Bonjour à toutes et à tous !
Nous sommes trois étudiants en seconde année du cycle préparatoire de Polytech Angers et lors de ce quatrième semestre nous avons travaillé sur un simulateur de systèmes de production en JavaScript. Vous trouverez dans cet article le déroulement de notre projet et les problèmes auxquels nous avons pu faire face !
Objectif
Le but est de créer une application web pouvant simuler un système de production, cela implique de programmer différents composants tels que des convoyeurs, des aiguillages et d’autres types de machines que l’on peut retrouver sur des chaînes de production réelles.
Ce genre de système est souvent pris en exemple pour illustrer des travaux de recherche car il permet de suivre l’évolution des flux du système au cours du temps.
Notre application devra également permettre à un utilisateur de créer facilement ses propres systèmes.
Pourquoi JavaScript ?
Tout simplement car il s’agit d’un langage de programmation qui convient parfaitement aux applications web et permet de programmer des animations graphiques dans un navigateur comme nous en avons besoin pour créer notre simulateur.
Déroulement du projet
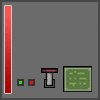
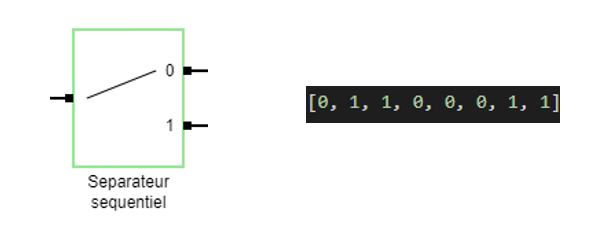
Pour que notre simulateur puisse être le plus complet et permette un maximum de possibilités, nous avons créé au total 9 composants utilisables dans le système que voici :
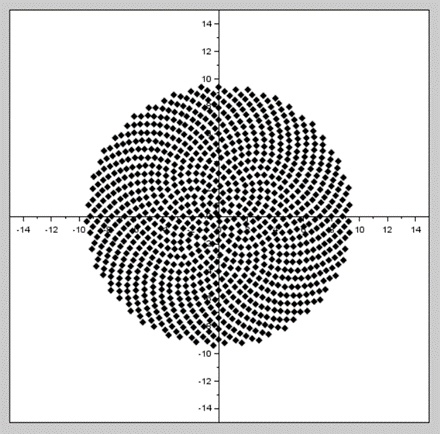
Avec tous ces composants disponibles nous avons pu créer plusieurs presets (exemples de système de production déjà faits) permettant à l’utilisateur de tester et de comprendre plus rapidement le comportement de chaque machine et leur manière de fonctionner.
Vous pouvez tester ces différents presets et essayer de créer votre propre système en téléchargeant notre programme ici
Les problèmes rencontrés
Bien que le langage JavaScript soit le plus adapté pour ce projet, aucun de nous trois n’avait auparavant codé en JavaScript. Nous avons dû faire de nombreuses recherches pour apprendre les bases avant de commencer à travailler.
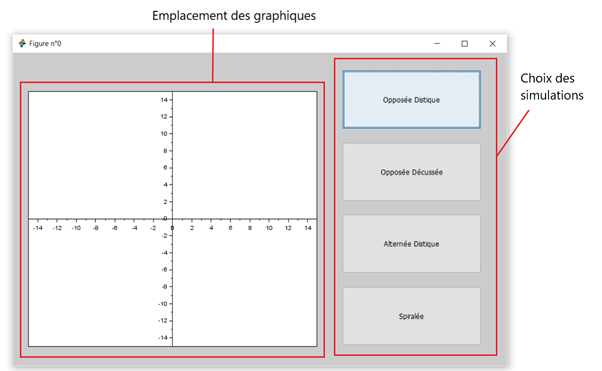
Nous nous sommes rapidement rendu compte qu’il n’allait pas être simple pour l’utilisateur et même pour nous-même de créer des systèmes complexes s’il faut les coder directement dans le programme. C’est pour cette raison que nous avons créé une autre page qui permet d’ajouter et de retirer des machines bien plus facilement et avec un aperçu du système final en temps réel avant de lancer réellement la simulation.
Le résultat
Après plus d’une centaine d’heures de travail sur ce projet, nous avons pu aboutir à un résultat fonctionnel et qui satisfait le cahier des charges ainsi que nous-même.
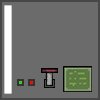
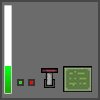
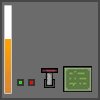
Voici une courte vidéo faisant la démonstration du premier preset intégré à notre application :
Les améliorations possibles
Avec plus de temps et de moyen, nous aurions pu envisager la mise en place d’un serveur offrant la possibilité à un utilisateur de se connecter pour enregistrer et récupérer ses créations plus facilement qu’avec la fonction de copier-coller actuel.
La page principale où l’on crée sa simulation peut également être améliorée d’un point de vue ergonomique avec un système de “Glisser-déposer” par exemple pour placer les différents composants.
Conclusion
Cette expérience a été riche et très enrichissante pour nous trois. Adepte de l’informatique, nous avons pris beaucoup de plaisir à travailler sur ce simulateur et avons également beaucoup appris. Les problèmes rencontrés n’ont fait que renforcer nos connaissances du sujet et nous ont permis d’acquérir de nouvelles compétences qui nous seront utiles un jour dans notre carrière professionnelle.
Nous tenons à remercier M. COTTENCEAU pour son encadrement tout au long du projet.
Merci d’avoir lu notre article jusqu’au bout !
Antoine Buquet
Thomas Billequin
Mathis Vaugeois