Bonjour à tous,
Nous sommes 4 étudiants de PeiP 2, Théo ROY, Zacharie FOURRIER, Alexandre PRAT et Eli DESTOMBES.
Dans le cadre de notre projet de conception nous avons travaillé sur une display-box.
L’objectif de notre projet est de réaliser différents programmes qui gèrent des écrans dans le but de les intégrer à un projet d’escape Game.
Nous avons tous travaillé sur Arduino mais aussi sur AppInventor ou python pour certains.
Nous avons donc réalisé 5 mini-projets et nous allons vous montrer comment les utiliser !
Projet n°1 : Clavier tactile et code secret – Réalisé par Eli DESTOMBES
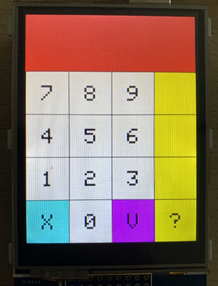
Le but de mon projet est de réaliser un clavier tactile à code secret qui avec le bon code va changer de fenêtre pour afficher une nouvelle fenêtre.
Je vais donc vous montrer comment le coder.
Mot clé : 2.4 ‘’ TFT LCD SHIELD, Arduino, clavier tactile , clavier azerty
1ère Étape : Préparation
1.1 Les librairies
Pour ce qui est du matériel j’ai utilisé un écran 2.4 ‘’ TFT LCD SHIELD et une carte Arduino UNO
Maintenant voici les librairies Arduino que nous allons utiliser :
– Adafruit GFX

Vous pouvez l’installer depuis Arduino, pour cela faite « Ctrl+Maj+I » pour ouvrir le gestionnaire de bibliothèque puis chercher Adafruit GFX.
Elle fournit une syntaxe et un ensemble de fonction graphique pour les écrans LCD et OLED
– Adafruit TFTLCD

De la même façon, vous la trouverez dans le gestionnaire de bibliothèque en cherchant Adafruit TFTLCD. Pour vérifier que la bibliothèque est bien installée et que votre écran fonctionne, allez dans Fichier -> Example -> Adafruit TFTLCD Library -> graphictest puis exécutez le programme
– Adafruit TouchScreen

De la même façon vous la trouverez dans le gestionnaire de bibliothèque en cherchant TouchScreen. Pour vérifier que le tactile fonctionne, allez dans Fichier -> Example -> Adafruit TouchScreen -> touchscreendemo puis ouvrir le moniteur série et exécutez le programme. Appuyez sur l’écran et regardez le moniteur pour voir si des coordonnées apparaissent.
– String
La librairie
String.h est installée de base sur Arduino
1.2 Définitions des PINs
PIN pour l’écran
#define LCD_CS A3 // Chip Select va vers Analog 3
#define LCD_CD A2 // Command/Data va vers Analog 2
#define LCD_WR A1 // LCD Write va vers Analog 1
#define LCD_RD A0 // LCD Read va vers Analog 0
#define LCD_RESET A4
PIN pour la position du tactile
#define YP A2
#define XM A3
#define YM 8
#define XP 9
1.3 Définition des coordonnées max et min pour un écran 2.4 ‘’ TFT
#define TS_MINX 204
#define TS_MINY 195
#define TS_MAXX 948
#define TS_MAXY 910
Nous allons aussi utiliser différentes couleurs, il est donc utile de définir les couleurs que vous allez utiliser avec :
#define nom_de_la_couleur code_hexa_de_la_couleur
2ème Étape : Trouver le driver LCD
C’est une étape importante car sans le bon driver l’écran ne peut pas marcher, pour trouver le bon driver il faut ouvrir le programme d’exemple tftbpm qui est dans Adafruit TFTLCD Library.
Il faut ouvrir le moniteur série et lancer le programme (avec votre écran connecté à l’Arduino).
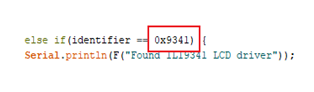
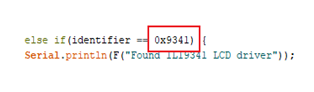
Dans le moniteur une ligne apparait : Found ILI9341 LCD driver (ou un autre code), ensuite il faut aller chercher dans le code pour trouver le code hexadécimal du driver

Une fois le driver trouvé il faut écrire dans le void setup() :
tft.begin(0x9341);
Il faudra aussi écrire cette ligne avant le void setup() pour que l’écran fonctionne :
Adafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
Il est possible que le programme ne fonctionne pas correctement et que le moniteur ne trouve pas le driver. C’est un problème que j’ai eu et pour le résoudre j’ai suivi cette vidéo :
https://www.youtube.com/watch?v=Tj-DjKAp770
3ème Étape : affichage du clavier

