Bonjour à tous !
Vous avez sûrement déjà vu des cascades miniatures…
Notre projet c’est pareil mais en mieux !
Se basant sur un seau qui se vide et se remet à sa position initiale selon des calculs, nous avons décidé de créer une cascade miniature dans un thème plutôt farfadesque…
Avant de commencer voici un petit vidéogramme présentation de notre projet :
1 – Introduction
Pour faire simple, notre projet consistait à réaliser un seau se remplissant avec de l’eau et se renversant à partir d’un certain volume d’eau.
Notre objectif était de déterminer à l’avance le volume d’eau et le degré d’inclinaison nécessaire au renversement du seau. Pour ce faire, nous avons dû commencer par une partie calculatoire afin d’adapter au mieux notre seau prototype d’essai. Ensuite, nous avons donc effectué de multiples tests afin de déterminer au mieux le positionnement du pivot du seau. Par la suite, nous voulions que ce projet soit beau et présentable alors nous avons eu l’idée d’en faire une fontaine.
2 – Phase de calcul
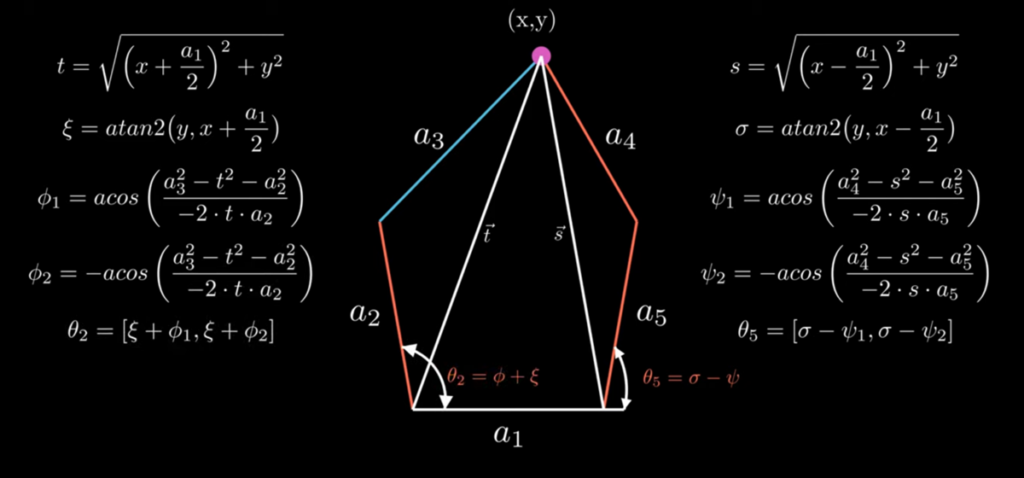
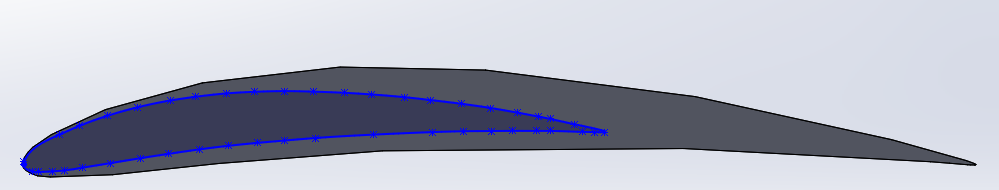
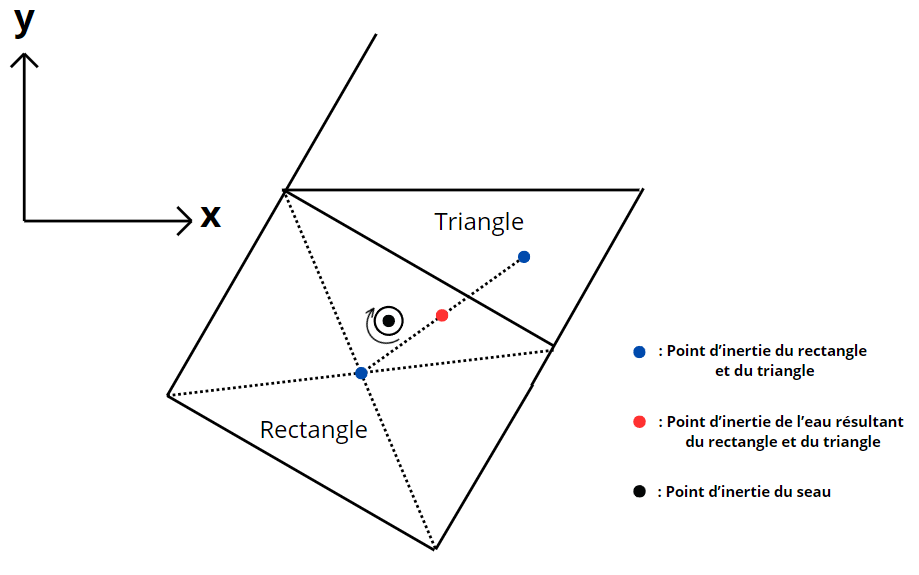
Notre rôle dans cette phase de calcul était de déterminer à quel moment le point d’inertie de l’eau était au-dessus du point d’inertie du seau.
Pour ce faire, on a dû reproduire plusieurs formes symbolisant l’eau dans le seau avec un rectangle et un triangle. Cette opération nous permet de déterminer le point d’inertie de chaque forme puis de l’eau dans sa totalité. Le basculement se fait alors lorsque le point résultant de l’eau est au dessus de celui du seau sur l’axe y.

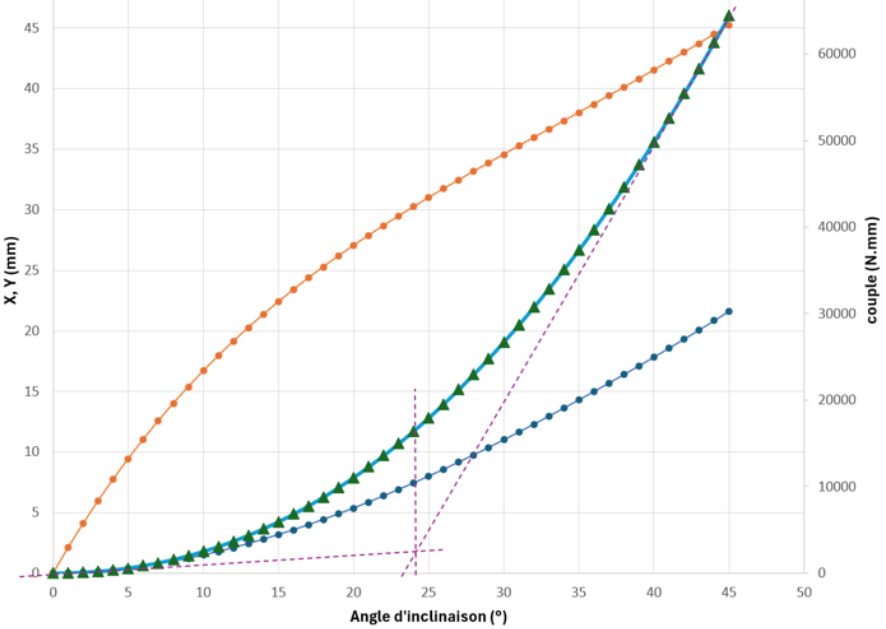
A partir de ce schéma, nous avons pu tiré plusieurs équations avec plusieurs inconnues. De ce fait, nous avons obtenus assez de résultat pour déterminer le volume d’eau nécessaire au renversement du seau. Ces résultats nous ont aussi permis de réaliser un graphique permettant d’obtenir, à l’aide de tangentes, l’angle d’inclinaison du seau lorsque celui-ci est sur le point de se renverser.

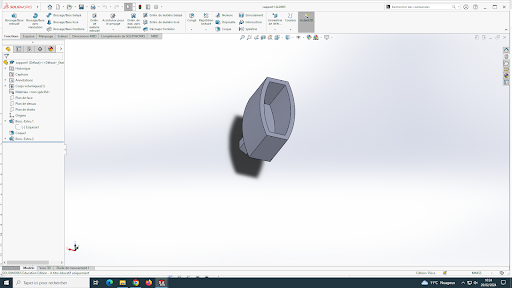
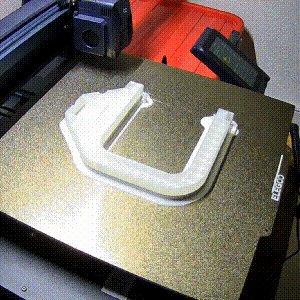
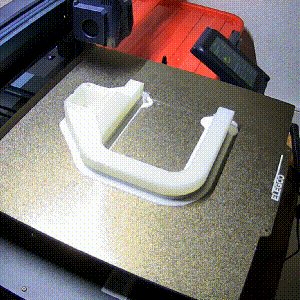
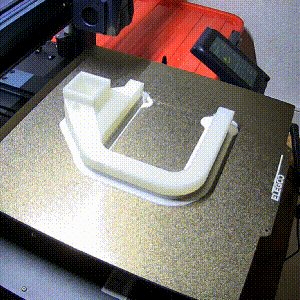
Une fois que nous avions à disposition tous les résultats nécessaires à la réalisation de notre seau, nous avons donc imprimé en 3D notre premier seau de test réglable.
