Bonjour
Nous sommes 2 étudiants de Polytech Angers en Peip 2, et l’objectif de notre projet était de créer un distributeur de jetons pour l’armoire à énigme. Lorsque les étudiants résoudront les énigmes de l’armoire, ils pourront gagner des jetons. Le rôle de notre distributeur est de vérifier combien de jeton l’étudiant a gagné et de lui fournir le nombre exact de jetons.
Conception :
Ne pouvant pas aller à l’école au départ, nous avons pu nous consacrer pleinement à la conception. Il fallait déjà réfléchir au système de distribution. Premièrement, nous avons décidé d’intégrer 3 distributeurs afin de donner des jetons de tailles différentes (ex : 1pt, 5pts, 10pts) car il serait impossible de donner 50 points avec des jetons 1pt par exemple.
Cela compliquait la tâche car il fallait pouvoir adapter le système a différentes tailles de jetons, mais avant ça, il fallait réfléchir à comment stocker les jetons et amener le bon nombre de jeton à l’étudiant. Notre première idée était de stocker les jetons dans un tube et de les pousser vers le haut pour qu’un second piston le pousse vers la sortie mais on s’est vite rendu compte que ça allait être compliqué. Donc nous avons fait l’inverse, c’est-à-dire que les jetons seront stockés dans un tube puis distribué par le bas. Et cela grâce à une pièce circulaire qui contiendrait un trou de la taille du jeton.

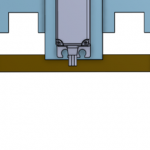
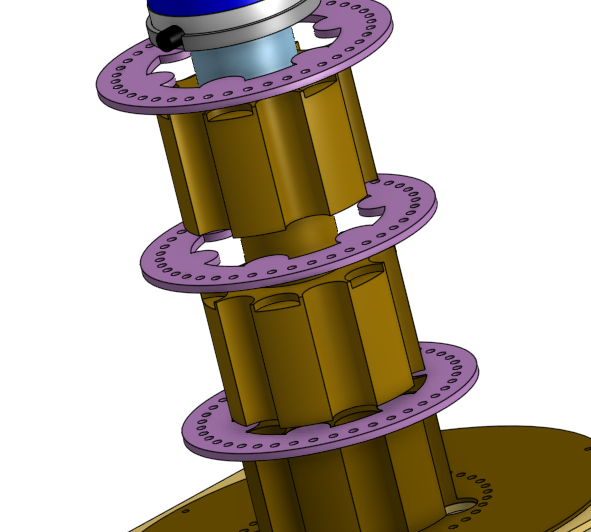
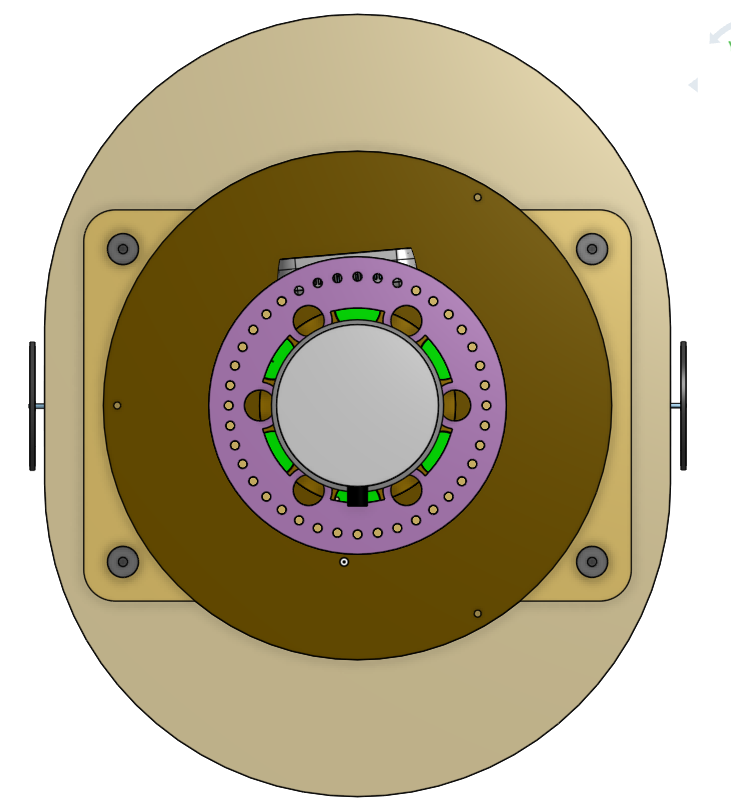
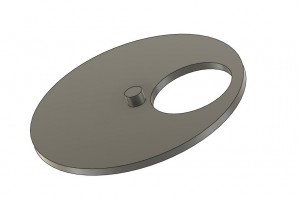
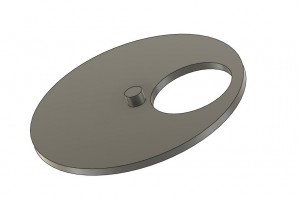
Cercle réceptacle

Tube réservoir de jetons
Même si nous laissions le choix de la taille des jetons, il fallait mettre une limite. Nous avons donc pris comme minimum une pièce de 1 centimes (Epaisseur : 1.5mm/Diamètre : 15mm) et comme maximum un jeton de poker (Epaisseur : 4mm/Diamètre : 40mm).
