Bienvenue à toutes et tous sur le blog du projet d’accordeur de guitare Automatique !
Ce projet s’adresse à tous les passionnés de musique et plus particulièrement d’instruments à cordes ! En effet, les cordes de nos instruments ont une fâcheuse tendance à se détendre modifiant ainsi le son de nos instruments préférés (guitare, basse, ukulele, etc…). L’accordage est donc une compétence essentielle pour tout bon musicien.
Cependant, tout le monde n’a pas l’oreille absolue!
C’est ici que notre projet prend tout son sens. L’objectif est de rendre totalement automatique l’accordage d’une guitare. De la captation et l’analyse de fréquence jusqu’à l’action mécanique d’ajustement des cordes.
Premiers pas en terre inconnue…
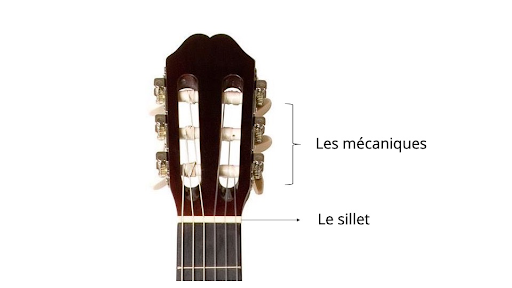
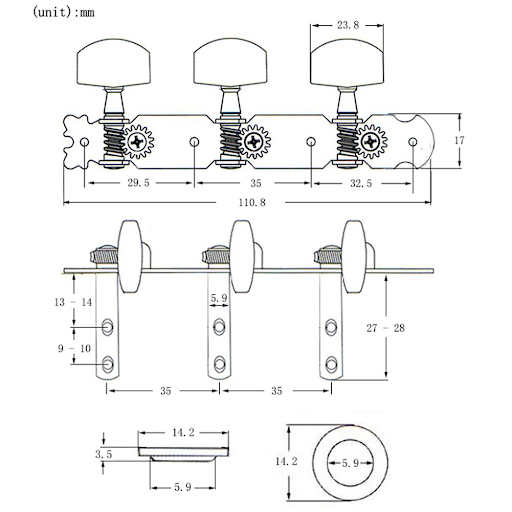
Les prémices de notre projet ont surtout été une recherche d’informations sur le fonctionnement du système d’accordage d’une guitare classique et les éléments qui le compose.