Pour l’affichage du clavier j’ai créé une fonction clavier() que j’utilise dans le void setup(), comme cela elle va apparaitre au démarrage du programme.
3.1 Affichage des rectangles
Pour dessiner les cases autours des lettres j’ai utilisé la fonction tft.drawRect qui se construit de la façons suivante :
tft.drawRect( x, y, l, h, COLOR) ;
Avec :
• x : coordonnée en x du point de départ du rectangle
• y : coordonnée en y du point de départ du rectangle
• l : la largeur du rectangle
• h : la hauteur du rectangle
• COLOR : la couleur du rectangle
Cela va créer un rectangle vide avec un contour de la couleur choisie.
Si vous voulez un rectangle rempli il faut utiliser la fonction tft.fillRect qui se construit de la même façon que tft.drawRect :
tft.fillRect( x, y, l, h, COLOR) ;
Avec :
• x : coordonnée en x du point de départ du rectangle
• y : coordonnée en y du point de départ du rectangle
• l : la largeur du rectangle
• h : la hauteur du rectangle
• COLOR : la couleur du rectangle
3.2 Affichage du texte
Pour écrire du texte nous allons avoir besoin de 5 fonctions.
La première est tft.setCursor qui sert à placer le point de départ du texte :
tft.setCursor( x, y) ;
Avec :
• x : coordonnée x du point de départ
• y : coordonnée y du point de départ
Ensuite il y a tft.TextColor qui va changer la couleur du texte :
tft.setTextColor(COLOR) ;
Avec :
• COLOR : couleur du texte
Puis, pour gérer la taille du texte il y a la fonction tft.setTextSize :
tft.setTextSize(n) ;
Avec :
• n : un entier compris entre 1 et 5. La taille de base est de 1 et chaque augmentation de 1 augmente la hauteur du texte de 10 pixels.
Enfin pour écrire du texte, il existe deux fonctions.
La première, tft.print ou tft.println , qui écrit tous les caractères non spéciaux
tft.println(“ ”) ;
La deuxième, tft.write , qui permet d’écrire des caractères spéciaux avec leur code hexadécimal
tft.write(0xXX) ;
Exemple de création d’une touche du clavier :
tft.drawRect(6, 120, 28, 36, RED); // on utilise 2 fois la fonction drawRect
tft.drawRect(7, 121, 26, 34, RED); // pour faire une plus grosse épaisseur
tft.setCursor(10, 125); // on place le curseur a la postition 10 x , 125 y
tft.setTextColor(WHITE); // on met le texte en blanc
tft.setTextSize(4); // on met le texte de taille 4
tft.print("A"); // on écrit le caractère A
4ème Étape : Position sur l’écran et chaine de caractères
Pour commencer, il faut déclarer ces lignes avant le void setup() pour que les fonctions de position marchent :
TouchScreen ts = TouchScreen(XP, YP, XM, YM, 300);
boolean buttonEnabled = true;
On déclare une variable buttonEnabled qui va nous servir plus tard pour nos touches.
et pour que notre chaine de caractères fonctionne :
String chaineCara;
4.1 Affichage d’un caractère
Pour cette partie on va créer une nouvelle fonction menu()
On commence par écrire TSPoint p = ts.getPoint(); qui nous permet de récupérer la position de l’appui sur l’écran.
La librairie TouchScreen fonctionne avec 3 coordonnées, x ,y et z. Pour détecter un appui on se sert de la position Z comme cela :
if (p.z > ts.pressureThreshhold) {
p.x = map(p.x, TS_MAXX, TS_MINX, 0, 320);
p.y = map(p.y, TS_MAXY, TS_MINY, 0, 240);
Serial.print("X = "); Serial.print(p.x);
Serial.print("\tY = "); Serial.print(p.y);
Serial.print("\n");
…
La fonction map permet de bouger un intervalle de valeurs vers un autre,
map(value, fromLow, fromHigh, toLow, toHigh)
Avec :
•value: le nombre à “mapper”
•fromLow: La borne inférieure de la valeur actuelle
•fromHigh: La borne supérieure de la valeur actuelle
•toLow: La borne inférieure de la valeur visée
•toHigh: La borne supérieure de la valeur visée
On l’utilise ici pour replacer entre 0 et 320 pour x et entre 0 et 240 pour y car
Ici quand on va appuyer sur l’écran on va avoir la position x et y,
Pour définir la zone d’appui d’une lettre j’ai utilisé ceci :
if (p.x > 6 && p.x 80 && p.y 37 && p.x 80 && p.y < 120 && buttonEnabled) {
pinMode(XM, OUTPUT);
pinMode(YP, OUTPUT);
chaineCara = chaineCara + "Z";
longueur = chaineCara.length();
et on continue avec des else if pour chaque touche que l’on a créée.
4.2 Suppression d’un caractère
Pour supprimer un caractère j’utilise ceci :
chaineCara = chaineCara.substring(0, longueur - 1);
cette ligne permet de retirer un caractère dans la chaine mais pas sur l’écran, il faut donc aussi le supprimer à l’écran.
Pour cela je crée des rectangles de la couleur du fond que je superpose avec les lettres pour les effacer.
if (longueur == 8 ) {
tft.fillRect(213, 30, 24, 30, BLACK);
} else if (longueur == 7 ) {
tft.fillRect(189, 30, 24, 30, BLACK);
}
else if (longueur == 6) {
tft.fillRect(165, 30, 24, 30, BLACK);
}
else if (longueur == 5 ) {
tft.fillRect(141, 30, 24, 30, BLACK);
}
else if (longueur == 4 ) {
tft.fillRect(117, 30, 24, 30, BLACK);
}
else if (longueur == 3 ) {
tft.fillRect(93, 30, 24, 30, BLACK);
}
else if (longueur == 2 ) {
tft.fillRect(69, 30, 24, 30, BLACK);
}
else if (longueur == 1 ) {
tft.fillRect(45, 30, 24, 30, BLACK);
}
}
4.3 Limiter la taille de la chaine de caractères
Pour limiter la taille de la chaine de caractères, j’ai fait un if qui encadre tout ce que nous avons fait dans la partie 4 :
unsigned long menu() {
int longueur = 0 ;
TSPoint p = ts.getPoint(); //Get touch point
longueur = chaineCara.length(); // calcul de la longueur de la chaine
if (longueur < 9) { //on limite la taille de la chaine à 9
… // code du 4.1 et 4.2
} else {
chaineCara = chaineCara + "" ; //on ajoute rien a la chaine
if (p.z > ts.pressureThreshhold) {
p.x = map(p.x, TS_MAXX, TS_MINX, 0, 320);
p.y = map(p.y, TS_MAXY, TS_MINY, 0, 240);
if (p.x > 192 && p.x < 220 && p.y > 1 && p.y < 40 && buttonEnabled) {
pinMode(XM, OUTPUT);
pinMode(YP, OUTPUT);
chaineCara = chaineCara.substring(0, longueur - 1);
if (longueur == 9 ) {
tft.fillRect(237, 30, 24, 30, BLACK);
}}}}}
5ème Étape : void setup et void loop
5.1 construction du void setup()
void setup() {
tft.reset(); //reset l’écran
tft.begin(0x9341); // voir étapes 2
Serial.begin(9600); la valeur doit être la même que celle du moniteur
tft.setRotation(3); // rotation de 0,90,180,270° respectivement 0,1,2,3
tft.fillScreen(BLACK); // remplis d’écran de noir
rectangle();//fonction qui crée le grand rectangle du milieu
clavier(); // fonction de l’étape 4
}
5.2 construction du void loop(void)
void loop(void) {
menu() ;
if (chaineCara == "CODEBON") { //on vérifie que la chaine correspond au
//code
buttonEnabled = false; //on désactive la variable buttonEnabled pour ne plus pouvoir appuyer sur les boutons une fois le code trouver
...
}
delay(100) ; // on met un petit délais pour ne pas doubler les lettres quand on appuie sur les boutons
}
Nous voilà donc à la fin de ce projet, voici une petite vidéo qui montre comment fonctionne le programme :
https://www.youtube.com/embed/8LQWGmZC6mI?feature=oembed
Projet n°2: Affichage LCD via Application Bluetooth – Réalisé par Alexandre PRAT
Mot clé : ESP32, LCD I2C 16×2, Arduino, AppInventor
1ère Étape : Préparation
1.1 Les librairies
Voici les librairies que j’ai dû utiliser :
– LiquidCrystal_I2C

Vous pouvez l’installer depuis Arduino, pour cela faites « Ctrl+Maj+I » pour ouvrir le gestionnaire de bibliothèques puis cherchez LiquidCrystal_I2C.
Elle fournit différentes fonctions permettant d’utiliser l’écran LCD 16×2.
J’utilise également les librairies
wire.h et
bluetoothserial.h qui sont déjà installées d’origine !
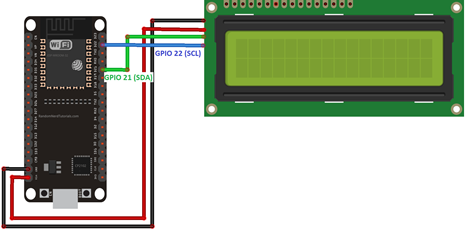
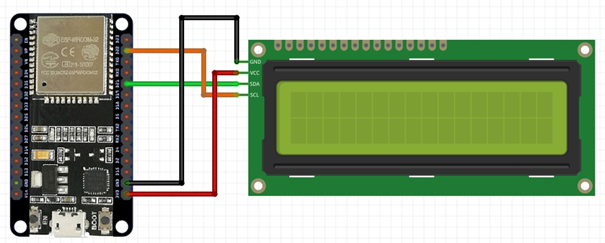
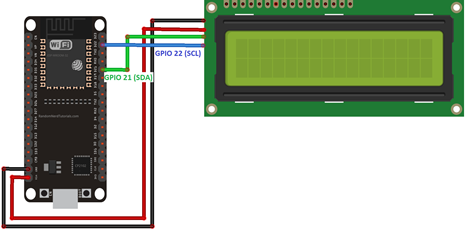
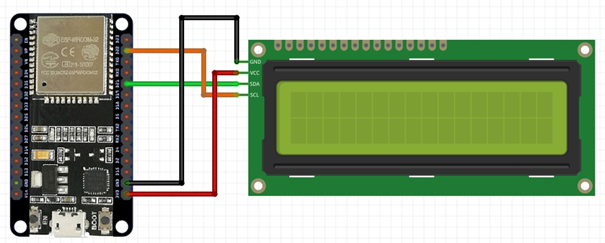
1.2 Les branchements
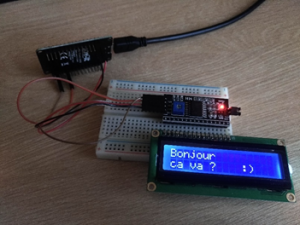
Pour commencer, branchez votre écran LCD à l’esp32 via le module I2C comme présenté sur le schéma ci-dessous :

