
Bonjour et bienvenue à vous sur cet article.
Nous sommes Manon Boursicot et Anthonin Devas, deux étudiants de deuxième année à Polytech Angers et comme tous les deuxième année ici, nous devions travailler sur un projet durant une centaine d’heure pendant notre second semestre.
Nous avons choisi en tant que projet de travailler sur un robot, mais pas n’importe quel robot. En effet, notre projet est de créer un robot magicien. Ce robot pourrait servir à Polytech en tant que représentant des projets de deuxième année lors des forums ou portes ouvertes car c’est un projet que l’on peut montrer facilement. Ce projet a été inspiré par un robot existant créé par Mario the Maker Magician dont vous pouvez retrouver des vidéos sur YouTube, comme celle-ci par exemple : https://www.youtube.com/watch?v=WYQEZXXEfhc
Nous n’avons malheureusement pas réussi à terminer notre projet mais nous allons tout de même vous le présenter et vous en parler.
Maintenant, vous vous demandez peut-être ce que veut-dire un “robot magicien”. C’est tout simplement un robot capable de réaliser un tour de magie. Ce projet comprenait beaucoup d’étapes différentes. Pour réaliser ce robot, nous avons dû, tout d’abord, lui trouver un tour. Nous avions comme contrainte supplémentaire qu’il devait le réaliser plusieurs fois d’affilée sans intervention humaine. Une fois trouvé, nous avons dû créer le design, puis le modéliser en 3D avant de finalement l’imprimer grâce aux imprimantes 3D présentes dans l’établissement. Tout ça représente la partie mécanique, à côté de ça, il y avait la partie programmation où nous avons dû créer tous les mouvements que ferait le robot en language Python à l’aide d’une carte Raspberry Pi ainsi que faire fonctionner un écran.