3 – Phase de test
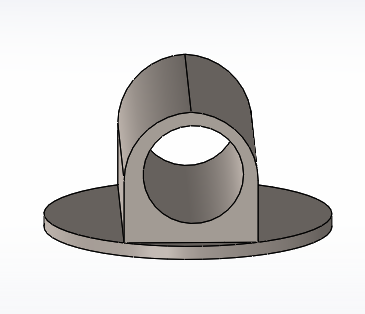
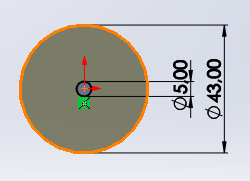
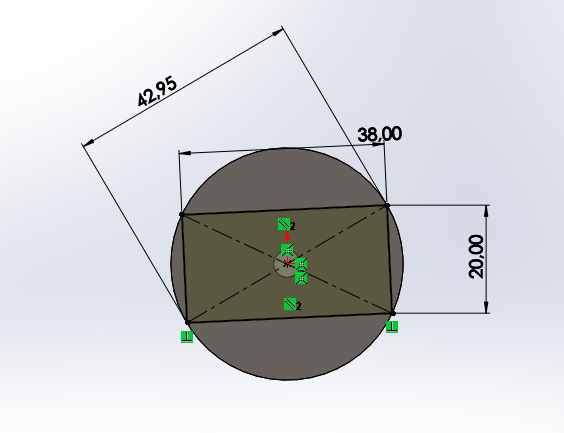
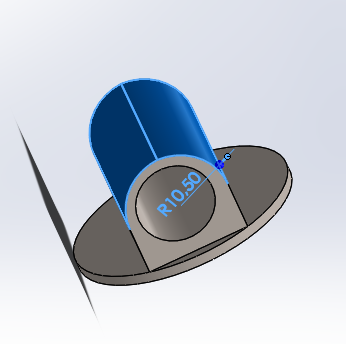
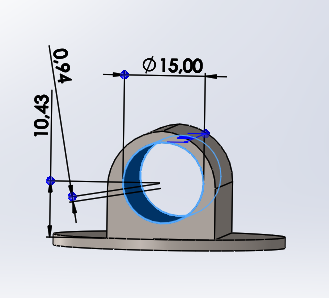
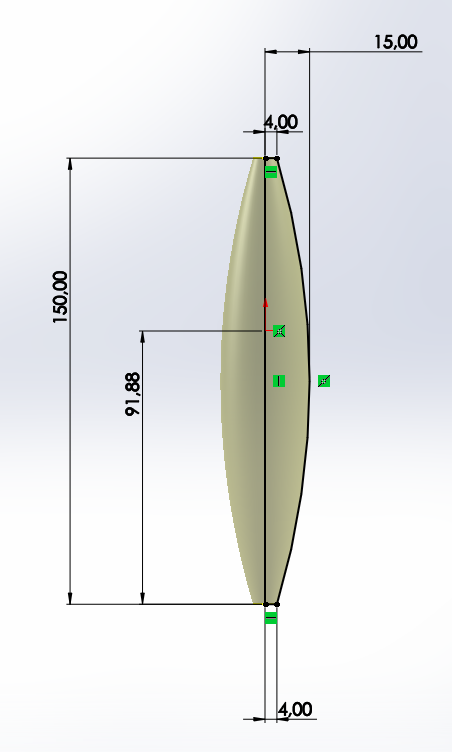
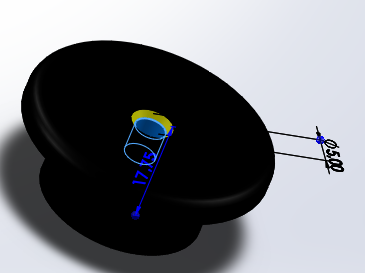
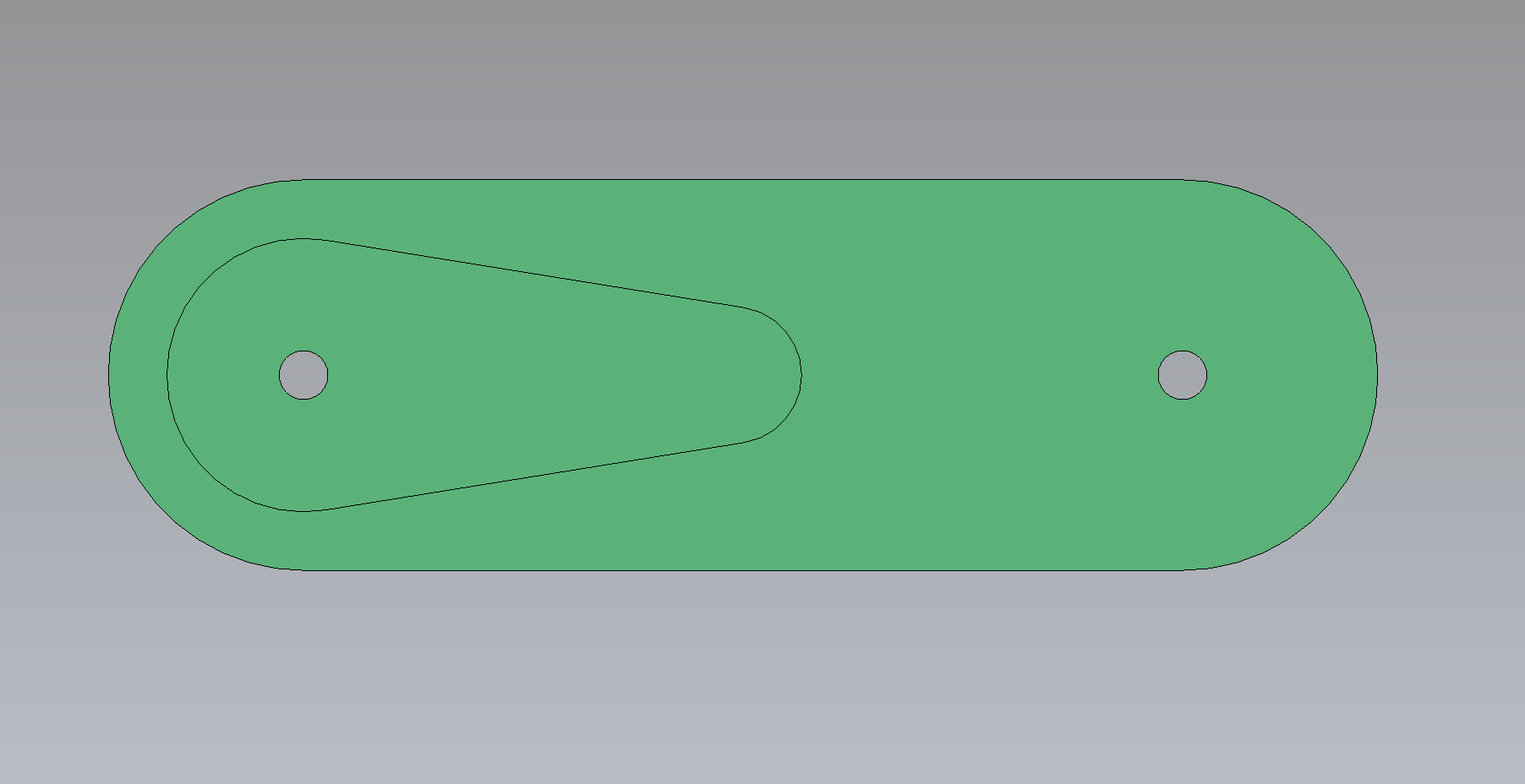
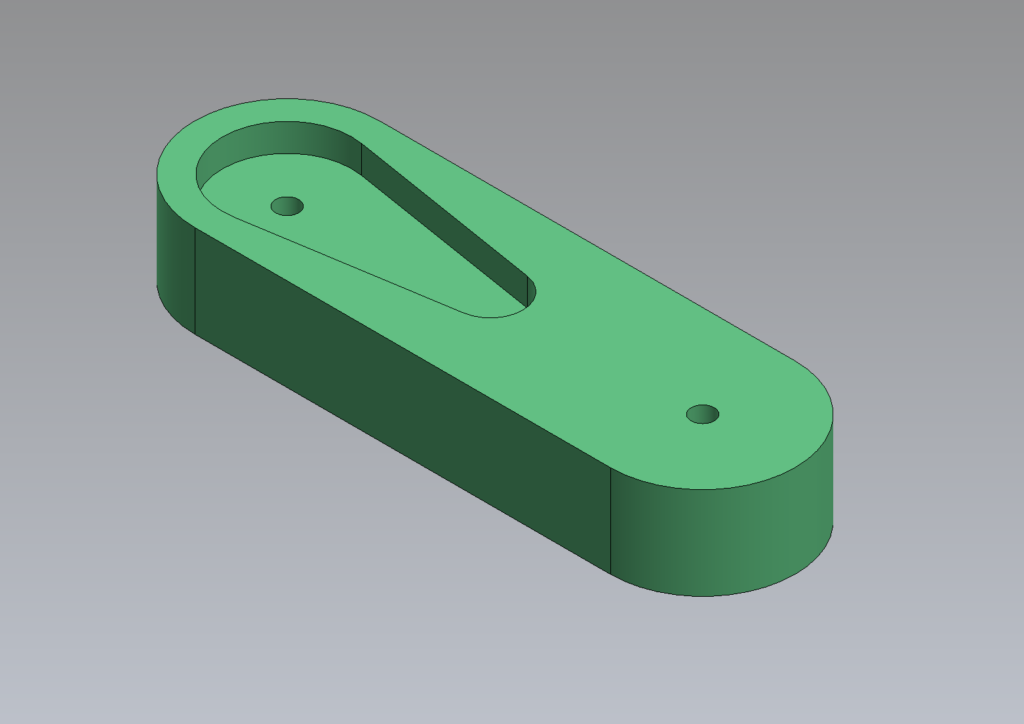
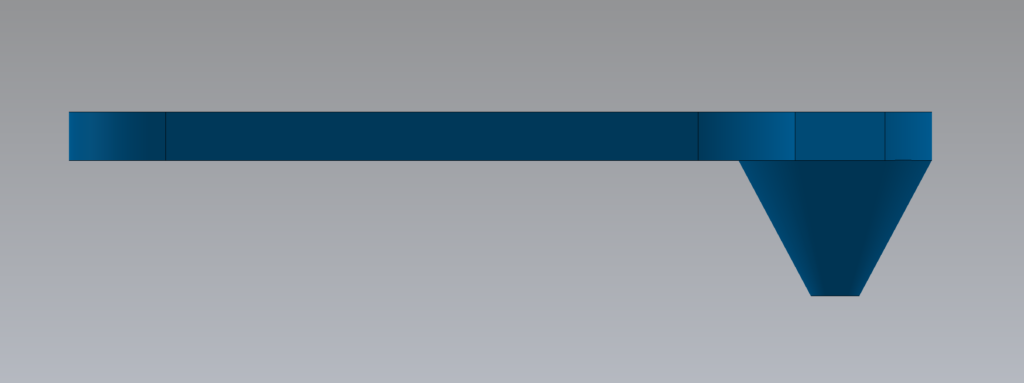
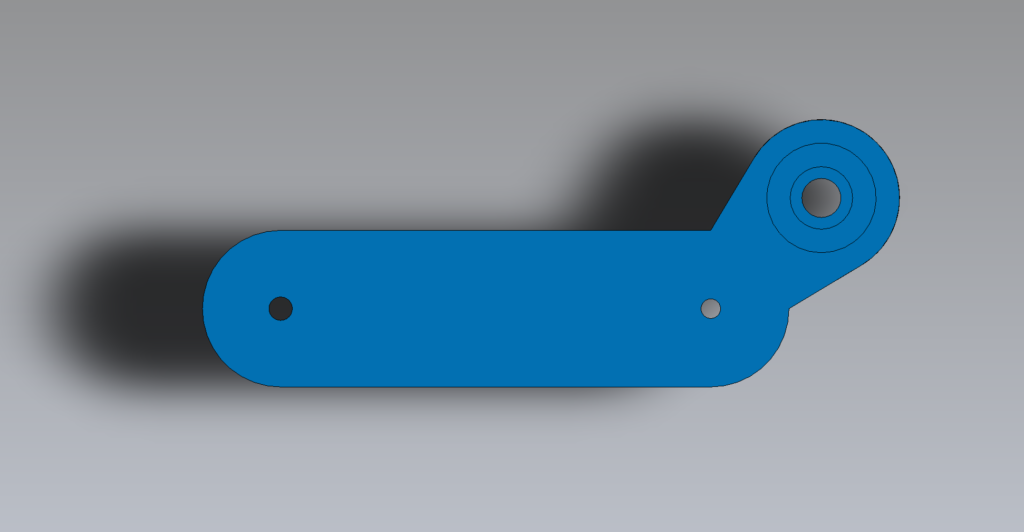
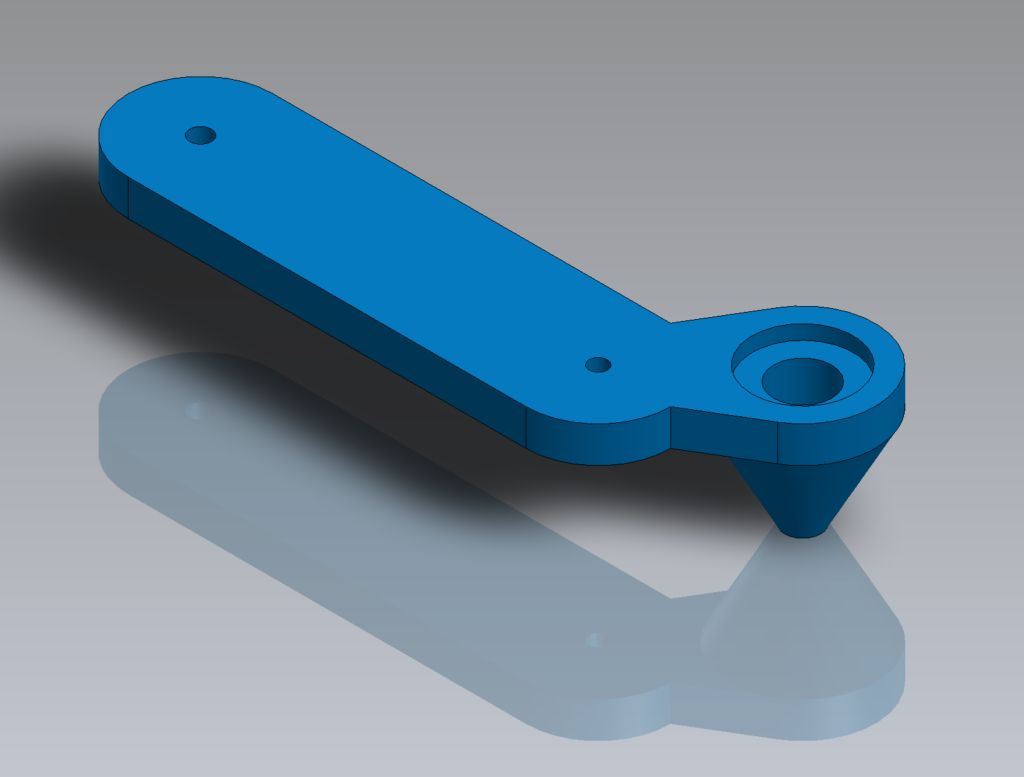
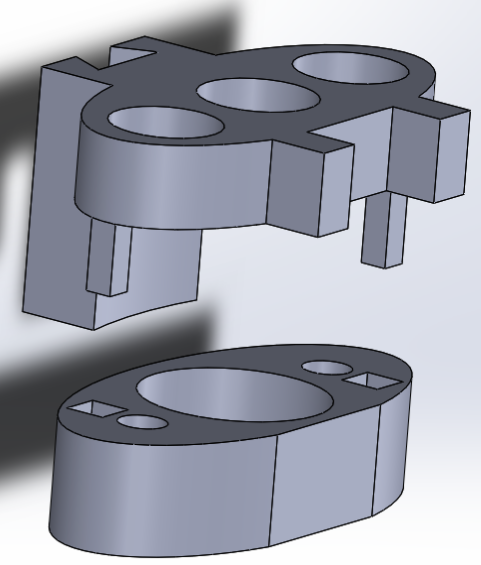
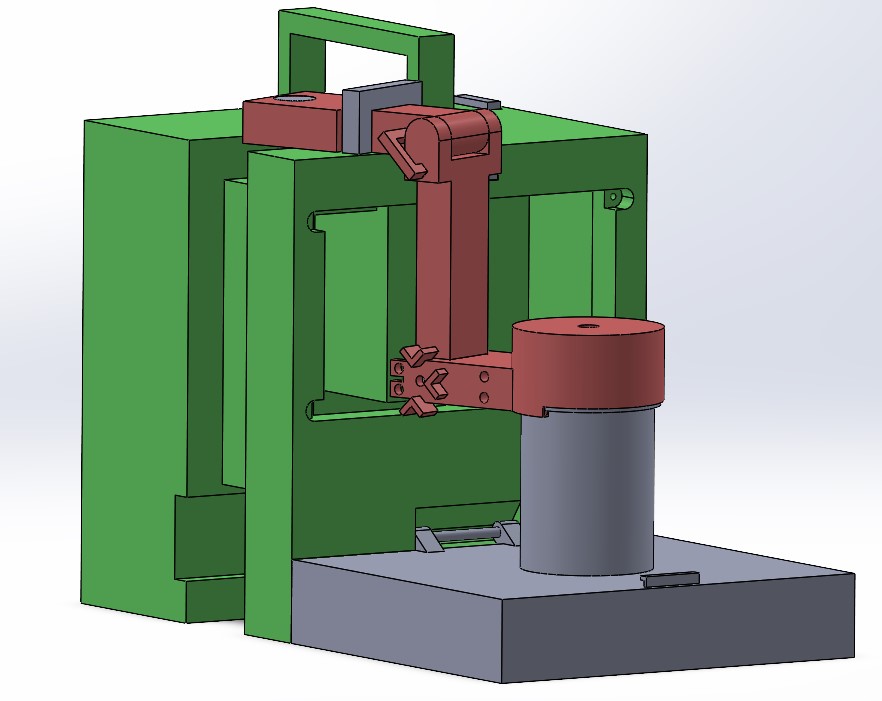
