Bonjour à tous,
Nous sommes quatre étudiants en deuxième année de l’école Polytech Angers. Dans le cadre de notre formation, nous avons réaliser un projet, celui de créer un trieur de Lego en Lego.
Tous d’abord, il faut savoir que nous avons tous jouer avec des Lego pendant notre enfance et cela a été un réel plaisir de pouvoir mettre nos connaissances et notre créativité en application pour la conception de la partie mécanique du projet. Nous avons aussi utilisé nos compétences et connaissances acquises pendant nos deux années de classe préparatoire intégrées pour la partie électronique et programmation.
Organisation de notre travail
Dans un premiers temps il nous fallait savoir dans quelle direction aller pour créé ce trieur Lego c’est pourquoi on a d’abord brainstormer et fait des recherche sur des systèmes déjà existants. On a fini par conclure que le projet pouvait se diviser en deux parties distinctes. La première est la partie mécanique du trieur et la deuxième est la partie informatique. On a donc fait le choix de nous diviser pour gagné en efficacité.
Objectifs
Notre objectif était simple, trier différentes pièces Lego à partir d’un type de pièces précis. Pour cela, il nous fallait créer un système de stockage capable de contenir l’ensemble de pièce que l’on voulait trier. Ensuite il fallait que l’on trouve un moyen de créer un espacement entre les pièce pour pouvoir les traiter une par une. Après quoi nous devions trouver un moyen de les identifier pour ensuite les trier.
La partie mécanique :
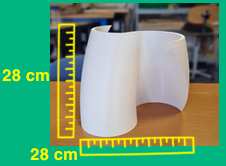
Le réservoir :
