Aujourd’hui, dans un monde allant de plus en plus vite, les moyens de transports sont devenus omniprésents. Malheureusement, ceux-ci fonctionnent principalement à l’énergie fossile, énergie qui tend à disparaître dans les décennies à venir. Cette énergie entraîne de surcroît une pollution accrue, ce qui est très mauvais pour notre planète. C’est pourquoi un des axes majeurs de développement actuel est l’énergie renouvelable.
Présentation de la voiture rc hybride
Notre projet, l’hybride série, s’inspire du fonctionnement de la Chevrolet Volt ainsi que de l’Opel Ampera, voitures sorties en 2012. Le but de ce type de véhicule est non pas d’alterner le fonctionnement moteur thermique, moteur électrique pour faire avancer la voiture, mais de faire tourner le moteur thermique en régime constant et de le coupler avec un alternateur, afin de produire de l’énergie pour faire tourner le moteur électrique qui fera avancer le véhicule. Le moteur thermique ne va pas faire avancer le véhicule, mais produira de l’énergie électrique.
Créer son propre véhicule rc hybride
Pour construire votre véhicule rc hybride, vous aurez besoin :
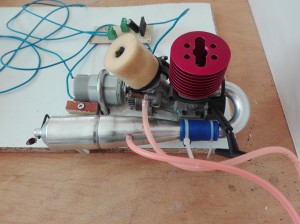
-un moteur thermique, ici celui d’une voiture rc, qui va tourner à un régime continu optimal. Ce régime optimal correspond à celui qui va permettre d’obtenir le meilleur rendement consommation d’essence/ production d’électricité. L’avantage de faire tourner un moteur thermique en régime continu est que celui-ci va avoir un consommation stable, sans consommation excessive due à une accélération.
-l’arbre de sorti de celui-ci sera relié à l’arbre d’entré de l’alternateur par un jeu d’engrenage avec ou sans réduction, en fonction des vitesses nominales du moteur et de l’alternateur
-l’alternateur, qui dans notre cas est un moteur brushed inversé, qui va produire, en tournant, un courant et une tension alternative en sortie.
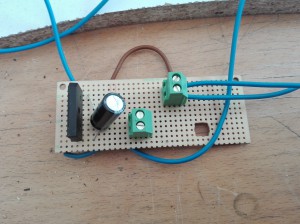
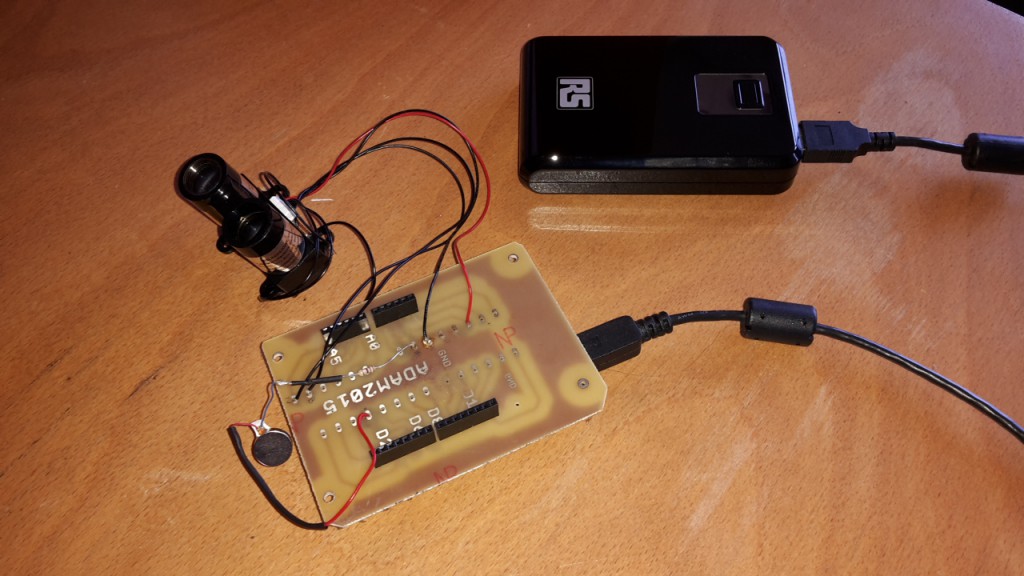
-Un ensemble de composant fixé sur une carte avec dans l’ordre 2 collecteurs qui vont faire la liaison entre la sortie de l’alternateur et l’entrée du pont de diode. Ce pont de diode va permettre de redresser le courant alternatif en sortie de l’alternateur. Il va être relié à un condensateur qui va lisser la tension. C’est à la sortie de ce condensateur que l’on a effectué la première mesure de tension en continue, 11.5 V.