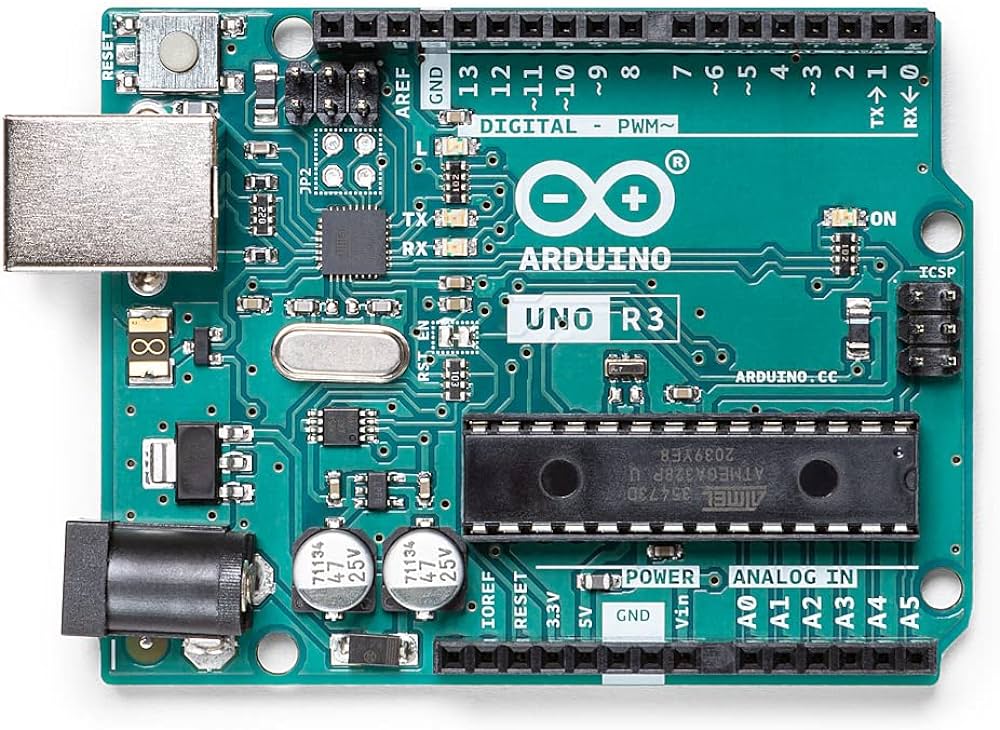
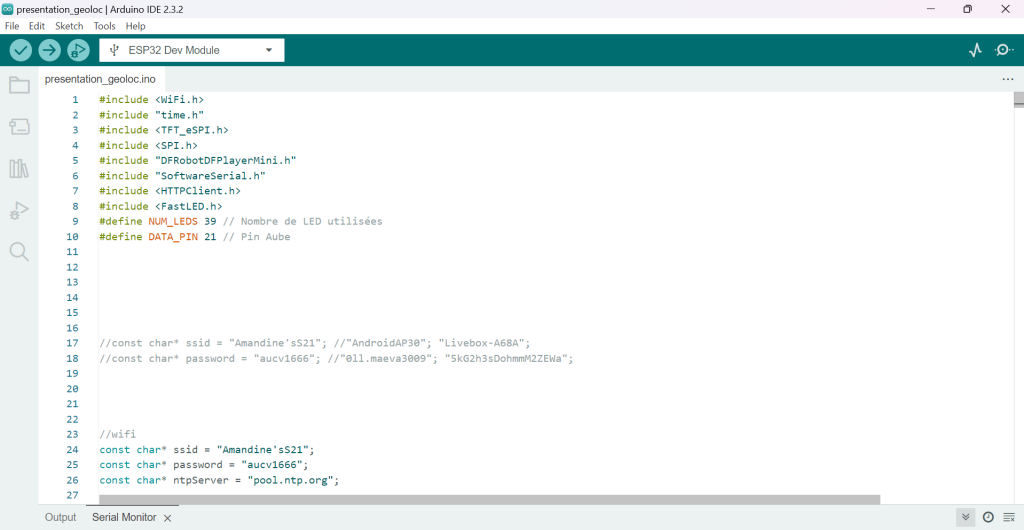
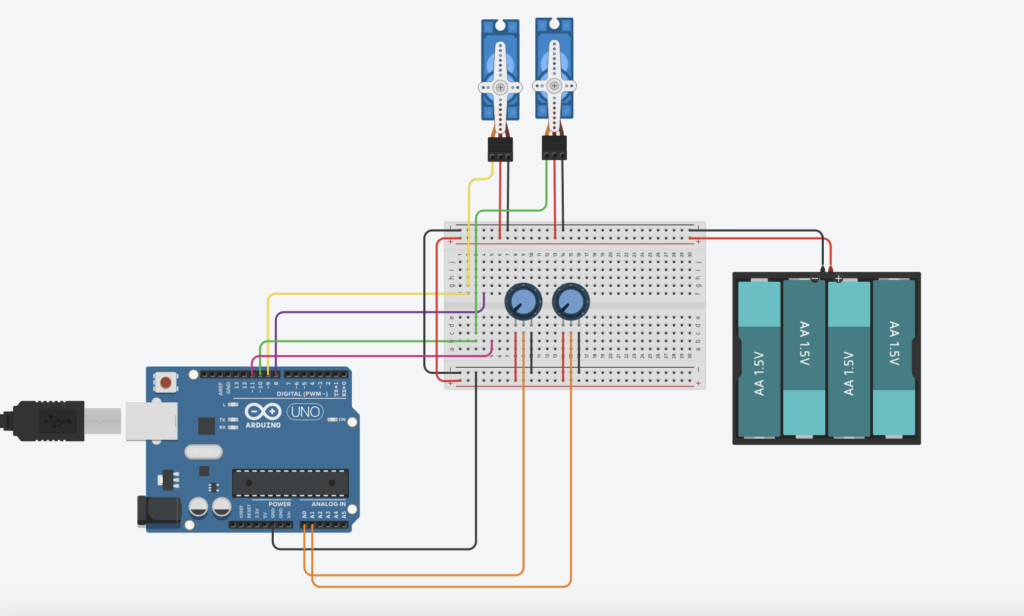
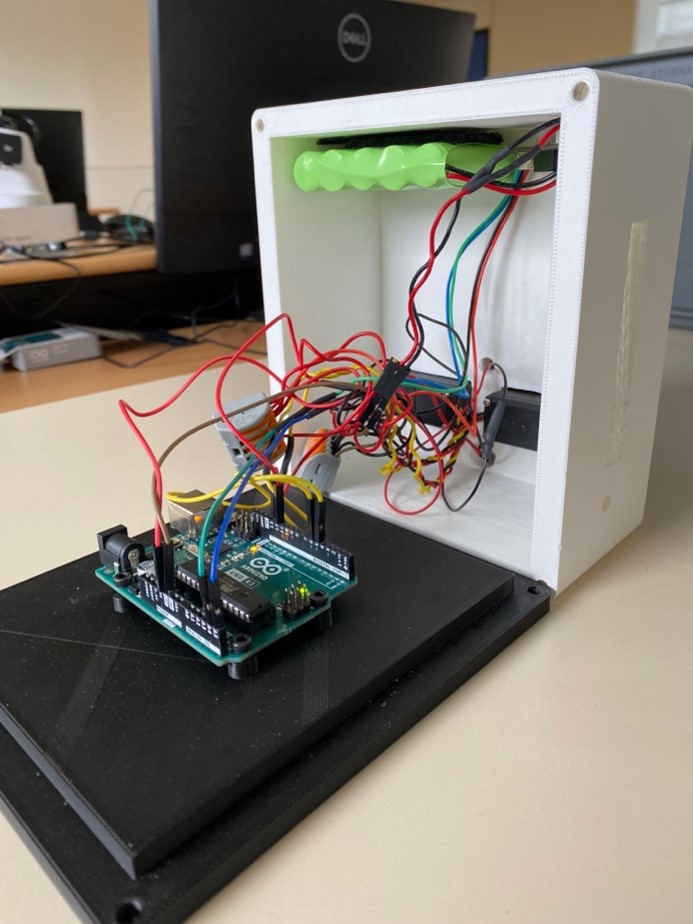
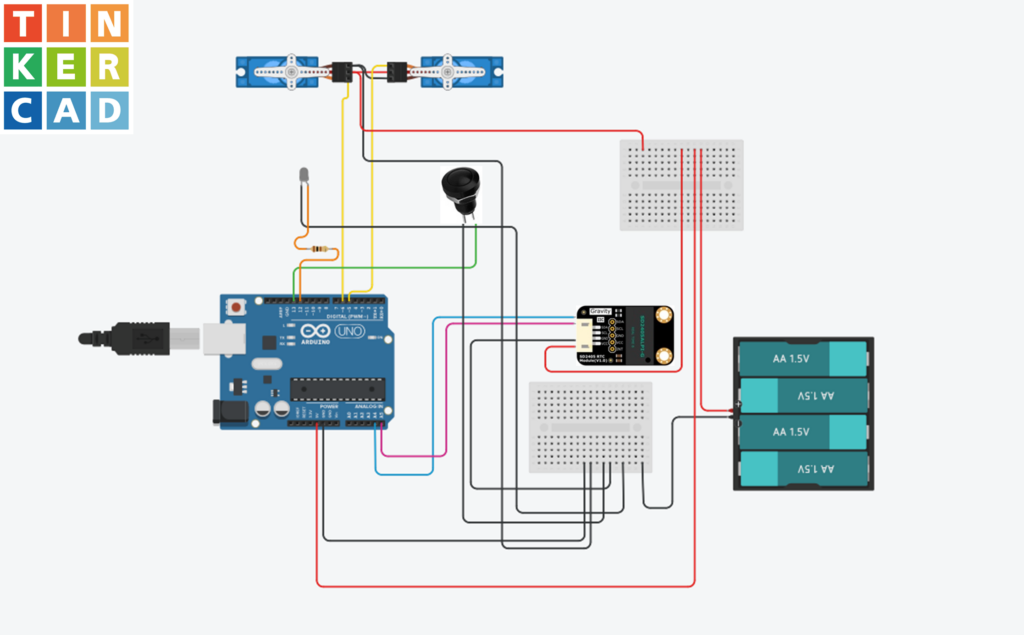
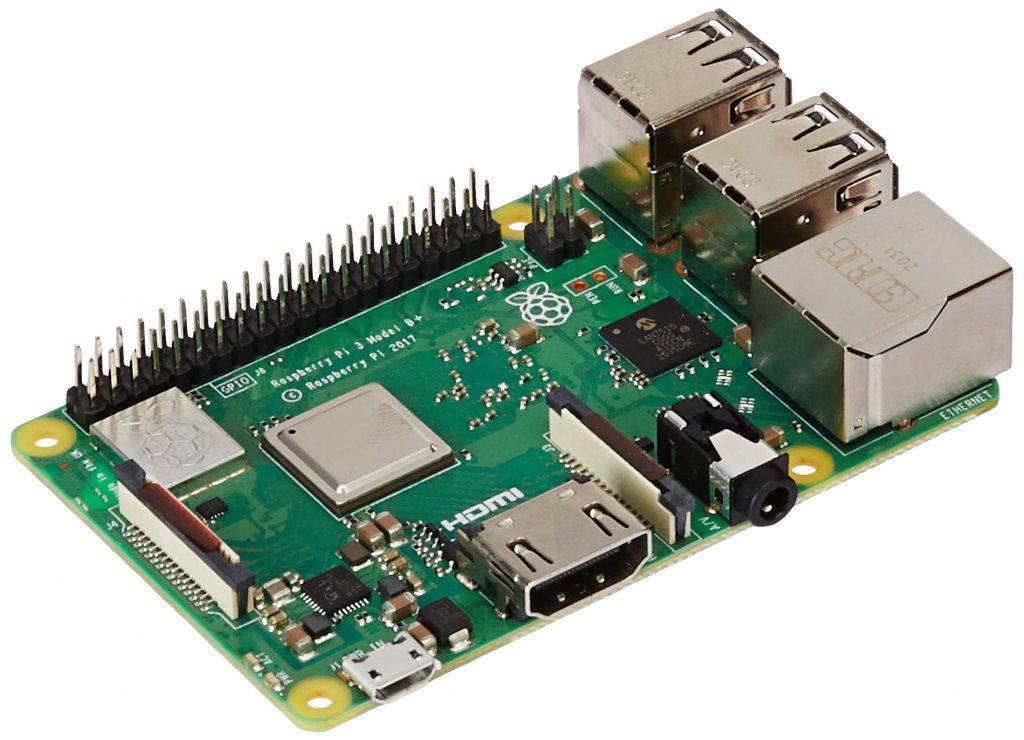
Nous avons aussi commencé à prendre en main le logiciel de programmation Arduino (un logiciel qu’aucun d’entre nous ne savait utiliser auparavant). Car nous n’étions pas seuls dans cette épopée, notre fidèle Arduino UNO serait là pour assurer toute la partie commande électronique du projet.
Notre projet fait appel à de nombreuses compétences dans des domaines aussi variés que le traitement du signal, l’analyse et la conception de systèmes mécaniques ou encore l’analyse de données. Nous avions pu aborder brièvement certaines de ces notions en cours cependant les appliquer dans un projet concret est une autre paire de manches. Nous avons donc décidé de décomposer les tâches de notre projet afin d’avoir un plan d’attaque!
