Bienvenue à toi humble visiteur ! Besoin de protéger ta maison ? Tu as frappé à la bonne porte !
Ici nous allons t’apprendre comment concevoir ta propre alarme de A à Z. Tout d’abord, une petite présentation s’impose : nous sommes Coline et Léa, deux étudiantes de 2ème année de l’école d’ingénieurs Polytech Angers. Dans le cadre de projet tutoré, nous avons décidé de réaliser celui encadré par Mme TIDRIRI et M. CHATTI.
Prépare-toi, nous allons débuter !

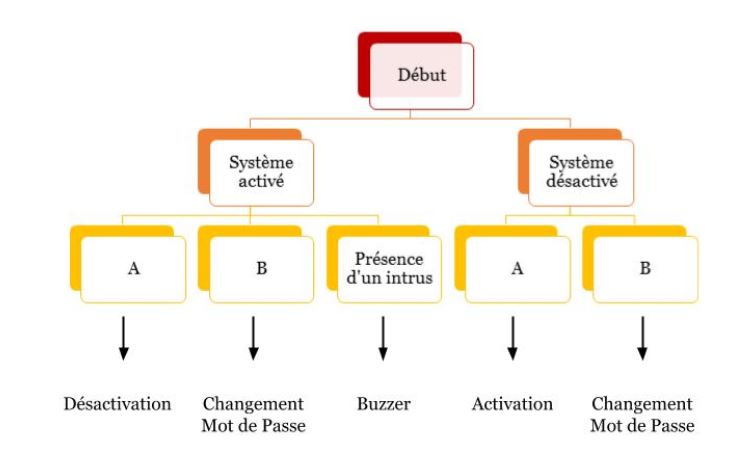
Le but de notre projet consiste à concevoir, fabriquer et programmer un système de surveillance. Voici comment il fonctionne :
L’utilisateur place le système dans l’entrée de sa maison à hauteur d’épaule. Quand il sort de chez lui, pour aller au travail par exemple, il active le système de surveillance en entrant son code secret. Si un intrus pénètre par effraction dans la maison, le détecteur ultrasons envoie un signal au système qui déclenche l’alarme. Pour arrêter la sonnerie de l’alarme, l’utilisateur doit rentrer de nouveau son mot de passe.
De plus, notre système permet à l’utilisateur de changer régulièrement son code à 4 chiffres.
Pour approfondir les attentes du cahier des charges, nous avons également conçu une application Androïd pour faciliter l’utilisation de l’alarme. Notre système de surveillance est sous forme de boitier que l’on peut contrôler soit manuellement directement sur le support, soit grâce à son téléphone portable personnel.

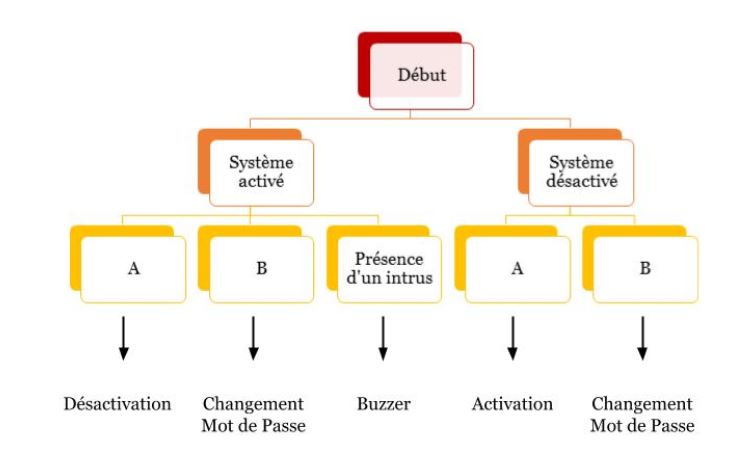
Schéma simplifié des fonctionnalités de l’alarme sans la vérification et correction des codes entrés
Ce tuto se décompose en 5 parties, que tu peux découvrir ci-dessous.
1ère partie : Le matériel
Pour commencer, il faut t’équiper. Et oui, un bon concepteur a toujours une bonne boîte à outils.