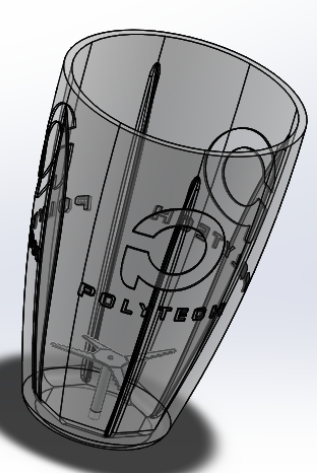
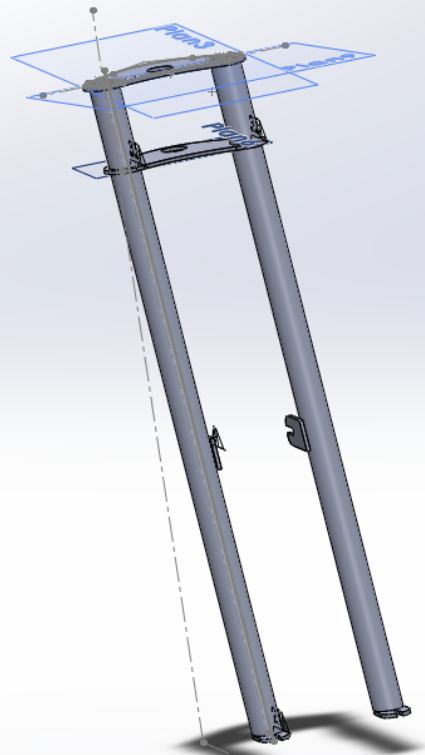
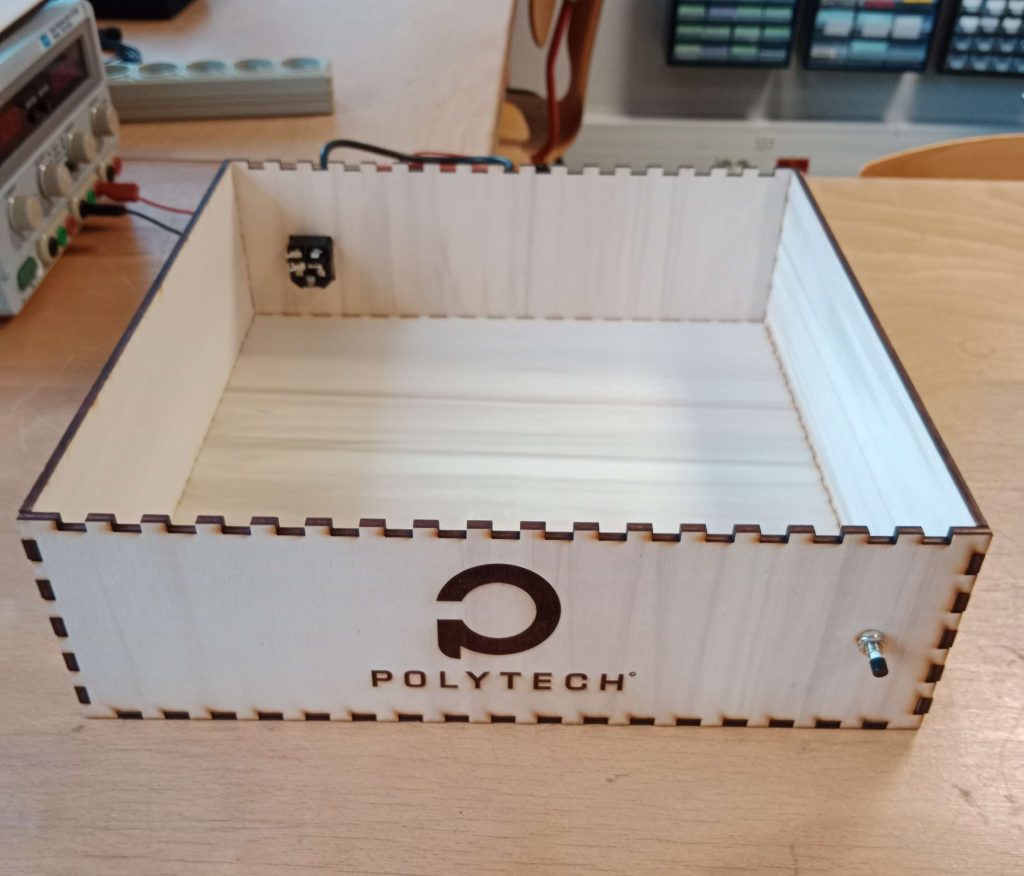
Pour pouvoir fabriquer un trieur Lego fonctionnel, il nous a fallu commencer par concevoir un étage pour le réservoir de pièces. Cela permet au trieur d’avoir un afflux constant de pièces et de fonctionner sans interruption. Le volume assez important de ce réservoir lui permet de n’être approvisionné que de temps en temps. De plus, il tourne par à-coup grâce à un moteur Lego EV3 et peut ainsi réguler la quantité de pièces dans le circuit. Il peut facilement être démonter s’il faut lui le transporter ou le modifier en cas de problème.
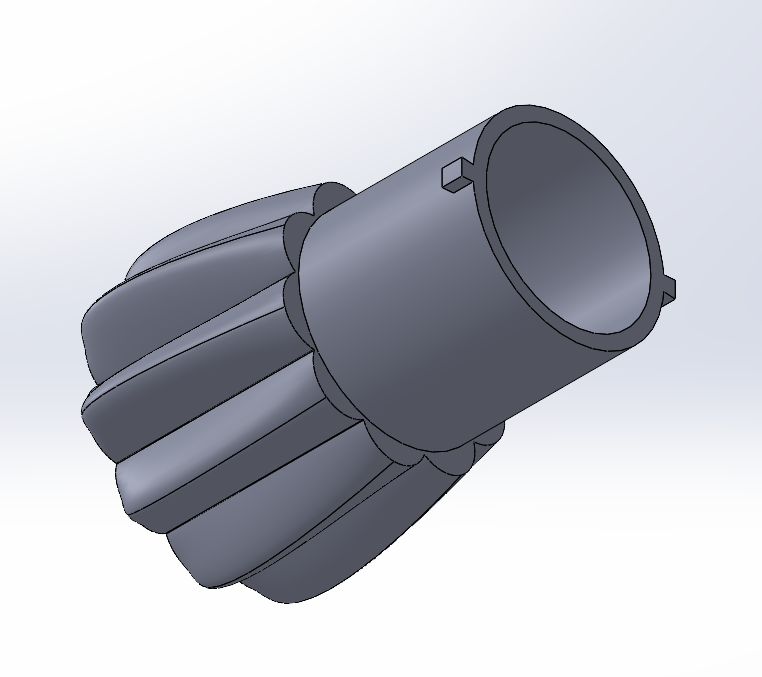
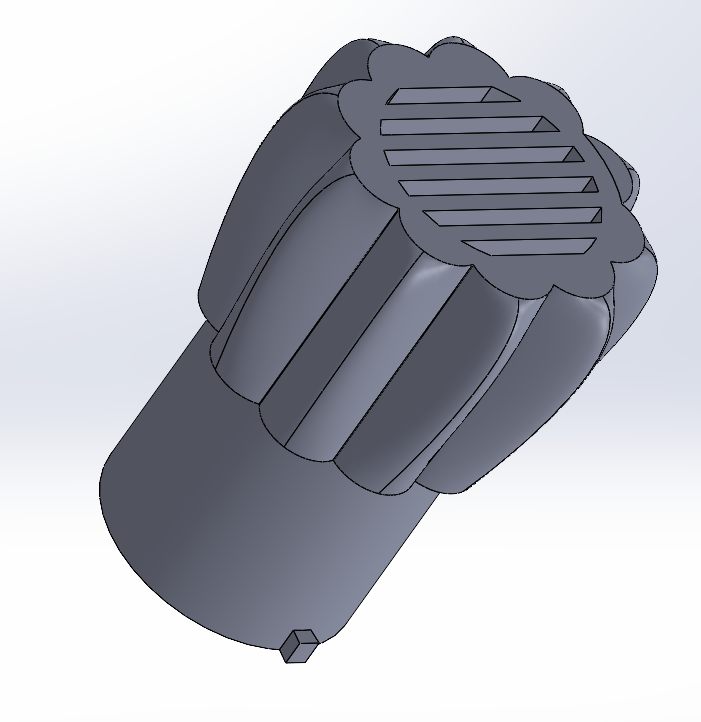
Le tapis vibrant :
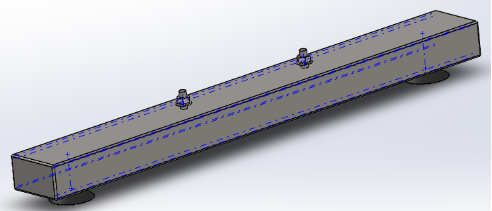
