I °) Présentation de notre groupe et de notre projet
Nous sommes un groupe de trois étudiants et dans le cadre de la 2ème année du cycle préparatoire de l’IstiA, nous avons dû choisir un projet de conception parmi les nombreux sujets proposés.
Nous avons choisi le développement d’un jeu interactif. 
Le principe d’un jeu interactif est très simple; c’est un jeu vidéo classique mais durant lequel les contrôles sont assurés par l’utilisateur, non pas au moyen d’une souris, d’un clavier ou d’une manette mais grâce à ses actions physiques.
II °) Le choix du Jeu
En premier lieu nous avons dressé une liste des jeux pouvant correspondre aux jeux interactifs. En effet, il nous fallait des jeux compétitifs et avec des objectifs symétriques pour chacune des équipes. Après avoir élaboré cette liste nous avons commencé à réfléchir sur le jeu à adapter pour notre projet, Il nous fallait un jeu simple dans son déroulement et dans ses règles de façon à ne pas perdre trop de temps sur la programmation du jeu en lui même.
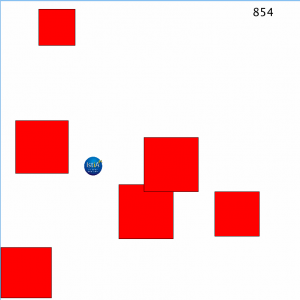
Nous avons rapidement pensé au jeu Pong, figure emblématique, puisque c’est l’un des premiers (1972) , des jeux vidéos.
III°)Déroulement du Projet
Nous avons choisis, sur les conseils de notre tuteur de projet, Mehdi Lhommeau, de travailler avec Processing, logiciel permettant la gestion de l’Arduino de manière claire, efficace et permettant de nombreuses fonctionnalités graphiques favorisant la programmation. De plus ce dernier est accompagné d’une multitude d’exemples et de conseils disponibles gratuitement sur leur site.
Nous avons commencé par la programmation d’un Pong, relativement classique mais qui nous a permit de prendre en main le logiciel. Nous avons très rapidement poursuivi avec la création de l’interface, principalement de l’écran d’accueil ainsi que le Menu Pause.
Après l’interface et le jeu en main, la partie la plus difficile se présentait devant notre groupe : L’intégration de l’Arduino pour rendre ce jeu vidéo, interactif.
IV °) L’Arduino
 Après avoir acquis les bases de l’Arduino, nous avons axé nos recherches sur les possibilités proposées par ce dernier. De nombreux périphérique sont compatibles avec l’Arduino (capteur de toucher, accéléromètre, émetteur-récepteur, buzzer) il nous fallait choisir le ou lesquels nous allions intégrer à notre Pong. Notre choix s’est très vite porté sur l’accéléromètre et sur les émetteur_récepteurs qui nous permettrait de remplir nos objectifs.
Après avoir acquis les bases de l’Arduino, nous avons axé nos recherches sur les possibilités proposées par ce dernier. De nombreux périphérique sont compatibles avec l’Arduino (capteur de toucher, accéléromètre, émetteur-récepteur, buzzer) il nous fallait choisir le ou lesquels nous allions intégrer à notre Pong. Notre choix s’est très vite porté sur l’accéléromètre et sur les émetteur_récepteurs qui nous permettrait de remplir nos objectifs.
 Nous avons donc commencé la recherche sur les sites de fournisseurs que notre tuteur nous avait fournis, comparé les différents avis puis notre choix s’est porté sur Conrad.fr; Nous avons passer commande puis après avoir reçu les différents composants nous nous sommes attelés a la programmation de ces derniers.
Nous avons donc commencé la recherche sur les sites de fournisseurs que notre tuteur nous avait fournis, comparé les différents avis puis notre choix s’est porté sur Conrad.fr; Nous avons passer commande puis après avoir reçu les différents composants nous nous sommes attelés a la programmation de ces derniers.
Même si les différents tutoriels et aides proposés par Processing, Arduino ou d’autres sources étaient très variés et clairs, cette partie n’en resta pas moins la plus compliquée et la plus conséquente de notre projet.L’intégration des émetteurs récepteurs fut très laborieuse et nous demanda beaucoup de temps, trop pour qu’on puisse la mener à bien.