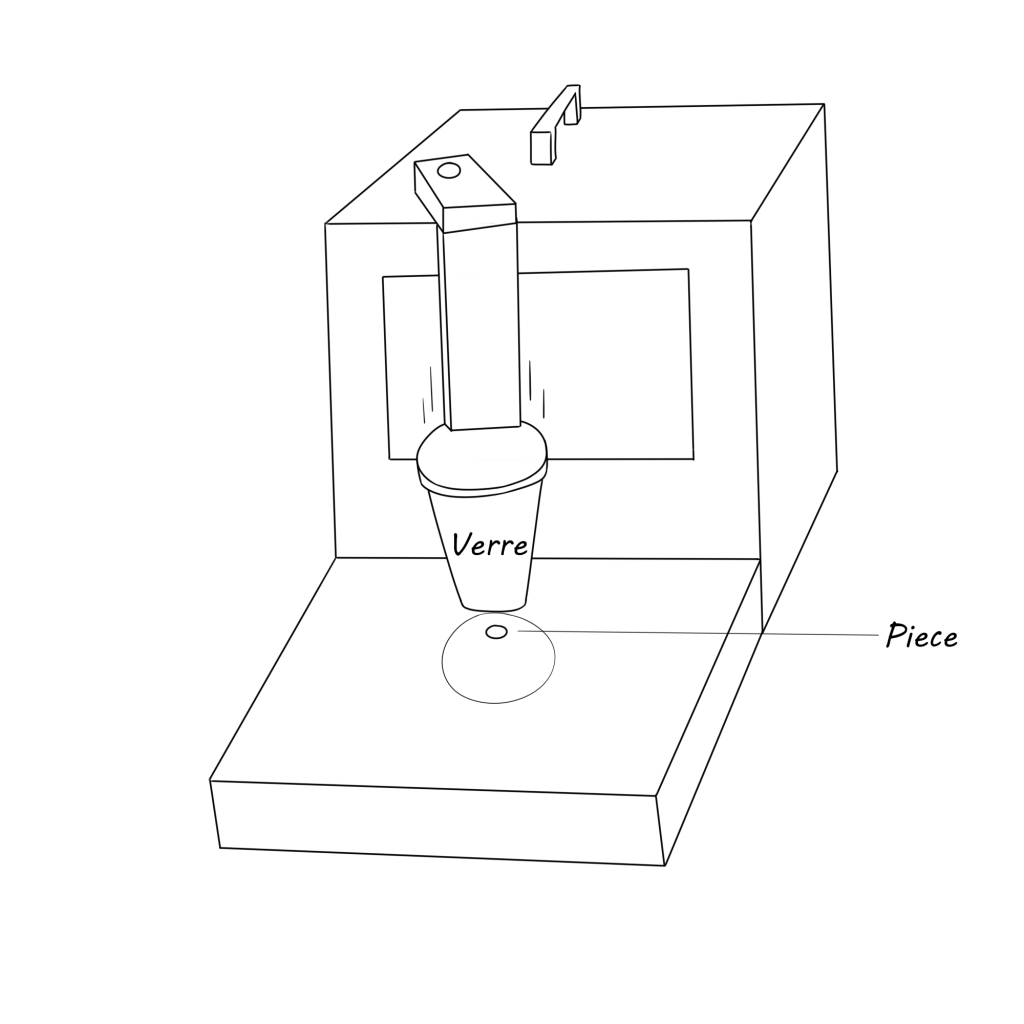
Une fois le seau imprimé, nous avons imaginé une structure provisoire utilisant des pièces coniques imbriquées dans le seau, minimisant les frottements pour faciliter la rotation.


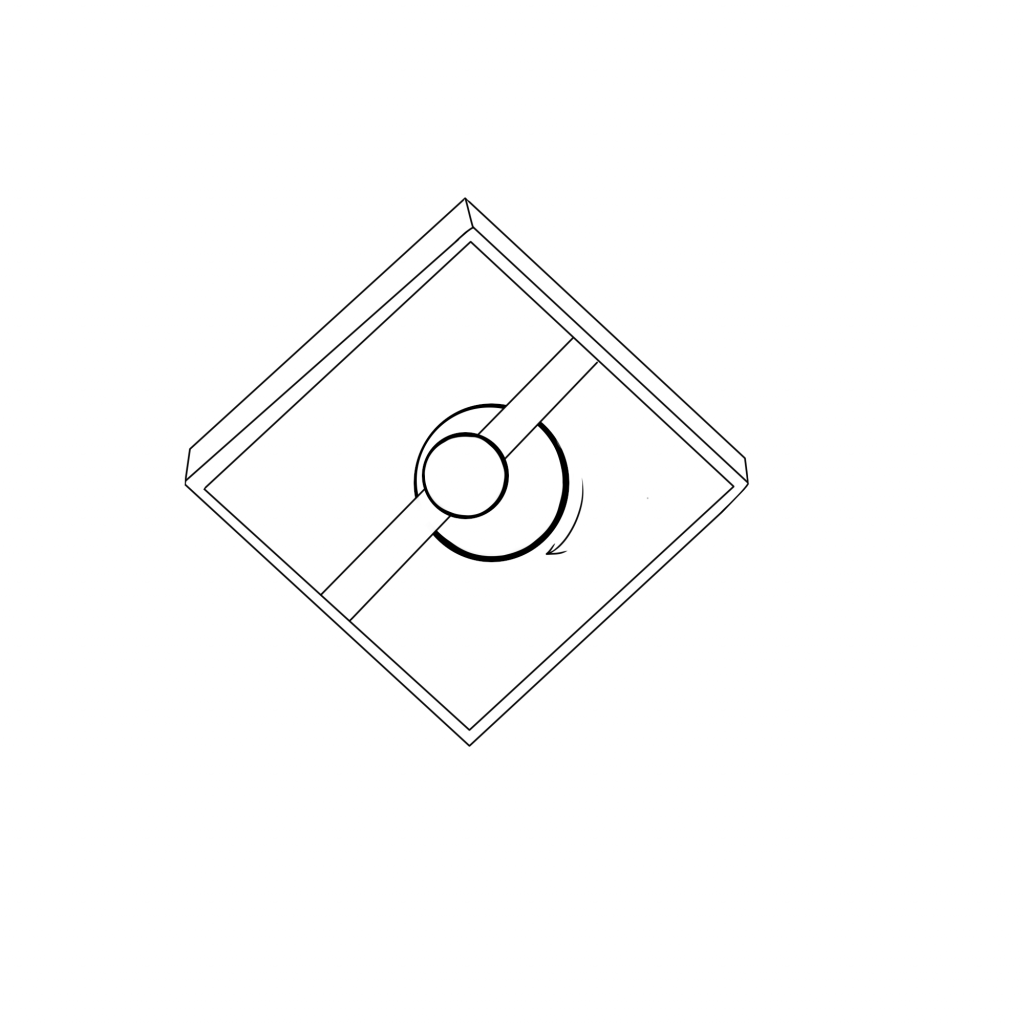
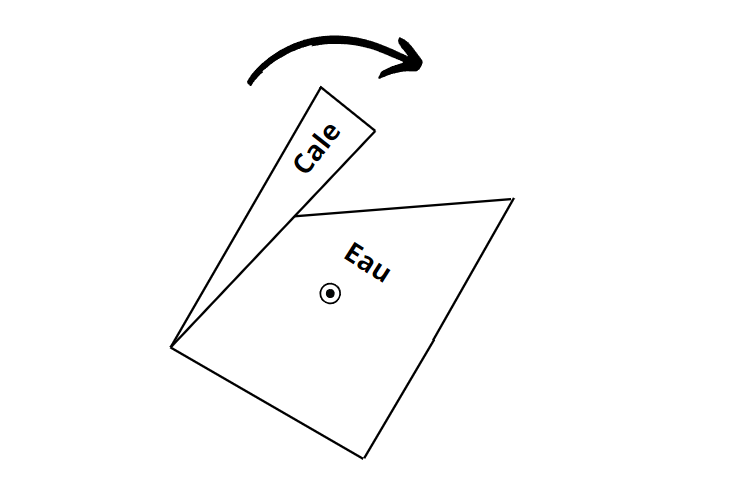
Nous avons donc réalisé plusieurs tests avec diverses configurations de positions pour l’axe de rotation du seau. Malheureusement, aucune des positions testées n’a été concluante, car nous avons remarqué que la cale située initialement dans le seau compliquait la réussite du renversement. Celle-ci avait pour but de faciliter le basculement vers un côté bien déterminé.

Cependant, son poids était significatif lors de la phase de test, ce qui nous a conduits à le retirer et à le remplacer par un poids placé au fond du seau. De plus, nous avons ajouté une barre derrière le seau afin de contrôler la direction vers laquelle le seau se renverse. Avec ces ajouts, cette fois-ci les résultats étaient plus concluants, et nous avons pu déterminer une valeur optimale pour la hauteur de l’axe de rotation du seau. Une fois cette donnée acquise, nous sommes passés directement à la décoration du projet.