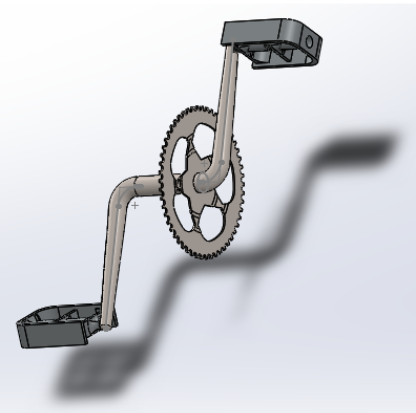
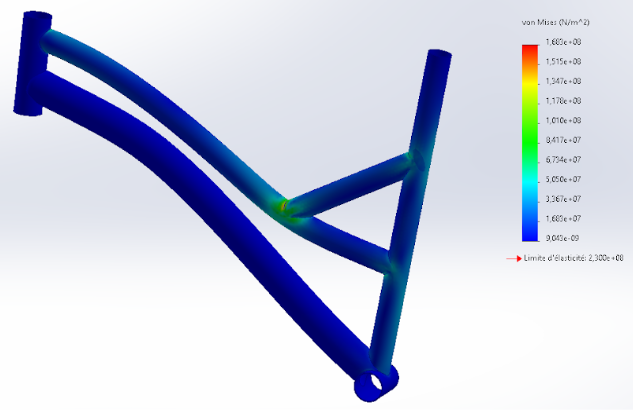
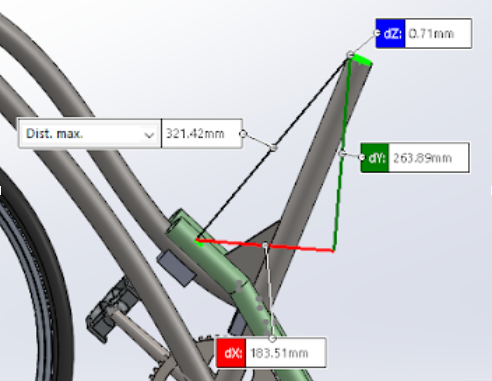
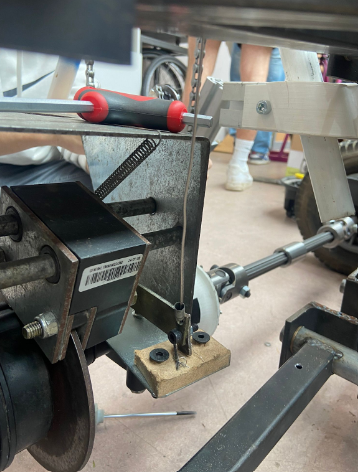
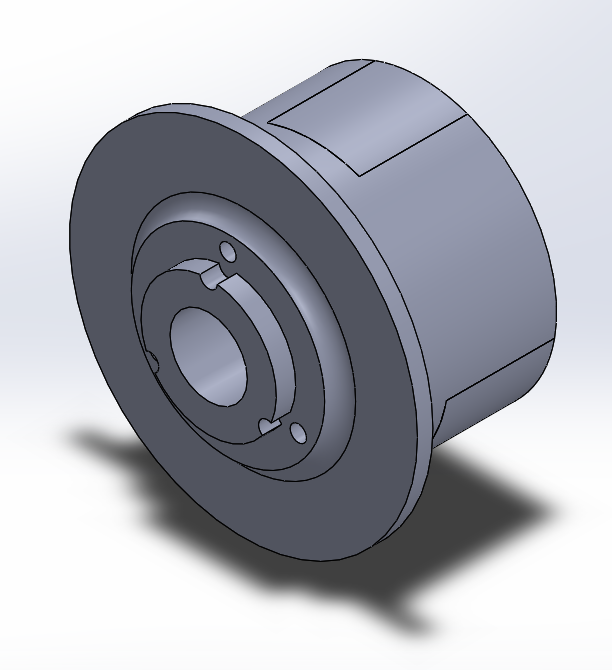
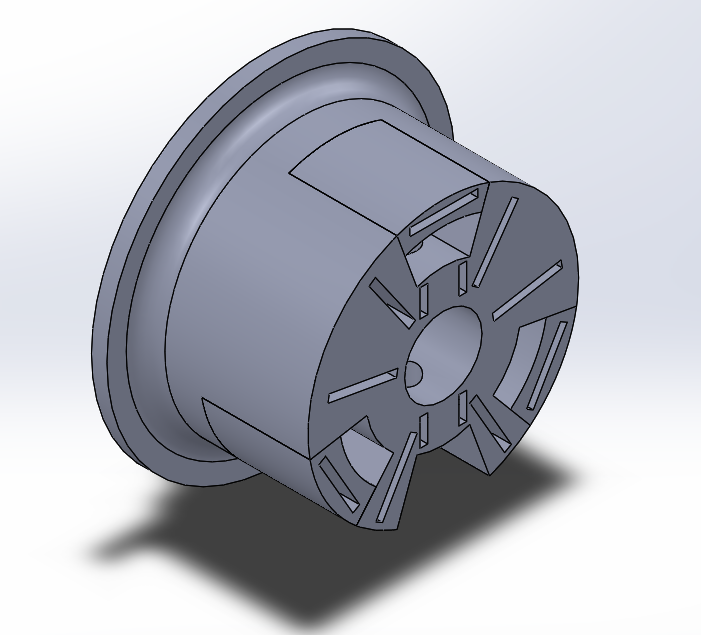
Pour l’étage du milieu, nous avons récupéré le tapis vibrant utilisé l’an passé car celui-ci présente plusieurs avantages. Il permet de faire descendre les pièces à un rythme régulier tout en les séparant s’il jamais elles se chevauchent. Pour permettre à ce tapis de vibrer correctement, nous avons fabriqué une roue dentée qui tourne rapidement et, étant en contact avec la barre de fixation du tapis, créer une vibration dans tout le tapis. Les fortes contraintes appliquées sur la roue nous ont obligés à limer la pointe des dents.
