Nous sommes deux étudiants en peip2A à Polytech Angers, Baptiste Marchand et Clément Veyer. Cet article vous présente notre projet de cryptographie visuelle. Ce projet s’est effectué dans le cadre des projets de fin de cycle préparatoire aux écoles Polytech. Nous avons choisi ce projet car, tous deux, nous voulons poursuivre nos études d’ingénieur dans le domaine informatique, et ce projet s’inscrit parfaitement dans notre démarche.
La cryptographie visuelle, qu’est-ce que c’est?
La cryptographie visuelle est l’art de protéger des messages sous formes d’images. On obtient alors des “masques” qui sont en fait des images en noir et blanc générées aléatoirement. La méthode a été créée par Moni Naor et Adi Shamir en 1994, deux chercheurs en mathématiques et informatique. Ce qu’il y a de tout à fait particulier avec ce concept, c’est qu’il est à la fois accessible à tout le monde car très visuel, mais paradoxalement quasi impossible à cracker sans disposer de tous les masques nécessaires.

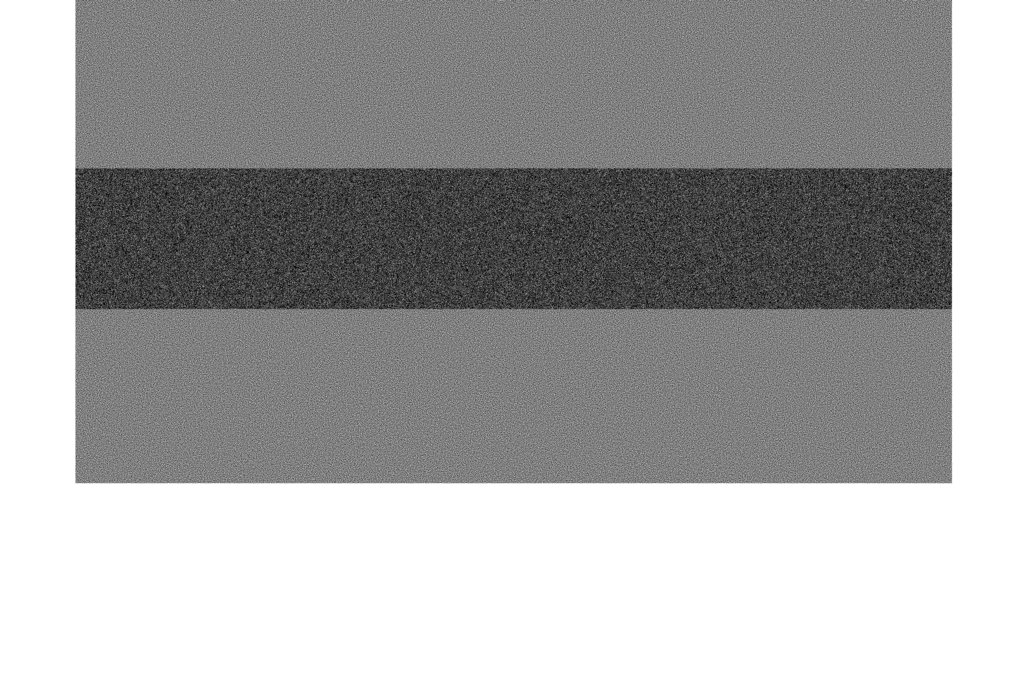
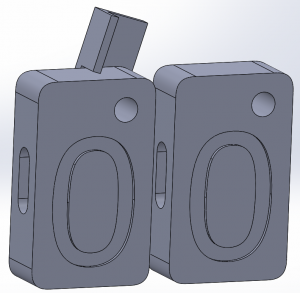
Image 1 : exemple de cryptographie visuelle avec deux masques jetables
Présentation du projet
Le but de ce projet était à la base très simple : créer un programme python permettant d’effectuer une cryptographie visuelle à partir d’une image que l’on veut cacher. Dans notre groupe, nous nous sommes fixés plusieurs objectifs qui découlent du premier. Dans un premier temps, la création d’une GUI (Graphic User Interface) qui regrouperait l’ensemble des méthodes que nous avons pu mettre au point. Mais également, sur l’idée de Sébastien Lagrange, nous nous sommes fixés l’objectif de créer un jeu de cartes classique (32 cartes) qui permettrait de révéler un symbole différent pour chaque combinaison de carte, soit (31*32)/2 = 496 combinaisons différentes.