Le design
Pour le design, nous avions comme contrainte qu’il soit facilement transportable. C’est donc pour cela que nous avons décidé de faire un cube. Nous avons rajouté un bras pour qu’il soit capable de réaliser le tour.

Nous voulions donner de la vie à notre robot et du plastique qui bouge ne suffirait pas. Nous avons donc ajouté un écran et créé des animations qui se jouerait pour que le tour soit plus expressif et par la même occasion, cela pourrait distraire une personne qui essaierait pour ne pas qu’elle voit les secrets du tour. Les animations de l’écran représentent le visage de notre robot, nous avons choisi, à deux, de créer un chat cyclope. C’est une image familière, un chat, mais avec une touche d’originalité qui saurait capter l’attention. Ainsi, étant un Chat Cyclope en forme de Cube, trois mots commençant par C, nous l’avons appelé C³.

Le tour de magie
Vous savez à présent à quoi ressemble le robot, mais vous vous demandez peut-être ce qu’il doit faire. Nous avons cherché plusieurs tours sur internet et avons choisi de réaliser celui-ci (à 3:38 dans la vidéo): https://youtu.be/XqmcqWW_JRg?t=218
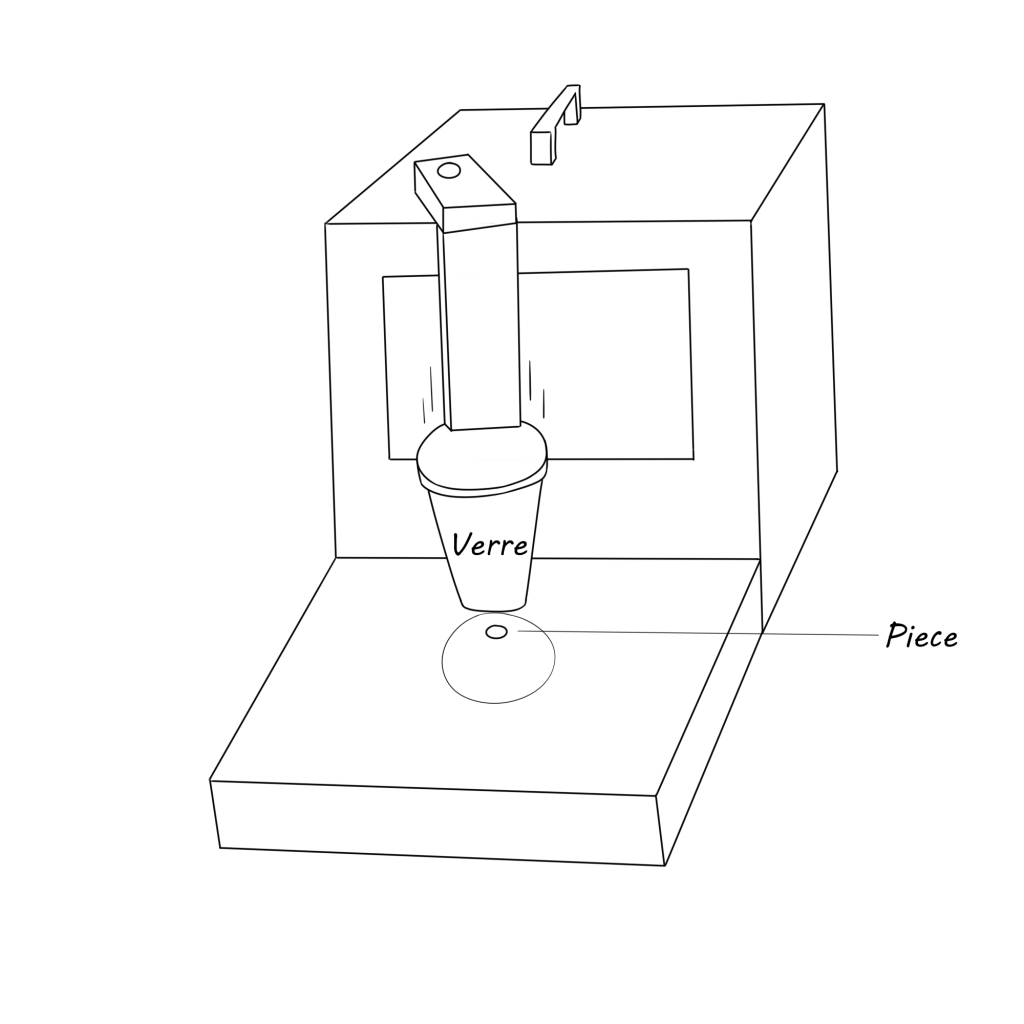
L’idée est basiquement, avec deux pièces et un verre, de faire semblant de faire passer une des pièces à travers le verre alors qu’en réalité on a fait tomber la deuxième dedans et caché la première.

Pour faire faire ce tour à un robot il y a évidemment de nombreuses étapes à modifier car il ne sera jamais aussi agile qu’un humain. Il faut prendre en compte le fait que chaque axe dans lequel le robot devra faire un mouvement représente un moteur différent que nous devrons programmer plus tard. Il faut donc limiter les mouvements nécessaires au maximum.