1.3 Premiers essais
Pour tester les branchements et le fonctionnement de l’écran LCD, voici un premier programme de test permettant d’afficher « Hello, world ! » sur l’écran LCD :
#include <Wire.h>
#include <LiquidCrystal_I2C.h>
LiquidCrystal_I2C lcd(0x27,16,2); // set the LCD address to 0x27 for a 16 chars and 2 line display // intervertir avec la ligne suivante si cela ne fonctionne pas
//LiquidCrystal_I2C lcd(0x3F,16,2);
void setup()
{
lcd.init(); // initialize the lcd
// Print a message to the LCD.
lcd.backlight();
lcd.print("Hello, world!");
}
void loop()
{
}
https://univangersfr-my.sharepoint.com/:u:/g/personal/aprat_etud_univ-angers_fr/ETuXsmyVzaNLhhckV4ArAuABKRGD0vT94XGYc4X-SkFDtg?e=zFpGZ9
Si cela ne fonctionne pas, vous pouvez commenter le ligne « LiquidCrystal_I2C lcd(0x27,16,2); » et décommenter la ligne « //LiquidCrystal_I2C lcd(0x3F,16,2); » .
Si cela ne règle pas votre problème, vous pourrez exécuter le programme ci-dessous, en remplaçant 0x27 ou 0x3F par le code hexadécimal affiché dans le moniteur série :
#include <Wire.h>
void setup() {
Wire.begin();
Serial.begin(115200);
Serial.println("\nI2C Scanner");
}
void loop() {
byte error, address;
int nDevices;
Serial.println("Scanning...");
nDevices = 0;
for(address = 1; address < 127; address++ ) {
Wire.beginTransmission(address);
error = Wire.endTransmission();
if (error == 0) {
Serial.print("I2C device found at address 0x");
if (address<16) {
Serial.print("0");
}
Serial.println(address,HEX);
nDevices++;
}
else if (error==4) {
Serial.print("Unknow error at address 0x");
if (address<16) {
Serial.print("0");
}
Serial.println(address,HEX);
}
}
if (nDevices == 0) {
Serial.println("No I2C devices found\n");
}
else {
Serial.println("done\n");
}
delay(5000);
}
https://univangersfr-my.sharepoint.com/:u:/g/personal/aprat_etud_univ-angers_fr/EVvGIcGU3LFHtAuZYZxs28ABRLtZ7SlWSmjyNEjG5CjP8w?e=hcpthX
Nous allons ensuite tester le fonctionnement du Bluetooth.
Pour cela, vous pourrez utiliser cette application sur Android ainsi que le programme Arduino ci-dessous :

#include "BluetoothSerial.h"
#if !defined(CONFIG_BT_ENABLED) || !defined(CONFIG_BLUEDROID_ENABLED)
#error Bluetooth is not enabled! Please run `make menuconfig` to and enable it
#endif
BluetoothSerial SerialBT;
void setup() {
Serial.begin(115200);
SerialBT.begin("ESP32test"); //Bluetooth device name
Serial.println("The device started, now you can pair it with bluetooth!");
}
void loop() {
if (Serial.available()) {
SerialBT.write(Serial.read());
}
if (SerialBT.available()) {
Serial.write(SerialBT.read());
}
delay(20);
}
https://univangersfr-my.sharepoint.com/:u:/g/personal/aprat_etud_univ-angers_fr/EVSxL8CWqXlHiVZMeacIWRABi6HBYXDStQy9AIILgsVhng?e=KFib9E
Pour tester le fonctionnement du Bluetooth, il vous suffit d’exécuter ce programme sur votre ESP32, d’ouvrir le moniteur série Arduino,

puis de connecter votre téléphone à l’esp32 en Bluetooth depuis le téléphone et ensuite depuis l’application Serial Bluetooth Terminal.
Une fois correctement connecté, vour pourrez écrire sur le terminal de votre téléphone pour l’afficher sur le moniteur série Arduino et inversement !
1.4 Installer l’application :
Pour transmettre du texte à l’écran LCD en Bluetooth, j’utilise une application Android que j’ai réalisé sur AppInventor.
Voici le lien de l’installateur de l’application (.apk) :
https://univangersfr-my.sharepoint.com/:u:/g/personal/aprat_etud_univ-angers_fr/EWnFDQ8-9ulKq7KXiemOuLEBS2T5Pe0Ow2qJs4uENpjz-w?e=ztpkF3
2ème Étape : Tester l’application finale !
Maintenant la préparation terminée, nous allons pouvoir utiliser tout ce potentiel dans la réalisation de mon applicatif final !
Il s’agit en effet d’afficher du texte sur l’écran LCD 16×2, et ce en l’envoyant en Bluetooth via l’application que j’ai réalisé.
Voici le programme Arduino à téléverser sur l’ESP32 :
#include <Wire.h>
#include <LiquidCrystal_I2C.h>
#include <BluetoothSerial.h>
#if !defined(CONFIG_BT_ENABLED) || !defined(CONFIG_BLUEDROID_ENABLED)
#error Bluetooth is not enabled! Please run `make menuconfig` to and enable it
#endif
LiquidCrystal_I2C lcd(0x27,16,2); //intervertir avec la ligne suivante si cela ne fonctionne pas
//LiquidCrystal_I2C lcd(0x3F,16,2);
BluetoothSerial SerialBT;
char message[64];
String chaine = "";
int len, i;
void my_fflush();
void setup(){
//Initialisation du moniteur série, bluetooth et de l'écran LCD
Serial.begin(115200);
SerialBT.begin("LCD");
Serial.println("The device started, now you can pair it with bluetooth!");
lcd.init();
lcd.backlight();
}
void loop() {
i = 1;
//Si l'on reçoit du texte en Bluetooth, on enregistre un par un chaque caractère dans la variable message
//puis on incrémente le string chaine de message
while(SerialBT.available()) {
if(i == 1) {
chaine = "";
lcd.clear();
i = 0;
}
char message = SerialBT.read();
chaine += message;
Serial.println(chaine);
delay(20);
}
//On converti ensuite le string chaine en un tableau de char
chaine.toCharArray(message, 64);
//on récupère la taille de notre message
len = strlen(message);
//Si la taille dépasse 32 caractères, on affiche à l'écran que le message est trop long
if(len > 32) {
chaine = "Votre message est trop long !";
} else {
//Sinon, on affache chaque caractères à l'écran dans l'ordre en changeant les coordonnées du curseur
for (i = 0; i < len; i++) {
if(i 15) lcd.setCursor(i - 16, 1);
lcd.print(message[i]);
}}}
https://univangersfr-my.sharepoint.com/:u:/g/personal/aprat_etud_univ-angers_fr/EfNvR5hHh45GnOPvx0GrycsBfZ_O01t7o7nZTzXV-uiJWw?e=oW9IoI
Pour utiliser mon application, il vous suffit de lancer l’application en ayant au préalable activé le Bluetooth, de cliquer sur Connexion, de vous connecter à l’ESP32 désigné par LCD dans la liste des appareils Bluetooth détectables.

