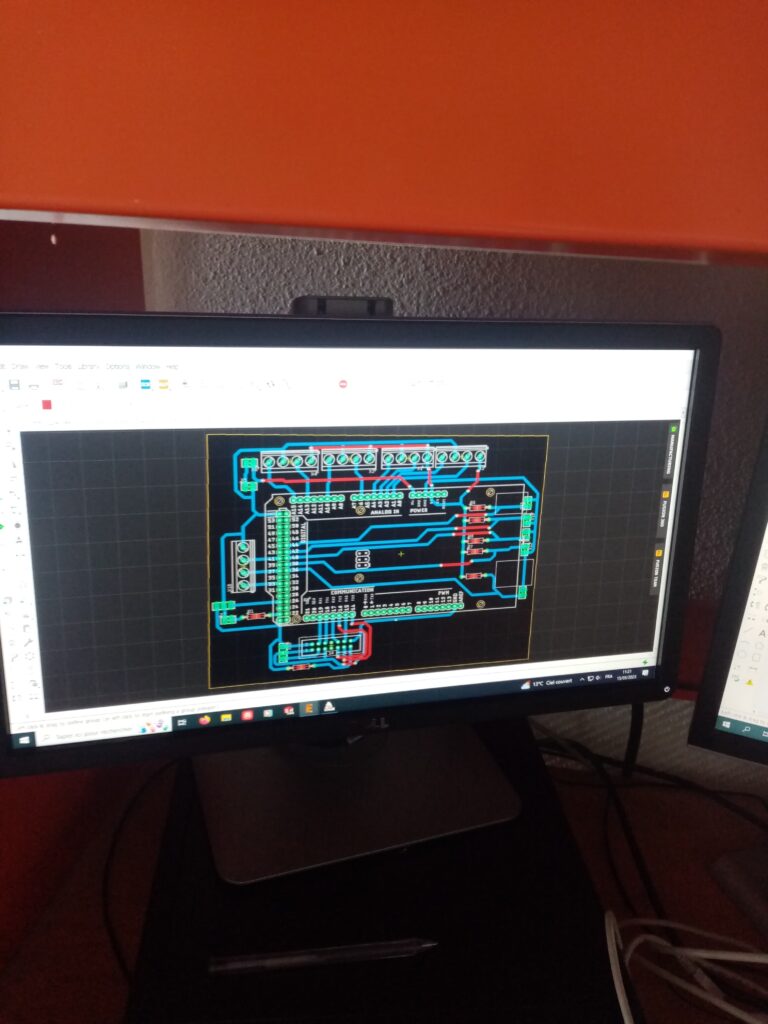
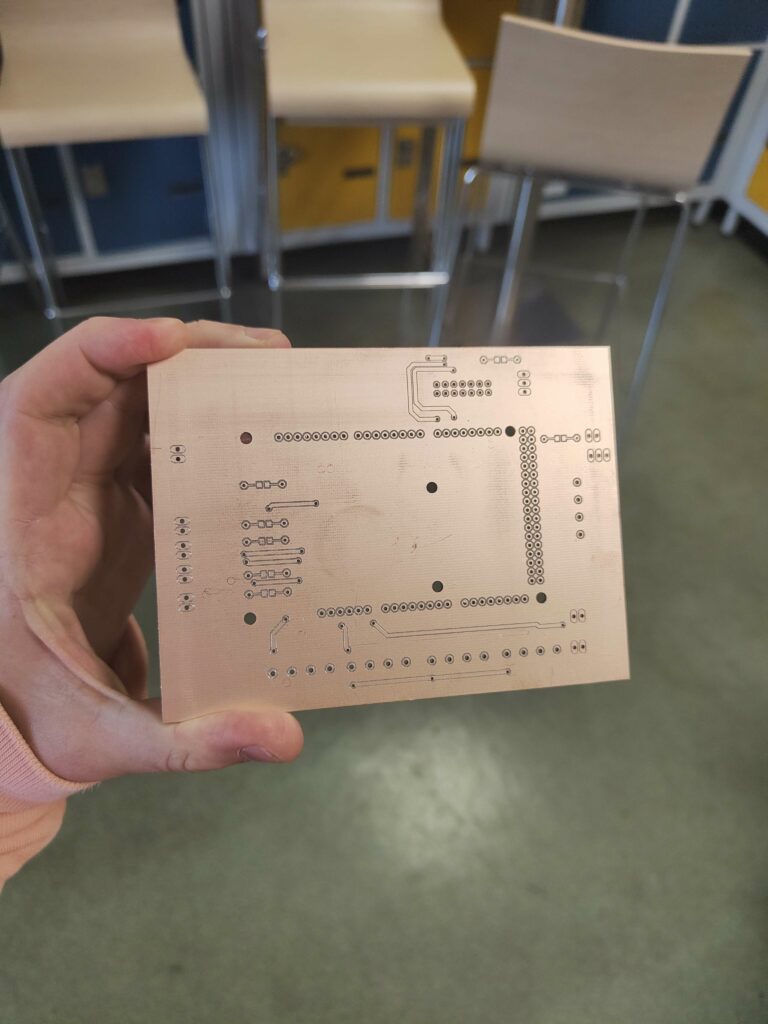
La création d’une carte électronique était obligatoire pour éviter de garder les breadboards (plaquettes permettant de connecter facilement des fils), qui sont uniquement destinés aux prototypes. Nous avons donc dessiné le schéma d’une carte électronique. Cependant, des camarades sont venus nous prévenir que nous ne respections pas des règles obligatoires (la taille des pistes par exemple) pour que la machine puisse la découper. Une nouvelle version a donc dû être faite. Or cette fois ci, c’est un professeur qui nous a indiqué encore d’autres problèmes, comme des pistes trop proches. La troisième et dernière version fut la bonne. Après un bon moment de soudage des connecteurs, nous avons pu passer à l’assemblage.


