Présentation de notre projet :
Bonjour à tous !
Nous sommes Lou Bénier, Erwann Miloux et Maxime Toublanc, étudiants de 2ème année à Polytech Angers.
Cet article est dédié à notre projet de fin d’année porté sur le domaine de la robotique.
Nous vous présentons donc Rubibox, notre robot d’arcade de réalisation du Rubik’s cube.
Le but étant de résoudre ce célèbre casse-tête au moyen de boutons poussoirs en ajoutant comme difficulté l’incapacité de pivoter la face orange.
Le cube à résoudre est à l’intérieur d’une boîte en plexiglas transparent, rendant la manipulation manuelle impossible.
L’idée est d’intégrer ce projet à un autre bien plus grand : Escape Polytech.
En effet nous l’avons conçu dans le but qu’il soit encastré dans un bloc de l’armoire d’Escape Game pour l’édition Escape Polytech à venir.
—
Conception & Réalisation :
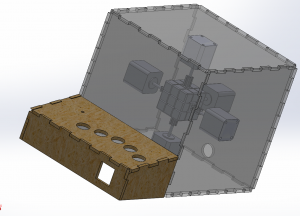
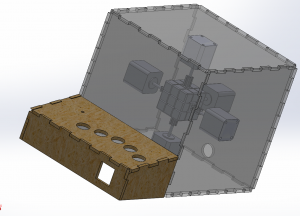
Nous sommes partis sur l’idée d’un cube dans un cube.
Les moteurs sont vissés sur les faces intérieures d’un cube en plexiglas, tenant le Rubik’s Cube au centre.
La pièce orange non pivotable est face à l’utilisateur du robot, sa vue n’étant pas obstruée par un sixième moteur.

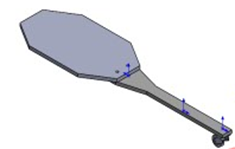
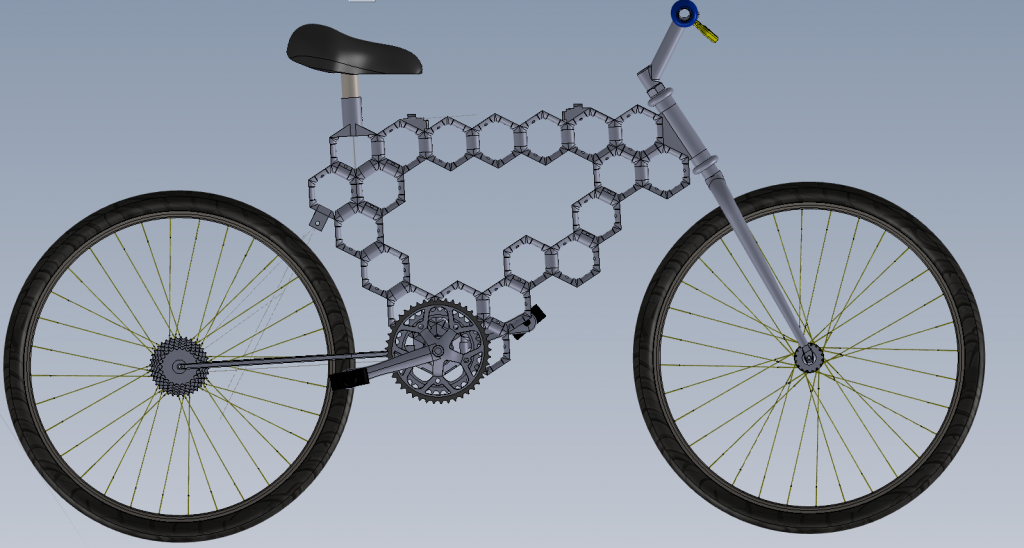
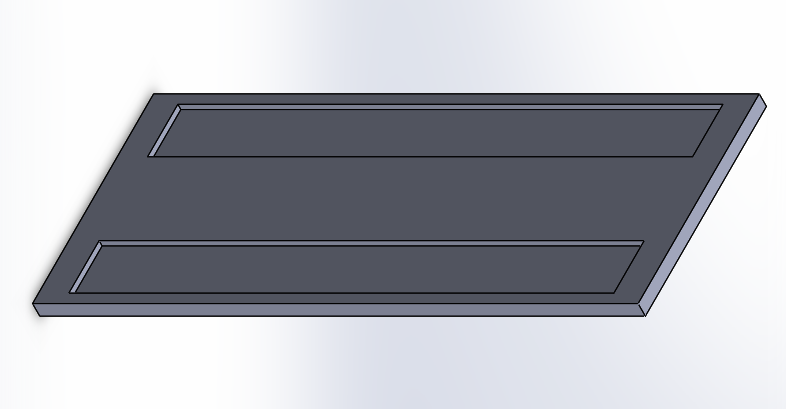
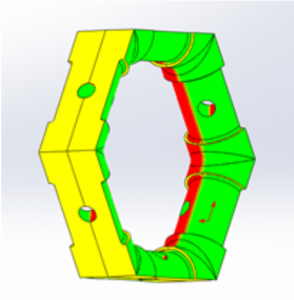
Modélisation CAO de Rubibox (SolidWorks)
Pour ce qui est de la commande des moteurs, ils sont activés suite à l’appui d’un bouton d’arcade de la couleur de la face correspondante.
Ces derniers sont disposés sur un petit boîtier au-devant du cube en plexiglas.
On ajoute un bouton « mélange » (shuffle en anglais) à l’avant du boîtier.
Associés à ces boutons, des LED de même couleur s’allument lors de la rotation d’une face.
La liaison entre les boutons poussoirs et les moteurs, se fait via 3 cartes Arduino UNO.
Il nous a fallu songer à une méthode pour décider du sens de rotation (horaire ou anti-horaire).
Pour ce faire, nous utilisons un interrupteur levier ON OFF ON, qui activé à « gauche » pivote la face dans le sens anti-horaire, et activé à « droite » donne une rotation horaire.
C’est dans l’esprit du robot d’arcade, que nous voulons donner à cet interrupteur l’apparence d’un joystick d’arcade.
Au cours de ce projet nous avons dû utiliser différentes machines spécifiques telles que :
-
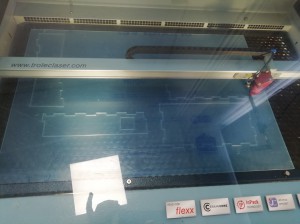
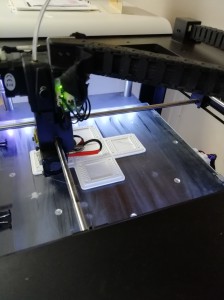
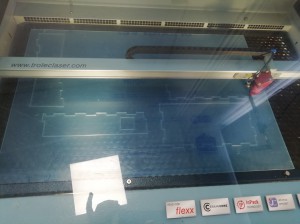
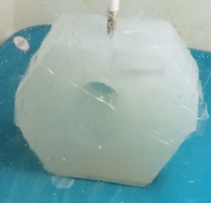
La découpe laser du fablab des Beaux-Arts pour le cube en plexiglas transparent et le boîtier que nous avons fait de la même matière par efficacité.