4 – Réalisation de la fontaine
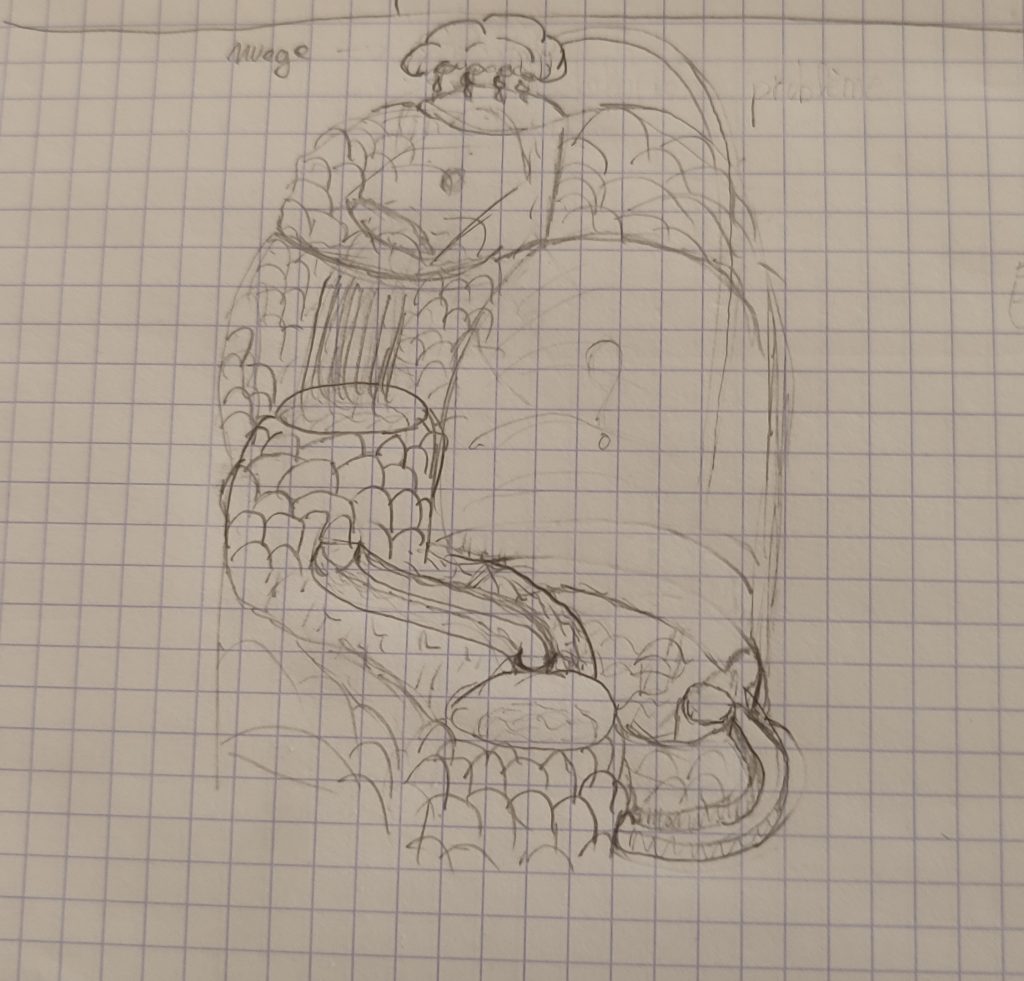
Pour donner un aspect esthétique au projet, nous avons envisagé plusieurs idées pour intégrer le seau. Notre première proposition était de créer un seau d’eau géant qui se remplirait progressivement au fil des mauvaises réponses à un quiz, puis se renverserait une fois un certain quota atteint. Cependant, cette idée n’était pas viable en raison des conditions de présentation du projet, qui se déroulait en intérieur. Nous nous sommes donc tournés vers une idée de fontaine. Nous voulions réaliser une fontaine sur le thème de la montagne, alors nous avons commencé par faire un croquis.
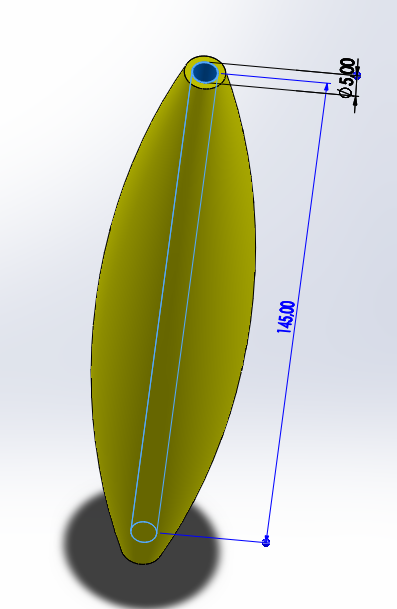
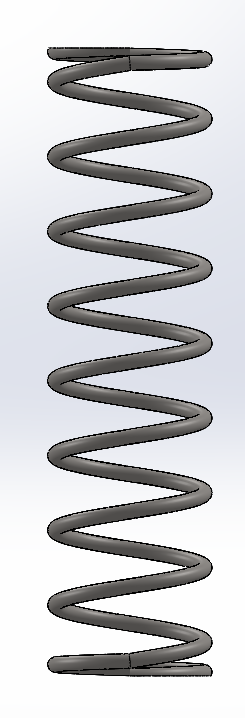
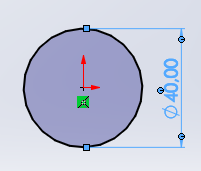