Méthode basique des masques jetables
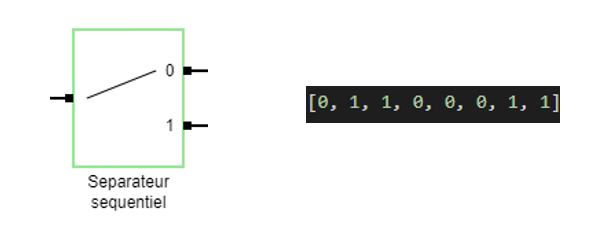
Cette méthode est l’essence même de toutes les autres. Elle prend une image en noir et blanc, constitué donc de 0 et de 1 et la divise en 2 images distinctes. La première des deux images est générée complètement aléatoirement. La seconde, est générée en fonction du masque et de l’image d’origine. Pour faire le choix de couleur de de cette image, on utilise un XOR. Si on applique de nouveau un XOR aux images chiffrées, on retrouve l’image secrète à la perfection. Et si l’on superpose physiquement les 2 images (OU), on retrouve l’image secrète, mais imparfaite car cette fois-ci elle possède du bruit, comme illustré sur l’Image 1.
Pour faire notre premier programme qui appliquait donc cette méthode, voici les étapes que nous avons suivi sur python, à l’aide du module Pillow :
• on demande à l’utilisateur l’image à crypter (qui doit être purement en noir et blanc)
• on ouvre le fichier (png ou jpg) et on en fait une matrice de pixels de valeurs 0 ou 255
• on crée un premier masque aléatoirement (donc 50% noir et 50% blanc)
• on crée le second masque, en faisant pour chaque pixel, un xor entre le pixel original, et celui du premier masque
• on enregistre les deux masques, et le tour est joué!
Améliorations
Cette première méthode fonctionne très bien, mais après l’avoir terminée, nous avons vite compris le potentiel de cryptographie visuelle. On pourrait par exemple réduire le bruit, augmenter le nombre de masques, ou encore avoir des masques imagés.
Mais pour faire tout cela, il faut quadrupler la taille des masques créés. On a ainsi, pour chaque pixel original, une matrice de 2*2 pixels.
Nous pouvons donc nous permettre de représenter les pixels par des niveau de gris. Tel que: noir 0% = 0 pixels noir sur les 4, 25% = 1 pixel noir sur les 4, 50% = 2/4 , 75% = 3/4, 100% = 4/4.
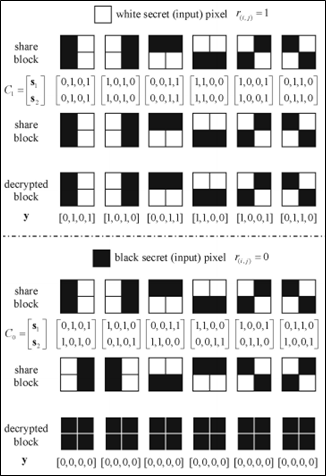
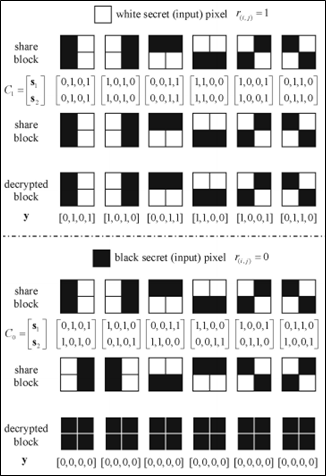
Si on reprend la première méthode avec la taille quadruplée, on obtient les cas suivants :

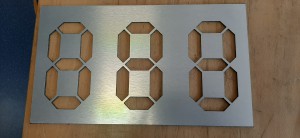
Image 2 : différentes combinaisons pour chaque pixel original en ayant quadruplé la taille des masques
Les combinaisons en haut de l’image décrivent un pixel original blanc, et celles d’en bas décrivent un pixel original noir. On aura, en superposant les masques, un blanc qui est en fait un gris 50%, et un noir 100%.
Une fois qu’on a fait cela, on imagine aisément que, si on veut maintenant trois masques, on aura un résultat avec un blanc 75%. En effet, on superpose trois matrices de 2*2 pixels qui laissent passer un seul pixel blanc.