Découpe laser du plexiglas (Beaux-Arts)

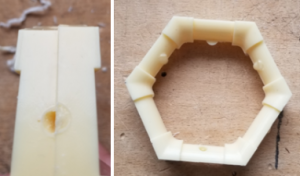
Pièces de plexiglas à la sortie de la découpe
Afin d’encastrer les faces du cube les unes avec les autres, nous avons eu l’idée de donner aux côtés une forme de remparts. Ainsi nous avons un unique fichier SolidWorks pour les 6 faces.
-
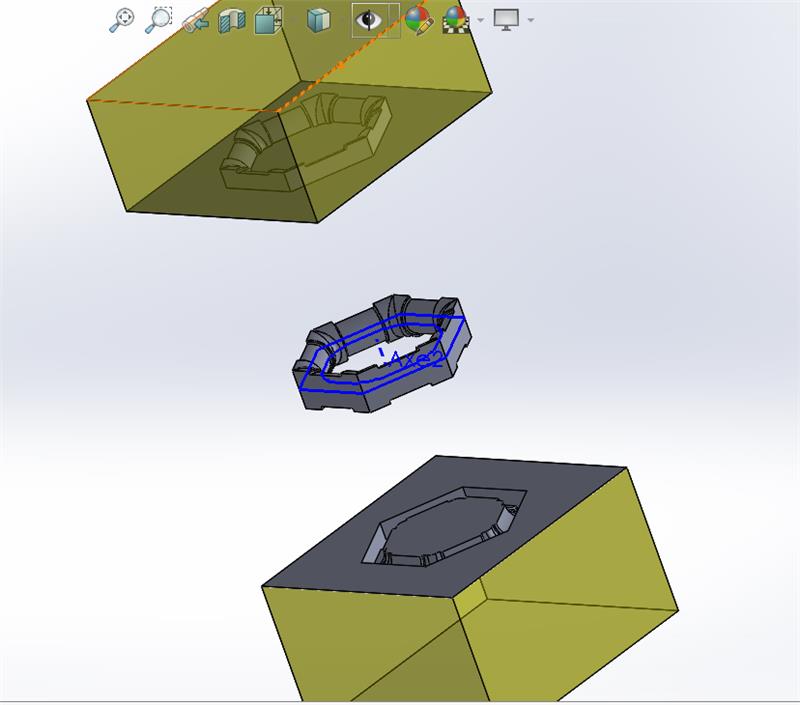
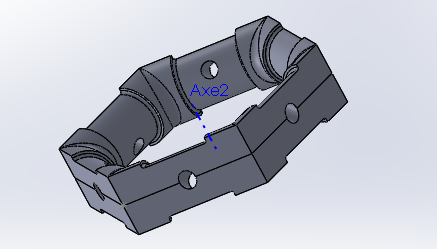
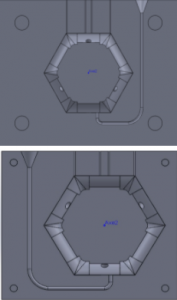
L’imprimante 3D du fablab de Polytech Angers pour les petites pièces liant les 5 moteurs aux centres des faces du Rubik’s Cube, et les pièces liant les moteurs aux faces en plexiglas.

