Qu’est-ce que notre projet ?
Le but de ce projet est de pouvoir contrôler l’accès à la salle 214. Nous avons souhaité pouvoir contrôler l’accès à n’importe quelle salle possédant un lecteur de badges.
Qu’est-ce que contrôler l’accès à une salle ?
Contrôler l’accès à n’importe quelle salle c’est pouvoir récupérer toute information lors de la tentative d’accès, que ce soit un succès ou un échec.
Nous avons donc choisi de pouvoir récupérer :
– l’heure précise
– le jour
– le nom d’utilisateur de la personne
– l’autorisation ou non de l’accès à la salle
– le RFID*
*RFID : C’est un code composé de 14 caractères hexadécimaux (exemple : 04933C8A813F80) qui est associé à une seule et unique personne.
Nos cartes de l’Université sont équipées d’une puce RFID et c’est avec celles-ci que nous avons travaillé.
Comment récupérer l’information ?
Lorsque l’on veut ajouter un utilisateur, il nous suffit d’avoir le RFID de sa carte de l’Université.
Nous avons créé une base de données dont l’une des tables est « cartes ».
Dans cette table nous avons choisi de renseigner :
– un nom d’utilisateur
– le RFID de la carte
– une période de validité de la carte
– un blacklist* (0 ou 1)
*blacklist : Le blacklist correspond à une liste des indésirables ou personnes dont on veut interdire l’accès que ce soit définitivement ou temporairement, sans pour autant supprimer la carte de la base de données.
Pour se faire, nous avons créé un site internet qui est plus « technique » qu’esthétique et qui nous permet de gérer, contrôler toute notre base de données plus facilement.
Ce site a été programmé en PHP et il utilise du javascript ainsi que des requêtes SQL.
Bien heureusement, même si pendant toute sa construction il était accessible par n’importe qui, il n’est désormais plus possible d’ajouter une carte, d’en supprimer une ou bien d’avoir accès aux logs*en tant qu’invité
*log : Un log est un fichier qui permet de conserver la trace de toutes les requêtes qui ont été adressées à un serveur.

Comment fonctionne notre projet ?
En effet, c’est plutôt cool de pouvoir récupérer l’information d’une carte et pouvoir revenir à son propriétaire. Mais comment faire pour avoir toutes ces informations ?
https://youtu.be/Vdco0TtDuqE
Nous utilisons une architecture client-serveur et pour cela, nous possédons deux Raspberry Pi.
Ce schéma est parfaitement l’illustration du fonctionnement de notre système que l’on peut aussi voir avec la vidéo. L’un est entièrement dédié au client et l’autre entièrement dédié au serveur.
Processus
La personne souhaite entrer dans une salle.
Elle passe sa carte sur le lecteur de cartes qui se met à clignoter en vert. Celui-ci fonctionne comme un clavier d’ordinateur, c’est-à-dire que lorsque l’on passe la carte, il recopie le RFID à 14 caractères et le transmet au client.
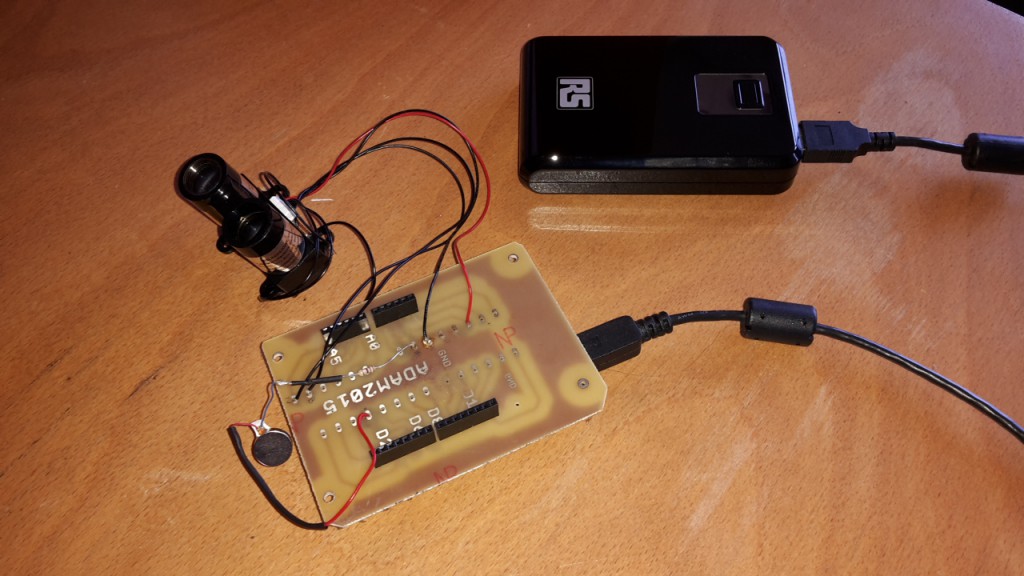
Pour faire simple et compréhensible, à la suite de cela, le client va « questionner » le deuxième Raspberry (celui dont on voit les composants) qui correspond au serveur.
Il va donc lui transmettre le RFID de la carte ainsi que la salle.
A partir de là, le serveur envoie une requête SQL pour savoir si la carte est autorisée à accéder à la salle (il interroge donc la base de données). Celle-ci lui répond aussitôt.
A la suite de cette réponse, le serveur envoie le log à la base de données et le relai réagit.
Dans l’exemple en vidéo, où il est fortement conseillé de mettre le son, la carte utilisée est une carte que nous avons choisi de rendre valide.
On remarque qu’aussitôt après avoir passé la carte, tout le processus entre le client et serveur a été effectué et que le relais s’allume en rouge et fais un « clic ».
Cela signifie que le serveur a autorisé l’ouverture de la porte et qu’il autorise le relais à laisser passer le courant et ainsi ouvrir la porte.
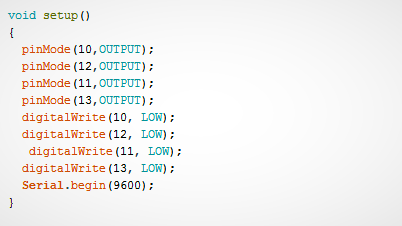
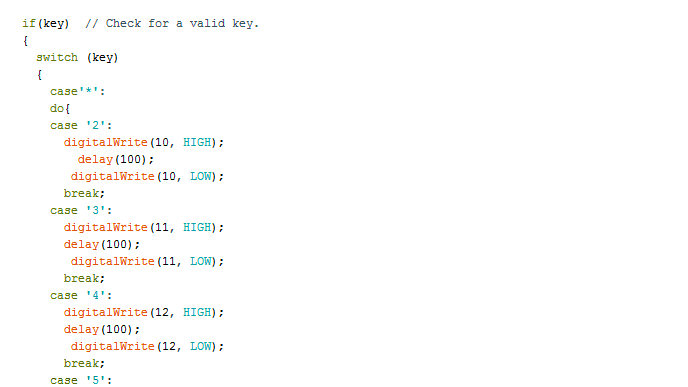
Le client a été programmé en Python et le serveur en C.
La plupart de notre projet s’est faite sur Linux et en ligne de commande.
Comme vous pouvez le voir, le système répond instinctivement.
Merci de nous avoir lu, et bien évidemment, si vous voulez voir le travail derrière tout cela, n’hésitez pas à venir vers nous.
Un grand merci à Hassan Bouljroufi pour le matériel et l’aide fournie tout au long du projet.