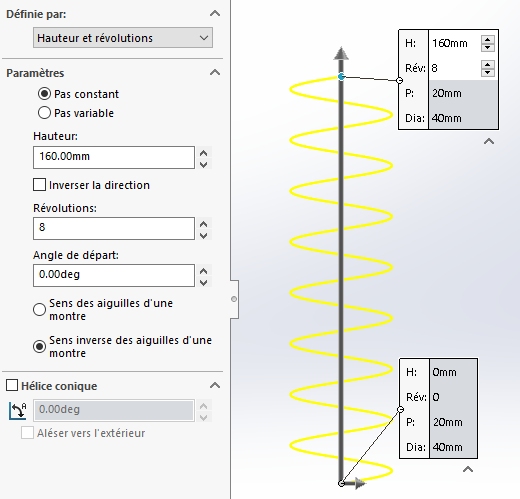
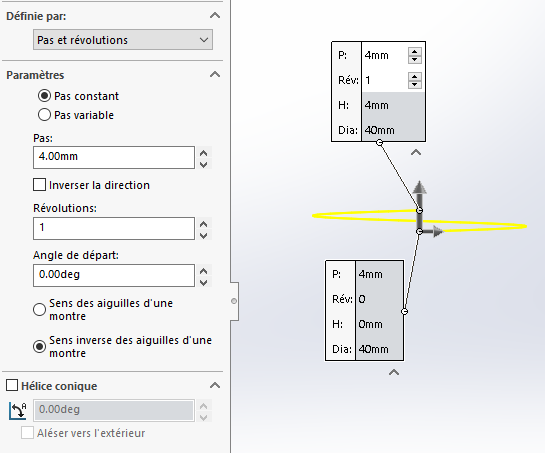
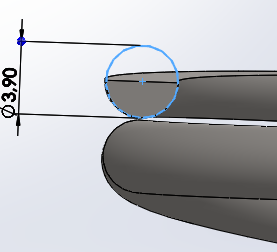
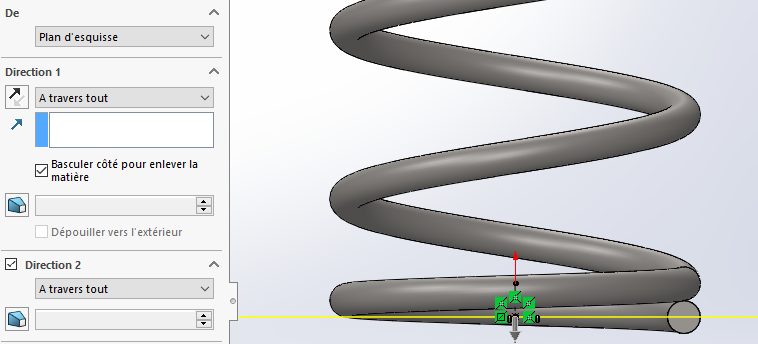
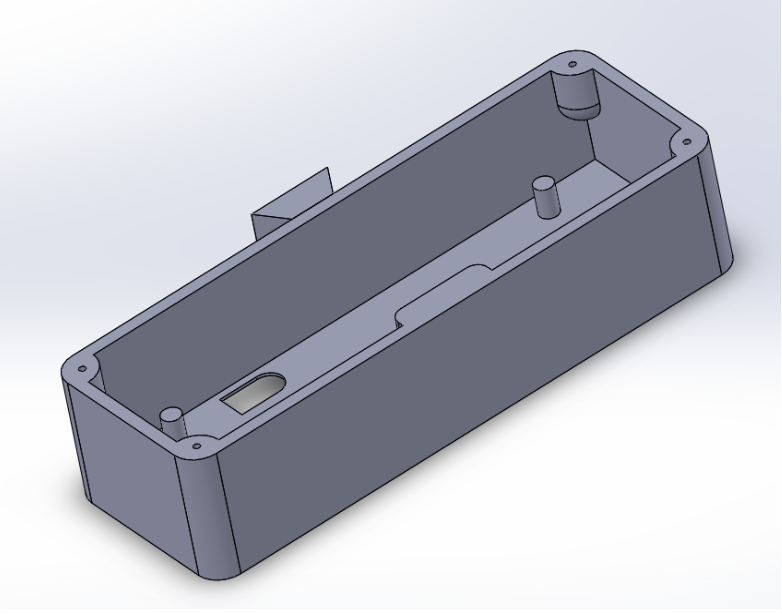
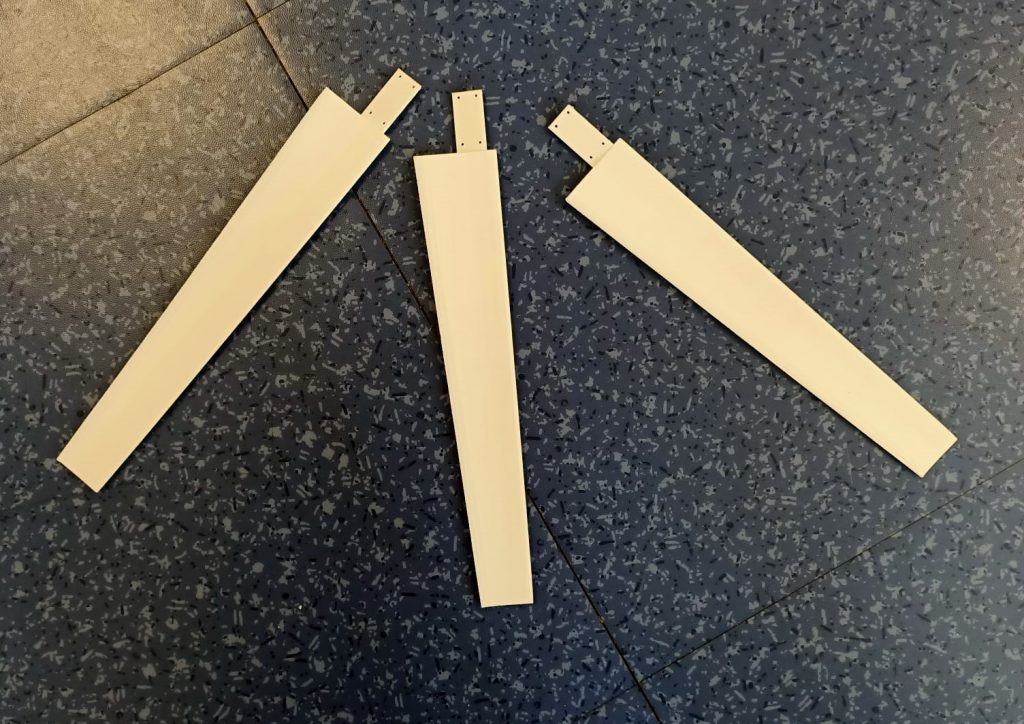
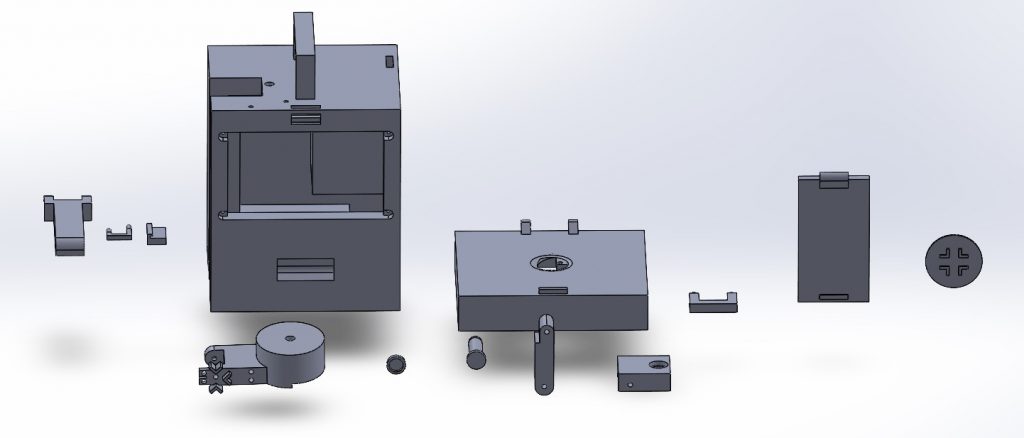
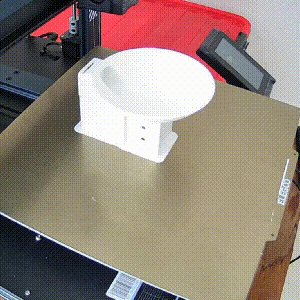
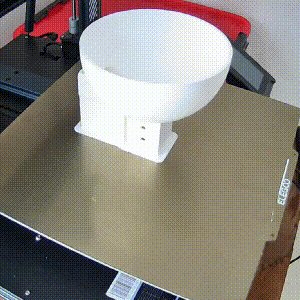
Une fois notre idée fixée, nous avons commencé à modéliser en 3D toutes les pièces nécessaires au projet. Enfin, nous les avons imprimées.





Nous avons donc commencer par construire la structure de base avec une planche de bois circulaire ainsi que de deux tasseaux en bois afin de maintenir en l’air le bol de réception et le seau. Les tasseaux en bois sont maintenus par des équerres fixées à la base.


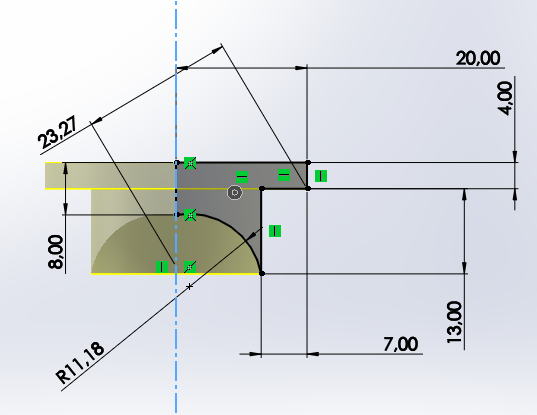