Partie analyse fréquentielle
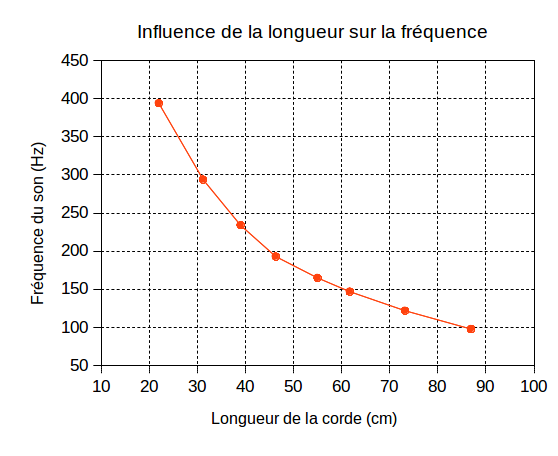
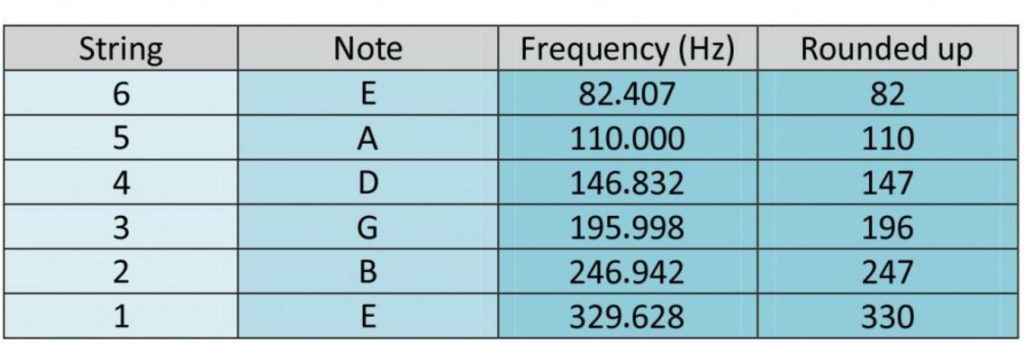
La musique et tous les sons existants se traduisent physiquement par des fréquences. Dans notre projet il est donc important de comprendre que chaque cordes/notes est associée à une fréquence distincte.

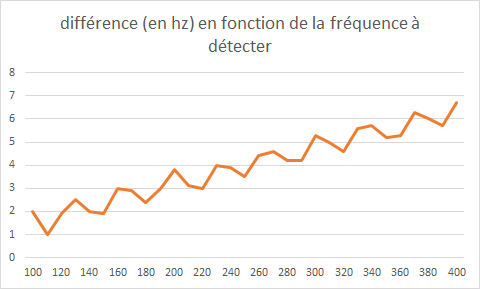
Bien que fièrement armé de nos bagages théoriques acquis en cours de mathématiques du signal, la partie analyse fréquentielle ne fut pas de tout repos. Nous avons essuyé plusieurs échecs de codes et de techniques de traitement de signal les unes après les autres : Transformée de Fourier, Fast Fourier Transformé, Zero Crossing…
Notre code final est principalement basé sur une technique d’Autocorrélation auquel nous avons ajouté de nombreux seuils et intervalles afin d’éviter les valeurs erronées que le programme pourrait capter par erreur. En effet, même avec un code de captation optimal, plusieurs éléments parasites peuvent fausser les résultats et les valeurs acquis par notre fidèle micro Amplificateur MAX 4466!
