Bonjour à tous !
Nous sommes un groupe composé d’Anushik Grigoryan, Mélissa Gautier et Amélie David , 3 étudiantes en EI2 et nous allons vous présenter notre projet de conception.
Nous devions réaliser un objet connecté qui permettrait à tout individu ayant un vélo d’appartement de profiter de promenades ludiques dans l’environnement virtuel Cycleo. Cet environnement divertissant a été conçu par l’entreprise Cottos Medical, start-up angevine, afin de permettre à des personnes en risque de perte d’autonomie d’effectuer une activité physique. Notre objectif était donc de récupérer sur n’importe quel vélo d’appartement, la vitesse à laquelle pédale l’utilisateur, la direction qu’il prend et si il freine afin de le transférer à l’interface Cycléo.
Nous avons eu l’occasion d’aller travailler directement à l’entreprise lors de nos heures de projet.
Les étapes de notre projet :
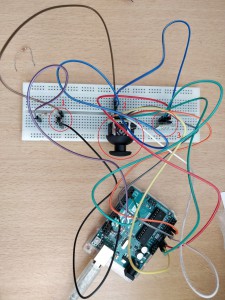
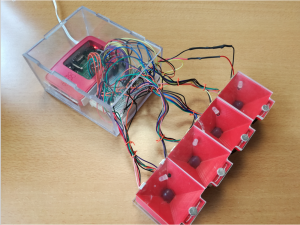
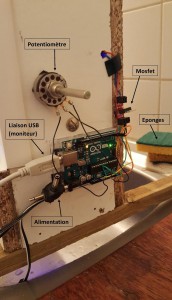
Dans un premier temps nous avons cherché des capteurs adaptés à notre projet afin de les brancher à notre carte électronique Arduino qui récupèrera les données de ceux-ci. Ainsi nous utilisons un capteur à effet hall pour récupérer la vitesse grâce à des aimants Néodymes. De plus, l’utilisation d’un joystick nous a paru logique puisque la plupart des vélos d’appartements ont un guidon fixe. Ce joystick est relié sur les branchements analogiques de la carte Arduino. Nous avons aussi choisi d’utiliser un bouton poussoir qui correspond au frein du vélo.
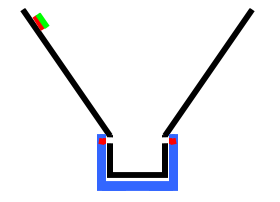
1 : Bouton poussoir
2 : Joystick
3: Capteur à effet hall
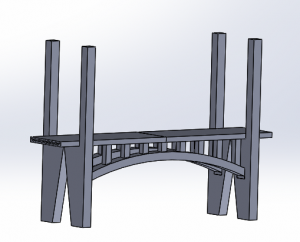
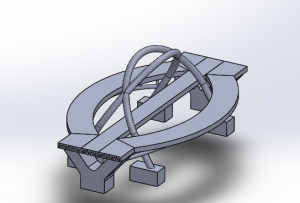
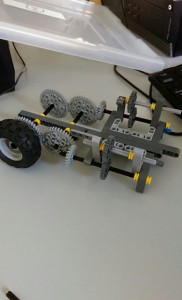
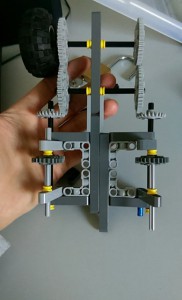
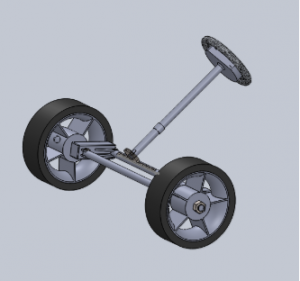
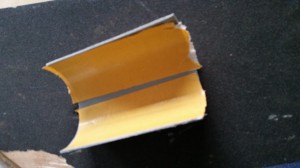
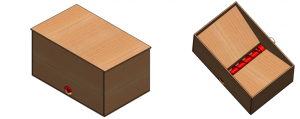
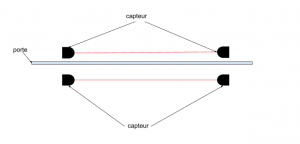
De plus, nous avons dû imaginer un dispositif pour les aimants afin qu’ils puissent être détectés par le capteur effet hall. Il fallait qu’il héberge 4 aimants à equal-distances car nous souhaitions que la vitesse soit calculée tous les quarts de tour pour une meilleure précision. Après réflexion, nous en avons conclu que la partie mobile du vélo accueillera le dispositif.