Pour mener à bien ton projet d’alarme, il te faudra :
- Une carte Arduino Mega avec le câble d’alimentation

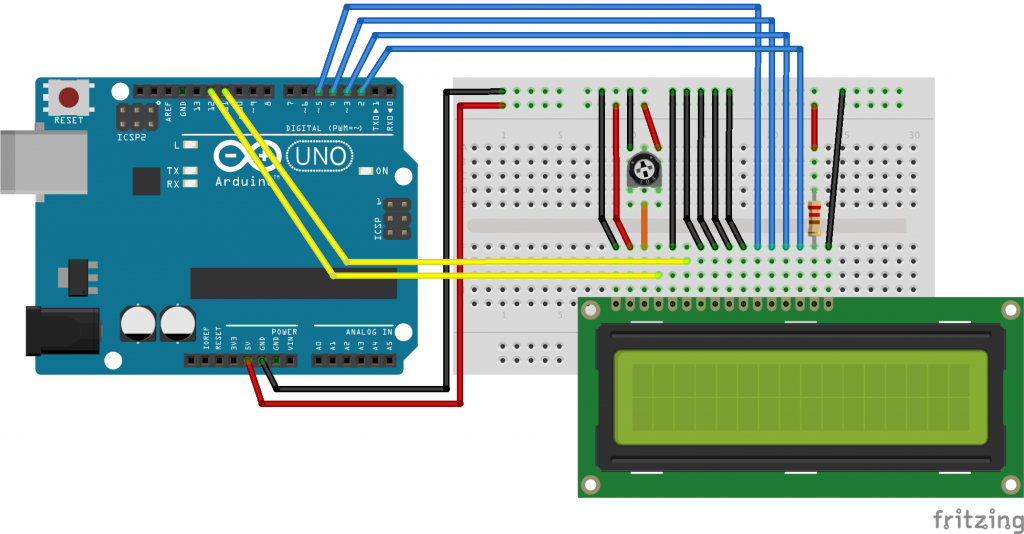
- Un écran LDC avec son potentiomètre
- Un clavier matriciel

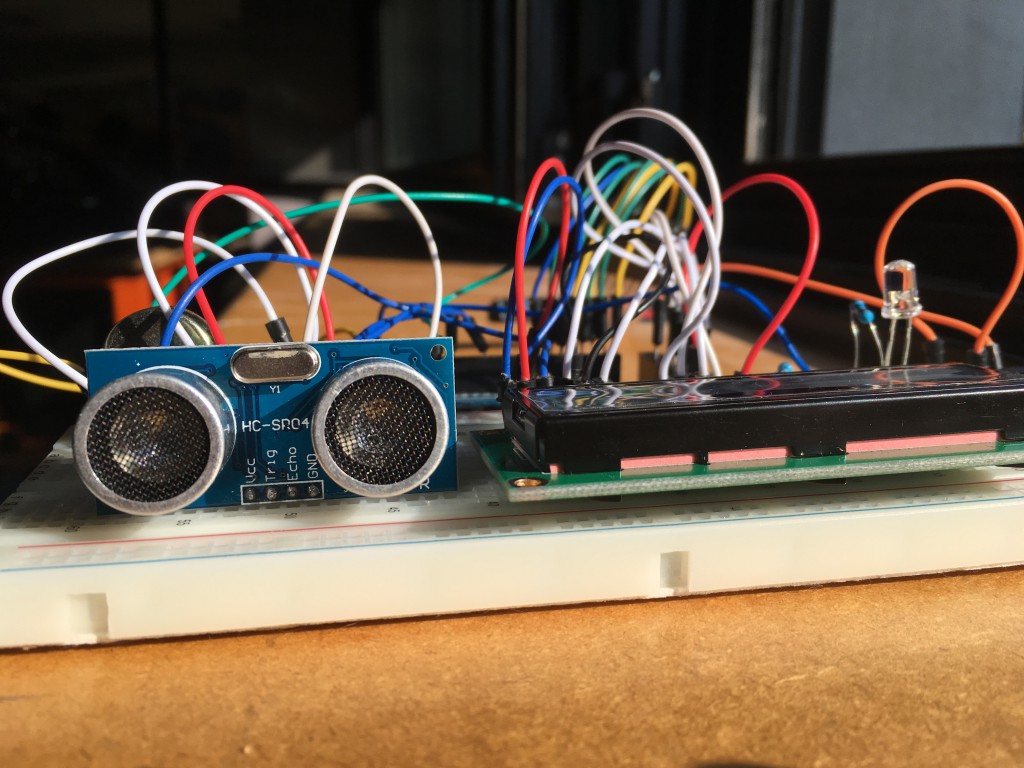
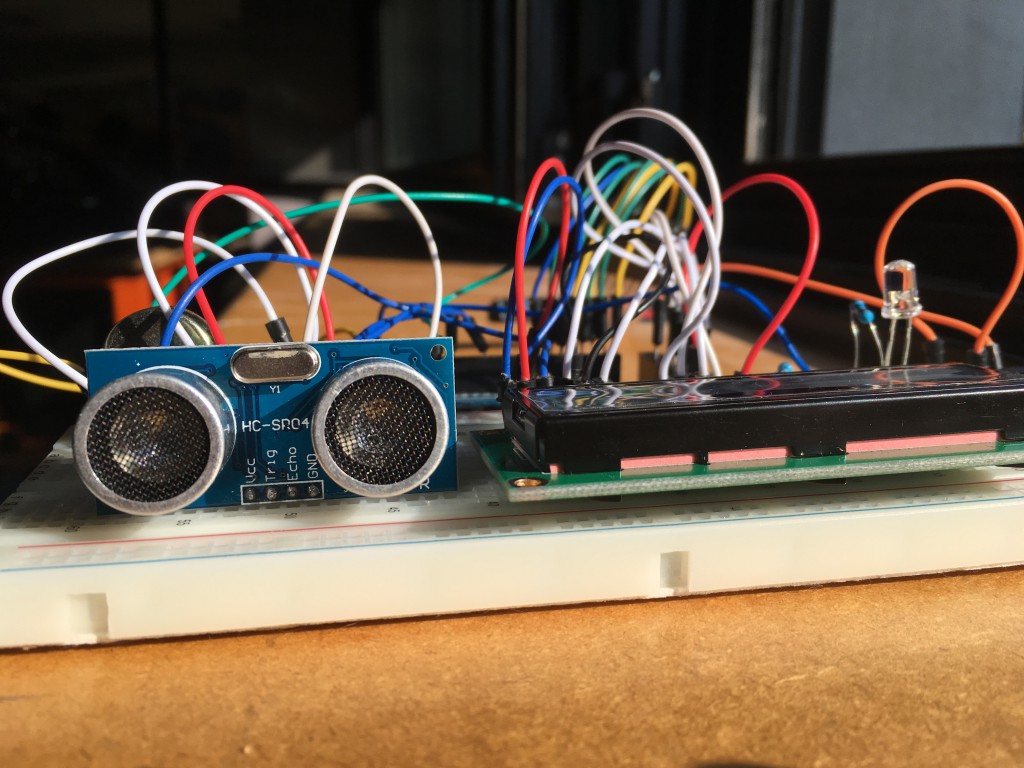
- Un capteur Ultrasons HC-SR04
- Un module Bluetooth (si tu veux contrôler le système avec ton téléphone)
- Des fils et une plaquette
- Un buzzer
- Éventuellement plusieurs LEDs (couleurs différentes)
Ça y est, tu as tout ce qu’il te faut ? Nous allons pouvoir attaquer la partie la plus intéressante, la programmation.
2ème partie : La programmation sous Arduino
Si tu veux d’abord t’entraîner avec tout ces nouveaux composants, il existe un logiciel en ligne Tinkercad qui permet de modéliser des circuits électriques comportant les différents éléments que nous allons utiliser ensuite.
Pour commencer, télécharge et installe le logiciel Arduino. Nous allons t’expliquer certaines bases qui te serviront pour l’avenir.
