- Présentation du groupe
Bonjour à toutes et à tous !
Sur ce projet, nous sommes un groupe de 4 étudiants : Daniel, Paul, Tomas et Valentin. Nous avons choisi ce projet car nous avons directement aimé la fusion entre l’univers de la réalité augmentée et le bâtiment. De plus, nous sommes, certains plus que d’autres, intéressés par le secteur du bâtiment.
- C’est bien beau tout ça, mais quel est le but de notre projet ?
L’objectif de notre projet est d’exploiter la réalité augmentée afin de faciliter l’évacuation d’un bâtiment en cas d’incendie. Pour ce faire, nous nous sommes fixés plusieurs objectifs :
- Afficher le plan en 3D de Polytech Angers
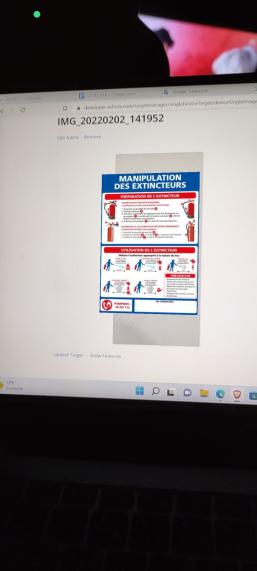
- Afficher, lorsque l’on scanne l’étiquette d’un extincteur, son utilisation
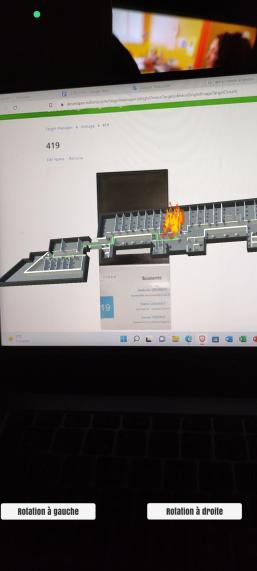
- Afficher les extincteurs, lorsque l’on scanne le numéro de porte, sur le plan en 3D de l’étage sur lequel nous sommes
- Afficher la sortie de secours la plus proche de la salle à laquelle nous nous trouvons tout en réalisant une simulation d’incendie
- Afficher sur l’application le tracé du chemin vers la sortie de secours la plus proche
Afin de répondre a la problématique posée, nous avons décidé de créer une application sur smartphone basée sur la réalité augmentée et pour y parvenir nous avons utilisé un logiciel de modélisation : Unity.

- Réflexion
Au départ, nous ne savions pas par où commencer étant donné que notre projet est assez large. Nous avons d’abord cherché à en savoir davantage sur le sujet en lisant différents documents sur le domaine du bâtiment, en regardant de nombreuses vidéos et notamment sur le fonctionnement du logiciel Unity : la prise en main, comment modéliser des structures en 3D, comment créer une application de réalité augmentée à partir de Unity. Nous avons eu également accès en parallèle aux documents sur la sécurité incendie et aux différents plans d’évacuations du bâtiment Polytech.
Ensuite, nous avons commencé à nous questionner sur comment allons nous adapter notre projet pour répondre a la problématique : gérer la maintenance et la sécurité incendie en réalité augmentée.
Dans un premier temps, l’idée qui nous est venue en tête était de développer une application pour smartphone à partir de Unity dans laquelle l’objectif serait de pouvoir afficher en réalité augmenté la composition intérieur des murs au niveau de la tuyauterie, les câbles électriques ou encore les systèmes de ventilations par exemple. Cependant, nous n’avons pas pu donner suite à cette première idée car faute de documentation : nous n’avions aucun document expliquant quoi que ce soit sur la composition des murs de Polytech.
Dans un second temps, nous avons également pensé à créer une application ( toujours à partir de Unity ) dans laquelle le but aurait été de créer un GPS qui nous indiquait notre position actuelle au sein du bâtiment de Polytech. Il nous afficherait également le chemin le plus court vers une sortie en évitant un potentiel départ d’incendie. Encore une fois, nous avons du laisser cette idée de côté car actuellement les géants tels que google, waze, etc… commencent petit à petit à développer ce type de GPS et sur internet, nous n’avons également rien trouvé de concret sur le type de GPS que nous voulions concevoir.