Partie Affichage et Architecture
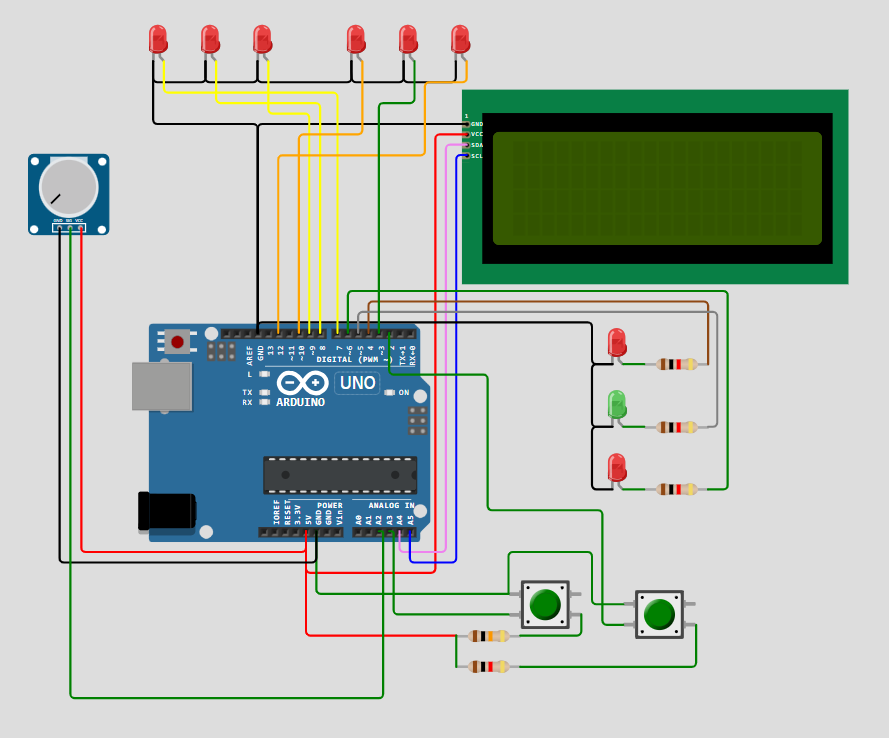
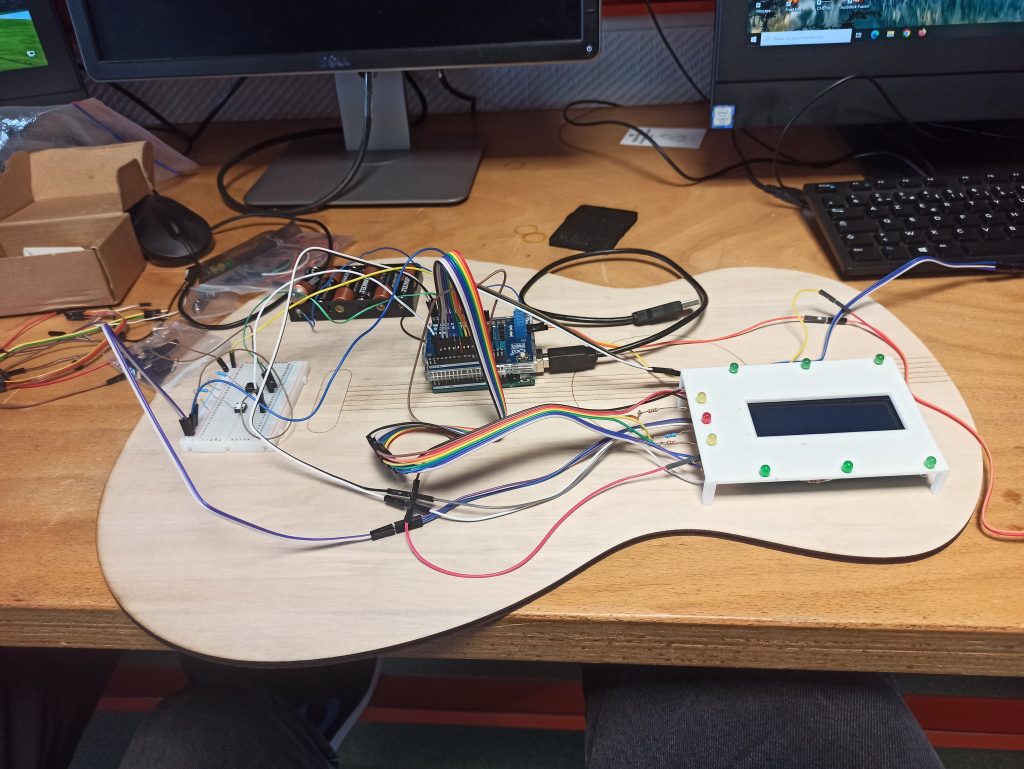
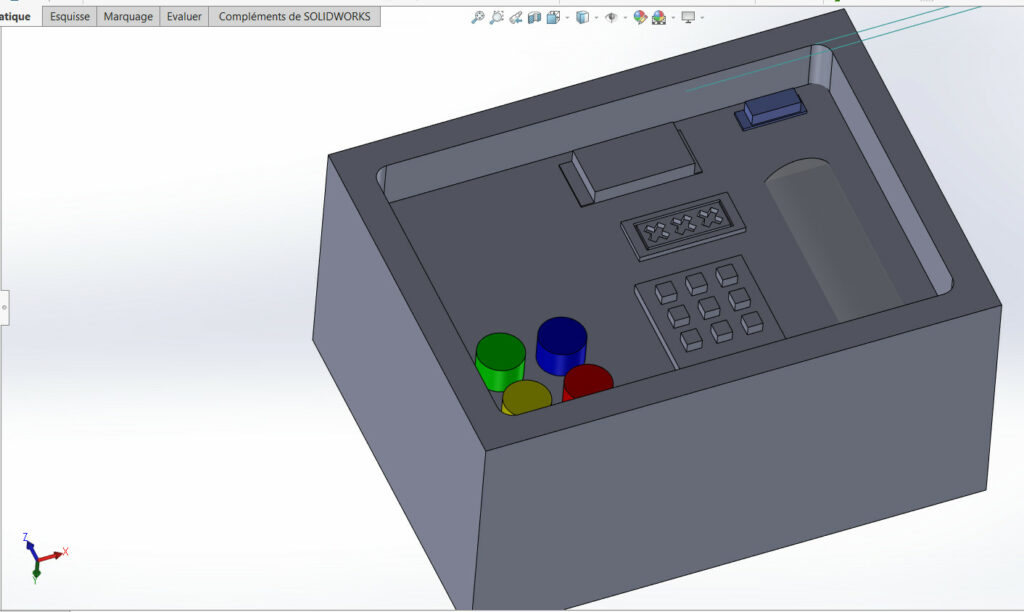
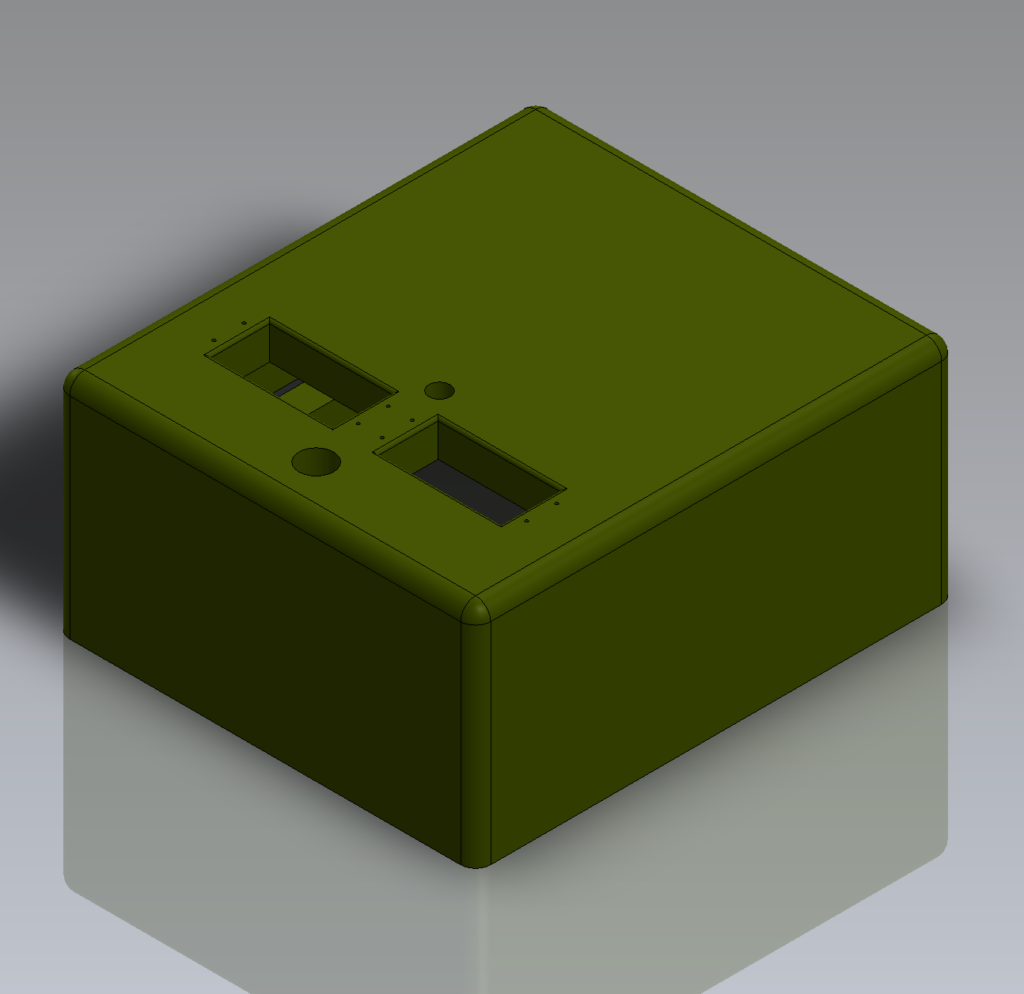
Après avoir terminé la partie d’analyse fréquentielle, il fallait maintenant concevoir une architecture permettant à la machine de transmettre ses résultats avec l’utilisateur. Nous avons opté pour une interface simple d’affichage sur un LCD I2C 4*16.
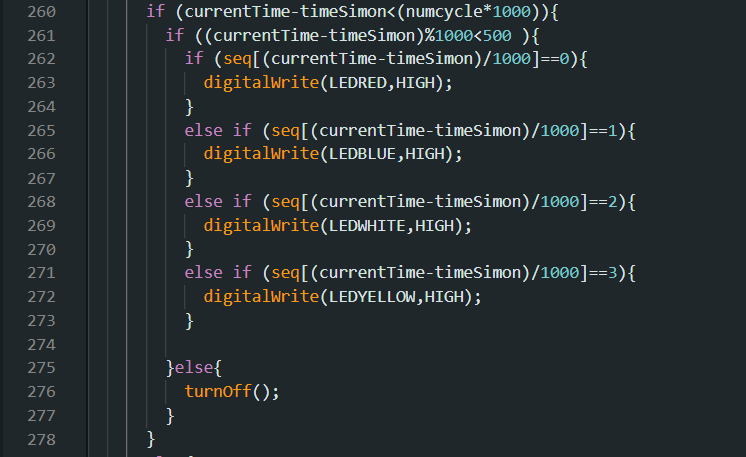
Afin de compléter l’architecture de notre accordeur, nous avons ajouté 6 leds indiquant la corde que nous souhaitons accorder ainsi que 2 boutons pressoirs afin de sélectionner celle-ci. (A tout cet ensemble viennent s’ajouter 3 leds de différentes couleurs dont le but est de renseigner le niveau d’accordage (Trop accordé/OK/Pas assez accordé).