Le convoyeur :
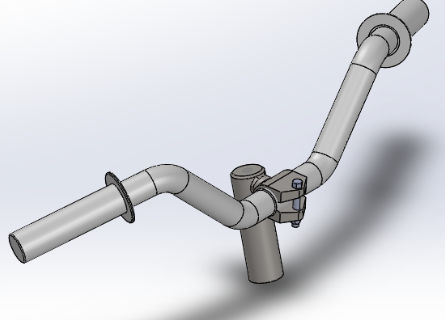
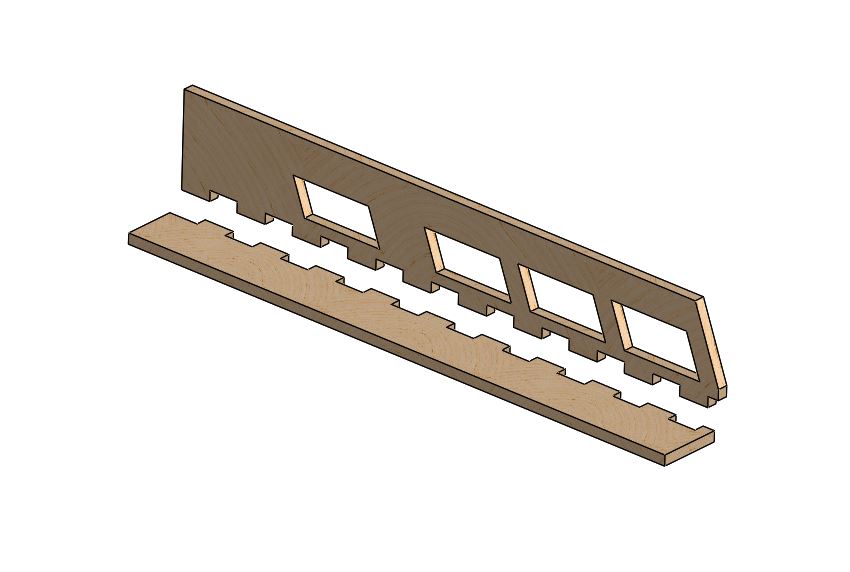
Pour le premier étage, la solution qui nous est venue directement à l’esprit était de construire un convoyeur. Tout d’abord, il permet de facilement séparer les pièces grâce à des barres positionnées de biais. Ces barres permettent aux pièces de s’alignent dans l’axe et d’être plus facilement reconnues par la caméra. Le second avantage est qu’il permet de trier simplement les pièces une fois quelles sont reconnues grâce à une porte de triage. Il tourne ainsi de façon continue à une vitesse élevée ce qui permet une fois de plus de séparer les pièces qui auraient réussi à rester collées jusqu’à présent.
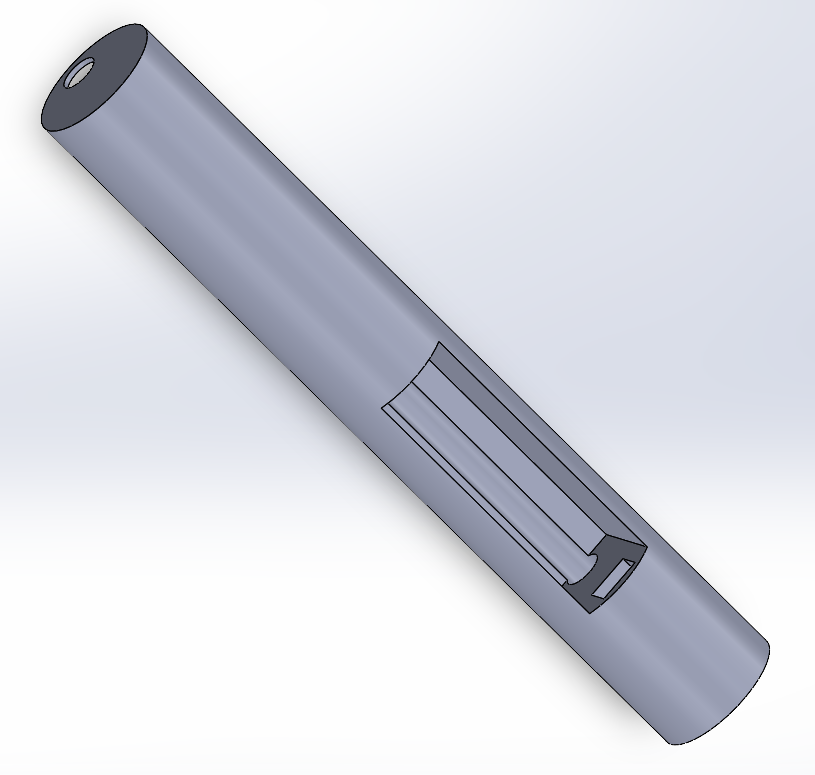
La porte de triage :
Nous arrivons maintenant à la partie mécanique qui nous a fait le plus réfléchir : comment séparer les pièces une fois que la Raspberry les a reconnus ? Pour cela, nous avons opté pour une porte de triage. Elle s’ouvre si la pièce correspond à la référence demandée au lancement du programme ou rester fermée si ce n’est pas le cas. Une fois ouverte, la porte se referme au bout de quelques secondes.
