Bonjour à tous !
Dans le cadre de notre deuxième année en cycle préparatoire intégré en école d’ingénierie nous avions à réaliser un projet. Le nôtre était la conception d’une maquette d’un gestionnaire de poulailler. Avant de commencer à vous le présenter, voici une petite devinette : Quelle est la suite de chiffres préférée des poules ? (Réponse à la fin de l’article)
Présentation du projet :
L’élevage de poules comprend des contraintes que notre projet tend à réduire. L’objectif étant que les tâches quotidiennes nécessaires à cette activité soient automatisées. C’est-à-dire que nous devons pouvoir :
• contrôler le niveau d’eau présent dans l’abreuvoir
• contrôler la quantité de nourriture dans la mangeoire
• gérer l’ouverture et la fermeture de la porte en fonction de l’heure
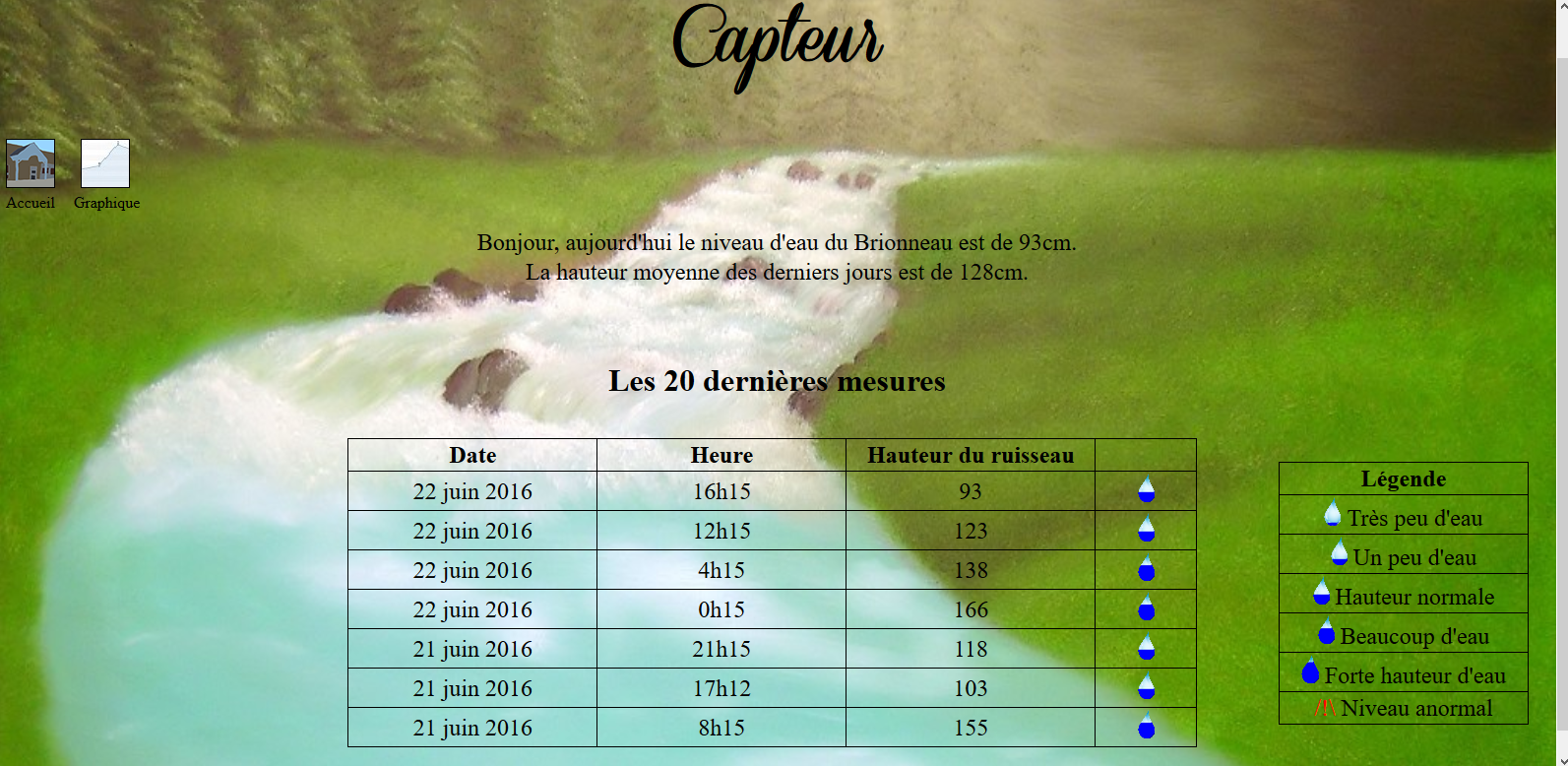
Le tout doit être également supervisé à distance par le propriétaire.