Assemblage
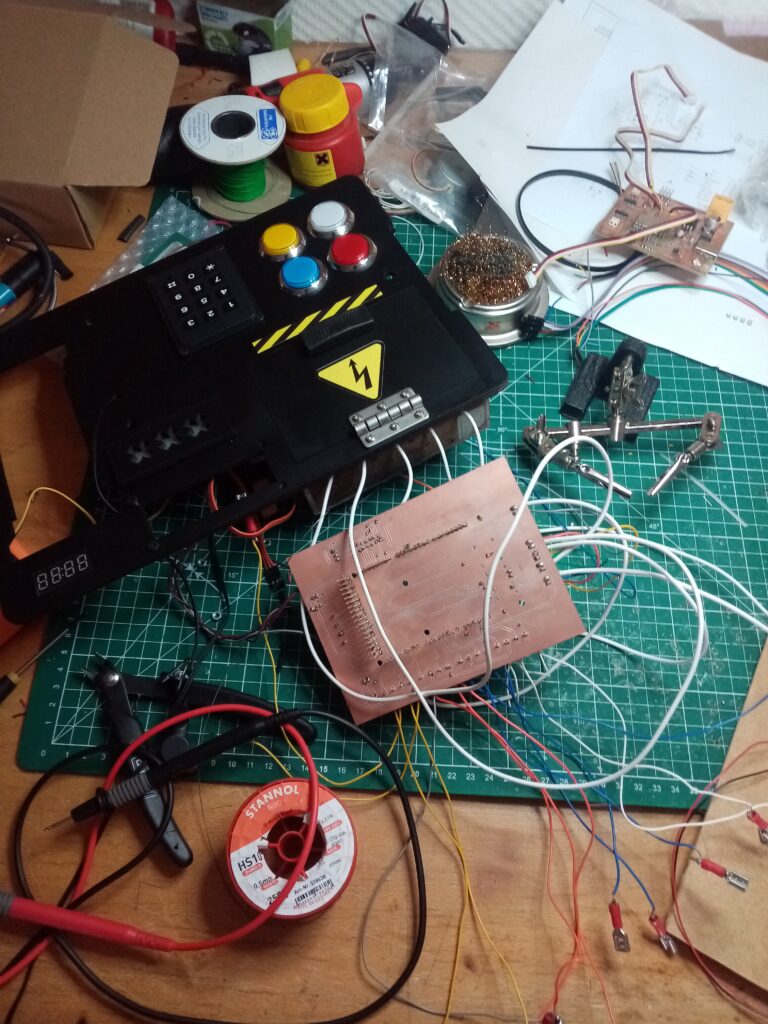
L’assemblage a été une étape plus longue que prévue. En effet, nous nous imaginions que nous allions simplement mettre tous les modules d’épreuve dans la mallette et que cela allait fonctionner au premier essai. En réalité, nous avons eu un certain nombre de problèmes, comme les boutons lumineux qui ne fonctionnaient plus, l’écran qui n’affichait plus rien et a donc dû être changé ou encore des fils qui s’arrachaient lors de la fermeture de la mallette. Ces derniers problèmes ont pu être résolus, rendant ainsi notre projet fonctionnel.

Bilan
Nous sommes tous très fiers du travail que nous avons réalisé ainsi que du produit fini. En effet, pendant toute la durée du projet, nous nous sommes bien entendus et nous avons plutôt bien réparti les tâches entre chaque membre du groupe. De plus, le produit final est esthétique, aéré et agréable à manipuler. Il respecte le cahier des charges que nous nous sommes fixé au début du projet, à l’exception de l’énigme qui devait permettre d’ouvrir la mallette. Nous avons décidé de ne pas la mettre en place en cours de création car cela ne nous paraissait plus intéressant. En effet, cela nous aurait obligé à afficher quelque chose au-dessus de la mallette et nous avons pensé que cela serait plus judicieux de laisser la mallette comme nous l’avions reçue.
Merci de nous avoir lu
Matthias LEHOUELLEUR
Alan MARTINIER
Maël JUGDE