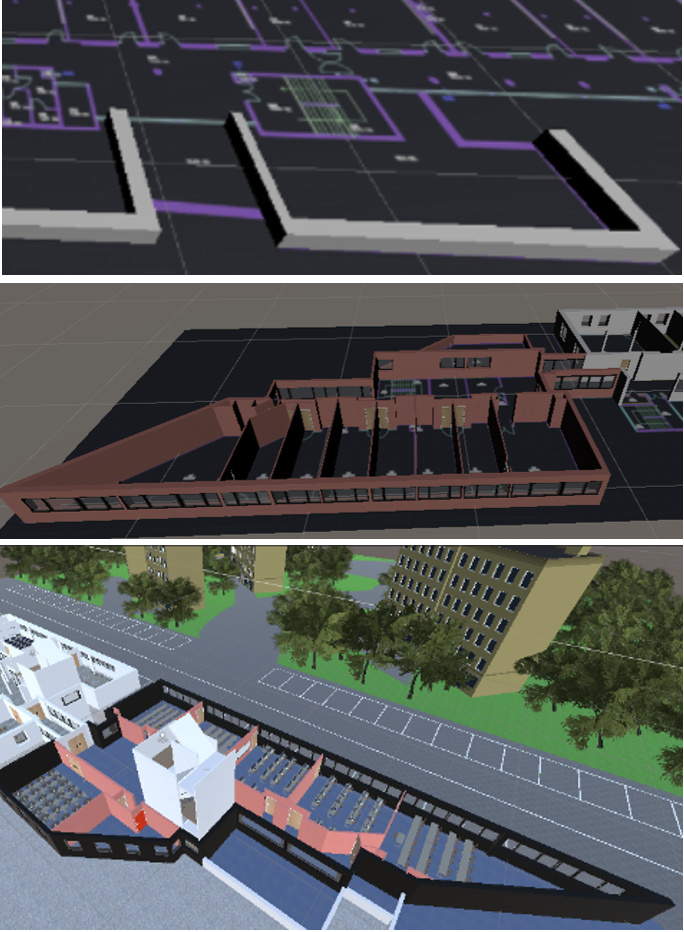
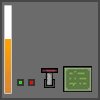
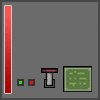
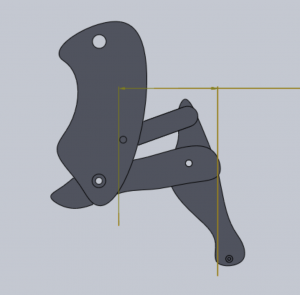
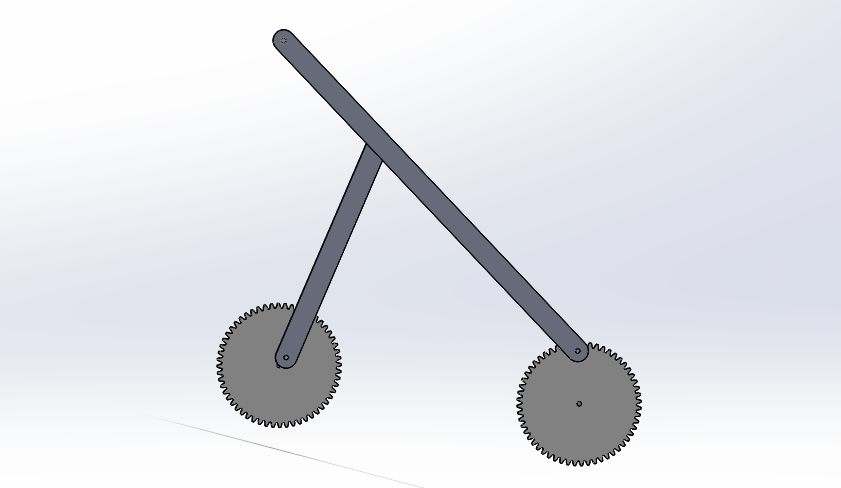
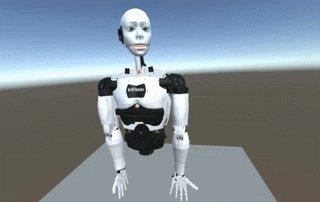
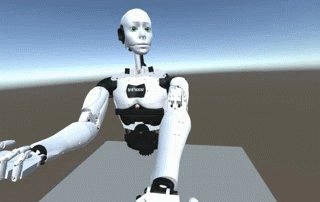
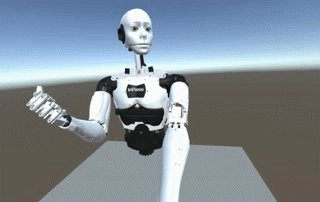
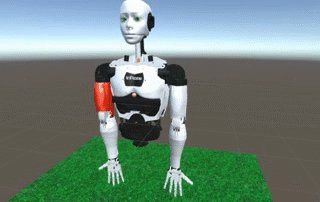
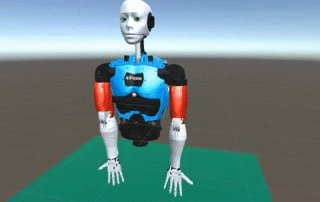
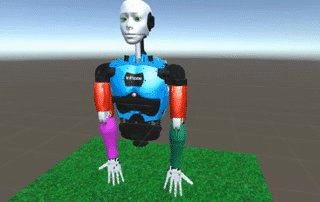
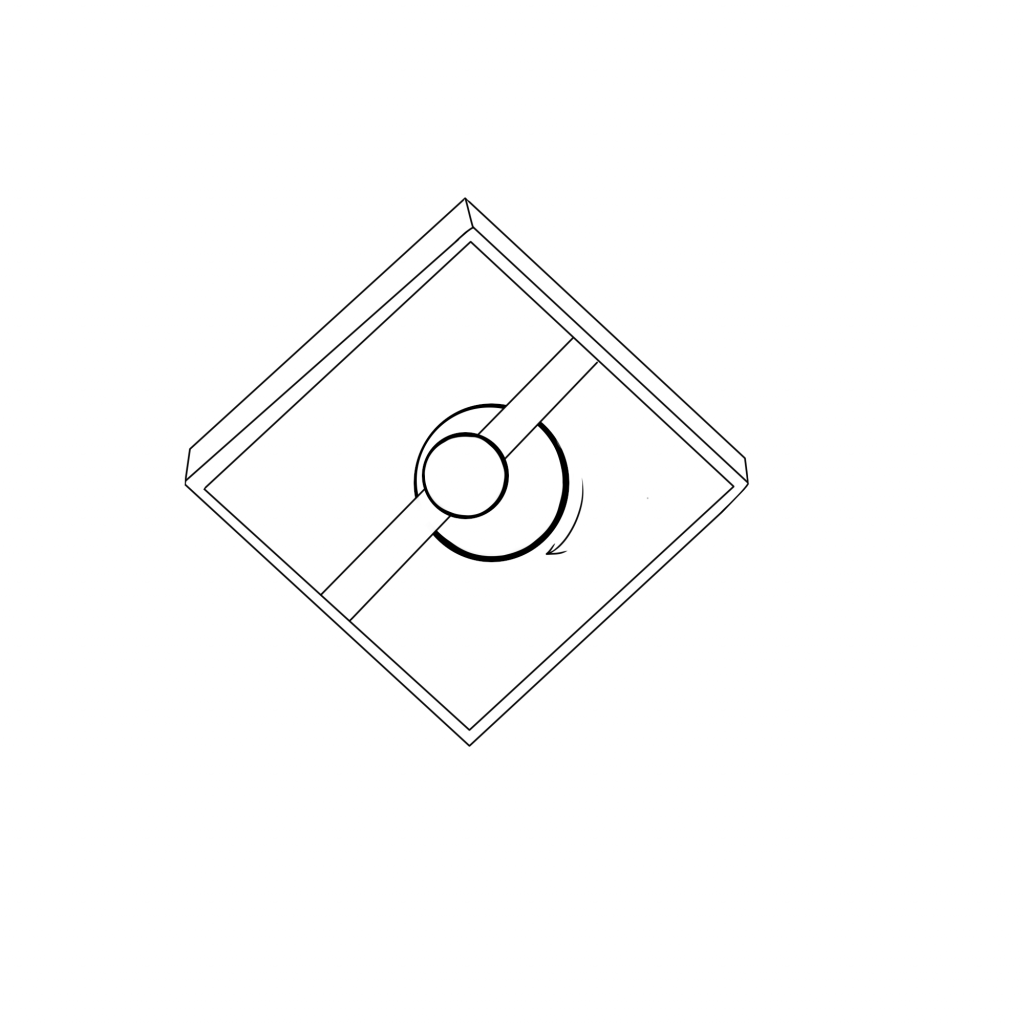
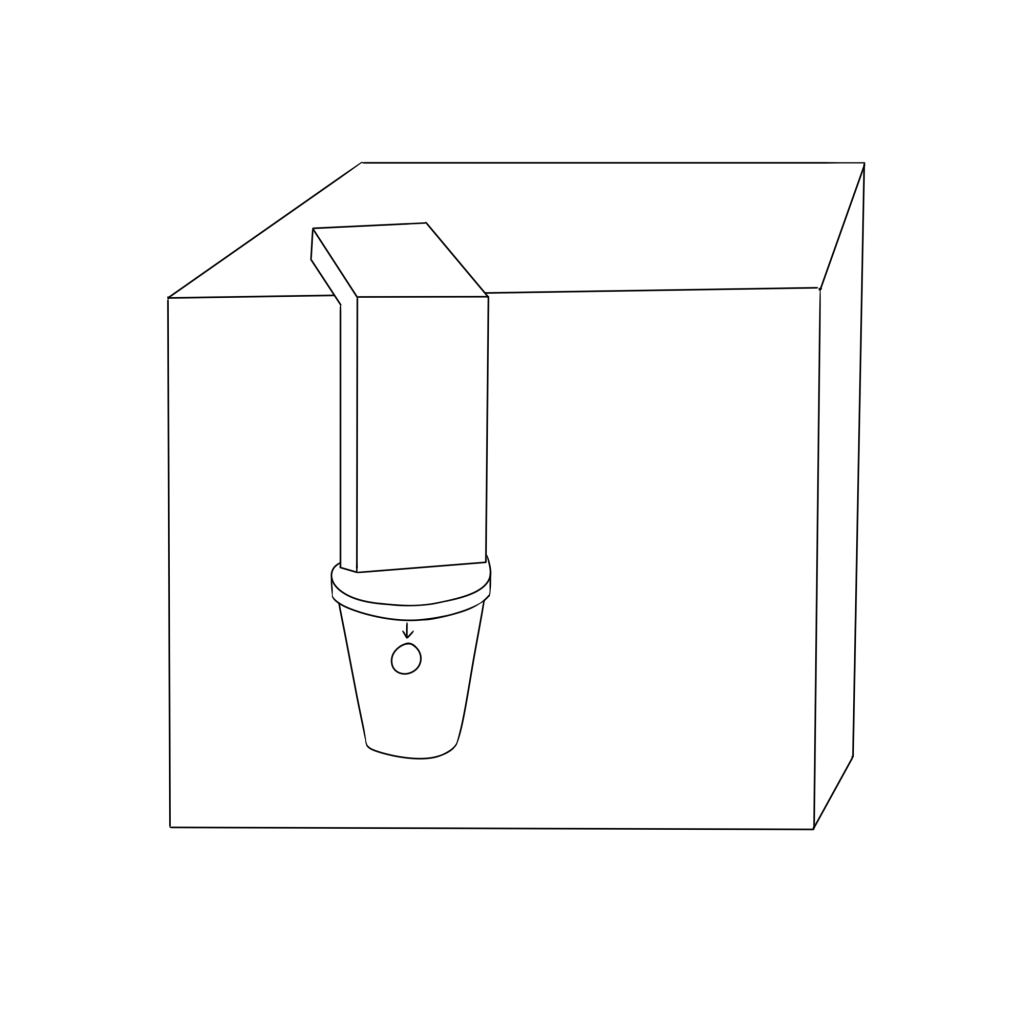
Pour réaliser le tour nous avons un bras qui tient le verre et une pièce visible posée en dessous (image 1). Au moment où on démarre, le bras tapera le sol au niveau de la pièce, la cachant par la même occasion. La plateforme sur laquelle se trouve la pièce tournera alors, cachant