Partie mécanique
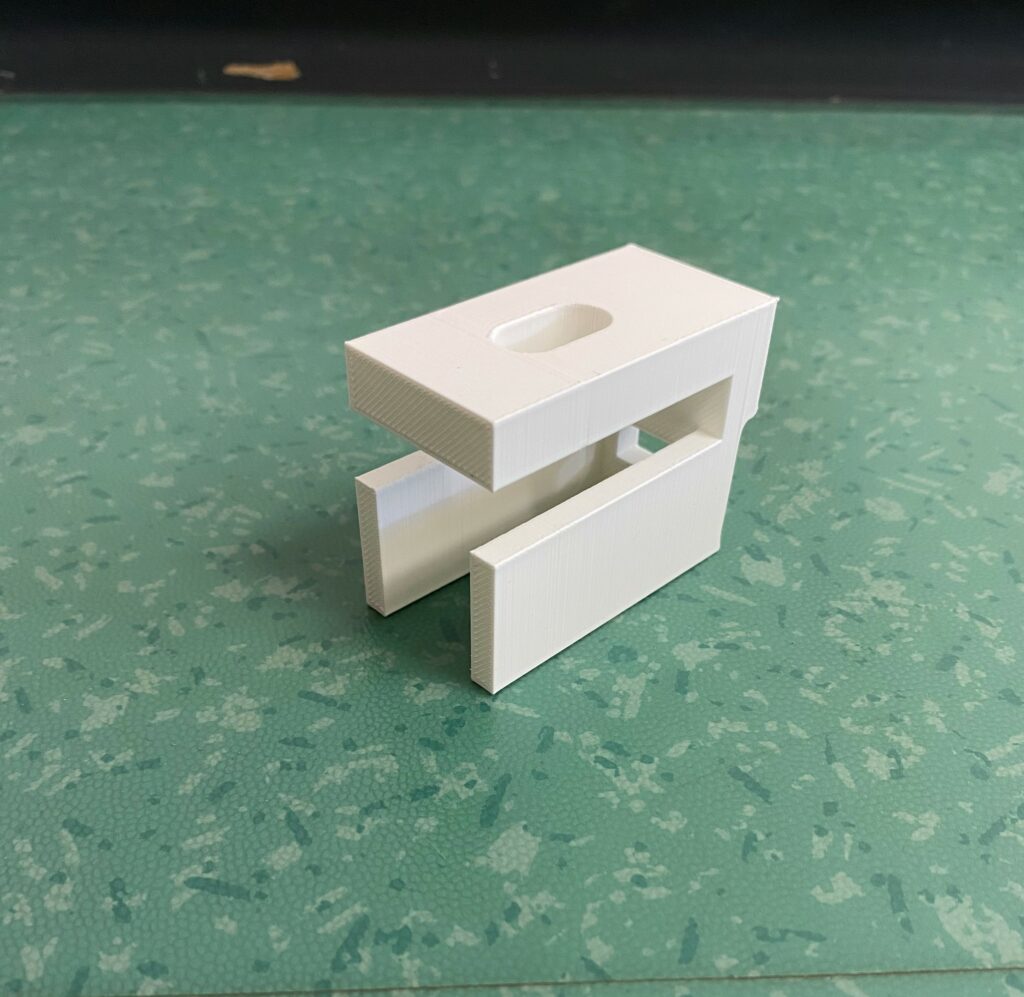
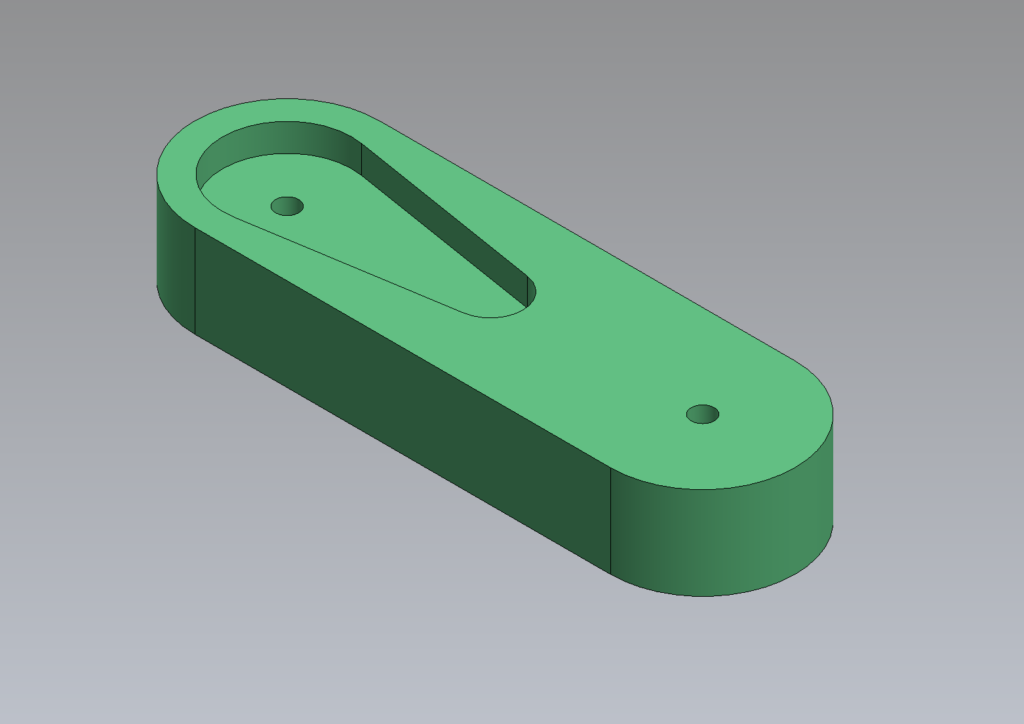
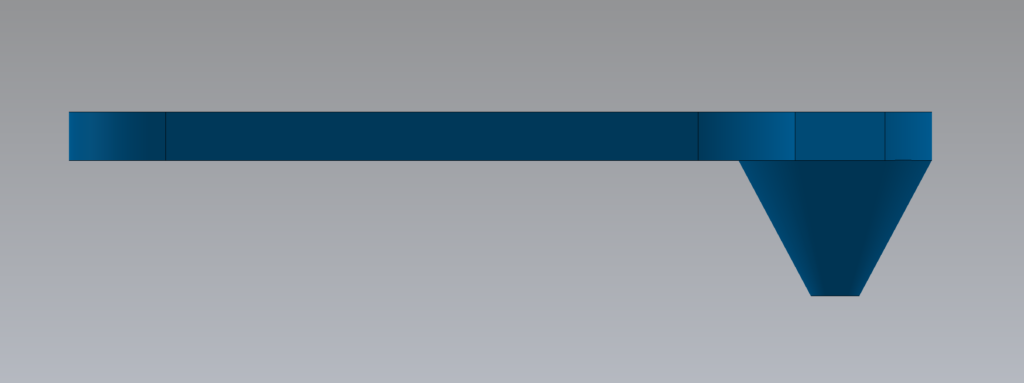
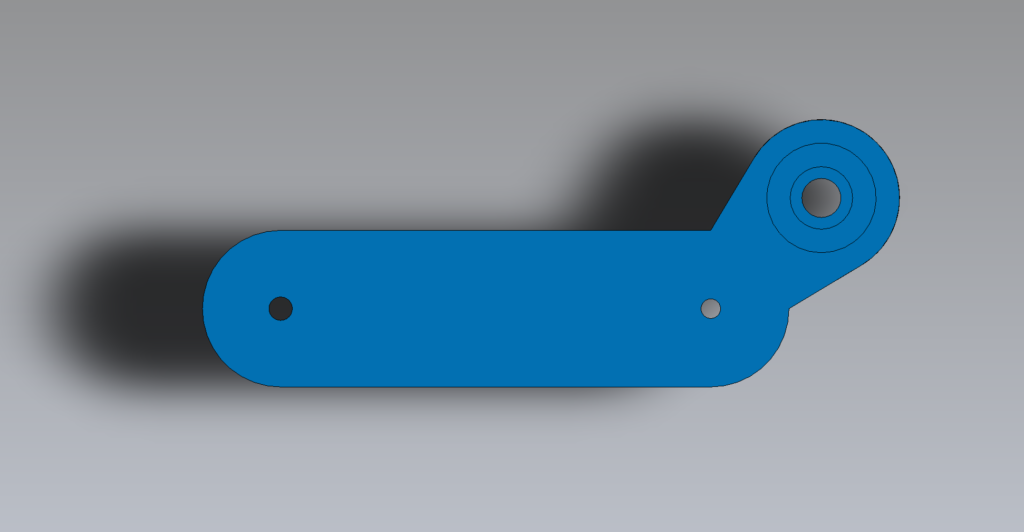
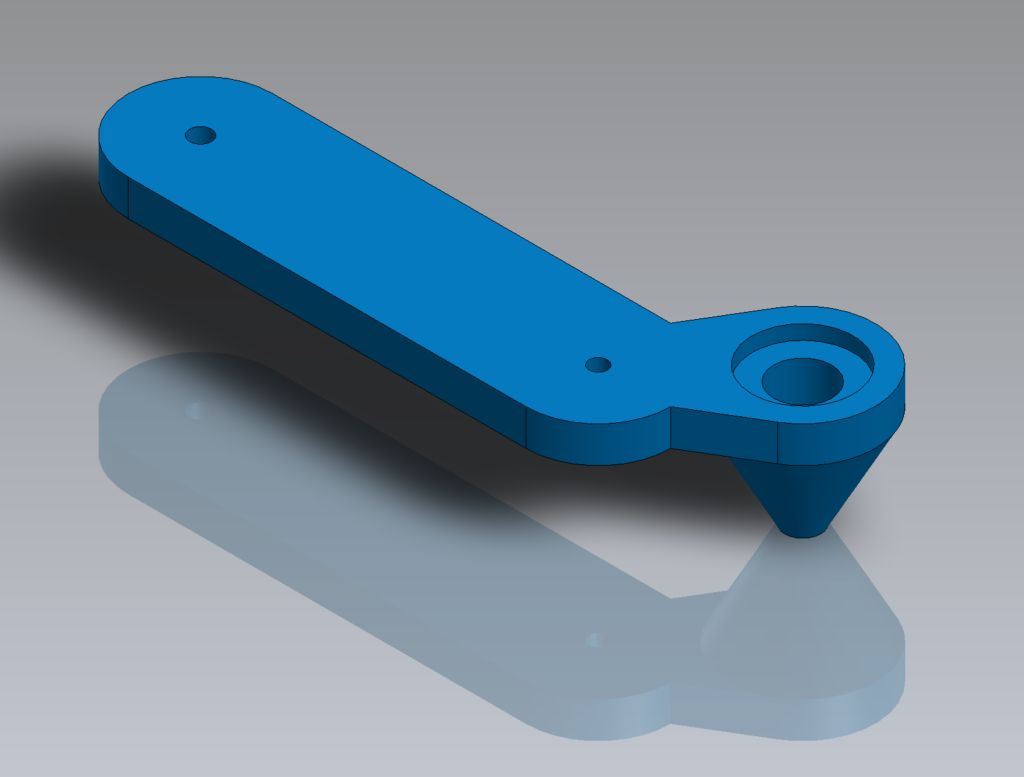