Fonctions et boucles
→ 1ère étape : void ActiverAlarme()
Nous allons commencer par écrire la fonction qui permet d’activer le système d’alarme : (clique sur la photo pour voir la vidéo)
Cette fonction permet à l’utilisateur d’activer l’alarme en rentrant son code, dès lors qu’il appuie sur la touche A du menu. Celui-ci doit être le bon pour que le système s’active.

En traduction programmation, la chaîne de caractère que l’utilisateur va saisir sur le clavier matriciel doit être la même que celle prédéfinie pour le mot de passe. Nous devons donc, dans cette fonction, coder une vérification de la chaîne comportant le bon nombre de chiffre.
Si le résultat de l’opération de vérification est correct, notre fonction va appeler une fonction d’activation void Activation() qui va lancer le compte à rebours et mettre en marche le détecteur Ultrasons.
Lors de la saisie de son mot de passe, l’utilisateur est capable de se tromper. C’est pourquoi nous avons ajouté une fonction à la touche “C” qui permet d’effacer le début de la chaîne de caractères qu’il était en train de saisir. L’utilisateur peut aussi rentrer un code faux. Dans notre système de surveillance, nous avons décidé de laisser 3 chances à l’utilisateur pour réussir.
→ 2ème étape : void DesactiverAlarme()
Passons à la programmation de la fonction qui permet de désactiver l’alarme. L’appui sur la touche “A” du clavier lorsque le système d’alarme est activé doit permettre à l’utilisateur de désactiver son alarme. (Quand il rentre de son travail par exemple.)
Cette fonction est de la même forme que void ActiverAlarme() sauf que lorsque le code est bon, le booléen (variable à deux états) alarmeActivee est mis à “false”, ce qui est utile pour les fonctions suivantes et pour le menu void Loop.
→ 3ème étape : void Activation()
La fonction Activation lance un compte à rebours et active l’alarme dès lors que la fonction ActiverAlarme est vraie. Elle permet de mettre en marche les autres composants de notre système.
void activation(){ // Fonction qui lance l'activation de l'alarme (lance le détecteur)
lcd.clear();
lcd.setCursor(1,0); // Place le curseur tout en haut à gauche de l'écran
lcd.print("ALARME ACTIVEE");
lcd.setCursor(1,1); // Place le cruseur sur la deuxième ligne de l'écan
lcd.print("DANS ");
int comptearebours = 9; // compte à rebours avant l'activation de l'alarme (10s)
while (comptearebours != 0) {
lcd.setCursor(10,1);
lcd.print(comptearebours);
comptearebours--;
delay(1000); // toutes les secondes
}
lcd.clear(); // Efface l'écran
lcd.setCursor(1,0);
lcd.print("ALARME ACTIVEE");
alarmeActivee = true;
buzzer(); // Avertisseur sonore pour l'activation de l'alarme
digitalWrite(ledverte, HIGH);
delay (2000);
digitalWrite(ledverte, LOW);
lcd.clear();
}
→ 4ème étape : void changerMotdepasse()
L’appui sur la touche “B” de notre clavier matriciel permet à l’utilisateur de changer son mot de passe. Il doit dans un premier temps rentrer l’ancien code, ce qui lui permet d’accéder à cette fonctionnalité. Il en propose ensuite un nouveau qu’il doit confirmer.
→ 5ème étape : void intrus()
La fonction la plus importante d’une alarme est sans aucun doute celle qui permet de détecter la présence malveillante d’un intrus. On utilise pour cela un capteur Ultrasons qui va mesurer une distance donnée à un intervalle précis. Le capteur envoie une impulsion qui va être reçue par une autre partie du capteur. Le temps que met l’ultrason à être envoyé puis reçu, va nous permettre de mesurer une distance. Si celle-ci est inférieure à la longueur définie au départ (espace autour du boitier dans la maison), alors cela veut dire qu’il y a la présence d’une personne non désirée.