celle-ci (image 2). Au même moment, le bras qui tient le verre fera tomber la deuxième pièce qui était cachée à l’intérieur depuis le début (image 3).



La modélisation et l’impression
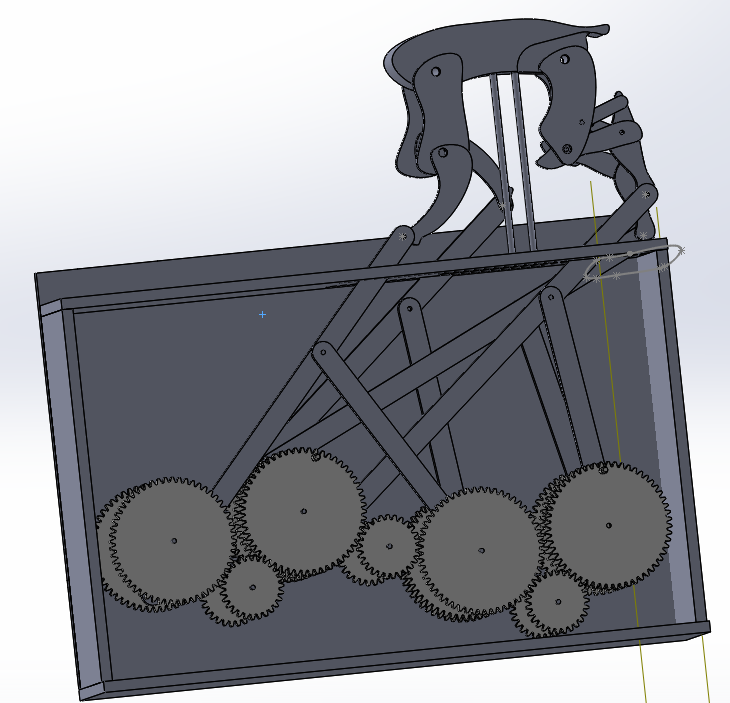
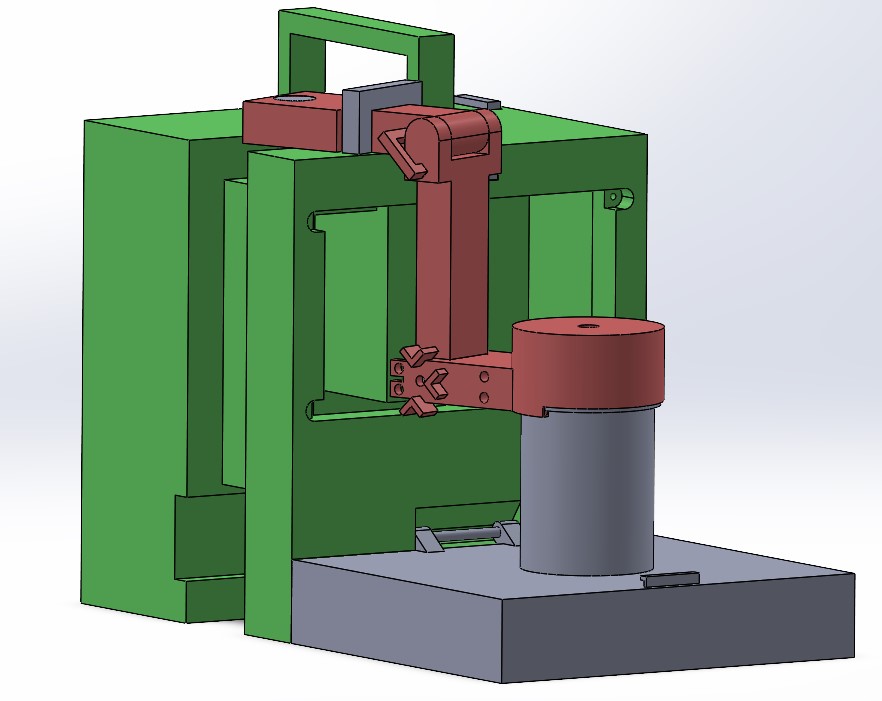
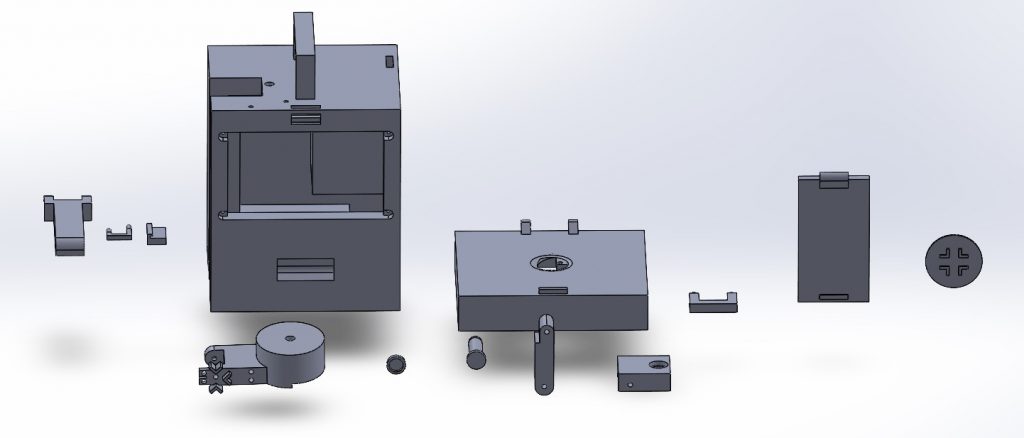
Nous avons passé de nombreuses heures à modéliser le robot sur le logiciel SolidWorks. Chaque partie a dû être modélisée séparément en imaginant comment elle serait attachée aux autres autours d’elle.
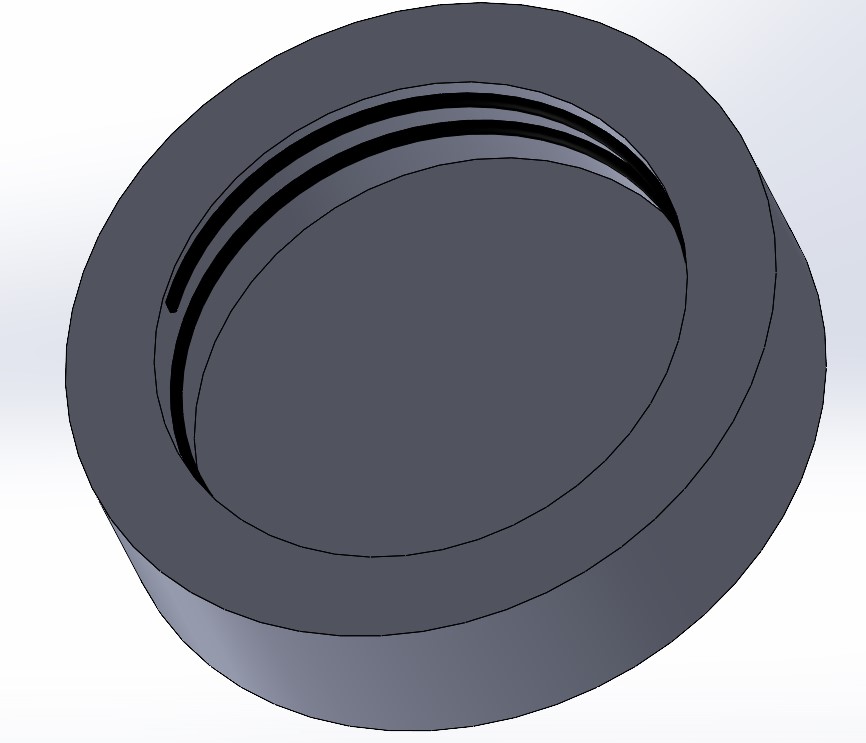
Nous étions des débutants complets pour tout ce qui concerne des problèmes mécaniques en termes de création, nous avons donc trouvé des inspirations dans ce que nous connaissons : des objets du quotidien. Nous pouvons citer notamment le bouchon d’une bouteille d’eau classique duquel nous nous sommes inspirés.