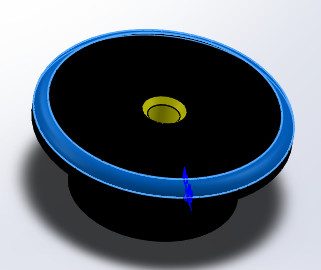
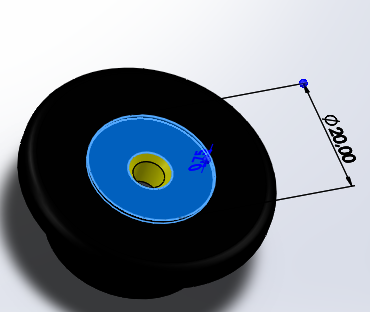
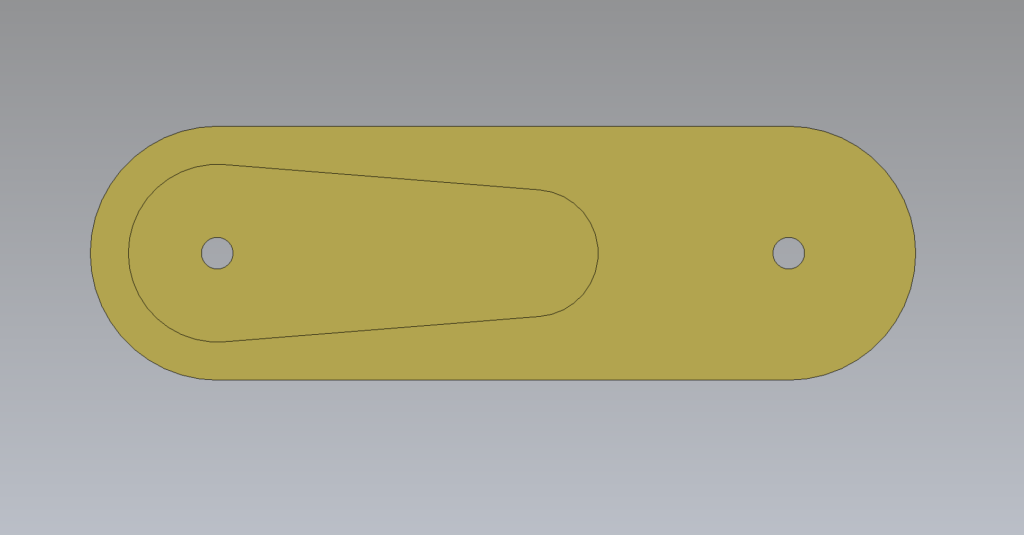
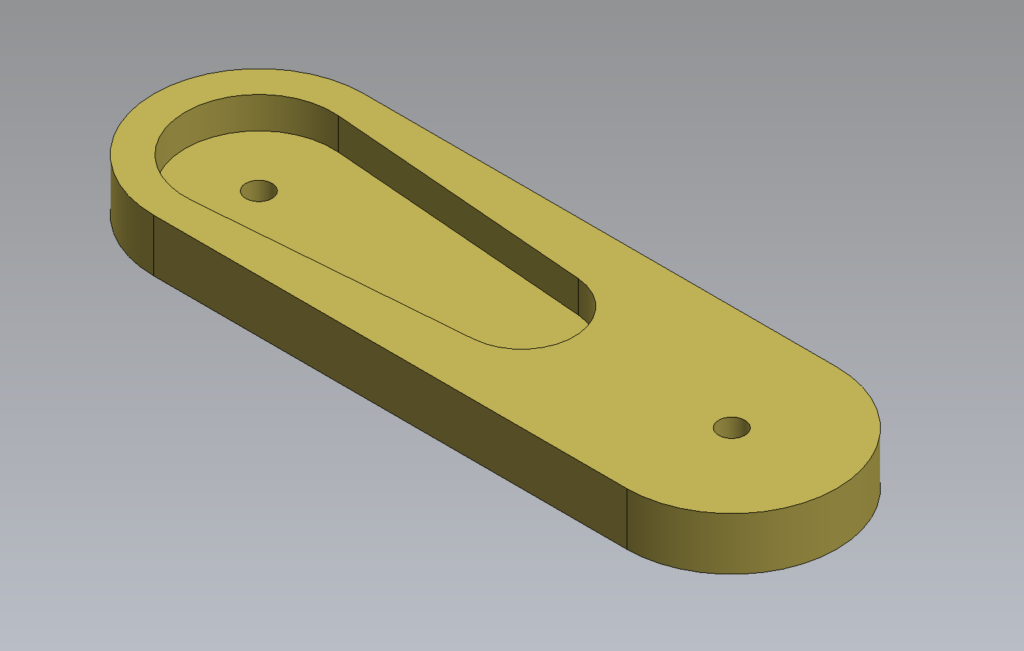
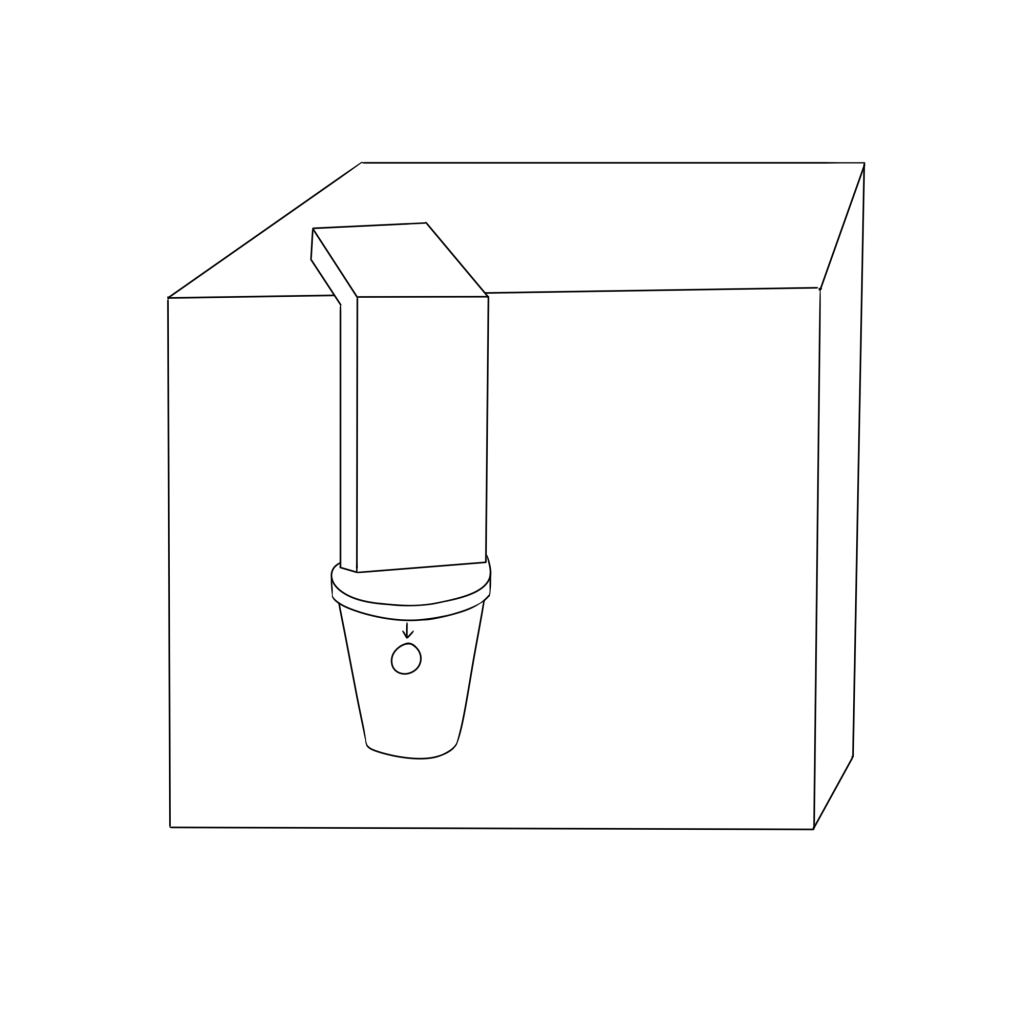
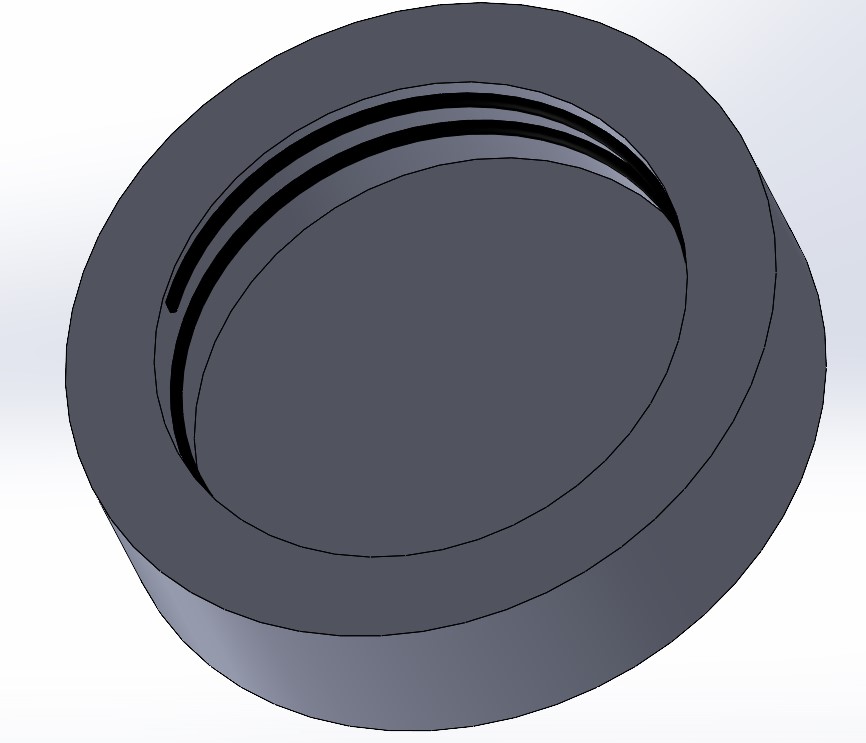
Nous nous sommes rendus compte que le bol initial ne suffisait pas pour éviter toutes les éclaboussures, alors nous avons imprimés un plus grand bol qui permet d’obtenir un très bon résultat malgré quelques éclaboussures. Pour assurer un flux constant d’eau sur les ruisseaux imprimés en 3D, nous avons conçu des pièces 3D avec un trou permettant de réguler le niveau d’eau dans le bol, garantissant ainsi un débit constant à l’arrivée. Nous avons réalisé une autre phase de test pour déterminer la forme et la taille idéale du trou.

