Relier les centres de cercles avec le Robot Dobot Magician
Bonjours à toutes et tous !
Nous sommes trois étudiants en deuxième année du cycle préparatoire à Polytech Angers (Enzo, Hippolyte et Léo). L’objectif de notre projet est de détecter puis relier des cercles de mêmes couleurs grâce à un feutre tenu par le Robot Dobot Magician. L’une des contraintes demandées est d’avoir une caméra directement accrochée au robot et non posée à côté de ce dernier. Un robot tel que le Dobot Magician, est à but didactique, mais le fonctionnement algorithmique pourrait être utilisé à grande échelle, en usine, pour trier et réorienter un ensemble de pièces par exemple.
Si vous le souhaitez, une vidéo de présentation est disponible (avec tous les documents de notre projet) dans ce lien drive :
https://drive.google.com/drive/folders/1UxkdQfwdgCEFTwE-POVpguWi9XRQfONz?usp=sharing
Pourquoi ce projet ?
Nous avons choisi ce projet, car chacun des domaines qui allaient être abordés nous plaisaient : Conception ; Programmation ; Robotique et Impression 3D. De plus, nous avions tous les trois le souhait d’aller en SAGI l’année prochaine donc travailler sur ce projet allait nous apporter une première idée plus poussée de ces domaines
Notre Projet se compose de 5 étapes principales :
- Expérimentation
- Recherche de solutions et Modélisation de l’outil caméra
- Développement du système de control