Cependant, le capteur est inactif dès lors que l’utilisateur appuie sur une touche de n’importe quel clavier connecté au système (soit le clavier matriciel, soit le clavier de l’application du téléphone).
void intrus(){ // Fonction qui active l'alarme (bruit) en cas de présence suspecte
tone(Piezo, 440);
digitalWrite(ledrouge, HIGH);
int c = 0;
motdepassesaisi = "";
lcd.clear();
lcd.setCursor(2,0);
lcd.print("SAISIR CODE");
while(c < 4) {
if (Serial.available() > 0){ // Connexion Bluetooth
state = Serial.read();
touche = state;
Serial.flush();
}
else {
touche = clavier.getKey();
}
if (touche){
if (touche == '0' || touche == '1' || touche == '2' || touche == '3' ||
touche == '4' || touche == '5' || touche == '6' || touche == '7' ||
touche == '8' || touche == '9' ) {
motdepassesaisi += touche;
lcd.setCursor(c,1);
lcd.print("*");
delay(500);
c++;
}
}
}
if (motdepassesaisi == motdepasse) { // La sonnerie du buzzer est arrêtée si l'utilisateur a rentré le bon code
distance = 5;
digitalWrite(ledrouge, LOW);
noTone(Piezo);
lcd.clear();
lcd.setCursor(4,0);
lcd.print("OK CHEF");
delay(1000);
lcd.clear();
}
}
À partir de là, il ne te reste plus qu’à mettre en forme le programme avec les fonctions void setup() et void Loop() qui sont la base du code Arduino. Il faut que tu définisses l’ordre des fonctions que tu appelles dans la boucle, et il faut incrémenter et initialiser les variables dont tu as besoin pour le programme.
void setup() {
lcd.begin(16,2); // écran LCD à 16 colonnes det 2 lignes
pinMode(Piezo, OUTPUT); // Buzzer en SORTIE
pinMode(trigPin, OUTPUT); // Capteur Ultrasons
digitalWrite(trigPin, LOW);
pinMode(echoPin, INPUT); // Capteur Ultrasons
pinMode(ledverte, OUTPUT);
Serial.begin (9600);
}
FONCTIONS Auxiliaires et supplémentaires
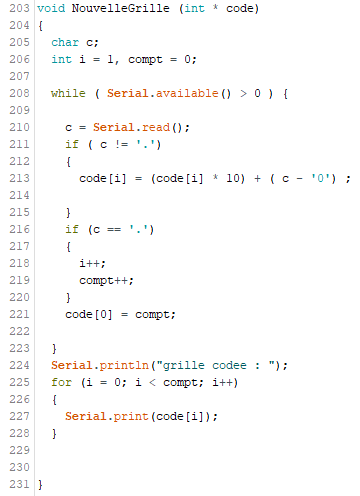
Lors de nos phases de tests, nous avons choisis d’améliorer le programme de base avec différentes nouvelles fonctions, telles que : une fonction de correction, la possibilité de modifier sa saisie au clavier, et une fonction pour le son du buzzer… Elles permettent de rendre l’utilisation de l’alarme plus facile. A toi de choisir si elles t’intéressent.