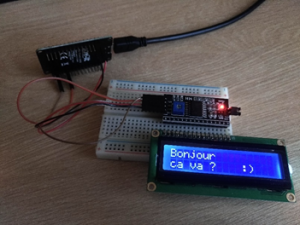
Une fois connecté, un message, une zone de texte et un bouton apparaitra sur l’écran de l’application, il vous suffira donc maintenant d’écrire du texte dans la zone de texte et d’appuyer sur le bouton ci-après.

Vous verrez ainsi apparaître votre message sur votre écran LCD 16×2.
Attention ! Veillez à ce que votre message ne dépasse pas les 32 caractères, sinon un message d’erreur apparaitra sur votre écran !

Projet n°3: Affichage Image et Vidéo écran OLED 0.96’’- Réalisé par Alexandre PRAT
Mot clé : ESP32 ,carte SD ,Python, GIF, Arduino, OLED SSD1315 0.96”, Frame
3.1 Image avec ESP32 et Carte SD
1ère Étape : Préparation
1.1 Les librairies
Voici les librairies que j’ai dû utiliser :
– U8g2lib

Vous pouvez l’installer depuis Arduino, pour cela, faites « Ctrl+Maj+I » pour ouvrir le gestionnaire de bibliothèque puis cherchez U8g2.
Elle fournit différentes fonctions permettant d’utiliser différents types d’écrans dont notre écran OLED SSD1315 0.96’’
J’utilise également les librairies
Arduino.h, SPI.h et
Wire.h qui sont déjà installées d’origine !
1.2 Les branchements
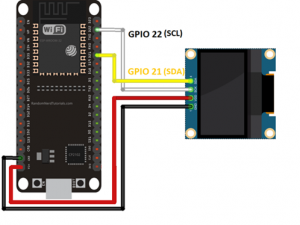
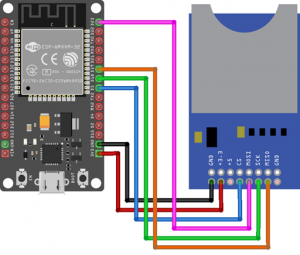
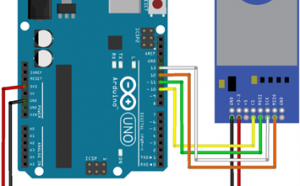
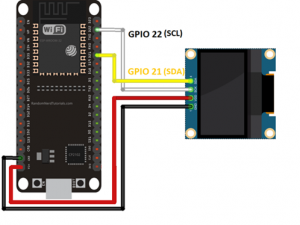
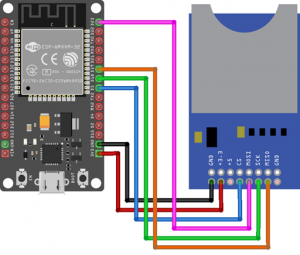
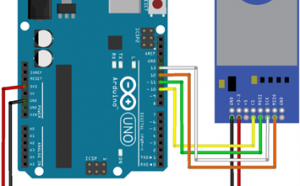
Pour commencer, branchez votre écran OLED à l’esp32 comme présenté sur le schéma ci-dessous :
(L’écran est prévu pour fonctionner avec un module GROVE, mais vous pouvez simplement brancher des fils classiques dans le branchement GROVE et le brancher comme ci-contre)

Ensuite, branchez votre module carte SD comme présenté sur le schéma ci-dessous :



1.3 Premiers essais
Pour tester les branchements et le fonctionnement de l’écran OLED, voici un premier programme de test permettant d’afficher « Hello, world ! » sur l’écran LCD :
#include <Arduino.h>
#include <U8g2lib.h>
#ifdef U8X8_HAVE_HW_SPI
#include <SPI.h>
#endif
#ifdef U8X8_HAVE_HW_I2C
#include <Wire.h>
#endif
U8G2_SSD1306_128X64_NONAME_F_SW_I2C u8g2(U8G2_R0, /* clock=*/ SCL, /* data=*/ SDA, /* reset=*/ U8X8_PIN_NONE);
void setup(void) {
u8g2.begin();
}
void loop(void) {
u8g2.clearBuffer(); // clear the internal memory
u8g2.setFont(u8g2_font_ncenB08_tr); // choose a suitable font
u8g2.drawStr(0,10,"Hello World!"); // write something to the internal memory
u8g2.sendBuffer(); // transfer internal memory to the display
delay(1000);
}
https://univangersfr-my.sharepoint.com/:u:/g/personal/aprat_etud_univ-angers_fr/ERk6FkUU4odLtMzpF3jesDwBvSOu_Fs-sszVt4f8J3i6sg?e=kOtCXw
Voici maintenant un programme permettant de tester la lecture et l’écriture sur une carte SD via le module carte SD :
#include <SPI.h>
#include <SD.h>
File myFile;
void setup() {
// Open serial communications and wait for port to open:
Serial.begin(9600);
while (!Serial) {
; // wait for serial port to connect. Needed for native USB port only
}
Serial.print("Initializing SD card...");
if (!SD.begin(4)) {
Serial.println("initialization failed!");
while (1);
}
Serial.println("initialization done.");
// open the file. note that only one file can be open at a time,
// so you have to close this one before opening another.
myFile = SD.open("test.txt", FILE_WRITE);
// if the file opened okay, write to it:
if (myFile) {
Serial.print("Writing to test.txt...");
myFile.println("testing 1, 2, 3.");
// close the file:
myFile.close();
Serial.println("done.");
} else {
// if the file didn't open, print an error:
Serial.println("error opening test.txt");
}
// re-open the file for reading:
myFile = SD.open("test.txt");
if (myFile) {
Serial.println("test.txt:");
// read from the file until there's nothing else in it:
while (myFile.available()) {
Serial.write(myFile.read());
}
// close the file:
myFile.close();
} else {
// if the file didn't open, print an error:
Serial.println("error opening test.txt");
}
}
void loop() {
// nothing happens after setup
}
https://univangersfr-my.sharepoint.com/:u:/g/personal/aprat_etud_univ-angers_fr/Ee6fWg755_1JvZVdp1jtcOoBkP_0hbTfrzpsgC0gugYstA?e=62gYhA
Ce programme va ainsi initialiser le module carte SD, il va écrire dans un fichier « test.txt » et le fermer, puis le rouvrir et afficher son contenu dans le moniteur série.
Vous pourrez ensuite retrouver ce fichier dans la carte SD en l’insérant par exemple dans un ordinateur.
2ème Étape : Conversion des images !
Maintenant que nous avons installé le matériel et testé son bon fonctionnement, nous allons nous attaquer à la deuxième dimension de ce projet : La conversion des images !
2.1 Installation de Python et de la librairie Pil :
Pour utiliser Python il va falloir l’installer sur votre ordinateur, pour ce faire suivez ce lien de téléchargement :
https://www.python.org/downloads/
Une fois Python installé sur votre ordinateur, vous aurez accès à la console Python et vous pourrez écrire des programme Python à l’aide d’un éditeur de texte pour l’exécuter par la suite.
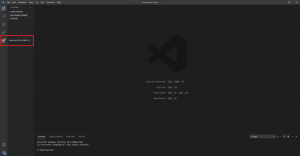
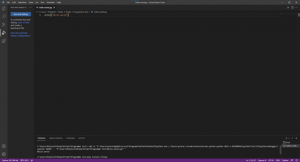
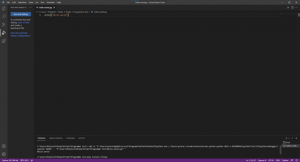
Pour ma part, j’ai utilisé le logiciel Visual Studio Code pour programmer et exécuter mes programmes Pythons, je vais donc vous expliquer comment le paramétrer.
Pour commencer voici où le télécharger :
https://code.visualstudio.com/Download
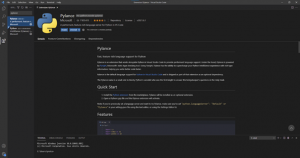
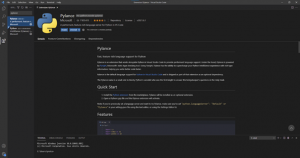
Une fois installé, voici à quoi ressemble VSCode :