- Développement du code de traitement d’images
- Développement de l’interface graphique
Nous avons entamé notre projet par une phase de recherche.
Nous nous sommes appuyés sur les TP fournis par notre professeur référent pour nous familiariser au matériel. Comme le robot Dobot magician, la caméra, les mathématiques associés et les logiciels propres à notre projet.
Nous avons principalement utilisé 3 logiciels. Tout d’abord, DOBOTSTUDIO, le programme fourni par les constructeurs afin de contrôler le robot. Ensuite, SOLIDWORKS, le logiciel de CAO, que nous connaissions le mieux, il nous a permit de conceptualiser tous les prototypes. Pour finir, nous avons utilisé PYCHARM accompagné de la bibliothèque associée, un encodeur python, avec lequel nous avons développé notre traitement d’image, notre gestion de mouvement du robot et l’interface graphique.
Conception du support caméra
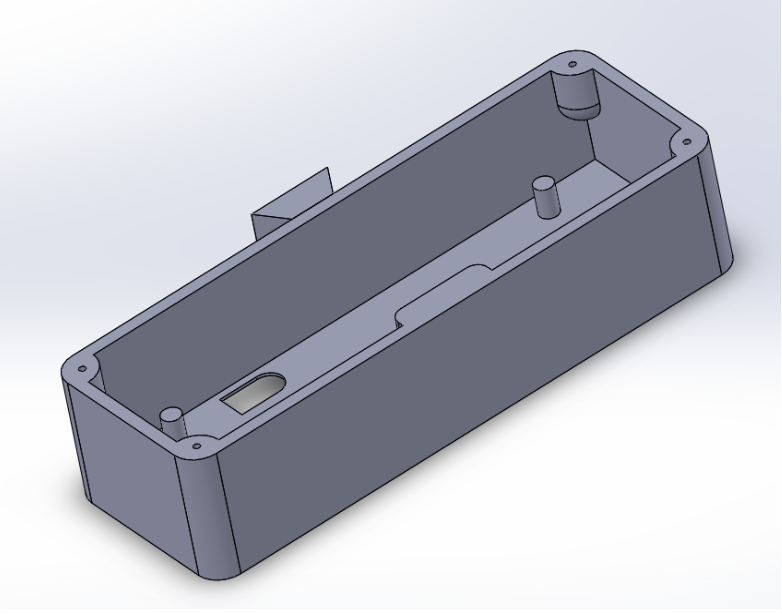
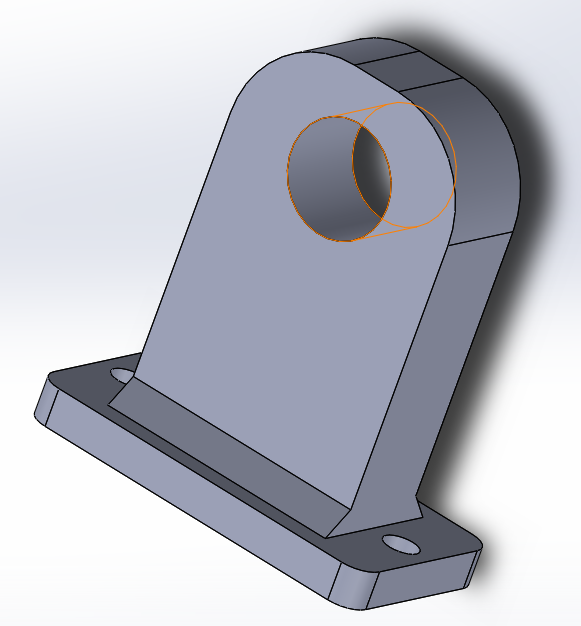
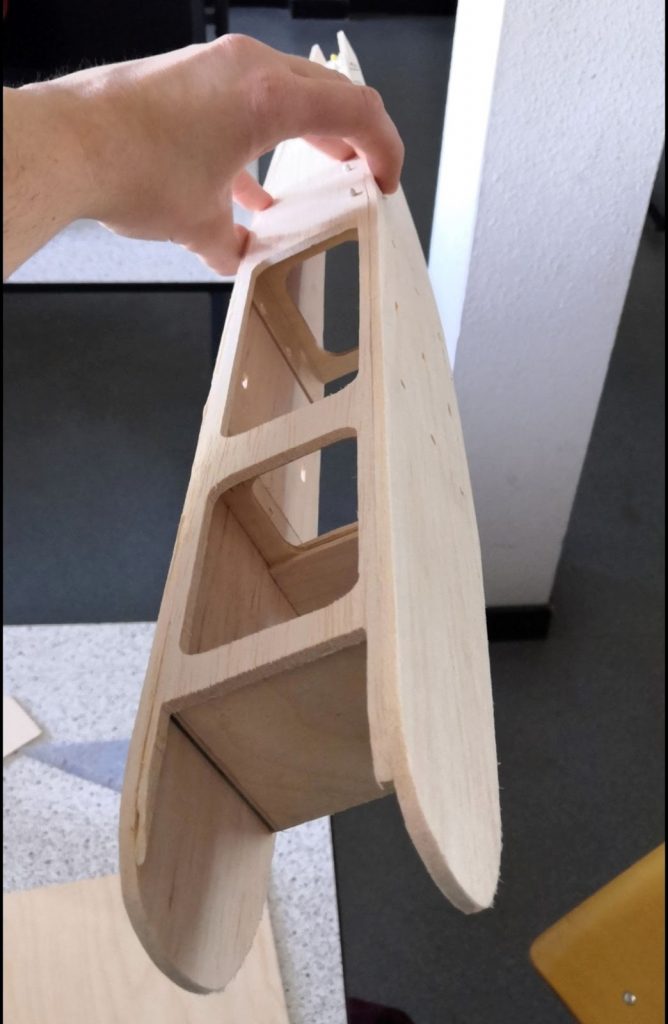
Notre support se divisera en 2 parties. La première est le boitier qui contiendra la carte mère ainsi que la lentille que nous avons extraite de la caméra. Afin, que la lentille soit le plus parfaitement possible parallèle à la feuille, nous avons rajouté des renforts pour fixer la carte dans le boitier. L’objectif est de réduire au maximum le décalage qu’un angle entre la lentille et la feuille puisse créer.