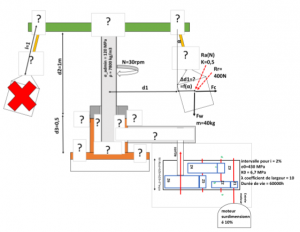
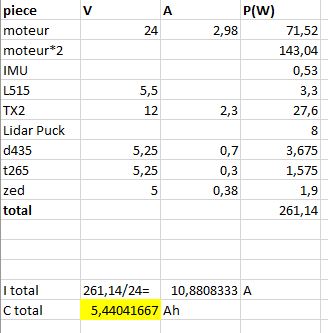
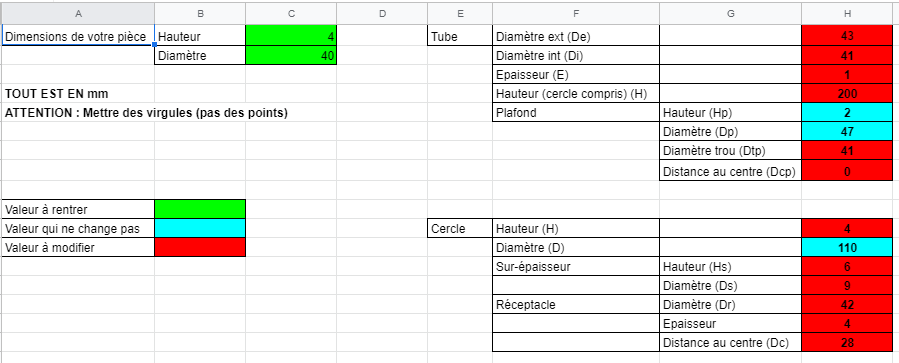
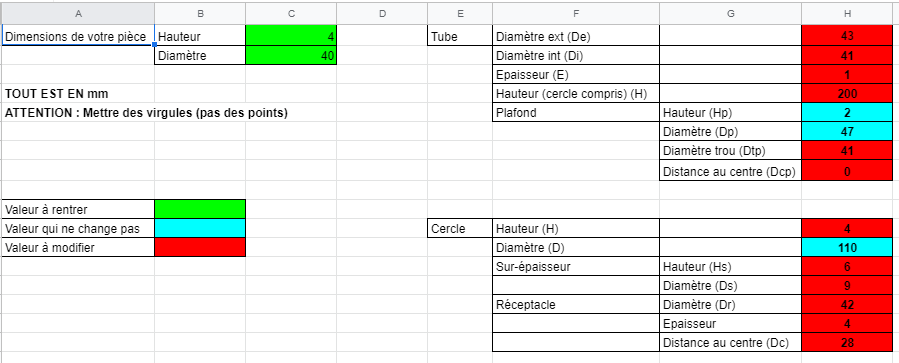
Nous avons d’ailleurs profité d’un moment où nous attendions nos commandes pour faire un Excel qui calculait les dimensions de la pièce circulaire et de la pièce de stockage selon la taille du jeton :

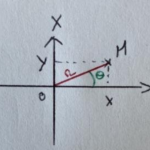
Il fallait ensuite créer une glissière pour pouvoir amener les jetons à l’extérieur du module. C’est ce qui a été le plus compliqué à modéliser car il fallait un angle vertical pour avoir une pente et un autre angle pour 2 des 3 glissières car les pièce circulaires ne sont pas toutes alignées par rapport à la sortie.