En tout nous avons 13 pièces complexes et différentes que nous avons entièrement imaginé et créé.

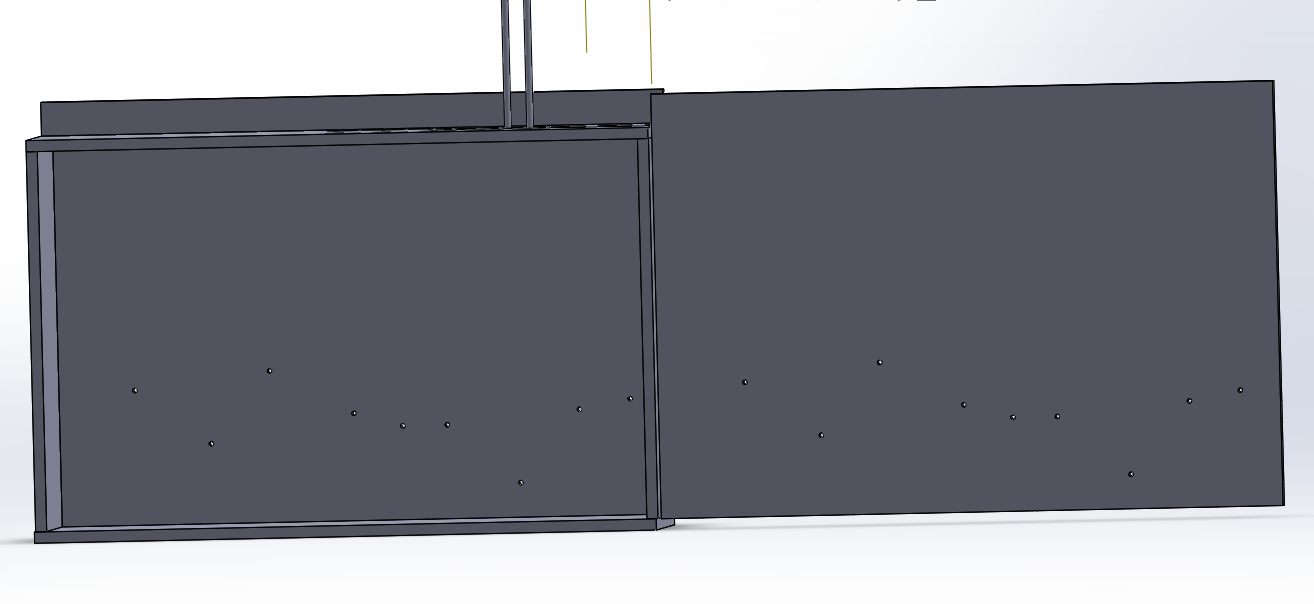
C’est à partir de cette partie en réalité que nous avons commencé à avoir des problèmes. En effet, mis à part les difficultés de la modélisation en elle-même, il y a eu des difficultés d’impression. La partie principale, le gros cube que vous voyez sur la photo au-dessus, ne pouvait pas être imprimé car il demandait plus d’une bobine de plastique (presque trois), ce que l’imprimante ne peut pas faire. Sans ce cube, la majorité des pièces créées n’avait pas d’utilité et nous n’avons donc imprimé que les parties composants le bras et la plaque sur laquelle se fait le tour.
La programmation : Raspberry Pi, écran et moteurs
Cette partie est la dernière du projet et n’est donc pas terminée. Nous avons fait face à de nombreux problèmes que nous ne pouvions pas régler simplement ici.