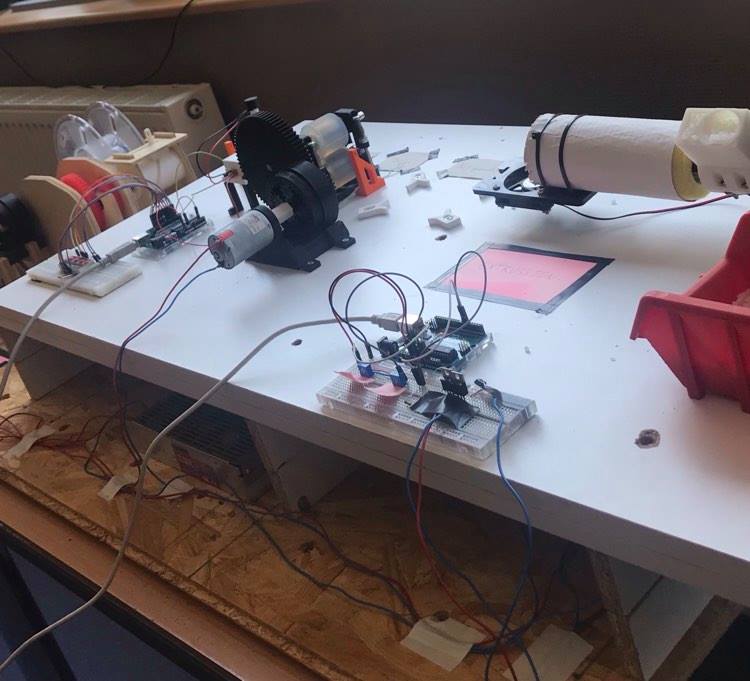
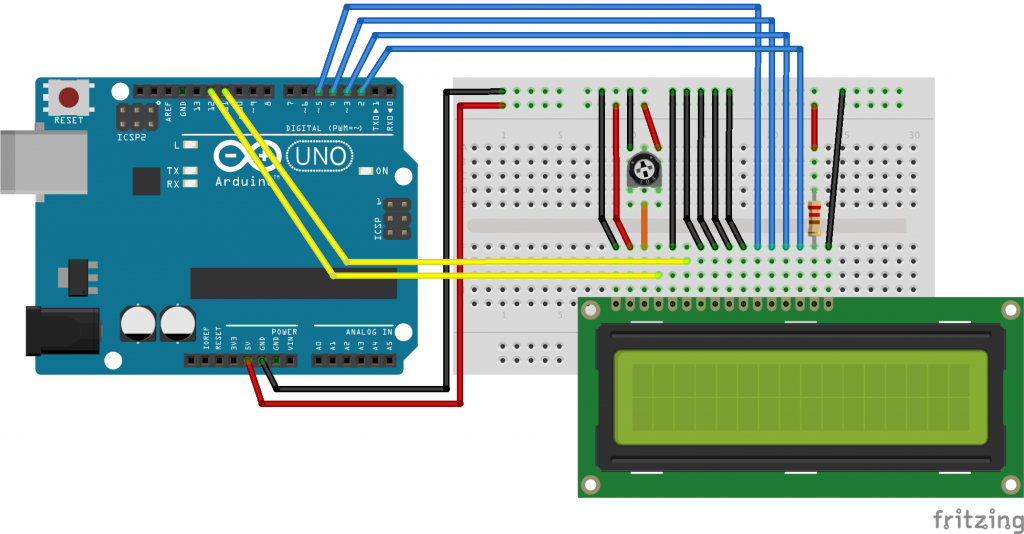
3ème partie : montage et câblage
Après finalisation du programme, il faut câbler et relier les composants entre eux. Grâce aux schémas fonctionnels disponibles sur le net, prend ton temps et réalise un beau montage en tenant compte des entrées Analogiques ou Digitales.

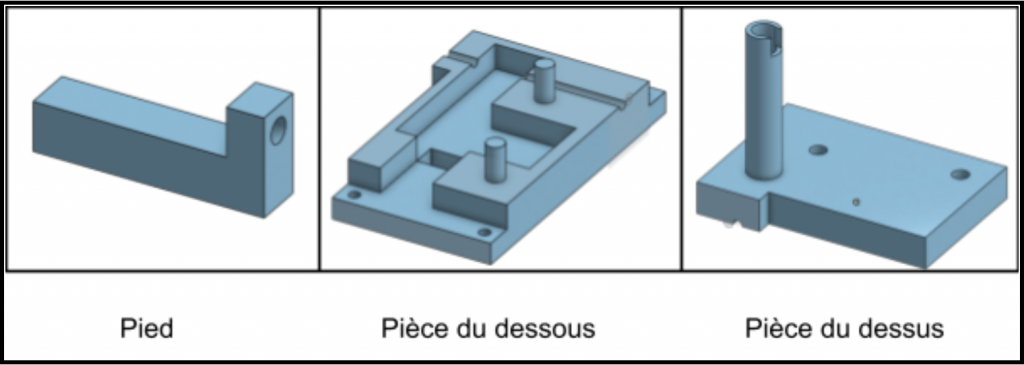
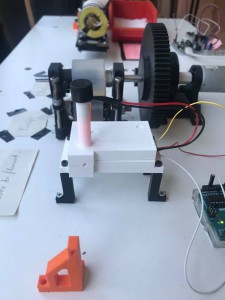
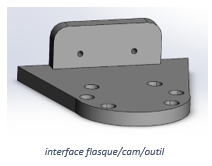
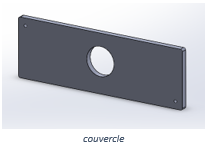
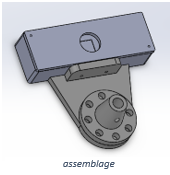
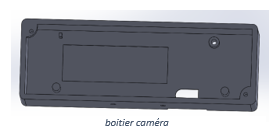
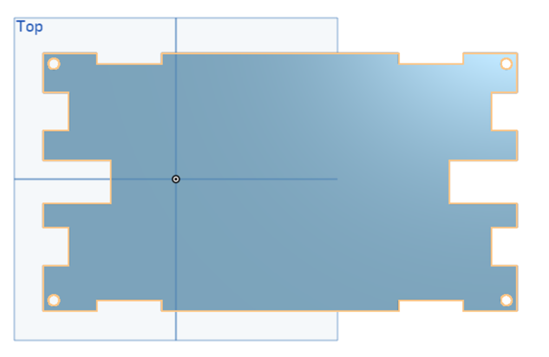
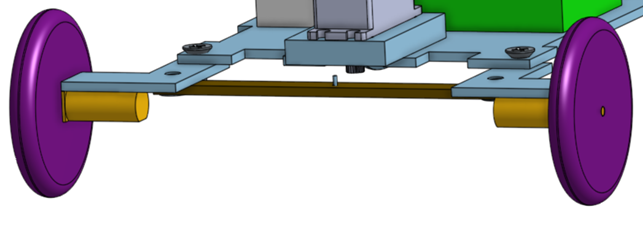
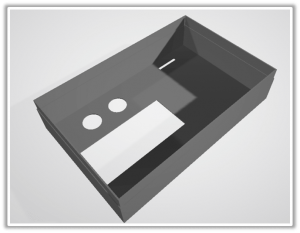
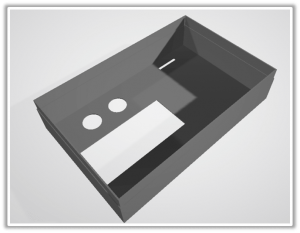
4éme partie : Conception Boitier
Arrive le temps de mettre tout ton travail en boite ! Pour cela, plusieurs choix : soit tu fabriques un boitier en bois ou avec un matériau que tu affectionnes, soit avec une imprimante 3D sous SolidWorks ou tout autre logiciel de Conception Assistée par Ordinateur (CAO).