Cependant, il arrive de temps en temps que deux pièces arrivent trop proches l’une de l’autre devant la caméra, ce qui entraine une erreur dans le triage. Le programme, reconnaissant une pièce conforme suivie d’une non-conforme, va activer la porte pour la première et rester passif pour la deuxième ce qui entraine les deux pièces dans le bac de pièces conformes. Heureusement, ce phénomène arrive rarement car les étages du dessus quasiment tout le temps à les séparer. Pour que la porte se referme lorsque la pièce détectée était mauvaise, il nous aurait fallu installer un capteur de présence de pièce juste avant la porte et modifier tout notre programme pour prendre cette information en compte, ce qui n’était pas réalisable avec nos moyens.
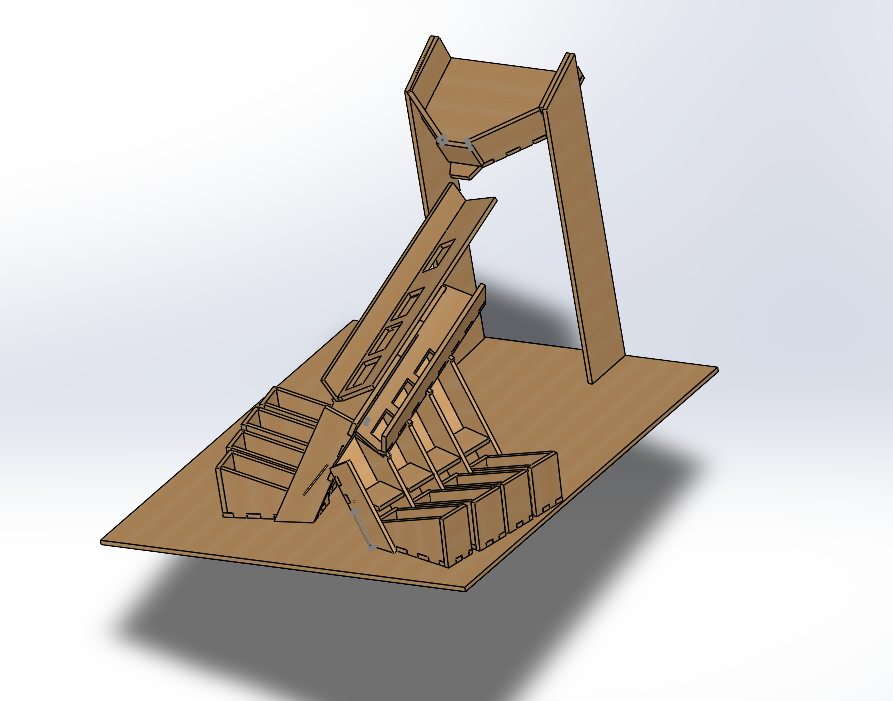
Pour résumé son fonctionnement, le trieur se compose de trois étages différents superposés, le rendant ainsi compact et facile à déplacer. L’étage du dessus est composé d’un réservoir avec un escalator à l’intérieur. C’est là que l’on déposer les Lego à trier. Une fois le trieur lancé, les pièces vont tomber dans le tapis vibrant de l’étage du milieu. Celui-ci va permettre aux pièces de se séparer. Enfin, lorsque les pièces arrivent sur le convoyeur du bas, les Lego vont rapidement passées devant la caméra qui va retransmettre l’information à la Raspberry Pi. Celle-ci va, à partir de sa base de données, déterminer si la pièce est conforme à la référence demandée. Une fois la pièce identifiée, la porte de triage va s’ouvrir ou non si la pièce est bonne ou mauvaise.