- Une Idée convaincante
Finalement, nous avons trouvé une idée qui nous a convaincue, qui répondait à nos objectifs et à notre problématique. Nous avons décidé de développer une application (toujours à partir de Unity) qui ressemble un peu à la fusion de nos deux premières idées : l’objectif de notre application est dans un premier cas de pouvoir scanner avec son smartphone le numéro d’une salle qui par la suite affichera sur l’écran le chemin le plus court vers la sortie, et ce, en évitant un potentiel incendie.


Dans un deuxième cas, de pouvoir scanner un extincteur qui afficherait sur notre écran tout ce qu’il faut savoir à propos de cet outil, comme le manuel d’utilisation, les précautions à prendre ou encore dans quelle genre de situation il faut l’utiliser.
- Réalisation du projet
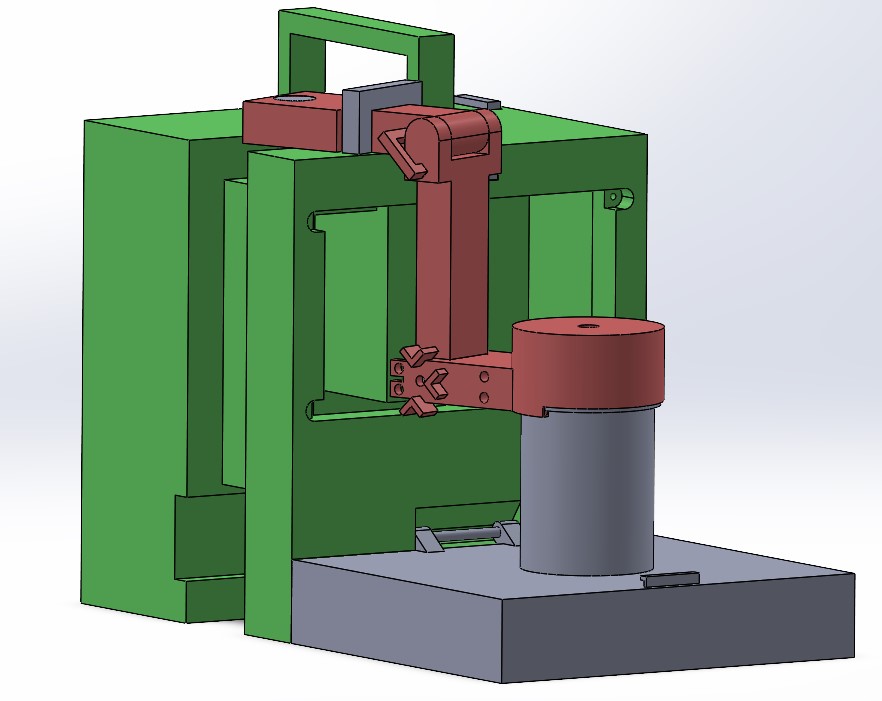
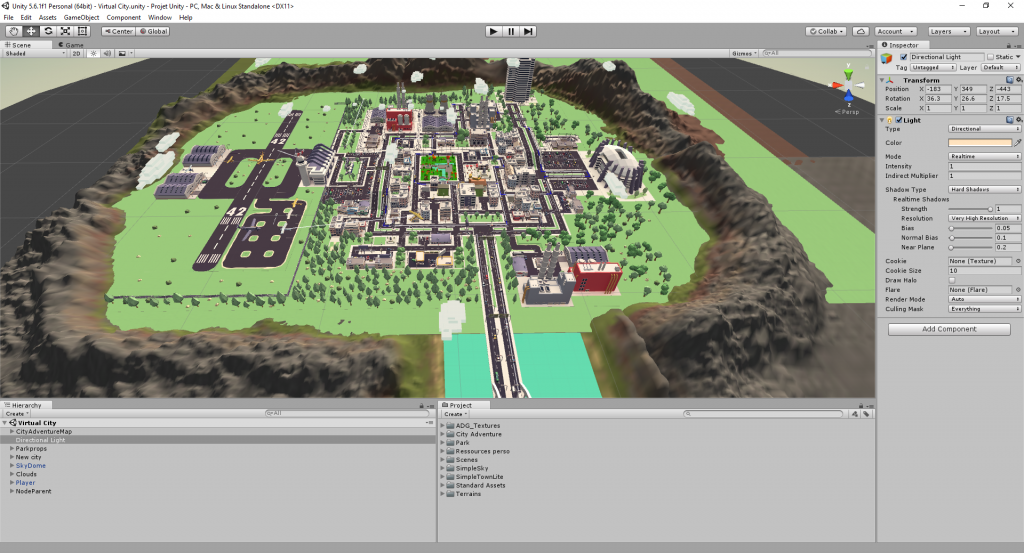
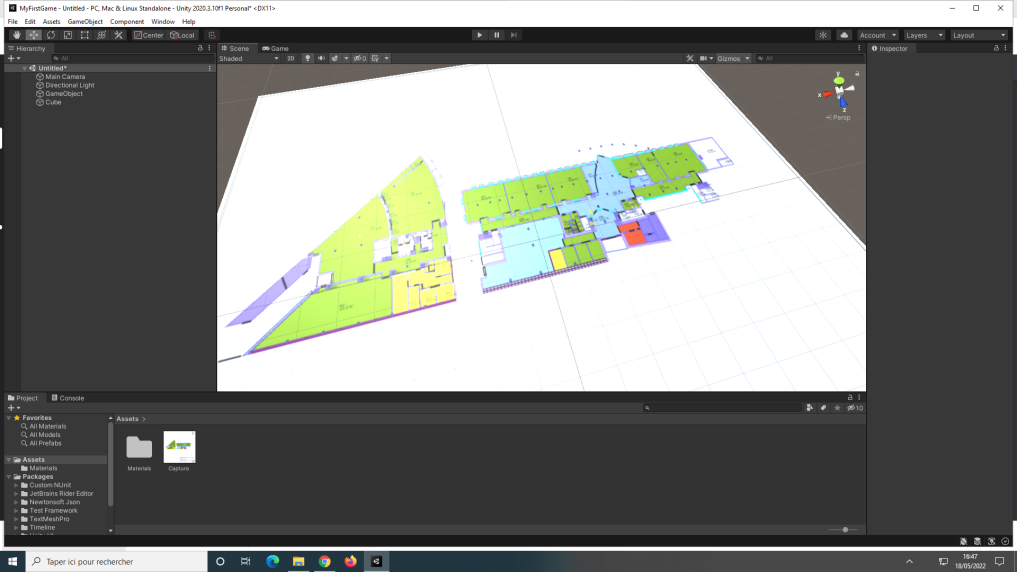
La réalisation de notre projet final présenté ci-dessus, s’est faite en plusieurs étapes. Nous avons tout d’abord commencé par télécharger les plans des différents étages de Polytech. Ensuite nous avons ouverts ses fichiers sur Unity pour pouvoir ensuite partir sur la conception 3D de nos différents étages.