Vous pourrez ensuite cliquer sur l’onglet extension et taper Python dans la barre de recherche :

À la place de disable et uninstall vous pourrez cliquer sur install pour installer l’extension.
Vous pourrez taper Pylance dans la barre de recherche et l’installer de la même manière :

Une fois les deux extensions installées, vous pourrez ouvrir le fichier de test « Hello world.py » ci-dessous :
https://univangersfr-my.sharepoint.com/:u:/g/personal/aprat_etud_univ-angers_fr/EVWGSzy1pilHsRCo0CzoPqcBlutOLND8Hc4icxtwV6BVIA?e=TTEPhC
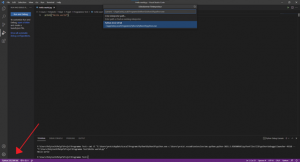
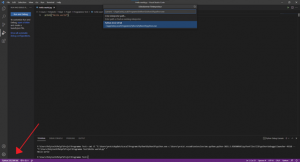
Une fois le fichier ouvert, vous pourrez cliquer en bas à gauche et sélectionner l’interpréteur python si cela n’est pas déjà fait.

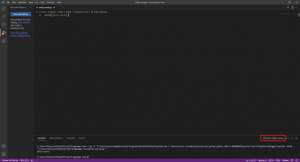
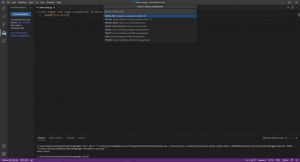
Vous pourrez ensuite appuyer sur F5 et cliquer sur « Python File » pour exécuter le programme Python.

Une fois exécuté celui-ci devrait afficher « Hello world » dans le terminal Python en bas de la page.
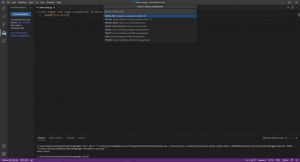
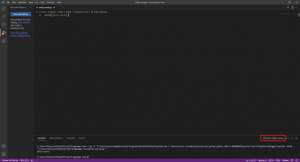
Attention ! Pensez à bien vérifier que le terminal sélectionné est bien le terminal Python :

Ensuite une fois dans le terminal Python, vous pourrez taper « pip install Pillow » afin d’installer la librairie PIL :

Si tout s’est bien passé, la librairie PIL est bien installée et Python est prêt à être utilisé !
2.2 Programme Python
Pour convertir des images classiques en images monochromes 128×64 puis en matrices binaires texte, nous utilisons un programme Python.
Voici le programme Python en question :
from PIL import Image
import os
filename=input("Quelle image souhaites-tu convertir ? (nom.extension)")
with Image.open(filename) as image:
if image.width somme):
pixels_converted[x,y]=1
else:
pixels_converted[x,y]=0
for x in range(width):
if(pixels_converted[x,y]==1 or pixels_converted[x,y]==0):
i+=1
converted_image.show()
matrice = converted_image.load()
with open("code.txt", "w") as file:
for i in range(height):
for j in range(width):
if matrice[j, i] > 0:
file.write("1")
else:
file.write("0")
https://univangersfr-my.sharepoint.com/:u:/g/personal/aprat_etud_univ-angers_fr/EWBx62pzzhpMgB6UHysoCksBieBGAg5BUCkhj9wa-sThKQ?e=hwkbk8
Il vous suffit ainsi de télécharger une image, de la déposer dans le même dossier que le programme Python, d’exécuter le programme Python, d’entrer le nom et l’extension de l’image quand le programme vous la demande (nom.extension), et le programme créera un fichier image.txt contenant une matrice de 0 et de 1 correspondant aux pixels de l’image. Fichier texte qui pourra être interprété par l’ESP32 pour l’affichage de l’image sur l’écran OLED.
Ainsi ce programme ouvre l’image, vérifie s’il s’agit d’une image portrait ou paysage, en cas de portrait il la retourne en paysage, il la redimensionne en 128×64, la convertie en noir et blanc puis en monochrome, puis écris chaque pixel dans une matrice binaire dans un fichier texte.
3ème Étape : Tester l’application finale !
Maintenant l’installation faite, les composants fonctionnels et une image de converti, il nous reste plus qu’à tester notre application finale !
Pour commencer vous allez pouvoir glisser le fichier image.txt fournis par le programme Python dans le répertoire principal d’une carte SD, et insérer cette même carte SD dans le module carte SD branché à l’ESP32.
Voici ensuite le programme permettant de lire, géré et afficher l’image sur l’écran OLED via l’ESP32 :
#include <Arduino.h>
#include <U8g2lib.h>
#include <SPI.h>
#include <SD.h>
#ifdef U8X8_HAVE_HW_I2C
#include <Wire.h>
#endif
//On renseigne notre écran pour la librairie U8g2
U8G2_SSD1306_128X64_NONAME_F_SW_I2C u8g2(U8G2_R0, /* clock=*/ SCL, /* data=*/ SDA, /* reset=*/ U8X8_PIN_NONE);
byte image[8192]; //tableau stockant chaque bit correspondant à chaque pixel (converti en byte)
char tabCode[8192]; //tableau stockant chaque bit correspondant à chaque pixel (obtenu en char dans la carte SD)
int octet, len, i, j;
void setup(void) {
pinMode(10, OUTPUT);
pinMode(9, OUTPUT);
digitalWrite(10, 0);
digitalWrite(9, 0);
//Initialisation de l'écran OLED
u8g2.begin();
u8g2.enableUTF8Print();
//On sélectionne une police
u8g2.setFont(u8g2_font_ncenB08_tr);
//initialisation du moniteur série
Serial.begin(115200);
//On vérifie si la carte SD est détectée, si ce n'est pas le cas, on affiche un message d'erreur sur l'écran OLED
if(!SD.begin()){
u8g2.drawStr(0,10,"La carte ne fonctionne");
u8g2.drawStr(0,30,"pas !");
u8g2.sendBuffer();
u8g2.clearBuffer();
delay(1000);
return;
}
//On ouvre le fichier image.txt dans la carte SD
File file = SD.open("/image.txt");
//Si le fichier est introuvable, on affiche un message d'erreur sur l'écran OLED
if(!file){
u8g2.drawStr(0,10,"Impossible d'ouvrir");
u8g2.drawStr(0,30,"image.txt");
u8g2.sendBuffer();
u8g2.clearBuffer();
return;
}
//Tant que l'on a pas parcouru entièrement le fichier image.txt, on sauvegarde chaque pixel (0 ou 1) dans le tableau tabChar
i=0;
while(file.available()){
tabCode[i] = char(file.read());
i++;
}
file.close(); //Une fois fait, on ferme le fichier
//Nous parcourons ensuite chaque case du tableau tabChar pour le convertir en byte au lieu de char dans le tableau image
for(i=0; i<8192; i++) {
if(tabCode[i] == '0') {
image[i] = 0;
} else {
image[i] = 1;
}
}
for(i=0; i<128; i++) { //boucle for permettant de parcours l'axe i
for(j=0; j<64; j++) { //boucle for permettant de parcours l'axe j
//octet stock la valeur 0 ou 1 de chaque pixel
//pgm_read_byte_near lit dans la PROGMEM à l'adresse
//image (pixel initial de l'image) + j*128+i (auquel on ajoute les pixel déjà parcourus)
octet = pgm_read_byte_near(image + j*128+i);
if (octet >= 1) {
u8g2.drawPixel(i,j); //Si octet = 1, nous dessinons un pixel aux coordonnées (i,j)
}
}
}
u8g2.sendBuffer(); //Nous envoyons le buffer pour afficher l'image
}
void loop(void) {}
https://univangersfr-my.sharepoint.com/:u:/g/personal/aprat_etud_univ-angers_fr/ERTFzhOP7HtPlpy8cJ-IyqoBxnxTRO1hpxFi83kHeW0Bkw?e=sdvdc5
Vous pourrez ainsi compiler et téléverser ce programme sur l’ESP32 afin de le faire fonctionner.
En cas de non-détection ou d’absence de carte SD, le programme affichera des messages d’erreurs sur l’écran OLED.