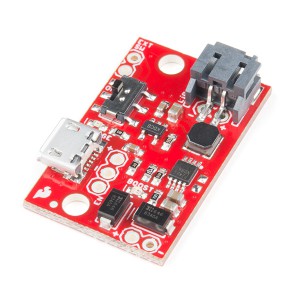
-En fonction de la tension qui doit attaquer la batterie, nous pouvons avoir un booster de tension qui va augmenter la tension, comme un transformateur, nous pouvons aussi avoir un abaisseur de tension si celle-ci est trop élevé pour la batterie.

Sources : https://www.sparkfun.com/products/14411 , Sparkfun, 30/05/2018.
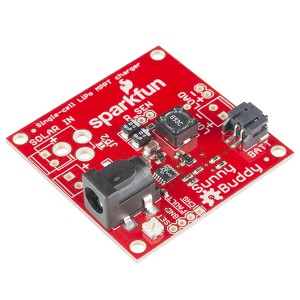
-Il faut donc charger la batterie, mais si on la charge en continue sans l’utiliser, elle va surchauffer et risque de griller. Il nous faut donc réguler la tension. Pour ce faire, nous disposons d’un chargeur qui va permettre de charger la batterie uniquement quand cela sera possible et nécessaire.
Sources : https://www.sparkfun.com/products/12885 , Sparkfun, 15/06/2018.
-Dans un fonctionnement tel que celui-ci, on utilisera une batterie tampon. Celle-ci va emmagasiner l’énergie reçue par l’alternateur puis va la redistribuer par la suite au moteur électrique lorsque cela sera demandé.
-Nous avons en suite directe un servo moteur qui va permettre, grâce à une télécommande et un récepteur, de pouvoir contrôler la vitesse du moteur électrique donc la vitesse de la voiture.
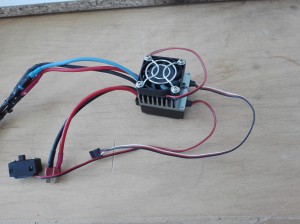
-Nous avons donc par la suite un moteur électrique qui va utiliser l’énergie de la batterie pour tourner.
-Enfin, nous avons tout un système d’engrenage et de transmission qui va permettre de faire tourner les roues grâce au moteur électrique et donc de faire avancer le véhicule.
Rendu final
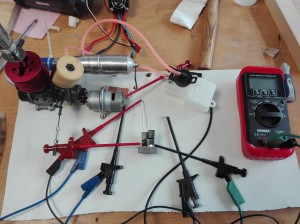
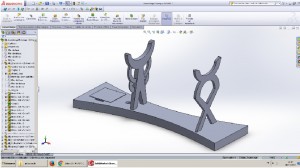
Dans un premier temps, nous avons assemblé le moteur thermique avec l’alternateur et la carte avec les composants afin de vérifier que nous produisons bien de l’électricité :
Puis nous avons lancé le moteur thermique afin de voir la tension produite, qui est autour de 11.5V :
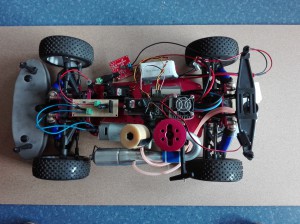
Puis nous avons assemblé l’ensemble des composants sur la voiture :
La finalité du projet était de recharger la batterie de la voiture avec le moteur thermique. Malheureusement, notre alternateur a un arbre circulaire, et le pignon ne tenait pas dessus. Par manque de temps, nous n’avons pu vérifier que le rechargement fonctionnait correctement. Malgré tout, nous avons recharger la batterie en externe et tester la partie motrice de la voiture qui est opérationnelle :
https://www.youtube.com/watch?v=dt0zLcoEUlE&feature=youtu.be
Nous remercions Mr.Verron, Mr.Bouljroufi et Mr.Chatti pour leur aide apporté au cours de ce projet.
Voiture réalisée par Christopher Blondel, Florian Robic et Yohann Hirrien.