Comme c’est ton alarme, choisi un design et des couleurs sympas qui te conviennent et qui s’associeraient facilement avec ton intérieur.


5ème partie : Amélioration pour l’utilisation
Application sur Androïd
Si tu veux pousser le projet plus loin, il est possible de créer d’autres interfaces entre le système et l’utilisateur. Par exemple, tu peux améliorer ton système d’alarme en créant une application utilisable sur ton smartphone. Nous avons choisis d’utiliser le logiciel en ligne MIT App Invetor qui permet de concevoir des applications utilisables sous Androïd.



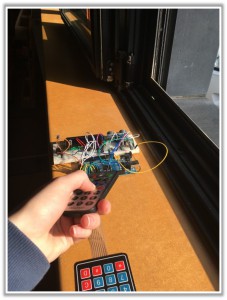
Utilisation TÉLÉCOMMANDE Infrarouge
Nous avons aussi créé une fonction qui permet d’utiliser, et le clavier matriciel, et une télécommande InfraRouge, ce qui, comme l’application mobile, permet de contrôler le système de surveillance à distance.

Voilà ! C’est fini ! Tu as à présent une belle alarme que tu peux utiliser chez toi pour prévenir la présence d’un intrus chez toi. Bravo et merci d’avoir suivi ce petit Tuto !
Coline & Léa – Peip2