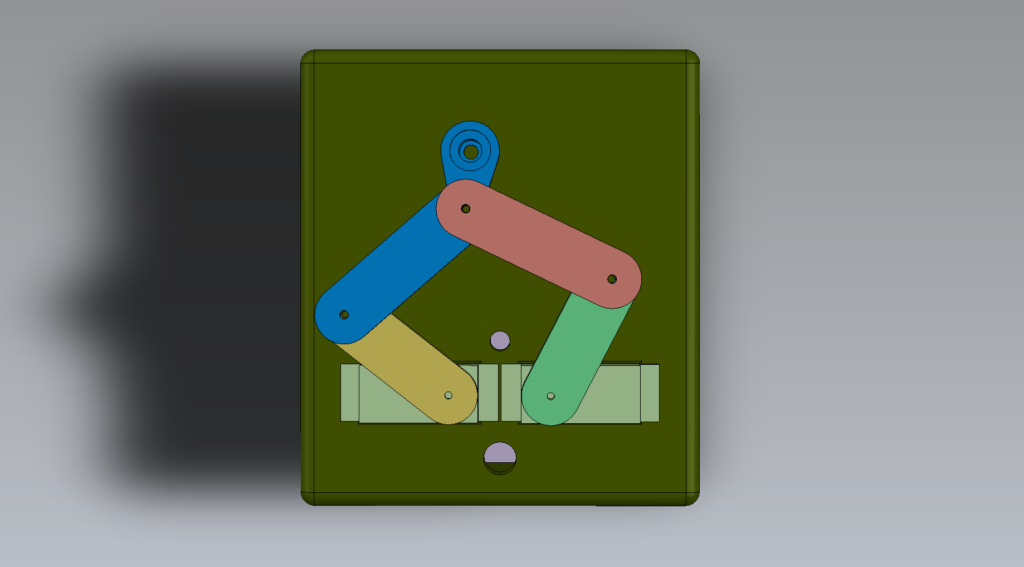
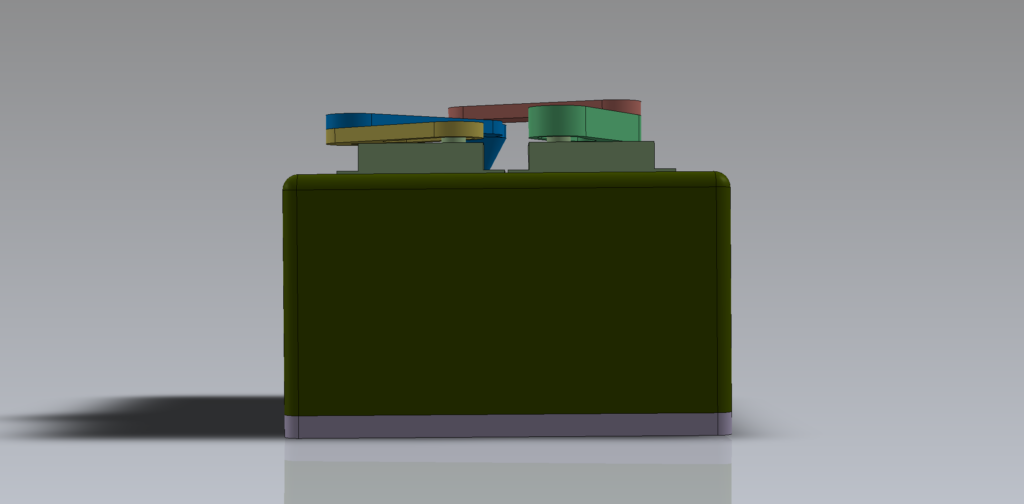
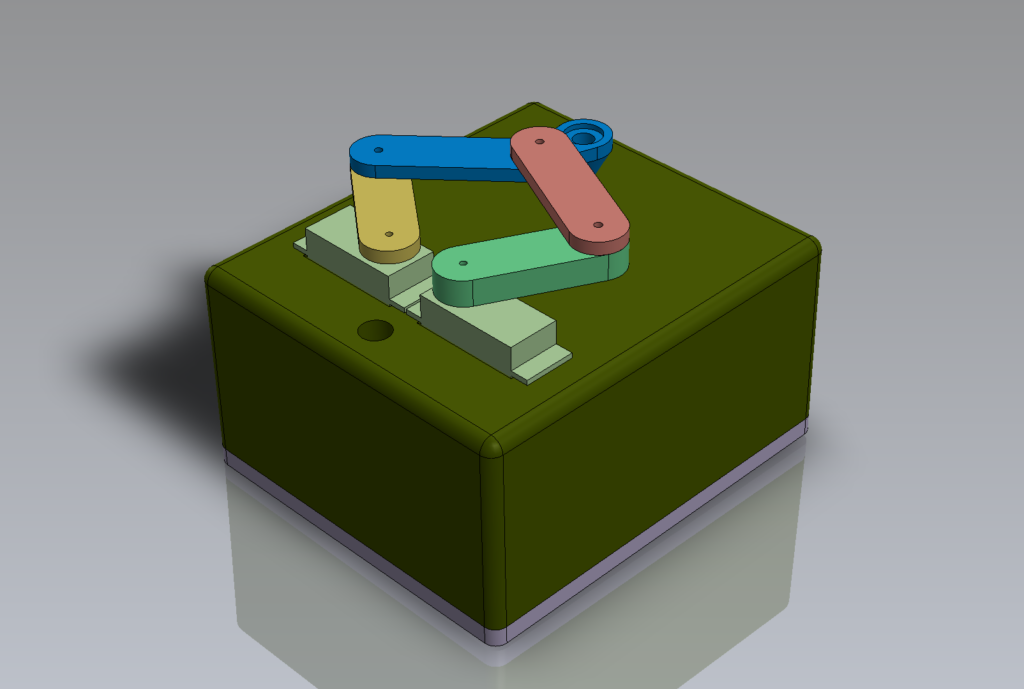
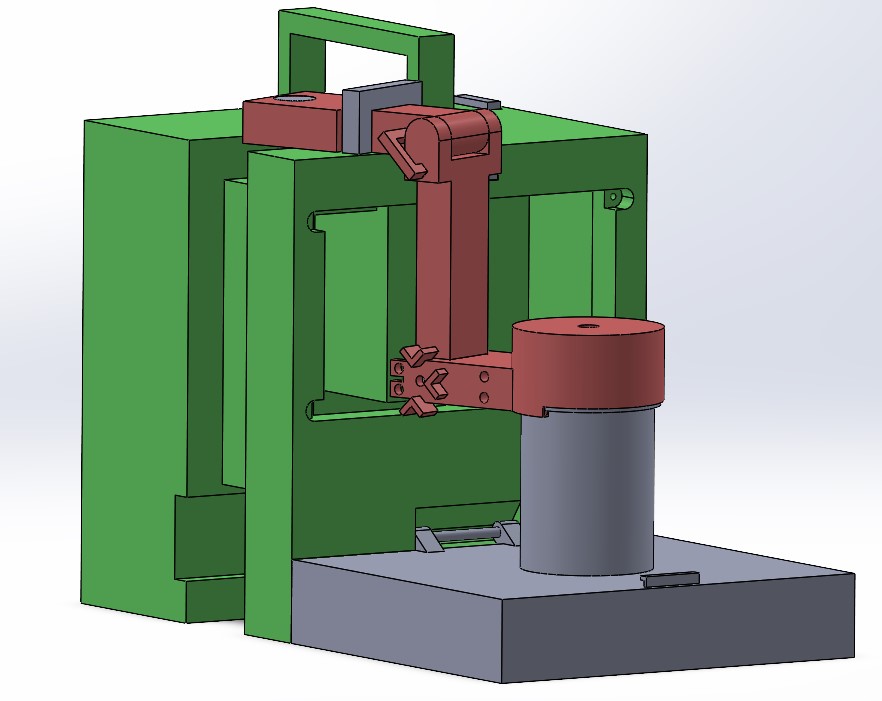
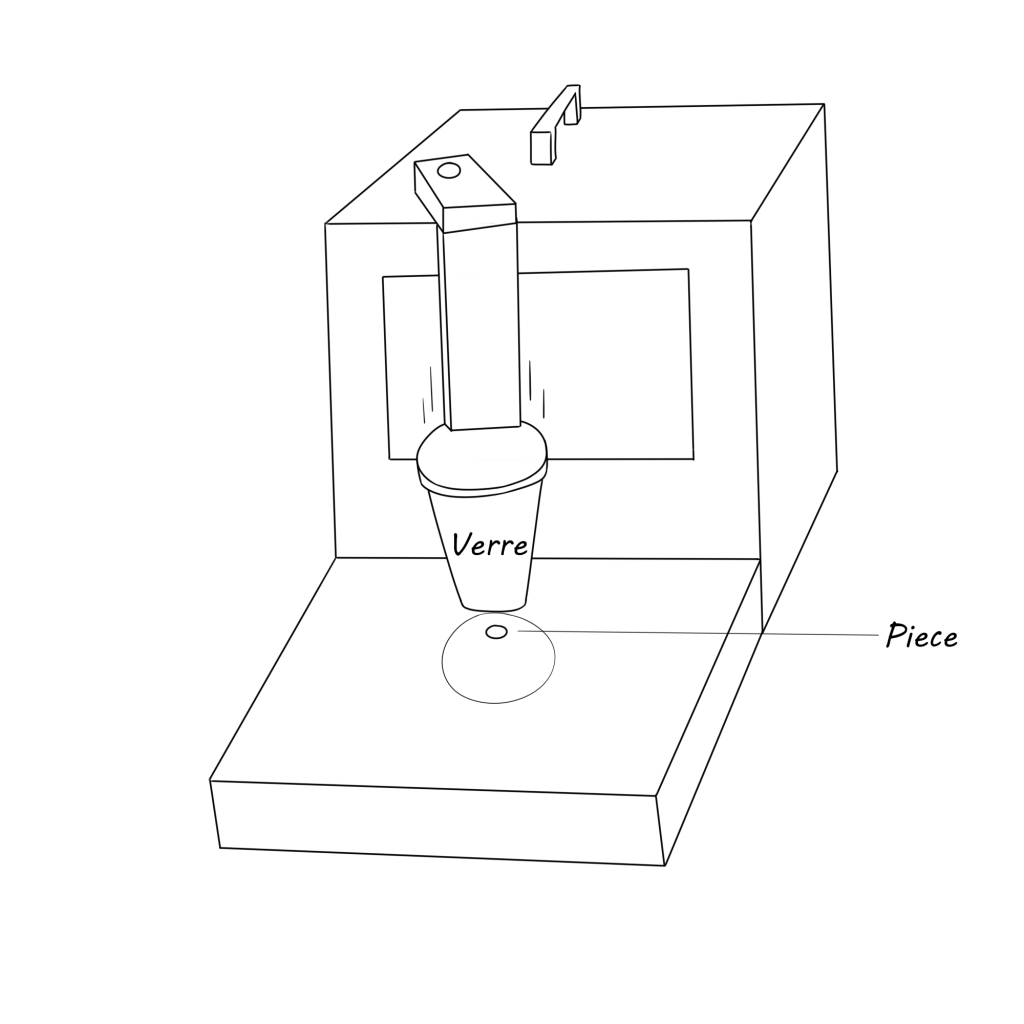
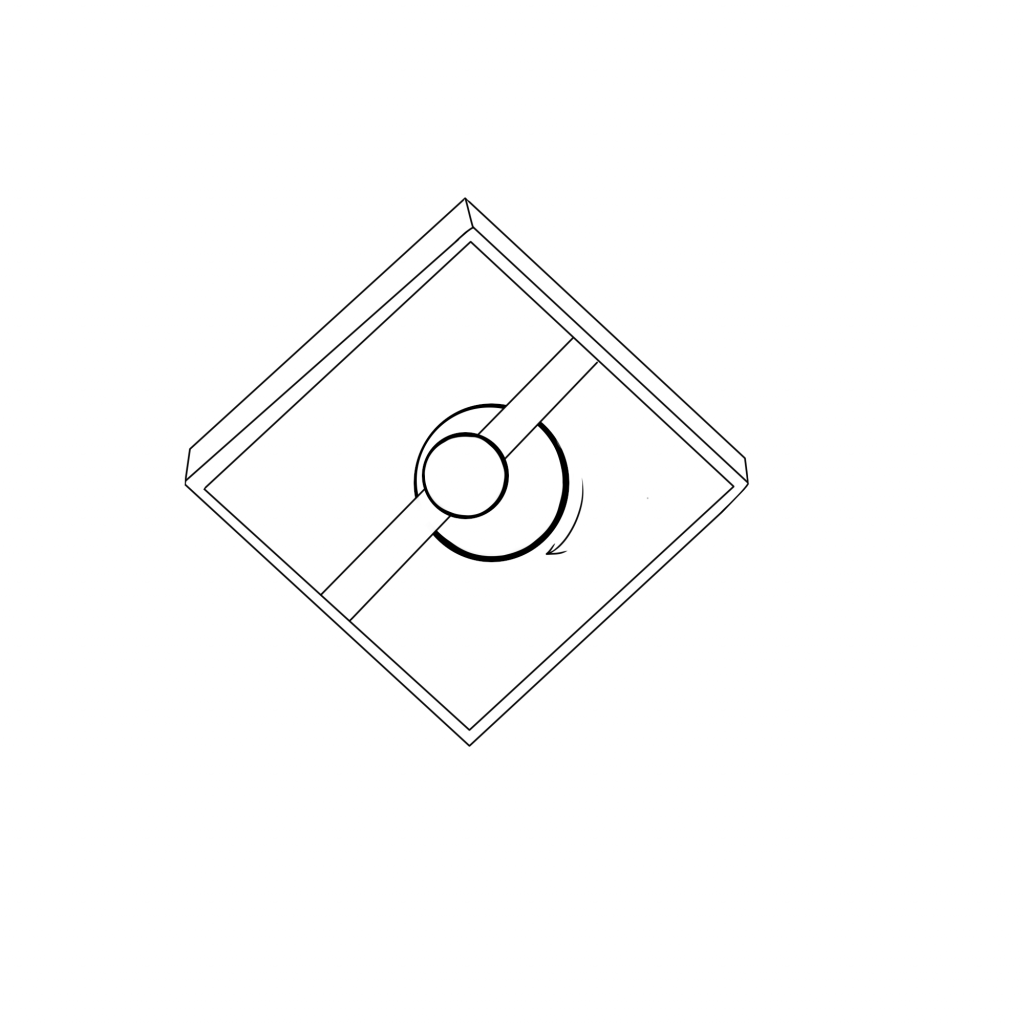