Il est également bon à savoir qu’une simple carte Arduino aurait aussi pu être utilisée pour cette partie car sa mémoire est suffisante pour afficher une simple image.
Dans ce cas le programme aurait été le même, la seule différence aurait été le branchement du module carte SD et de l’écran OLED.

Écran OLED
GND -> GND
VCC -> +5V
SDA -> A4
SCL -> A5
3.2° Gif avec ESP32 :
1ère Étape : Préparation
Pour cette première partie de préparation, je vous invite à vous référer à la partie Préparation du 3.1° Image avec ESP32 et carte SD.
(Vous pourrez cependant omettre la partie sur le module carte SD car celui-ci ne sera pas utilisé dans cette partie)
2ème Étape : Conversion des GIF !
Dans cette partie, nous allons à nouveau utiliser un programme Python, je vous invite donc à vous référer à la partie Conversion des images du 3.1° Image avec ESP32 et carte SD pour configurer votre environnement Python.
Voici ainsi le programme Python que nous allons utiliser :
from PIL import Image
filename=input("Quel est le nom de votre fichier ? ")
taille=int(input("Combien d'images contient votre GIF ? "))
ext=input("Quel est le format de vos images ? ")
with open("./"+ filename + "/" + filename + ".txt", "w") as file:
file.write("const byte image[FRAME][8192] PROGMEM = {")
for k in range(1,taille+1):
file.write("{")
with Image.open("./"+ filename + "/" + filename + " (" + str(k) + ")." + ext) as image:
if image.width somme):
pixels_converted[x,y]=1
else:
pixels_converted[x,y]=0
for x in range(width):
if(pixels_converted[x,y]==1 or pixels_converted[x,y]==0):
i+=1
converted_image.show()
matrice = converted_image.load()
for i in range(height):
for j in range(width):
if matrice[j, i] > 0:
file.write("1")
if i != height-1 or j != width-1:
file.write(", ")
else:
file.write("0")
if i != height-1 or j != width-1:
file.write(", ")
file.write("}")
if k != taille:
file.write(",")
file.write("};")
https://univangersfr-my.sharepoint.com/:u:/g/personal/aprat_etud_univ-angers_fr/EfVCE6Hw3ytBnuYc3vhnvFEBFCePw2eylysbpYSbD7Pokw?e=UzuEFV
Pour fonctionner, notre programme Python a besoin d’un dossier contenant chaque « frames » du GIF souhaitant être affiché.
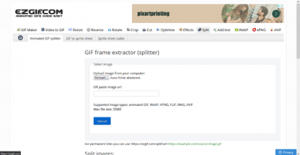
Pour convertir notre GIF en archives ZIP contenant chaque « frames » de notre GIF, je vous propose l’utilisation de ce site tiers : https://ezgif.com/split
Dans notre exemple, nous utiliserons ce GIF :https://tenor.com/view/yay-yes-yeahhh-cute-girl-happy-dance-gif-14559695
Il vous suffit ainsi d’uploader votre GIF sur le site ou d’y déposer un lien, puis de cliquer sur Upload :

Il ne vous restera plus qu’à cliquer sur Split to frames et la magie opèrera.
Vous n’aurez plus qu’à cliquer sur Download frames as ZIP : 
Vous vous retrouverez ainsi avec une archive ZIP contenant toutes vos frames :

Vous pourrez ensuite créer un dossier du nom de votre GIF (que vous pouvez choisir), dans notre cas nous l’appellerons « girl », et y glisser toutes les images.
Une fois les images dans le dossier, sélectionner toutes les images, faites clique-droit sur la première image (tout en gardant toutes les images sélectionnées), appuyez sur renommer et entrez le nom de votre GIF (Attention cela doit être le même nom que celui du dossier !)
Ainsi, toutes les images vont être renommées en « nom (x) » :