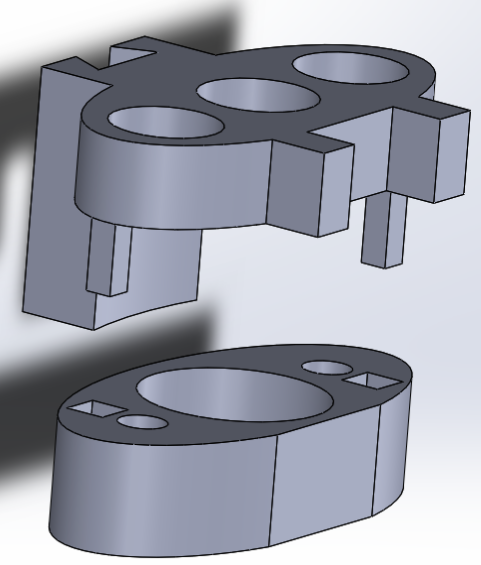
La deuxième partie du support caméra, permet d’accrocher le boitier au robot, il se divise en 2 sous-parties qui viennent se fixer autour du feutre. Le boitier vient donc s’accrocher par l’intermédiaire d’un rail sur lequel le jeu a été calculé de façon à ce qu’il glisse facilement, et soit parfaitement stable lors des mouvements du robot.
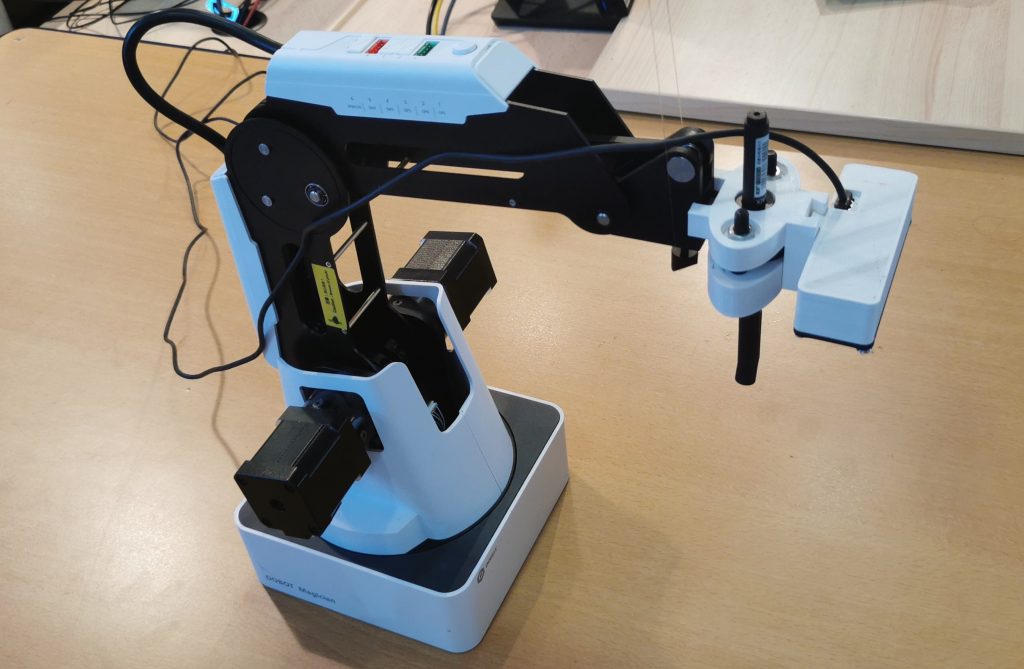
Après avoir tout imprimé et assemblé, voici le résultat :
Programmation du robot
On va maintenant s’intéresser à l’autre partie également importante de notre projet, à savoir la programmation.
En effet, le but étant de relier tous les cercles de la même couleur, on se doutait dès le début qu’il y aurait un travail conséquent sur le traitement d’image, domaine dans lequel nous n’avions que peu d’expérience.