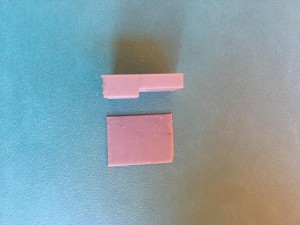
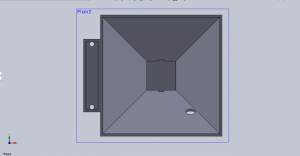
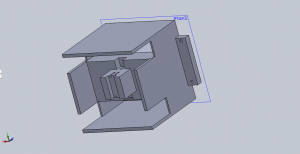
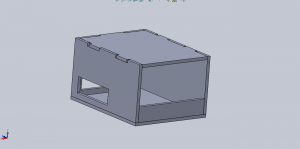
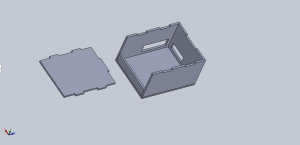
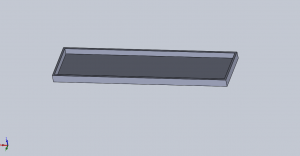
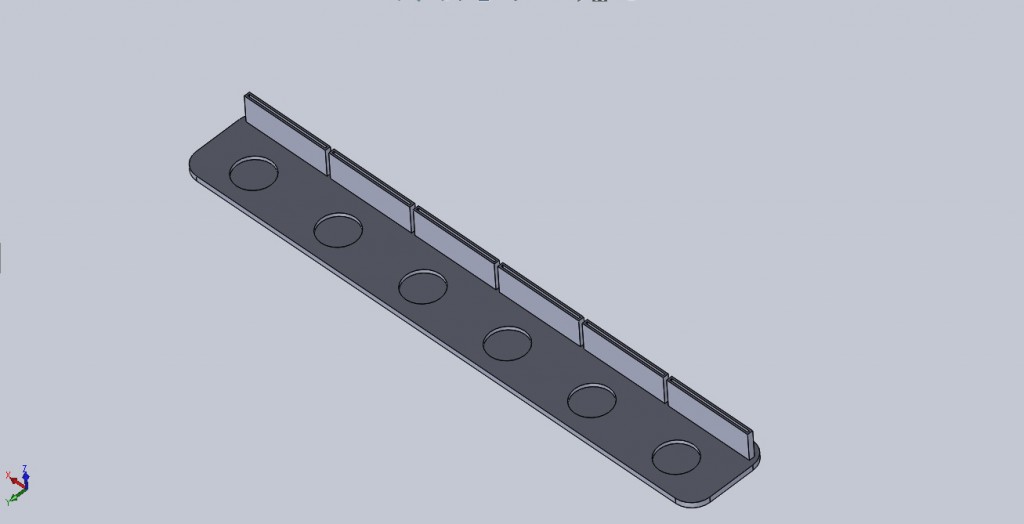
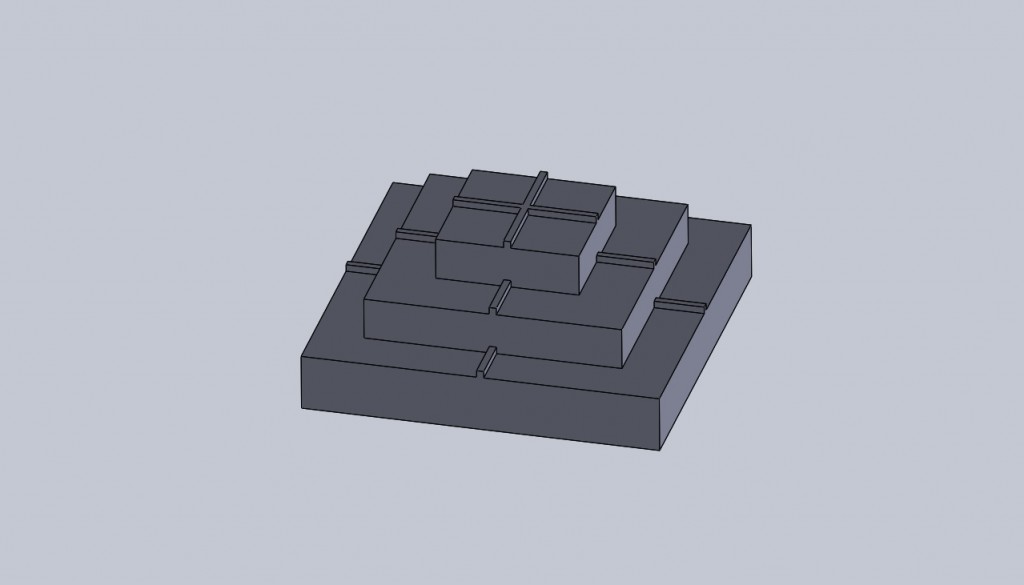
En même temps, nous avons imaginé des modélisations sur SolidWorks de boîtier pour nos différents matériels (capteur effet hall, joystick, carte arduino). Par conséquent, nous les avons imprimé à l’entreprise Cottos Médical avec une imprimante 3D basé sur un laser chauffant une résine sensible aux UVs. Nous avons vu que les pièces doivent être traitées sur un logiciel afin qu’elles dépensent le moins de résine et qu’elles aient le meilleur rendu possible.
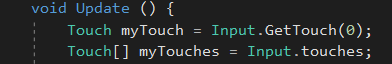
Parallèlement, nous avons codé sur Arduino un programme qui permet de récupérer les données envoyé par la carte électronique et de les analyser.
Malheureusement, à la fin du projet le bouton poussoir ne fonctionnait plus avec nos programmes. Ainsi, celui-ci n’est pas dans notre prototype final.
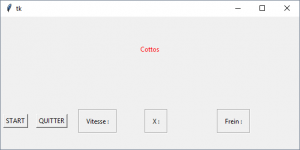
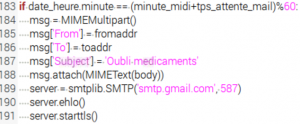
Par la suite, nous avons réalisé un programme python afin de récupérer et de séparer les valeurs envoyées par notre premier code arduino pour les placer dans une interface afin de mieux les visualiser.
Pour finir, nous avons pu réaliser le montage final de notre prototype en soudant les capteurs et en les reliant à la carte électronique à l’aide de connecteurs blancs.
Et nous avons pu essayer notre dispositif :
Nous remercions Antoine JAMAIN, notre tuteur, et Benjamin COSSE directeur général de COTTOS MEDICAL.