Mise en place du projet :
Nous avons dans un premier temps fait des recherches générales sur les différentes parties qui composent notre projet afin de trouver la meilleure façon de répondre aux besoins et de voir comment s’organiser. Ces recherches entre autres, nous ont permis de réfléchir aux composants à utiliser.
Notre planning était donc le suivant :
1. Réalisation de la mangeoire
2. Réalisation de l’abreuvoir
3. Gestion du nombre de poules
4. Gestion de la porte
5. Supervision à distance
Elaboration du projet :
- 1. La mangeoire :
Une poule mange en moyenne 125 g de nourriture par jour. Pour automatiser sa distribution nous avons décidé d’utiliser une vis sans fin qui sera entrainée en rotation par un moteur. Grâce à un programme réalisé sur Arduino nous le faisons tourner pendant un certain temps afin d’avoir la quantité de graines voulue. Par ailleurs, les poules sont nourries 2 fois dans la journée, nous avons donc utilisé un module horloge pour pouvoir gérer les horaires.
Enfin, nous avons positionné un capteur à ultrasons sur le couvercle de la mangeoire afin de pouvoir vérifier le niveau de graines restant.
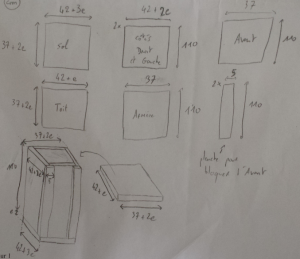
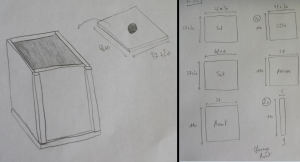
Avant la fabrication nous avons eu une phase de modélisation de la mangeoire sur SolidWorks.
Nous avons ensuite réalisé la vis sans fin grâce à l’imprimante 3D et la mangeoire à partir de planches en bois.
- 2. L’abreuvoir :
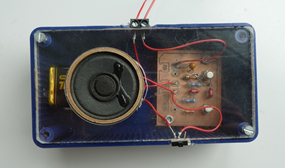
Nous avons choisi de réaliser un abreuvoir autonome. Celui-ci est muni d’un capteur de niveau d’eau afin de surveiller la quantité d’eau restante et prévenir le propriétaire du poulailler s’il n’en reste plus.
Nous avons mis un flotteur qui permet de bloquer l’arrivée d’eau quand le bac où boivent les poules est plein.
Pour notre maquette nous avons réalisé la réserve d’eau grâce à un bidon agricole de 5 litres.
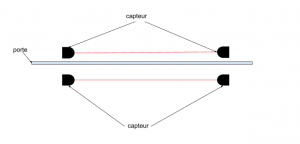
- 3. Le comptage de poules :
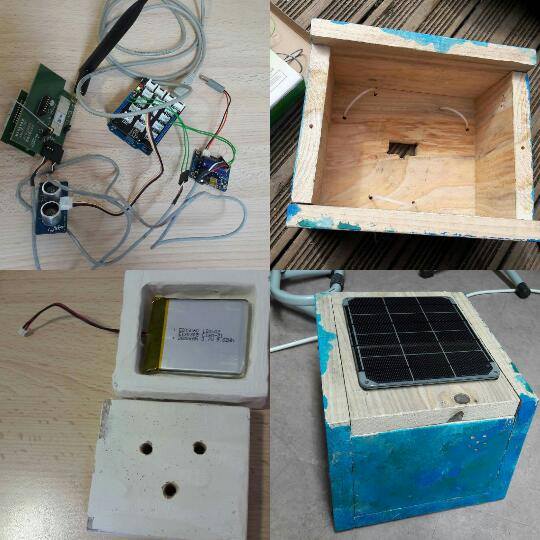
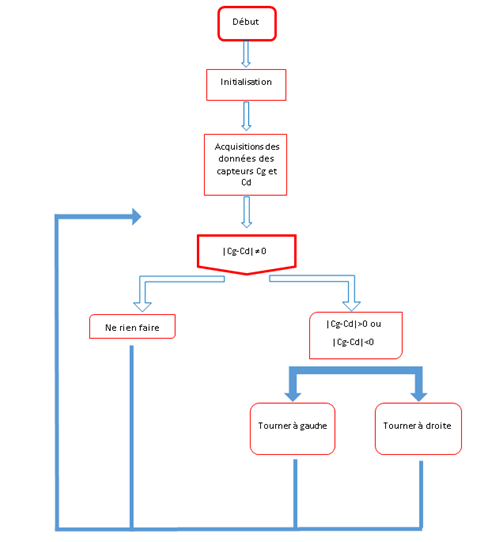
Afin de connaitre le nombre de poules présentes dans le poulailler et pouvoir fermer la porte quand elles s’y trouvent toutes, nous avons décidé d’utiliser deux capteurs infrarouges.