Nous avons créé un programme de près de 290 lignes en langage python, car les fonctions qui permettent de contrôler notre robot sont écrites dans ce langage.
Nous avons passé nos premières séances sur la programmation à comprendre et à tester ces différentes fonctions afin de voir comment le robot réagissait aux différentes commandes et d’identifier ce qui pourrait potentiellement poser un problème par la suite.
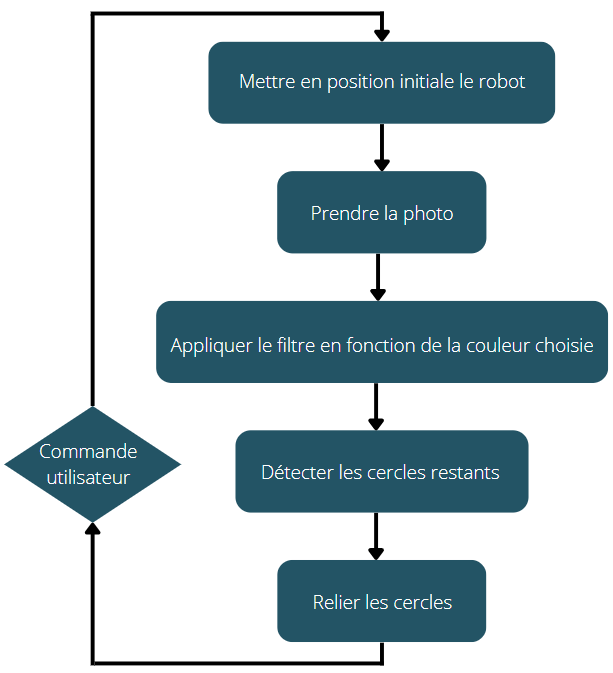
À partir de là, il ne nous manquait plus qu’à définir ce qu’on allait devoir faire pour ensuite créer notre algorithme.

À partir de cet algorithme, nous avons pu créer un programme fonctionnel, mais une autre idée nous est venue : celle de faire une interface graphique qui permettrait à l’utilisateur de contrôler le robot étape par étape et qui serait beaucoup plus agréable esthétiquement parlant.
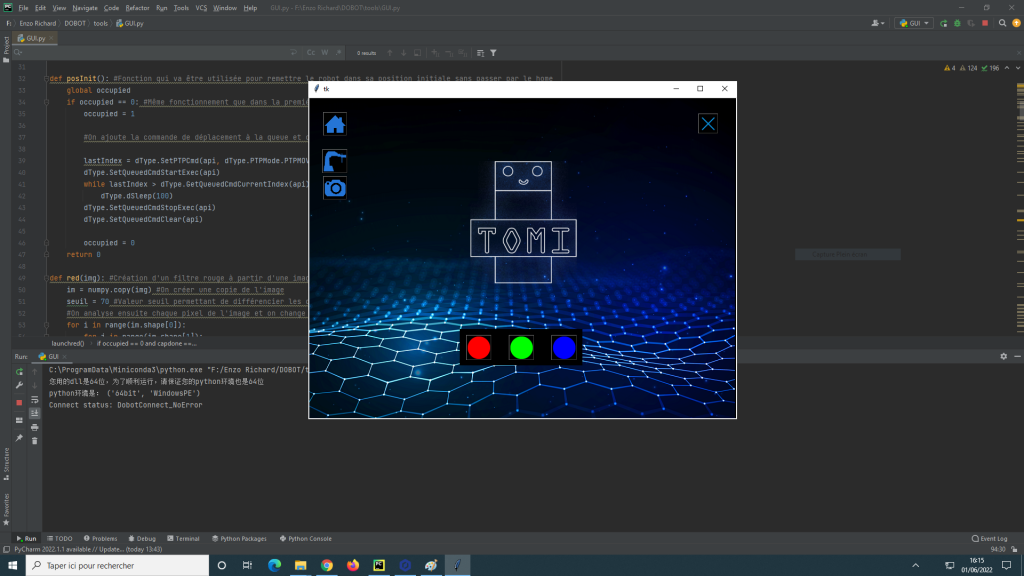
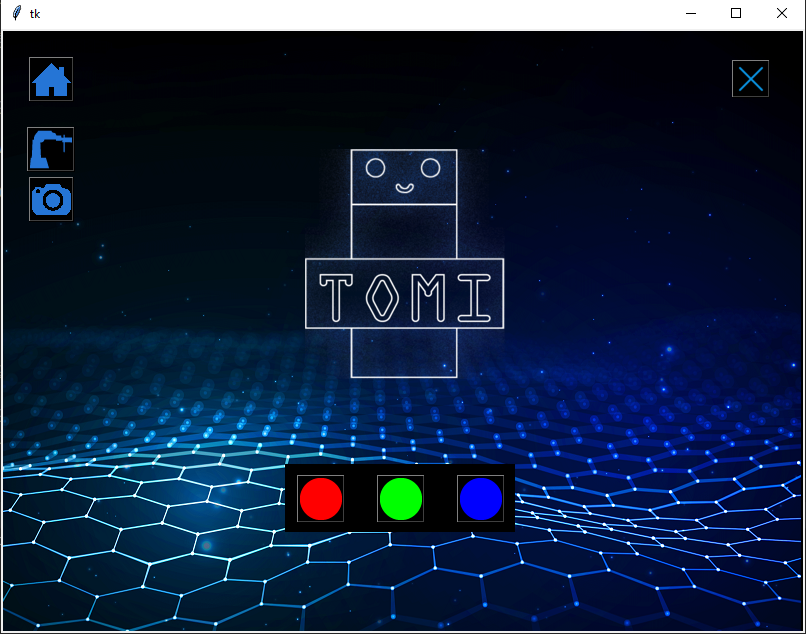
L’interface Graphique
L’interface graphique avait de nombreux intérêts (accompagnés de nombreux inconvénients), notamment la facilité d’utilisation pour quelqu’un ne connaissant pas notre projet.


Le bouton Home (en haut à gauche) permet au robot de se placer en condition initiale et de recalibrer ses déplacements.
Juste en dessous, c’est le bouton qui place le robot en position initiale, sans la phase de recalibrage, ainsi, on évite cette étape qui peut être plutôt longue. Cependant, lors de l’activation du programme, il est conseillé d’utiliser le home du robot (premier bouton) afin d’être plus précis.