Il ne vous reste plus qu’à déplacer ce dossier dans le répertoire du programme Python !
Il ne vous reste plus qu’à exécuter le programme Python, d’entrer le nom de votre GIF (nom du dossier), d’entrer le nombre d’images que contient le GIF (dans notre exemple 28) et pour finir d’entrer le format de nos images (dans notre cas .gif).
Une fois le programme exécuté, vous trouverez un fichier texte portant le nom de votre GIF à l’intérieur du dossier contenant les images du GIF.
3ème Étape : Tester l’application finale !
Maintenant l’installation faite, les composants fonctionnels et un GIF de converti, il nous reste plus qu’à tester notre application finale !
Pour commencer vous allez pouvoir ouvrir le fichier texte contenant le GIF, tout sélectionner (CTRL+A) et tout copier (CTRL+C).
Voici ensuite le programme permettant de lire, géré et afficher le GIF sur l’écran OLED via l’ESP32 :
#include <Arduino.h>
#include <U8g2lib.h>
#ifdef U8X8_HAVE_HW_SPI
#include <SPI.h>
#endif
#ifdef U8X8_HAVE_HW_I2C
#include <Wire.h>
#endif
#define FRAME 24 //N'oubliez pas de renseigner le nombre d'images ICI
//On renseigne notre écran pour la librairie U8g2
U8G2_SSD1306_128X64_NONAME_F_SW_I2C u8g2(U8G2_R0, /* clock=*/ SCL, /* data=*/ SDA, /* reset=*/ U8X8_PIN_NONE);
//COLLEZ LE CONTENU DU FICHIER TEXTE ICI
int tmp, octet;
void setup(void) {
pinMode(10, OUTPUT);
pinMode(9, OUTPUT);
digitalWrite(10, 0);
digitalWrite(9, 0);
//Initialisation de l'écran OLED
u8g2.begin();
u8g2.enableUTF8Print();
//Initialisation de l'écran LCD
Serial.begin(115200);
}
//Important ! Nous utilisons un tableau à deux dimension pour stocker chaque image du GIF, nous avons ainsi un tableau de dimension [nb images][résolution image]
void loop(void) {
tmp = 0; //Cette variable permet de savoir à quelle image du GIF nous sommes rendu
for(int k=0; k<FRAME; k++){ //boucle for permettant de parcours chaque image
for(int i=0; i>128; i++) { //boucle for permettant de parcours l'axe i
for(int j=0; j>64; j++) { //boucle for permettant de parcours l'axe j
//octet stock la valeur 0 ou 1 de chaque pixel
//pgm_read_byte_near lit dans la PROGMEM à l'adresse
//&image[tmp][0] (pixel initial de l'image) + j*128+i (auquel on ajoute les pixel déjà parcourus)
octet = pgm_read_byte_near(&image[tmp][0] + j*128+i);
if (octet <= 1) {
u8g2.drawPixel(i,j); //Si octet = 1, nous dessinons un pixel aux coordonnées (i,j)
}}}
tmp++; //Une fois une image terminée, nous incrémentons tmp
u8g2.sendBuffer(); //Nous envoyons le buffer pour afficher l'image
delay(20); //Nous attendons afin de voir passer chaque image avec un taux de rafraichissement assez élevé
u8g2.clearBuffer(); //Nous vidons le buffer pour traiter la prochaine image
}}
https://univangersfr-my.sharepoint.com/:u:/g/personal/aprat_etud_univ-angers_fr/Ec2G1Tw-84ZJjZ-lkY_vkNMBc1qo9AIru2uRP_ii-V2hNw?e=ny844n
Pour faire fonctionner ce programme, il ne vous reste plus que 2 choses à faire, tout d’abord, renseignez le nombre d’images que contient votre GIF ligne 11, et ensuite, collez (CTRL+V) le contenu du fichier texte que nous avons préalablement copié ligne 15 ! (Vérifiez bien que le contenu de la ligne 16 ne s’est pas glissée à la fin de la ligne 15, même si cela ne devrait pas poser de problèmes).
Une fois fait, vous pouvez téléverser le programme dans l’ESP32 et le GIF animé s’affichera sur l’écran OLED.
J’ai également voulu adapter ce programme de lecture de GIF au module carte SD mais une erreur et un manque de temps a fait que je n’ai pas pu terminer l’implémentation de cette fonction.
Voici cependant le lien vers le programme Arduino permettant en théorie de lire le GIF depuis la carte SD, mais qui dans mon cas ne fonctionnait pas :
https://univangersfr-my.sharepoint.com/:u:/g/personal/aprat_etud_univ-angers_fr/EYEKnGtNrkhMpeXnzJrRPr8BBACLnJAxCUyLtusdikfvIA?e=iLYBPD
Pour utiliser ce programme, il vous faudra légèrement modifier le programme Gif Convertor.py, il vous faudra en effet commenter le lignes 6, 8, 41, 42, 45, 46, 47, 48, 49, 50.
Le programme Python vous créera ainsi toujours un fichier texte que vous renommerez gif.txt, et que vous glisserez dans la carte SD.
En théorie cette méthode est sensée fonctionner mais je n’ai pas réussi à la mener à bien.
Projet n°4 : Allumage d’un écran LCD par proximité – Réalisé par Zacharie FOURRIER
Mot clé : ESP32 , écran LCD , Arduino, AppInventor
1ère étape : Préparation
1.1 Matériel
1x ESP32
1x Ecran LCD
1x Adaptateur I2C pour l’écran LCD
+ fils et backplate
1.2 Librairies Arduino
– BluetoothSerial (Bluetooth est préinstallée dans l’IDE Arduino)
– LiquidCrystal_I2C version 1.1.2

1.3 Branchements

1.4 Programmes nécessaires
Vous pourrez trouver ici les deux fichiers à télécharger. Le lien est valable jusqu’au 31 Aout 2021. Passé cette date et si nécessaire, vous pouvez envoyer un courriel à zfourrier@etud.univ-angers.fr afin que je vous fournisse un nouveau lien.
L’application sert en tant qu’administrateur, à changer le texte affiché lorsqu’un périphérique se connecte en bluetooth. Attention : Elle ne marche que sur les appareils android.
L’application demande un login (admin) + mot de passe (modpass). Ils ne sont pas modifiables car le seul moyen d’obtenir cette application est par ce lien, ce qui représente la majeure partie de la sécurité. Il existe une deuxième couche de sécurité pour éviter la modification à l’aide d’un terminal bluetooth par exemple. Le programme n’acceptera de nouveaux indices que lorsqu’il est en état « ouvert ». Pour le passer en mode « Fermé », il faut envoyer « STOP » via l’application, et pour l’ouvrir à nouveau, il faut envoyer ce mot de passe : « Jri4fg74 ». Cela permet à l’administrateur d’être le seul à pouvoir changer le mot de passe affiché pendant le fonctionnement normal.
Le programme arduino est simple et court, et largement commenté pour le cas où un bug se produirait, je le présenterai plus en détail dans une partie suivante.
Il vous faut uploader le programme Bluetooth.ino sur l’ESP32 via l’IDE Arduino.
2ème étape : Fonctionnement et Utilisation
La partie setup est très simple, on commence par l’initialisation de l’ESP32 en bluetooth, on lui donne un nom et on affiche dans le moniteur série que le périphérique est prêt à être utilisé. La deuxième partie consiste à initialiser l’écran LCD et désactiver le rétroéclairage. L’écran n’affiche rien pour le moment.
void setup() {
Serial.begin(115200);
SerialBT.begin("Polytech treasure hunt"); //Bluetooth device name
Serial.println("The device started, now you can pair it with bluetooth!");
lcd.init();
lcd.noBacklight();
}
Quand un périphérique est connecté en bluetooth (un smartphone dans la plupart des cas qui vont se présenter), voilà ce qu’il se passe :
if(SerialBT.available()){
lcd.backlight();
LCDPrint(clue); // Lights up the screen and prints the current clue when a device is connected
On allume le rétroéclairage et on affiche le mot de passe actuel.
}else{
lcd.noBacklight;
LCDPRINT("");
}
Enfin, quand plus aucun appareil n’est connecté, l’écran s’éteint et tout le texte est effacé…
Nous avons couvert la totalité des interactions de l’utilisateur, nous allons maintenant passer à l’interface administrateur.
Pour commencer à paramétrer le mot de passe, vous devez vous munir d’un téléphone avec l’application Polytech Angers Treasure Hunt Admin (elle apparaîtra peut-être de cette manière dans votre liste d’applications :