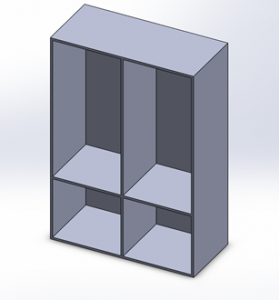
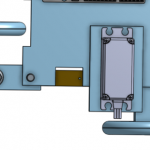
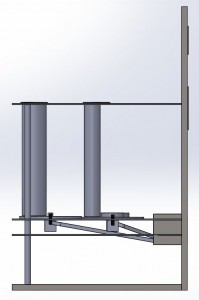
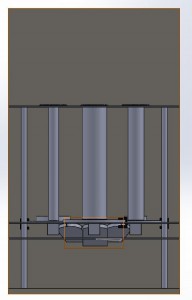
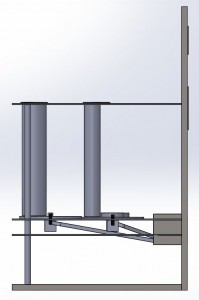
Module SolidWorks vu de gauche

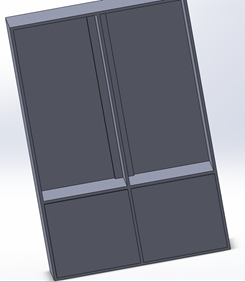
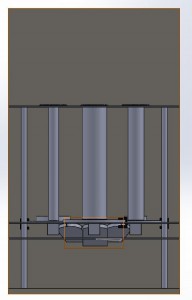
Module SolidWorks vu de derrière
Nous avons aussi commencé à réfléchir à la face avant même si nous voulions nous occuper de cette partie à la fin du projet. Nous voulions donc y mettre un réceptacle pour récupérer les jetons donnés, un lecteur NFC pour lire la carte étudiante car c’est pour nous la meilleure façon de vérifier l’identité d’un étudiant. Nous voulions aussi mettre un petit écran afin de marquer des informations et un pavé numérique pour interagir avec le distributeur si besoin.
Il fallait aussi réfléchir à la partie électronique. Pour commencer nous devions choisir entre deux cartes de commandes : une Raspberry et une Arduino car les 2 avaient leur propres avantages. Nous avons finalement opté pour une Raspberry Pi 4 avec un Shield motor ce que nous ne regrettons pas.
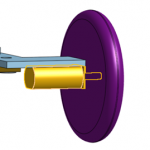
Et pour la partie distribution au niveau de la pièce circulaire, nous avons décidé d’utiliser pour chaque module un moteur CC (Courant Continu) et 2 capteurs (nous reviendrons sur la partie code plus tard).

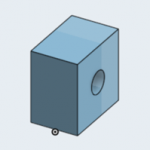
Face avant du module créée sur SolidWorks
Assemblage :
On pouvait enfin passer à la partie concrète. Nous avons donc commandé les pièces suivantes : Raspberry pi 4, Capteurs, résistances, moteurs, Shield Adafruit.
Nous avons en même temps fait imprimer une pièce circulaire afin de faire nos premiers tests, mais nous nous sommes rapidement rendu compte de plusieurs problèmes : premièrement, les moteurs étaient trop rapides donc nous avons dû en recommander avec un réducteur intégré.