La partie informatique :
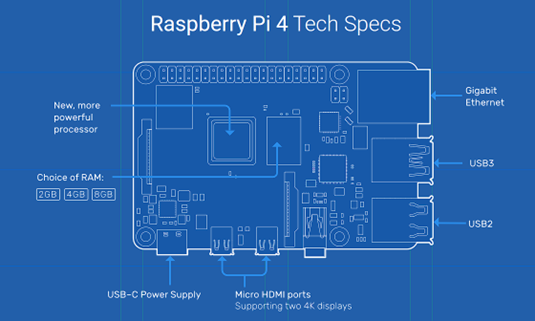
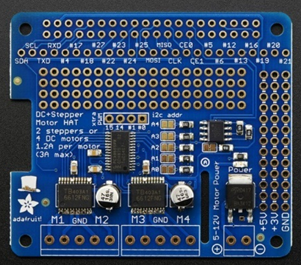
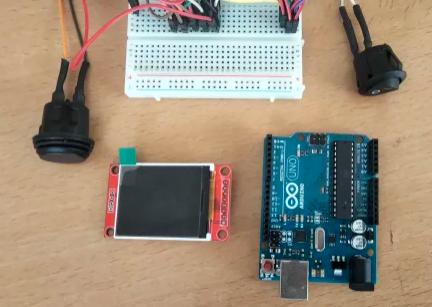
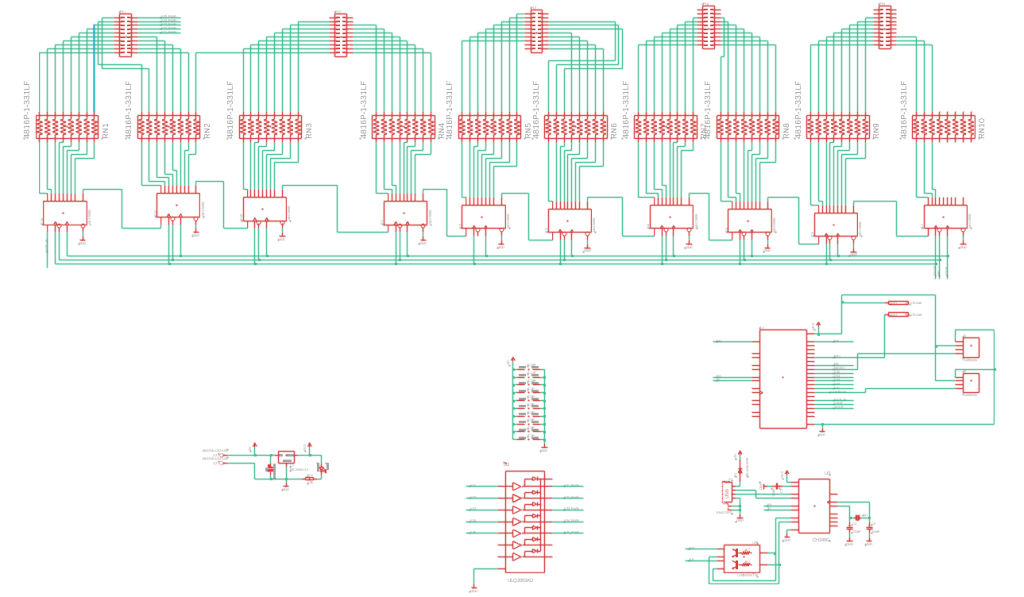
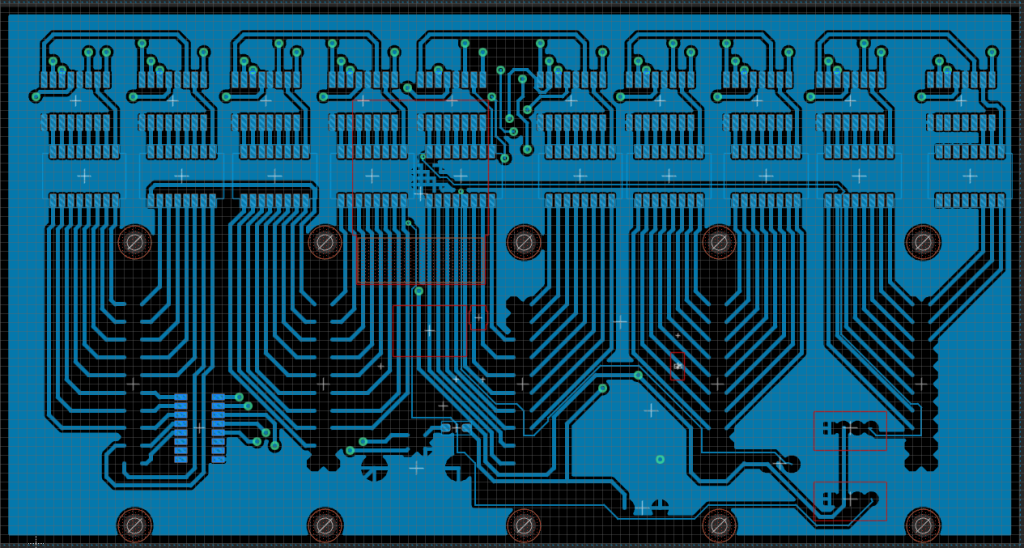
Cette partie a deux objectifs a remplir, le premier est de créer le code fonctionnel pour l’ensemble du trieur et le second objectif est de programmer l’IA qui reconnaitra les pièces, permettant ainsi de les trier. Pour ce faire, nous avons à notre disposition deux cartes électronique : une Raspberry Pi 4 et une DC & Stepper Motor HAT. La Raspberry est un micro-ordinateur conçu par la Fondation Raspberry Pi. Elle sera en charge de l’exécution de nos programme et nous permet d’avoir une interface grâce à l’écran d’ordinateur connecté dessus. La DC & Stepper Motor HAT est une carte d’extension relier à la Raspberry Pi 4. C’est via cette carte que la Raspberry peut contrôler des moteurs Lego EV3 que nous avons utilisé.