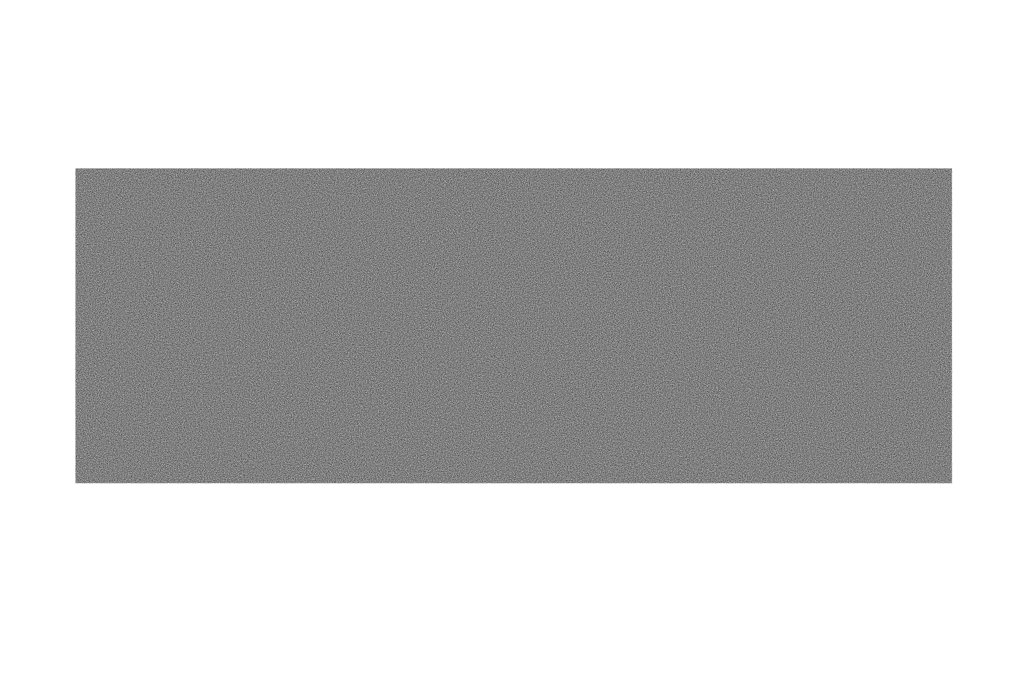
Avec cette nouvelle méthode, la taille quadruplée réduit le bruit observé par l’oeil humain, et les trois masques permettent une sécurité de plus : si on superpose 2 des 3 masques, on n’observe rien du tout à part du gris. Voici le résultat qu’on obtient :

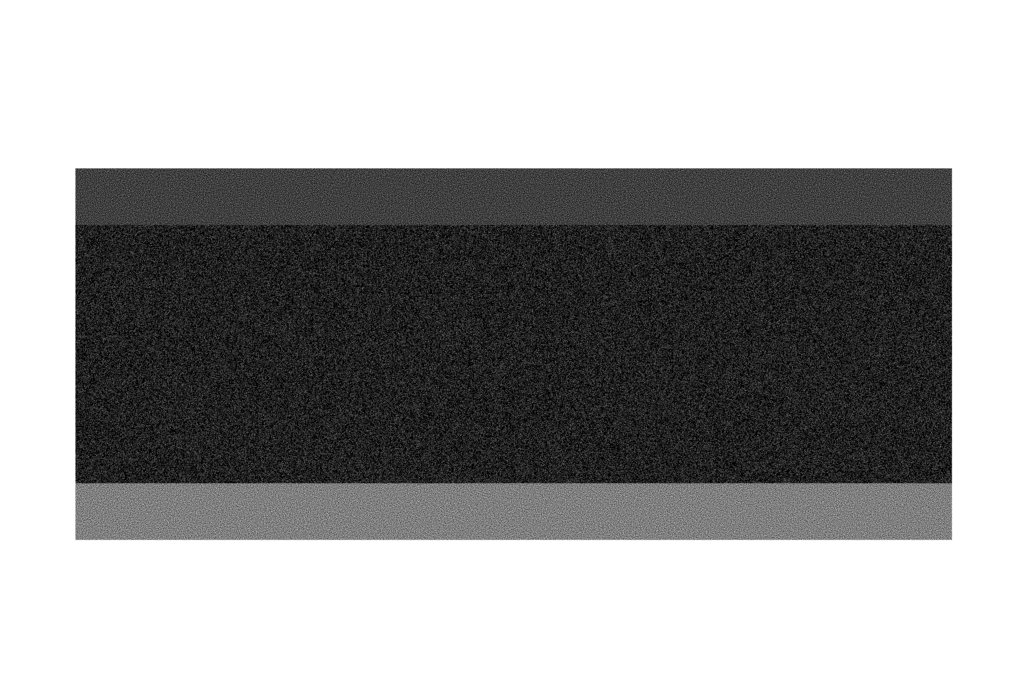
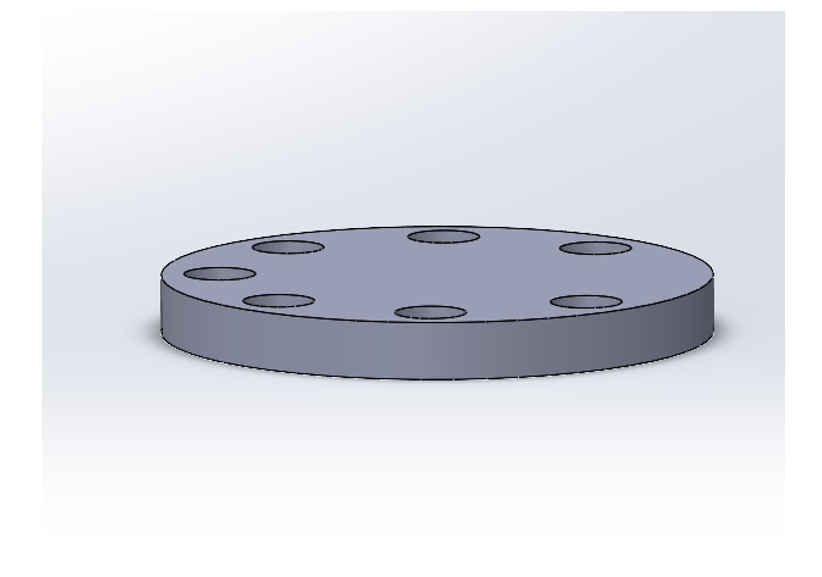
Image 3 : Exemple de cryptographie visuelle à trois masques
Méthode des masques imagés
Cette méthode est la plus convaincante de toutes, car les masques ont maintenant un sens. Il faut donc 3 images pour cette méthode, 2 images seront visibles et la 3ème secrète, cachée dans les deux autres. Pour ce faire, on utilise bien sûr les masques à taille quadruplée.
Les masques ont des pixels blancs représentés en 50% et des pixels noirs en 75%.
L’image obtenue par la superposition (OU) des deux masques imagés, elle possède des pixels blancs en 75% et des pixels noirs en 100%.
A partir d’ici, on distingue 8 possibilités distinctes:
4 possibilités ou le pixel secret est blanc, donc un pixel 75% obtenu une fois superposé
Le premier masque est blanc, le second aussi
Le premier masque est noir, le second aussi
Le premier masque est blanc, le second noir
Le premier masque est noir, le second est blanc (équivalent au précédent)
Et 4 autres ou le pixel secret est noir, donc un pixel 100%, obtenu une fois superposé:
Le premier masque est blanc, le second aussi
Le premier masque est noir, le second aussi
Le premier masque est blanc, le second noir
Le premier masque est noir, le second est blanc (équivalent au précédent)
Nous avons décomposé les différentes configurations de pixel que nous avons choisi dans le tableau blanc ci-contre (en haut):
Microsoft whiteboard
Mais le plus important est de comprendre la logique:
Lorsqu’un pixel à coder est noir, on fait en sorte de ne pas superposer les pixel noirs des masques pour qu’une fois les masques superposé, il ne reste pas de pixel blanc (noir 100%).
Au contraire, si le pixel a coder est blanc, on fait en sorte de superposer les pixels noirs des masques pour que lorsque l’on superpose les masques, un des 4 pixels reste blanc (noir 75%).
L’œil humain est aisément capable de faire la distinction entre du noir 75% et du noir 100%. Ce qui lui permet donc de percevoir cette image obtenue, comme vous pouvez en faire l’expérience ci-dessous.