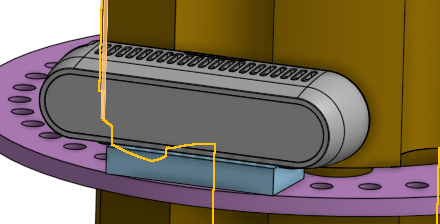
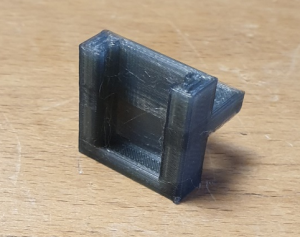
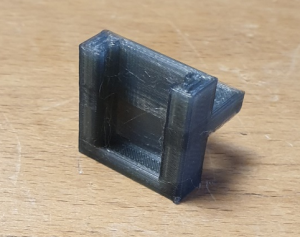
Deuxièmement, nous devions trouver un moyen de fixer les capteurs perpendiculairement aux pièces circulaires car ils n’avaient pas de système de fixation. Nous avons donc créé sur fusion 360 (logiciel de modélisation 3D) une pièce qui permettrait de fixer facilement les capteurs.


Nous devions aussi réfléchir à comment nos pièces allaient tenir au sein du dispositif et au moyen de soutenir les différents étages. Nous avons entendu parler des plaques de dibond, utilisée pour les robots. Il y avait ce type de plaque en stock à Polytech donc nous avons choisi cette option.
Avant de pouvoir passer aux premiers tests, il fallait faire des soudures car le Shield ne permettait pas de connecter les câbles directement. Nous ne savions pas souder sur des cartes donc nous avons appris avec l’aide de Mr Godon (enseignant à Polytech).
Nous pouvions maintenant passer aux premiers tests. Nous avons fait ceux-ci sur un type de jeton (jetons de poker). Il fallait tout d’abord usiner une première plaque de dibond, nous avons donc appris à utiliser la Charly DMC, une fraiseuse numérique avec l’aide de Mr Lopes (responsable du FabLab).
Il fallait en plus imprimer en 3D les pièces nécessaires mais les imprimantes de Polytech n’étaient plus disponibles. Par chance, Adrien avait une imprimante 3D chez lui donc nous pouvions donc faire les pièces futures nous-même. Nous nous sommes donc attaqués à l’assemblage des pièces sur la plaque de dibond, puis au test. Nous avons cependant remarqué quelques erreurs sur la plaque de dibond ce qui compliquait celui-ci.