Une fois cette partie terminée, notre jeu était fonctionnel, certes reliés à un ordinateur mais fonctionnel.
V°)Création des périphériques physiques du jeu
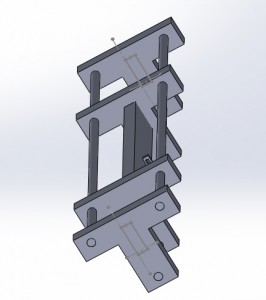
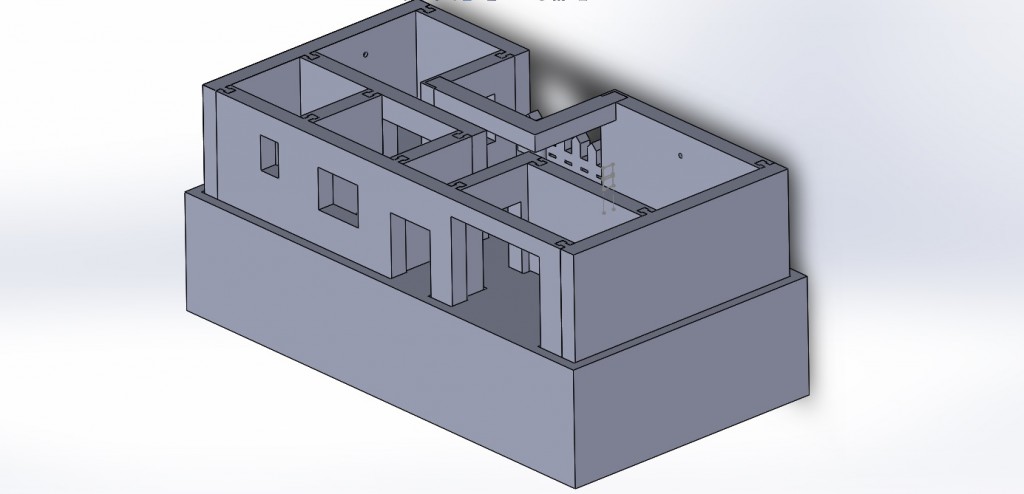
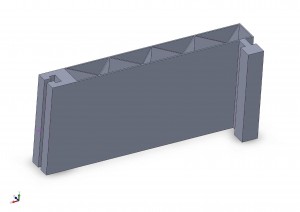