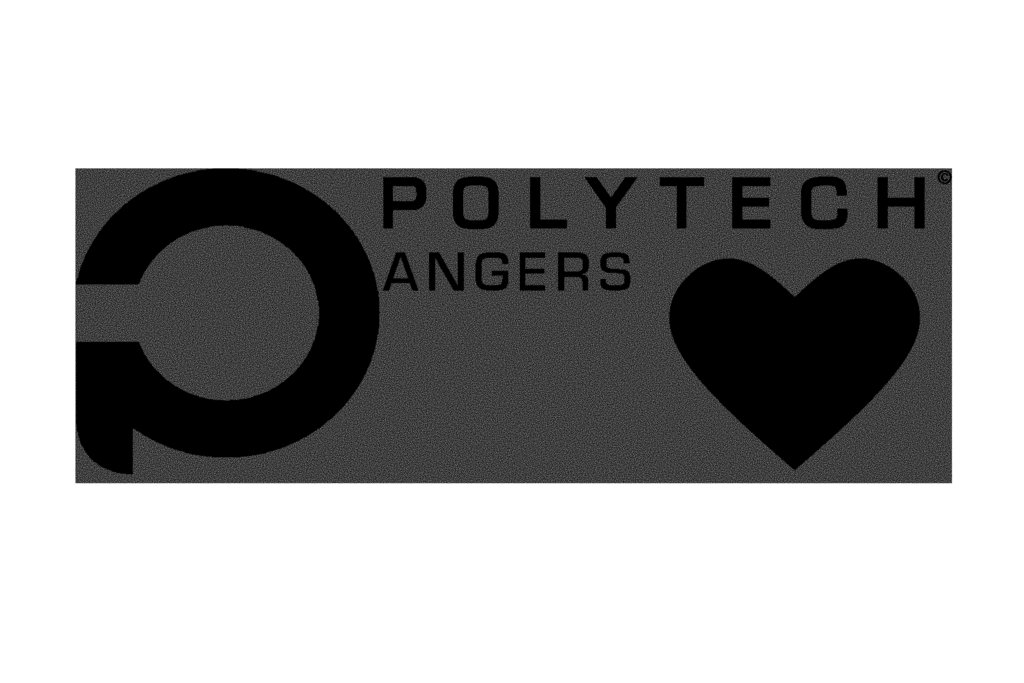
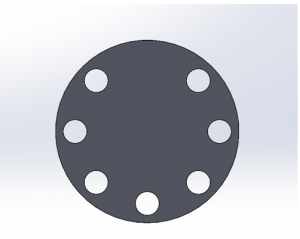
Image 4 : exemple de cryptographie visuelle avec deux masques imagés
Pour terminer
Pour finir, nous avons d’une part créé une interface graphique qui regroupe toutes les méthodes développées. Télechargez le dossier contenant un exécutable ci-dessous :
Et dont voici un tuto d’utilisation : https://youtu.be/8tiozFkfo8A
Et d’autre part, nous avons élaboré un jeu de 32 cartes sur la base des masques imagés, mais où chaque combinaison de cartes fait apparaitre une symbole différent (voir notre gitlab) .
Nous avons voulu terminer en beauté en développant un algorithme de VSS (Visual Secret Sharing) qui permet de générer n masques, puis en superposant superposant au moins k parmi ces n masques, nous pourrions observer l’image secrète. Malheureusement, nous avons à peine eu le temps de finir notre travail de recherche à ce sujet.
Pour avoir plus de précisions sur ces trois projets, nous vous conseillons également de télécharger notre rapport complet, disponible à la fin de cet article.
Conclusion
Pour conclure, ce projet nous a permis d’abord de mettre en application nos connaissances en terme d’algorithmique et d’adaptation à un langage de programmation. Effectivement, nous n’avions encore jamais vraiment programmé en python, et nous avons réussi assez rapidement à nous accommoder au langage qui a l’avantage d’être facile à appréhender.
Nous avons également eu l’occasion de faire un travail de documentation important pour essayer de bien comprendre tous les concepts, même si nous n’avons pas eu l’occasion de tout mettre en application. Pour cela, nous avons exploité de nombreux articles de recherche, notamment ceux de Moni Naor et Adi Shamir, mais également des articles français. Cela nous a permis d’effectuer un “semblant” de travail de recherche assez intéressant.
Finalement, nous sommes fier du travail que nous avons produit et avons accompli nos 2 objectifs principaux. Avec plus de temps, nous aurions pu essayer de développer la méthode ultime de VSS.
Télécharger le rapport de notre projet :