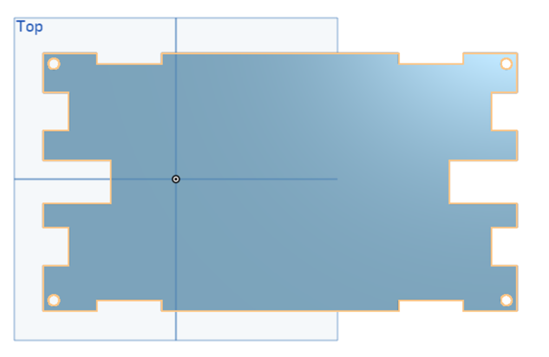
Par manque de temps, nous avons décidé de passer à l’assemblage final directement et donc d’usiner la vraie plaque de dibond en corrigeant les erreurs.

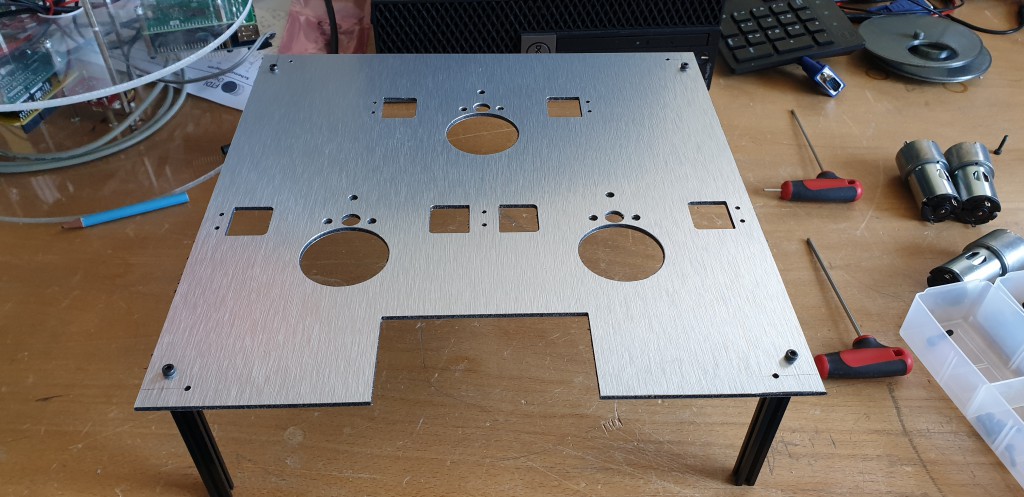
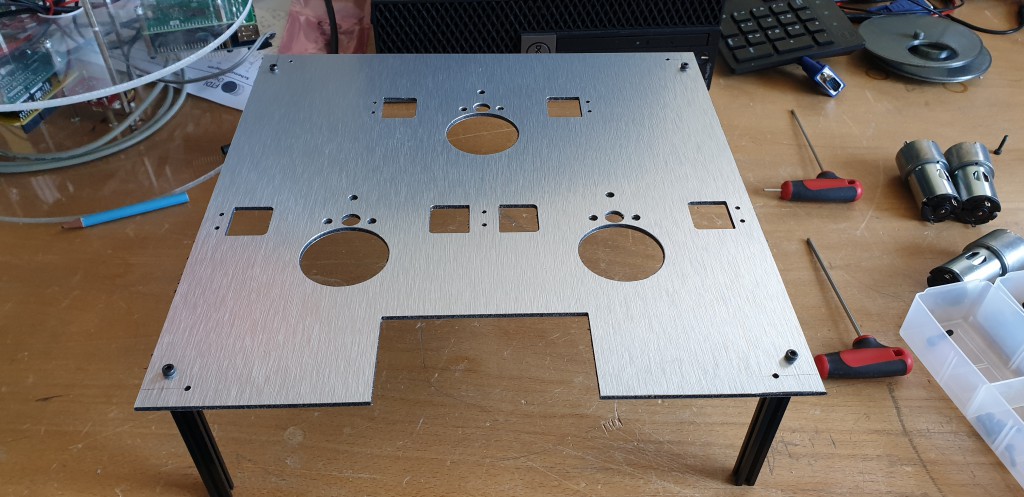
Plaque Dibond finale

Plaque avec éléments fixés
Après avoir tout assemblé, nous avons remarqué un petit problème : les pièces rotatives étaient imprimées avec du PLA gris transparents et le capteur, très sensible, ne détectait pas la pièce. Nous avons donc dû peindre ces pièces avant de passer au programme.
Après avoir connecté tous les câbles, nous pouvions passer au code (nous nous sommes occupés assez tardivement du code car nous avons estimés que ce n’était pas la tâche la plus longue à faire).
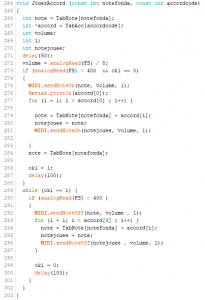
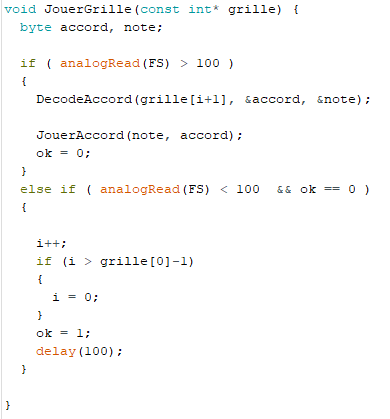
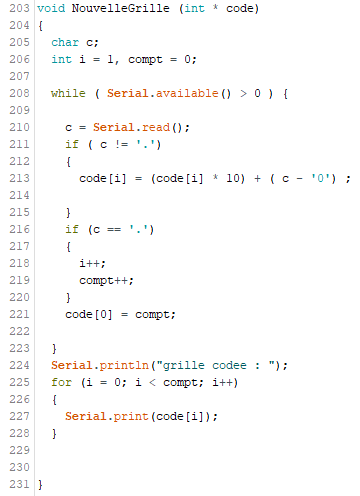
Code :
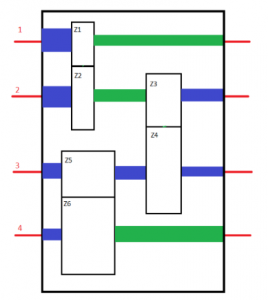
Voici comment doit fonctionner le code :
Quand le dispositif est au repos, le cercle se place de sorte à ce que le trou qui accueil le jeton se situe toujours entre le capteur de gauche et le tube de stockage. Quand un jeton est demandé le moteur se met en marche en sens anti-horaire. Si le capteur de droite ne détecte pas de changement, c’est qu’il y a bien un jeton et si le capteur de gauche détecte un trou, c’est que le jeton est sorti. Au contraire, si le capteur de droite détecte un trou ou le capteur de gauche ne détecte pas de trou, c’est qu’il y a un problème donc la pièce va refaire 3 fois la boucle afin de vérifier qu’il y a bien un problème. Si c’est le cas, le programme doit prévenir l’utilisateur ou un professeur.