Schéma de la Raspberry Pi 4
Programmation de l’IA
Pour reconnaitre les pièce, nous avons utilisé une camera. Notre IA devait donc être capable de différencier les pièces en analysant un flux vidéo. Pour ce faire, une base de donnée d’environ 300 images de chacune des pièces . Puis, il a fallu entrainer l’IA pour que notre modèle soit exploitable par la Raspberry Pi 4. C’est dans cette optique là que nous avons utilisé un site internet, Teachable Machine, capable de répondre à notre demande. Une fois le modèle fait on avait plus qu’a l’exploiter sur la Raspberry Pi 4 pour que les pièce qui passe devant la camera soit identifier.
Carte d’extension DC & Stepper Motor HAT
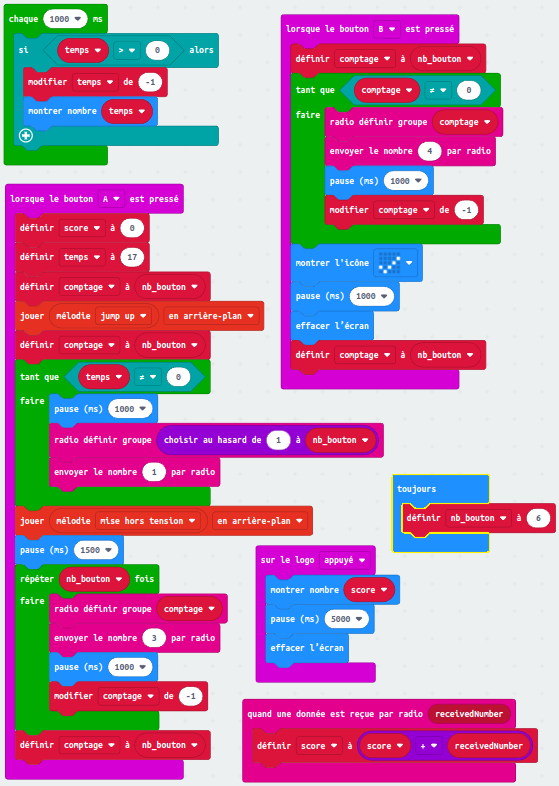
Programme Python
Tout d’abord nous avons choisit d’utiliser le langage python car c’est un langage que l’on maitrisait déjà et qui est assez simple d’utilisation. Nous avions deux objectif à remplir pour que notre code fonctionne. Le premier était de pouvoir contrôler les moteur à notre guise et le second consistait à récupérer le flux vidéo de la caméra afin de pouvoir l’exploiter avec notre IA. Une fois que la pièce est passer, l’IA active la porte de triage si besoin et le tour est joué.
Pour conclure, ce projet nous a montré en quoi consiste le travail d’un ingénieur. Ce projet était concret, ce qui contraste beaucoup avec les deux ans que nous avons fait en cycle préparatoire. Grâce à cela, nous avons appris à travailler en équipe, à être plus autonome, à résoudre des problèmes et à se répartir les tâches pour être le plus efficace possible. On a chacun pu apprendre des choses, aussi bien en programmation qu’en compétences techniques. C’était un plaisir d’avoir pu participé au projet de trieur Lego et de partagé avec vous ce travail, en espérant que cela puisse inspirer des étudiants des années à venir dans leur projet à eux.