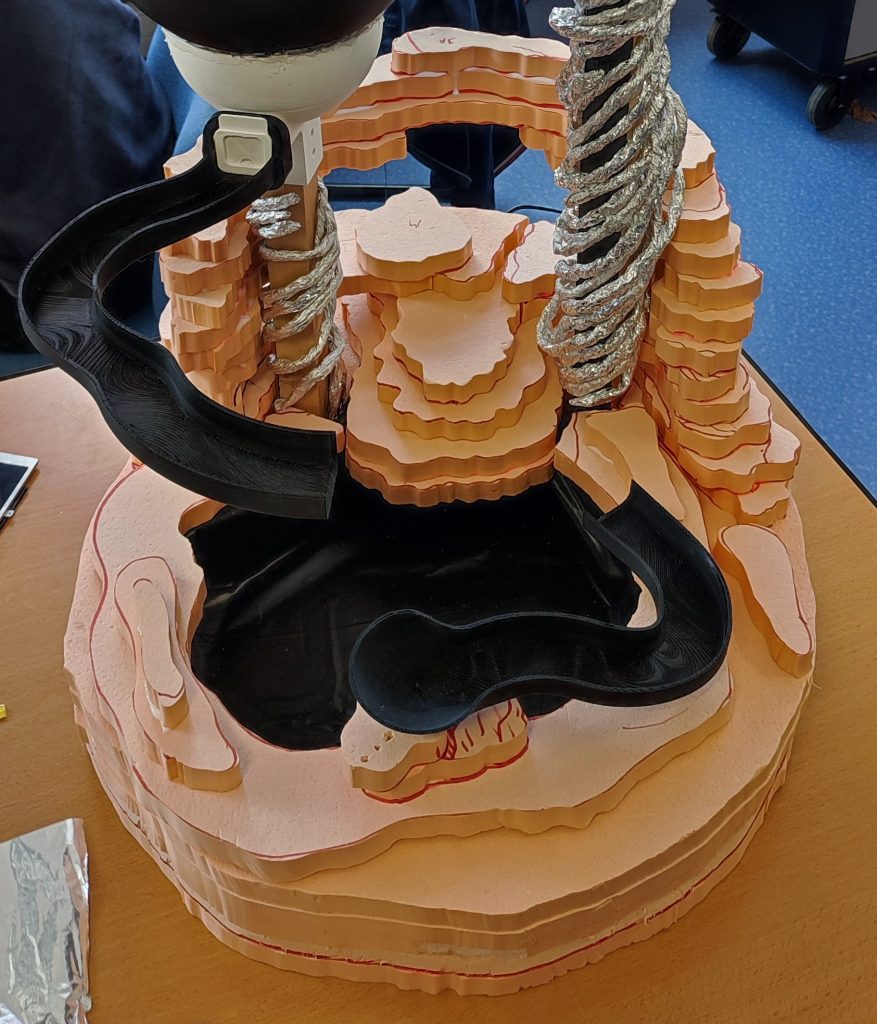
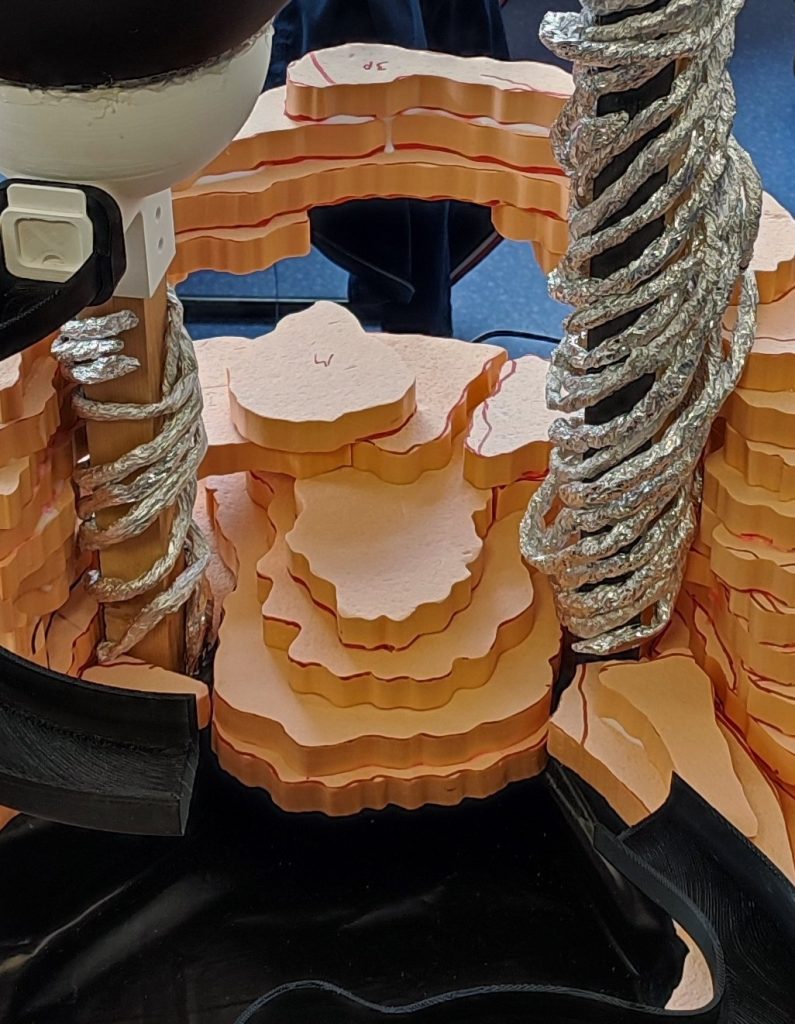
Une fois cela réalisé, nous avons entrepris de construire toute la structure rocheuse en polystyrène extrudé.
Pour ce faire, nous avons découpé le polystyrène à l’aide d’un fil chaud, en cherchant à lui donner une forme aussi naturelle que possible pour imiter une roche. Une fois toutes les pièces de polystyrène découpées, nous les avons collées ensemble autour de la base en bois. Nous avons ajouté une partie amovible au-dessus de la pompe pour permettre un contrôle en cas de problème.


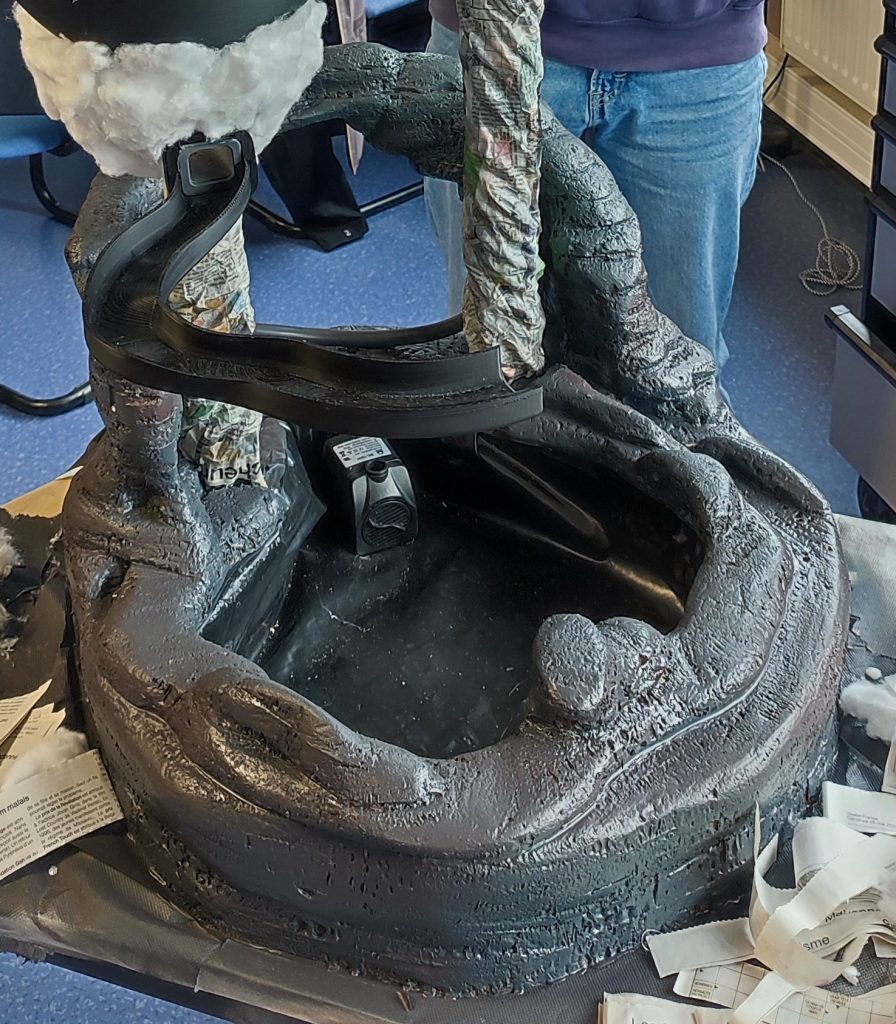
Pour donner un aspect plus réaliste à la roche, nous avons décidé de poncer toute la structure avec une lime à bois et du papier abrasif. Cette tâche a été longue et fastidieuse, mais le résultat en valait la peine.
Ensuite, nous avons appliqué une sous-couche de colle à bois sur toute la structure en polystyrène pour éviter les épluchures qui se détachent. Une fois sèche, nous avons pulvérisé de la peinture grise anthracite, obtenant un résultat supérieur à nos attentes.

Dès que la peinture a séché, nous avons entouré les tasseaux en bois d’aluminium enroulé en bâtonnets. Cette étape permet de donner une texture de haricot et rester dans le thème, tout en cachant les tasseaux et le tube permettant de remonter l’eau jusqu’en haut. Une fois les bâtonnets d’aluminium fixés à la colle chaude, nous avons appliqué du papier mâché sur tout l’aluminium avec de la colle maison à base de farine et d’eau. Nous avons laissé sécher une journée entière avant d’appliquer diverses teintes de peinture verte.



Pour achever cette fontaine, il nous restait à créer des nuages en hauteur pour dissimuler au mieux les structures.

Pour ce faire, nous avons commencé par construire une armature métallique au sommet du grand tasseau en bois, afin de coller ensuite des morceaux de coton autour.
Cependant, nous avons surestimé la taille du nuage, ce qui nous a coûté beaucoup de temps à installer chaque petit morceau de coton un par un. Mais cet effort n’a pas été vain, car après plus de 100 heures de travail, une barque et un château imprimé en 3D, nous vous présentons “Jack et le seau magique”.
Pour conclure, ce projet nous a permis d’apprendre de nouvelles méthodes de travail et de construction, de faire face aux problèmes rencontrés et d’y réagir en conséquence. Bien que nous ayons passé plus de temps à réaliser la décoration qu’à travailler sur le système de basculement du seau, nous avons tout de même essayé de comprendre au mieux le fonctionnement mécanique de celui-ci.
Nous tenons à remercier notre tuteur de projet Monsieur Kachit pour l’aide apportée durant les heures de projet.
Merci de nous avoir lu !
LEFEBVRE Mathis, LUCAS Corentin et LOLLIER Valentin