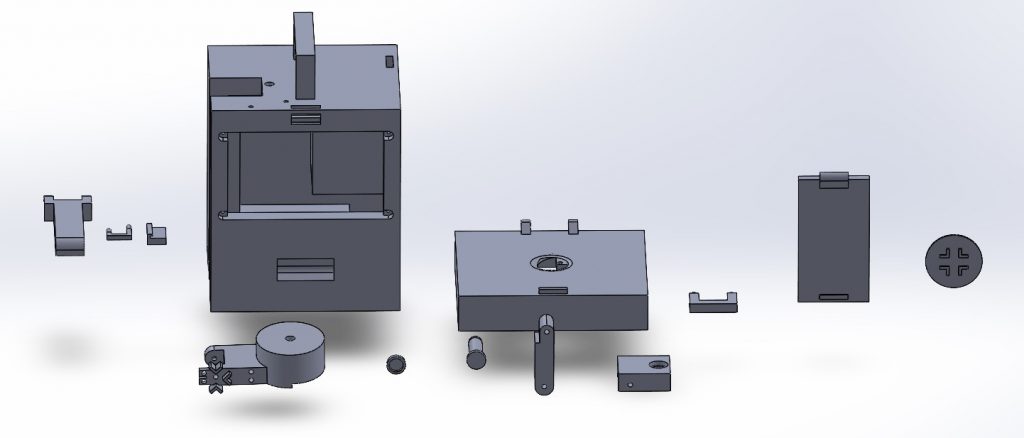
Après avoir accompli les premières étapes du projet, le prochain défi de notre périple fut donc la partie système mécanique/moteur ou comment faire tourner les chevilles de réglages de la guitare.