Un est installé à l’intérieur du poulailler et l’autre à l’extérieur.
- 4. Gestion de la porte/ Supervision à distance :
Nous avons fait les recherches théoriques sur ces deux parties mais malheureusement le manque de temps ne nous a pas permis d’aboutir à la réalisation de celles-ci.
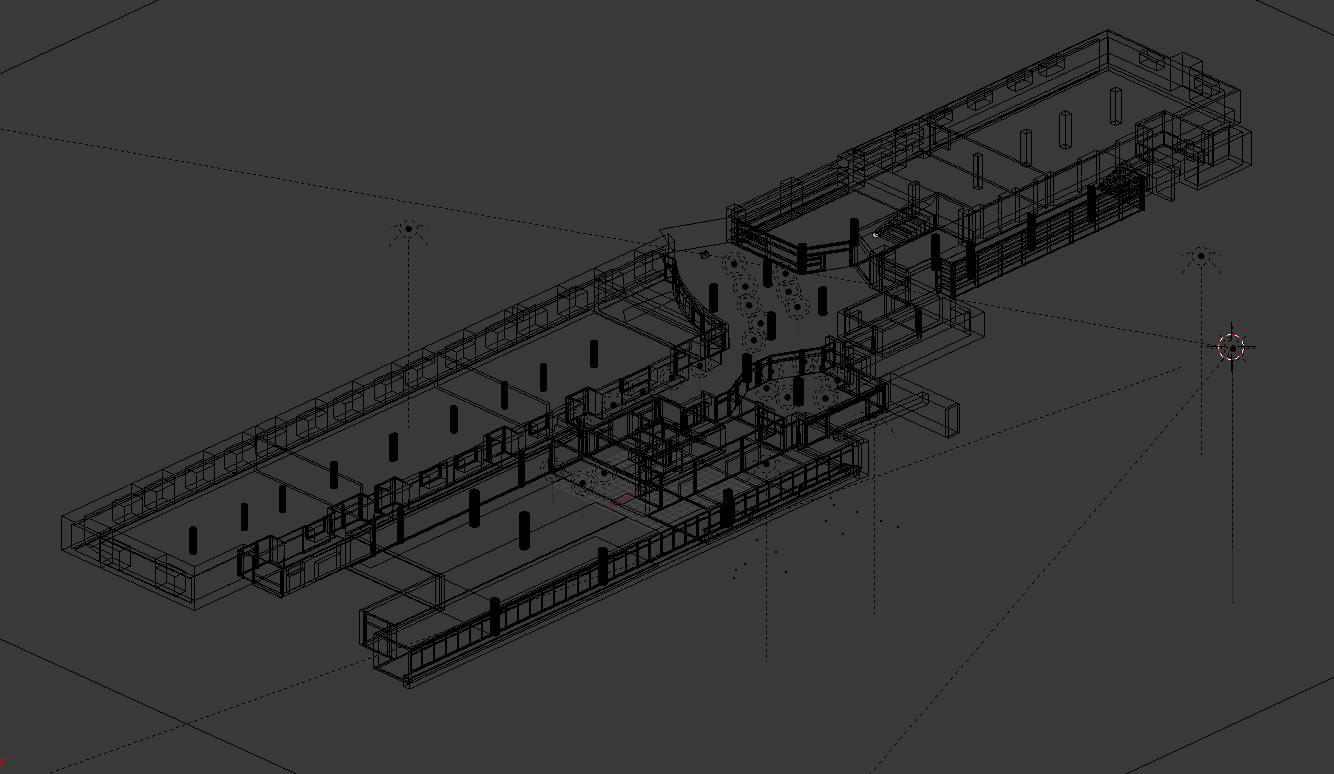
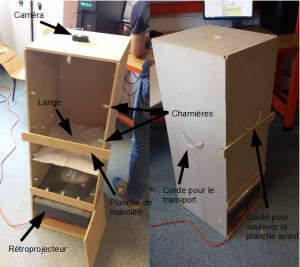
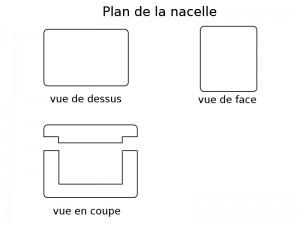
- 5. Modélisation du poulailler :
Nous tenions a remercié notre tuteur Mr Perthué ainsi que Mr Bouljroufi et Mr Mercier pour leur aide et ce qu’ils nous ont permis d’apprendre durant le projet.
Merci pour votre lecture !
Blaise Léo et Jolivet Caitlin
PS : la réponse est : 444719