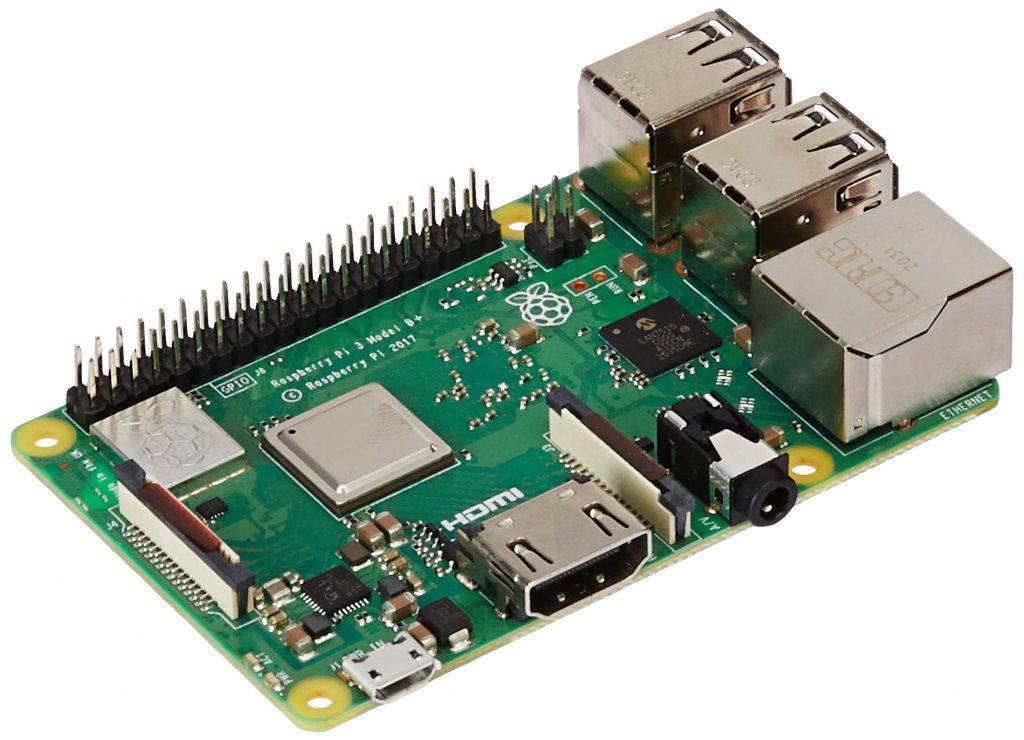
Nous avons choisi pour le projet de travailler avec une carte Raspberry Pi. Pour ceux qui ne le savent pas, c’est, dans l’idée, un petit ordinateur qu’on peut programmer pour contrôler tout notre système.

Après avoir mis un système d’exploitation sur la carte (un équivalent à Windows ou linux mais pour Raspberry), nous avons essayé de faire fonctionner l’écran. Nous pouvons l’allumer sans problème mais nous avons compris trop tard qu’il fallait une carte SD très précise pour faire fonctionner les animations dessus. Il fallait une carte de moins de 2GO, déjà très dure à trouver, mais aussi qu’elle soit compatible avec l’écran ce qui n’est pas le cas de toutes les cartes SD. Malgré que tout soit prêt, nous n’avons donc pas pu faire fonctionner l’écran.

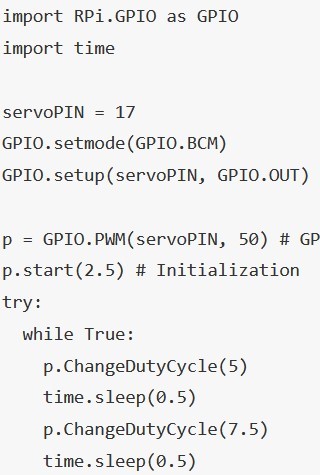
Nous avons programmé les moteurs en python, langage que nous avions déjà utilisé donc il n’y avait pas trop de problèmes. Nous avons trouvé un modèle de code sur internet pour faire fonctionner des moteurs en python avec une Raspberry et avons donc modifié celui-ci pour réussir à faire tourner les moteurs. <image moteurs/code>


Bilan
Au final, notre projet n’est pas terminé mais nous avons quand même gagné des compétences utiles grâce à celui-ci, notamment en mécanique et électronique, où nous avons pu pratiquer les domaines comme on ne le fait pas normalement en cours. Nous sommes tout de même satisfaits par certains aspects, comme l’animation où, malgré certains problèmes, les modèles que nous avons pu produire.
Même si nous sommes déçus du résultat, nous espérons que, si ce projet est repris l’année prochaine, il pourra être fini et perfectionner grâce à ce qu’on a pu faire cette année.
Nous vous remercions de votre lecture et espérons que vous avez trouvé notre projet intéressant.
Manon Boursicot et Anthonin Devas
Images utilisées dans cet article:
Moteur: https://www.robotshop.com/ca/fr/servomoteur-a-rotation-continu-parallax-futaba.html
Raspberry: https://www.desertcart.ae/products/59401529-raspberry-pi-3-model-b