Nous avons eu un souci lors de la création de ce programme : le capteur détectait au moins une fois un trou lors du passage d’un jeton car celui-ci ne prenait pas la largeur totale du trou. Nous avons donc dû créer une boucle qui vérifiait dans une courte durée le nombre de fois qu’un trou était détecté.
Fin :
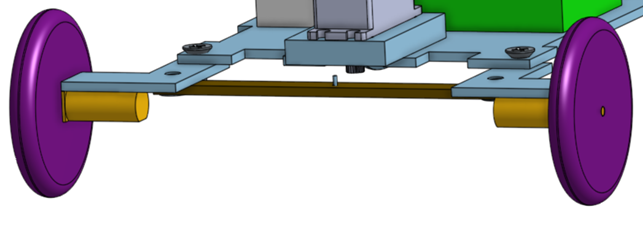
Il nous restait un peu de temps pour faire une seconde plaque de dibond qui servirait de second étage et qui permettrait de fixer les tubes de stockage pour les jetons.

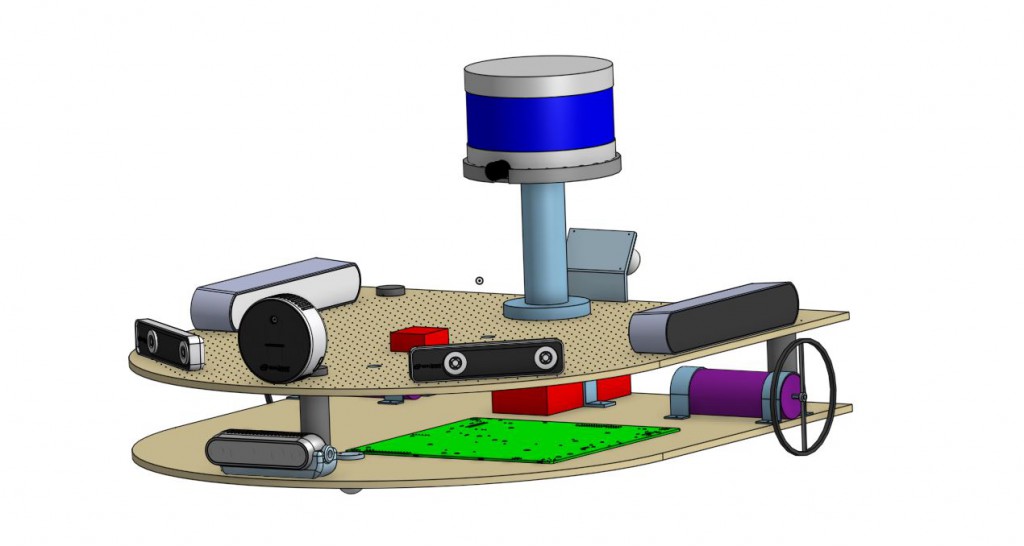
Dispositif final
Malheureusement le projet n’a pas pu être terminé. Il reste la partie extérieure à faire : notre objectif était de créer tout une boîte sans plafond qui renfermerait le dispositif. Toute cette partie se glisserait dans une autre boite qui permettrai de faire un système de tiroir pour pouvoir accéder à l’intérieur si besoin. Il faudrait aussi faire la face avant avec tout ce qui a été cité avant (écran, lecteur NFC..) et les glissières qui permettraient aux jetons de se diriger vers l’extérieur.
Merci d’avoir lu cet article jusqu’au bout !