Sur l’écran d’accueil, vous pourrez entrer le login et le mot de passe fournis précédemment dans ce document (paragraphe 1.4), puis vous aurez accès au panneau de configuration. Cette fois encore, vous pourrez très simplement entrer l’indice que vous désirez afficher sur l’écran, cliquer sur le bouton send et l’écran devrait se mettre à jour. Par sécurité, il est recommandé d’envoyer STOP juste après, de manière à empêcher un utilisateur possédant un terminal bluetooth de modifier l’indice pour poser problème aux autres utilisateurs.
Si l’appareil est verrouillé (n’accepte pas de nouveaux indices) et que quelqu’un essaie de changer l’indice, un message demandant le mot de passe s’affichera pendant 5 secondes sur l’écran LCD. La procédure pour le déverrouiller est décrite au paragraphe 1.4. Il est à noter qu’après un redémarrage, l’indice affiché sera celui par défaut et l’appareil sera en mode ouvert (accepte un nouvel indice). Vous pouvez trouver et modifier l’indice par défaut ici :
String clue = "fvopdjsbodfps"; // default clue
De la même manière, si vous préférez que l’appareil démarre en mode fermé, il suffit de changer la ligne suivante
int receivingNewCodes = 0 ;
En
int receivingNewCodes = 1 ;
Projet n°5 : Code secret sous forme d’un code PIN – Réalisé par Théo ROY
Le but de mon projet est de réaliser un clavier tactile à code PIN.
Je vais donc vous montrer comment le coder.
Mot clé : 2.4 ‘’ TFT LCD SHIELD, Arduino, clavier tactile, code PIN
1ère étape : Préparation
Matériel :
– Carte Arduino Uno
– Ecran 2.4 ‘’ TFT LCD SHIELD
Branchement :
Le branchement est simple, l’écran s’emboite sans problème avec l’arduino uno
Librairie :
SPFD5408 (https://cutt.ly/MnGW3RL)
Cette librairie contient toutes les librairies nécessaires
2ème étape : Préparation du code
Définitions des PINs :
#define YP A1
#define XM A2
#define YM 7
#define XP 6
#define LCD_CS A3
#define LCD_CD A2
#define LCD_WR A1
#define LCD_RD A0
#define LCD_RESET A4
Calibrage de l’écran:
#define TS_MINX 125
#define TS_MINY 85
#define TS_MAXX 965
#define TS_MAXY 905
Définition des couleurs et de la pression :
#define WHITE 0x0000
#define YELLOW 0x001F
#define CYAN 0xF800
#define PINK 0x07E0
#define RED 0x07FF
#define GREEN 0xF81F
#define BLUE 0xFFE0
#define BLACK 0xFFFF
#define MINPRESSURE 10
#define MAXPRESSURE 1000
De la même manière que le projet n°1, il faut trouver le code hexadécimal du driver et l’écrire dans le void setup().
Configuration de l’écran (300 est la sensibilité) :
TouchScreen ts = TouchScreen(XP, YP, XM, YM, 300);
Communication avec le LCD :
Adafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
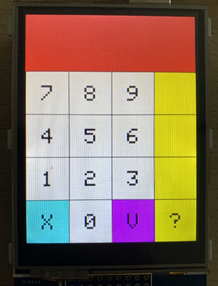
3ème étape : Affichage du clavier à code.

Pour l’affichage du clavier j’ai créé une fonction draw_Buttons() que j’utilise dans le void setup(), comme cela elle va apparaitre au démarrage du programme.
Affichage des colonnes :
J’utilise la fonction tft.fillRect qui se construit de la façon suivante :
tft.fillRect( pos.x, pos.y, longueur, hauteur, couleur) ;
Cela va créer un rectangle rempli de la couleur choisi.
Affichage des lignes verticales et horizontales :
J’utilise la fonction tft.drawFastHLine qui se construit de la façon suivante :
tft.drawFastHLine( pos.x, pos.y, longueur, couleur) ;
Cela va créer une ligne horizontale. De la même manière pour la ligne verticale avec tft.drawFastVLine.
Affichage de la zone de texte :
De la même façon que les colonnes avec la fonction tft.fillRect.
Affichage des caractères du clavier :
Pour écrire du texte nous allons avoir besoin de 4 fonctions.
La première est tft.setCursor qui sert à placer le point de départ du texte :
tft.setCursor( pos.x, pos.y) ;
Ensuite il y a tft.TextColor qui va changer la couleur du texte :
tft.setTextColor(couleur);
Puis, pour gérer la taille du texte il y a la fonction tft.setTextSize :
tft.setTextSize(n);
Enfin pour écrire du texte, tft.println , qui écrit tous les caractères non spéciaux :
tft.println(“ ”);
Pour afficher les caractères, j’ai mis ces fonctions dans une boucle associée à un matrice :
String symbol[4][4] = {
{ "7", "8", "9", "" },
{ "4", "5", "6", "" },
{ "1", "2", "3", "" },
{ "X", "0", "V", "?" }
};
4ème étape : Programmer les boutons
Bouton chiffre :
Chaque bouton correspondant à un chiffre est configuré de cette manière :
if (X50)
if (Y>85 && Y<140) //Bouton 3
{Serial.println ("Bouton 3");
result = true;
Number = (Number*10) + 3;
}
– if (…) : Correspond à la position de la touche
– result = true : Permet la saisie du texte
– Number : Correspond au code
Bouton valider :
if (Y>85 && Y<140) //Valider
{Serial.println ("Valider");
result = false;
tft.fillRect(0, 0, 240, 80, CYAN);
tft.setCursor(10, 20);
tft.setTextSize(2);
if (Number == Code) {
tft.println("Bon Code");
delay(1000);
}else{
tft.println("Mauvais Code");
}
– result = false : Arrêt de la saisie
– tft.fillRect() : Permet d’effacer en recréant le rectangle
– Ensuite, tout dépend si le code est le bon.
Bouton Effacer :
if (Y>192 && Y<245) //Effacer
{Serial.println ("Bouton Effacer");
Number=0;
result = false;
tft.fillRect(0, 0, 240, 80, CYAN);
}
– Number = 0 : Réinitialiser le code
– tft.fillRect() : Permet d’effacer en recréant le rectangle
– result = false : Arrêt de la saisie
Bouton Aide :
if (Y>0 && Y<85) //Aide
{Serial.println ("Aide");
result = false;
tft.fillRect(0, 0, 240, 80, CYAN);
tft.setCursor(10, 20);
tft.setTextSize(2);
tft.println("Code à 4 chiffres");
}
– tft.fillRect() : Permet d’effacer en recréant le rectangle
– tft.println() : Permet d’afficher un texte
Et voici une petite vidéo qui montre comment ce projet fonctionne :
https://www.youtube.com/watch?v=AxCin9HA1Iw
Code complet : https://cutt.ly/DnHyFnG
Conclusion
Nous avons tous réussi à mener a bien nos projets et à les finaliser. Même s’il y a sans doute des choses à améliorer, tous les projets fonctionnent.
Ce n’était pas vraiment un projet d’équipe, car nous avions chacun notre projet, mais il a été très enrichissant pour chacun.
Cet article touche à sa fin. Nous espérons que ces projets vous ont aidé à réaliser les vôtres.
Merci de votre lecture.