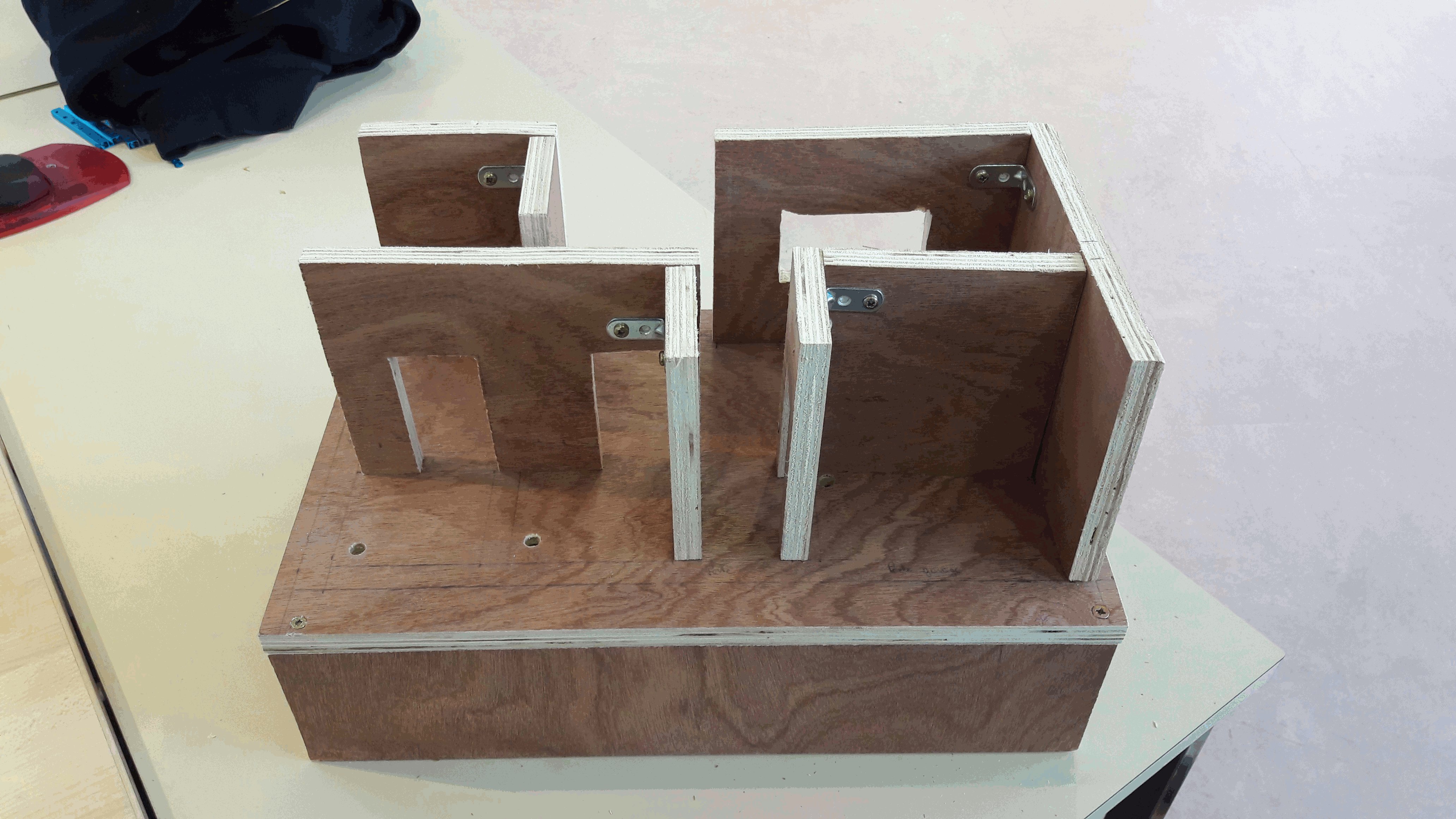
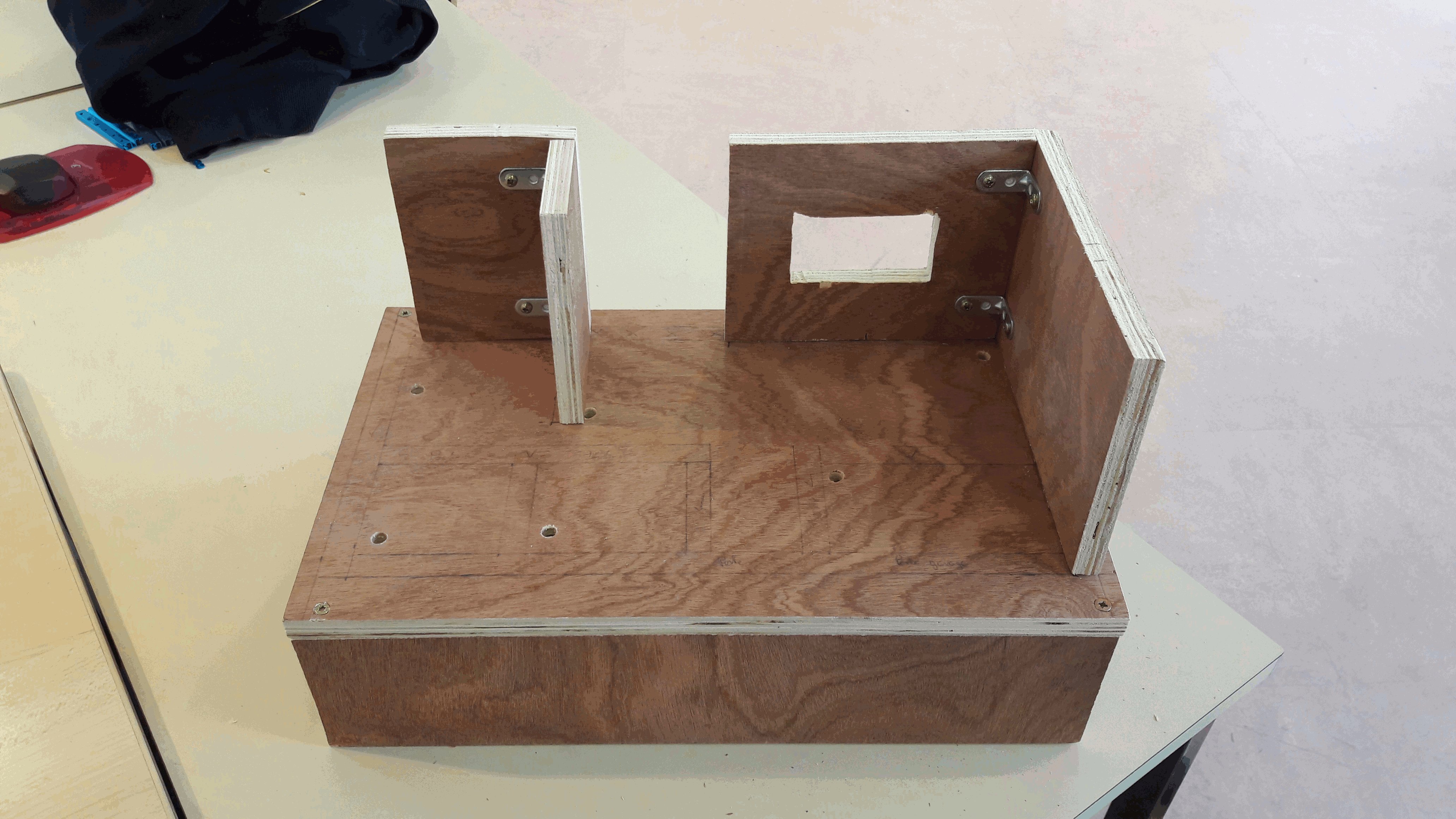
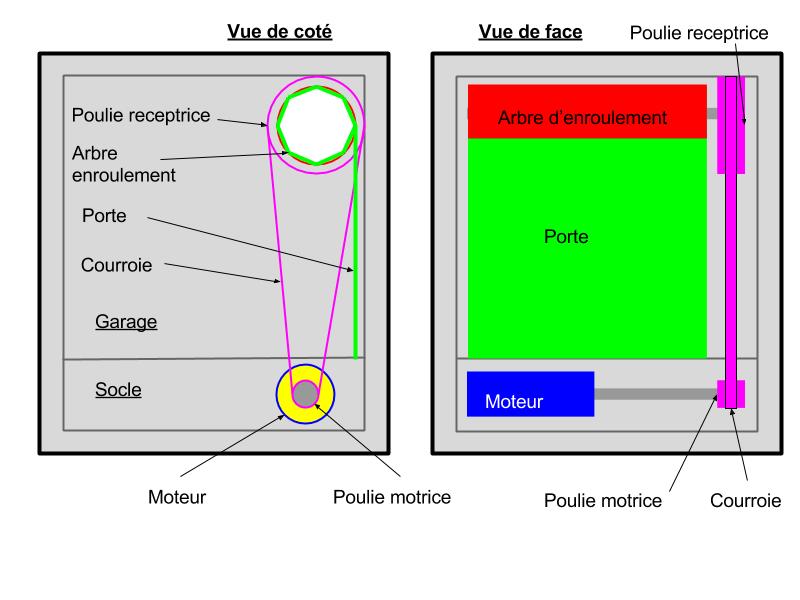
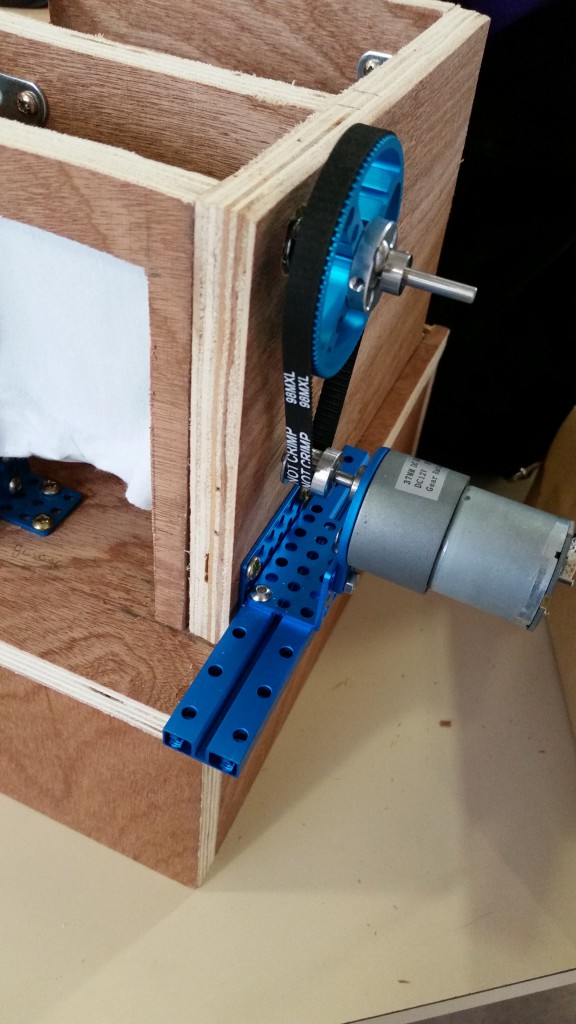
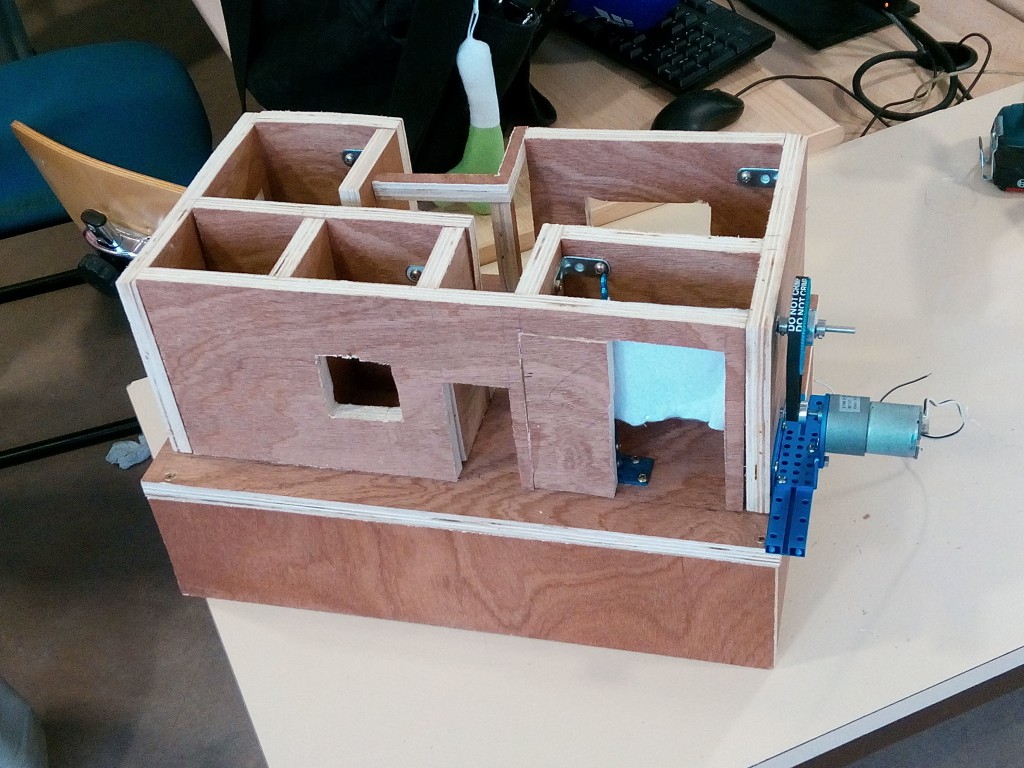
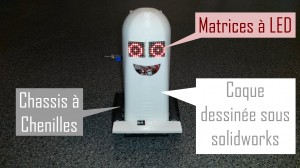
Nous avons réfléchi et crée plusieurs prototypes, ces derniers ont évolués avec les différentes contraintes lié à l’avancement et les capacités de notre projet.
Au vu des capacités de notre accéléromètre nous avons dû fixer un seul déplacement possible. Nous avons donc créé un périphérique limitant le déplacement tout en conservant l’aspect ludique.
Nous vous remercions de votre lecture, et déposons ci-dessous le lien vers notre rapport de projet, plus complet et plus détaillé pour celles et ceux qui veulent en savoir plus.