À nouveau en dessous, c’est le bouton qui active la prise de la photo. Afin d’avoir une photo de bonne qualité, mais surtout utilisable, il faut placer le robot en conditions initiales.
Enfin, les ronds de couleurs (milieu-bas) permettent de choisir quels cercles on souhaite relier. Bien sûr, cette étape nécessite d’avoir prit la photo avant.
Au milieu de cette interface se trouve le logo de notre projet, de son nom Tomi, c’est notre mascotte.
Enfin voici une vidéo de notre robot après toutes ces étapes :
Bilan

Ce projet nous a beaucoup apporté, que ce soit en programmation et sur le traitement d’image où nous n’avions aucune connaissance, ainsi que sur le fait de devoir toujours faire face à des problèmes imprévus lorsque nous commencions une tâche. On peut prendre en exemple la lumière pour le traitement d’image qui nous a posé beaucoup de problème !
Pour nous le plus important dans ce projet a été le travail de groupe et l’importance de s’entourer des bonnes personnes afin d’échanger et de s’entraider au maximum !
Vous pouvez retrouver tous nos documents ainsi qu’une vidéo de présentation du projet dans ce lien drive :
https://drive.google.com/drive/folders/1UxkdQfwdgCEFTwE-POVpguWi9XRQfONz?usp=sharing
Merci pour la lecture !
- Bossuet Léo – Kukla Hippolyte – Richard Enzo