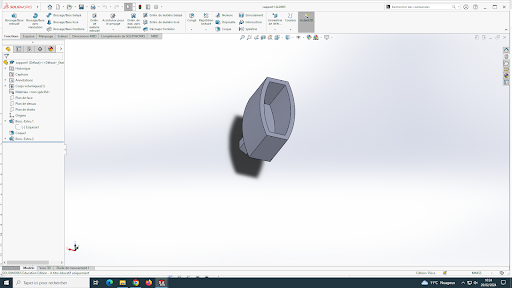
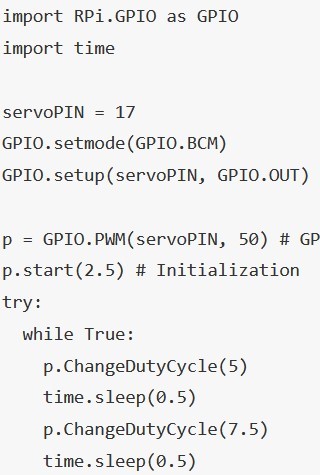
Le premier défi a été de modifier le fonctionnement du moteur à notre disposition. En effet, notre servo motor était un moteur de position. En d’autres termes, le moteur ne pouvait pas tourner à 360° et devait retourner à sa position initiale afin d’effectuer un nouveau serrage/desserrage.

Avec beaucoup de courage et un peu de soudure, nous avons réussi à contourner les restrictions de positionnement de notre servo motor liés à sa carte électronique.
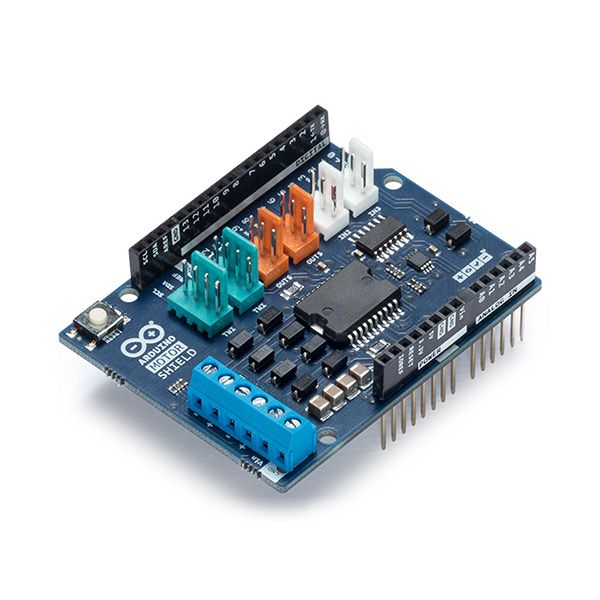
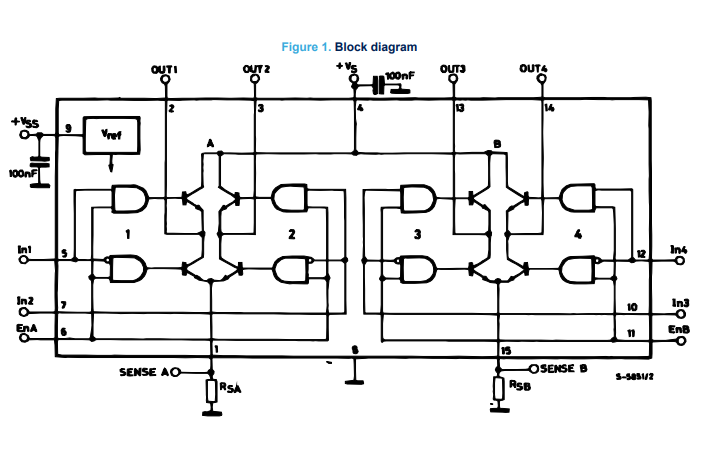
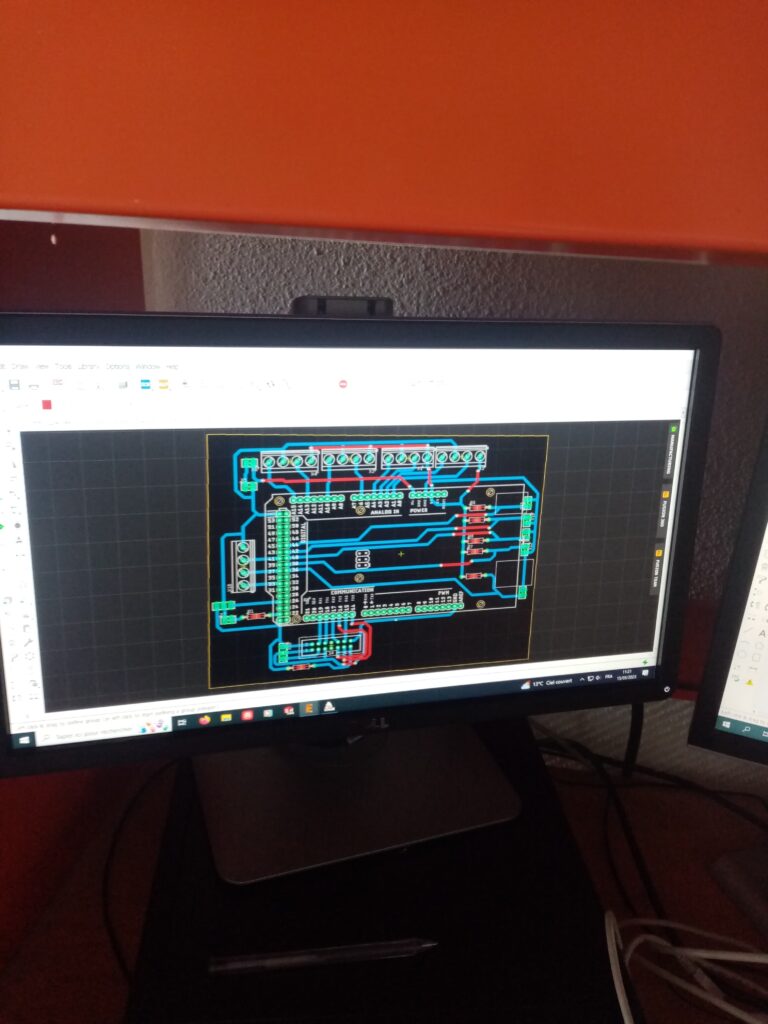
Finalement, nous avons associé les programmes liés à la partie fréquentielle et la partie contrôle moteur grâce à une Arduino Motor Shield. Cette association demande un regard attentif sur la datasheet du motor shield afin d’éviter les conflits de broches liés aux pins utilisés par défauts par le motor shield.
Conclusion
Ça y est, c’est la fin de notre voyage. L’accordeur est fonctionnel et prêt à accorder les cordes les plus coriaces! Il ne reste plus qu’à vous faire une petite démonstration de ses capacités.
Bien que fonctionnel, ce projet offre de nombreuses perspectives de progression et d’amélioration. Tout d’abord, la possibilité de proposer l’accordage d’autres instruments à cordes (ukulele, basse, violon, etc…). Des questions de fréquences et de puissance mécanique seront alors à prendre en compte. Nous pouvons aussi émettre la possibilité d’accorder toutes les cordes d’une guitare en les grattant toutes en même temps comme dans la vidéo suivante :
Nous offrons ces idées dans le cas où de nouveaux étudiants voudraient reprendre le flambeau en s’appuyant sur notre travail.
Merci d’avoir suivi notre aventure/blog !
Ackhavong Kesian
Arlot Tom
Le Callet Ewen