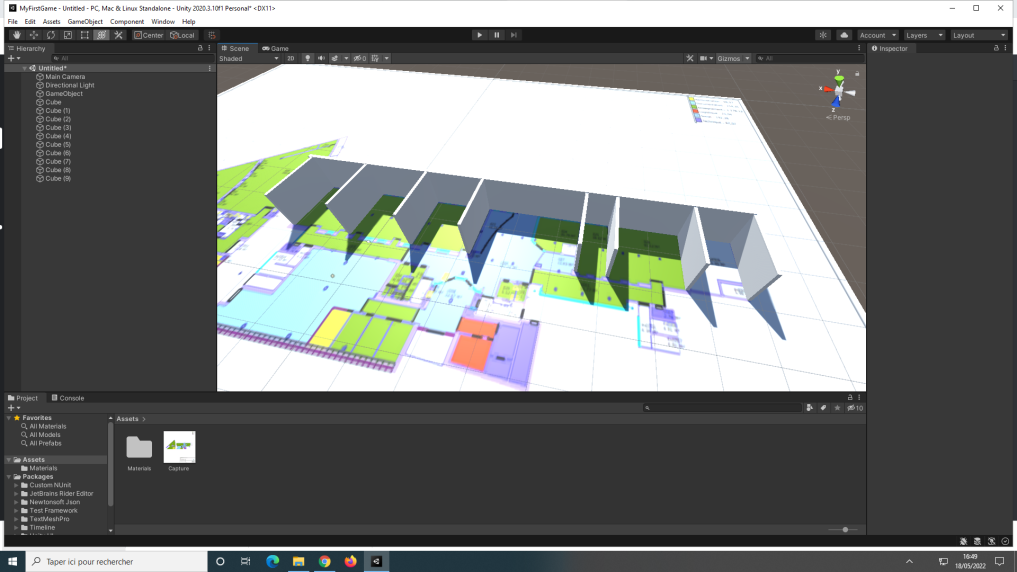
Désormais, à partir de nos plans nous avons donc commencé la modélisation 3D : le but était de partir de notre plan comme une base et il fallait créer des éléments 3D tels que des rectangles pour modéliser les murs et des cylindres pour modéliser les piliers.

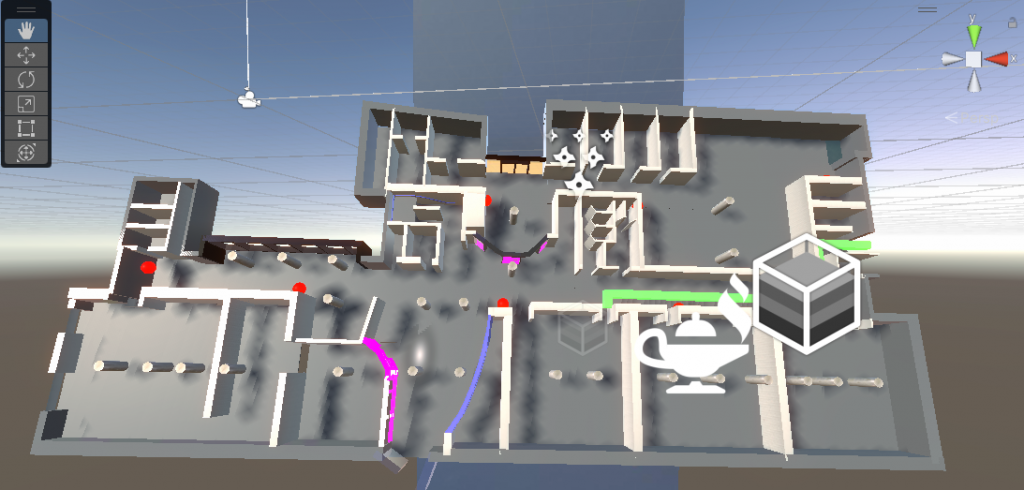
Ensuite, il suffisait juste de créer notre élément en 3D et de le superposer à notre base. Une fois que nous avions fini de modéliser l’entièreté de notre base en 3D, nous nous sommes penchés sur la création de nos chemins de sortie. Nous avons décidé de les représenter sous forme de flèches rectangulaires.
Au cours de notre projet on ne s’est pas simplement limités à la conception 3D du bâtiment de Polytech, nous avons voulu aller plus loin en créant des animations tels que : le feu pour simuler un potentiel incendie et nous avons choisi de créer une petite animation de surbrillance pour nos chemins de sortie afin qu’il soient plus visibles :

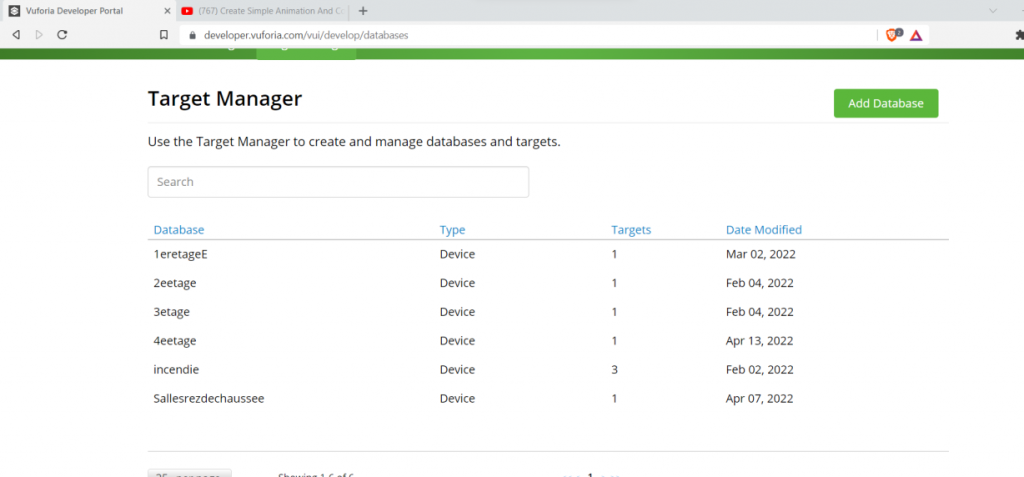
En parallèle, nous avons exploité la réalité augmentée à partir de Unity grâce à un module nommé Vuforia. Nous avons commencé par prendre en photo les numéros de salles des différents étages que nous avons, puis, nous avons déposé en ligne sur le site de Vuforia. Par la suite il nous a fallu télécharger la base de données de ces images sur Unity. Ainsi, il suffisait d’associer les images de nos étages finaux modélisés en 3D à nos images prises antérieurement. Pour finir, afin de créer notre application il suffisait juste de “build” l’application à partir du module Vuforia sur Unity : c’est a dire que le logiciel Unity créé automatiquement notre application de réalité augmenté.

Pour conclure, une fois tout réalisé nous avons testé notre application sur les différents étages de Polytech. Nous obtenons ainsi les résultats suivants qui nous sembles très réussis :
- Nos problèmes rencontrés
Notre premier problème rencontré, comme précisé précédemment à été le manque de documentation et d’information concernant la composition interne des murs en terme de tuyauterie et d’électricité et par conséquent nous avons du laisser de côté cette idée.
Au cours de notre projet, nous avons eu des difficultés avec le logiciel Unity. En effet, au démarrage, nous n’avions aucune connaissance sur le logiciel, c’est pourquoi nous nous sommes énormément informés sur le sujet par le visionnage de tutoriels sur internet ou encore en consultant des sites web spécialisés dans le domaine. Cependant, bien qu’on ait réussi à finaliser notre projet, la prise en main du logiciel à été relativement compliquée.
Nous avons également rencontré des problèmes avec nos fichiers, notamment sur le transfert de fichier entre Unity et le téléphone ou parfois même à gérer des fichiers dans Unity car le logiciel ne pouvait pas supporter des fichiers trop volumineux (principalement pour le module vuforia qui ne supporte pas des images de plus de 2 Mo). Par conséquent, il était parfois difficile voir même impossible de transférer des fichiers.
- Bilan
Ce projet nous a permis d’apprendre énormément de chose : tout d’abord sur l’aspect purement technique on a appris à utiliser le logiciel de modélisation Unity, notamment sur la manipulation 3D : comme la modélisation du bâtiment de Polytech par exemple.
D’autres part, ce projet nous a involontairement obligé à nous intéresser davantage sur le domaine du bâtiment à propos de la maintenance, l’entretien et la sécurité : nous avons fait de nombreuses recherches, nous avons lu énormément de documents sur le sujet et nous avons aussi appris à lire des plans d’évacuation par exemple.
Finalement, notre projet qui reste technique sur la partie Unity et intuitif sur l’ensemble, nous à permis d’apprendre énormément sur le monde du bâtiment et l’informatique à travers la modélisation 3D.