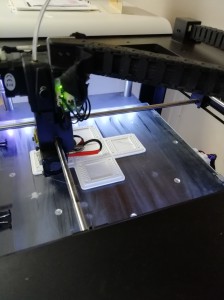
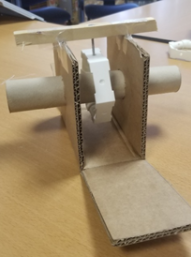
Impression 3D des pièces qui contiendront les moteurs
-
La perceuse du fablab de Polytech Angers effectuant des trous dans le plexiglas pour y fixer les moteurs et les équerres.

Nous perçons les trous qui serviront à visser les moteurs
—
Principe du code :
Notre code repose sur la communication de 3 cartes Arduino UNO branchées en série.
On appelle ce système un bus I2C (Inter-Integrated Circuit) composé d’une Arduino dite MASTER, et des 2 autres dites SLAVE 1 et SLAVE 2.
Le principe de ce bus est que la MASTER contient le programme principal et envoie des ordres aux SLAVE 1 et SLAVE 2. Elle peut aussi demander une « requête » à celles-ci.
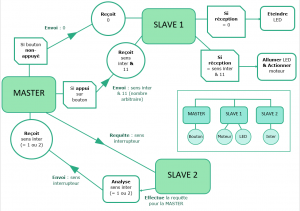
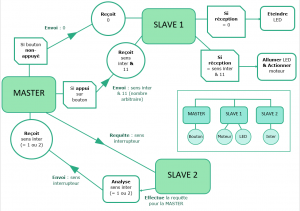
Pour illustrer au mieux ce processus voici un exemple où l’on veut faire tourner une face du Rubik’s Cube pour laquelle le bouton déclencheur se situe sur la MASTER, le moteur et la LED sur la SLAVE 1, et l’interrupteur levier sur la SLAVE 2 :

Schéma explicatif du principe de communication entre les Arduino

Code Arduino correspondant au schéma précédent
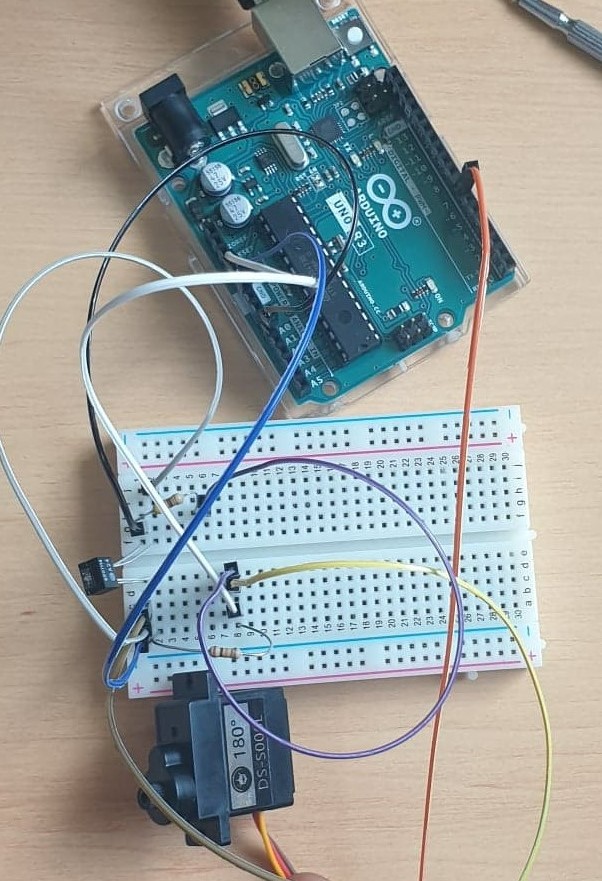
Test de ce code en vidéo (moteur vert sur SLAVE 1 actionné par bouton bleu sur MASTER) :
Le choix d’utiliser 3 cartes Arduino est lié au fait d’avoir 5 moteurs. Sur chaque Arduino est placée une carte Shield ne pouvant contenir que 2 moteurs chacune.
On a alors réparti les différents composants comme suit : les 6 boutons sur la MASTER, les LED sur la SLAVE 1 où sont branchés leur moteur respectif, et l’interrupteur sur la SLAVE 2.
En voici le schéma électrique :
—
Fabrication & Assemblage :
Nous avons conçu les faces de la boîte en plexiglas dans le but de les encastrer les unes avec les autres grâce aux remparts.
Seulement, à cause du jeu existant entre elles, nous avons décidé de les fixer à l’aide d’équerres.
Pour ce qui est du joystick, nous avons préféré le fabriquer nous-même, l’imprimante 3D étant très prisée. Dans la boule de joystick taraudée, commandée au préalable, on y a inséré une vis (dont on a coupé la tête), à laquelle nous avons collé un tube métallique pour la tige. Le tout fixé sur l’interrupteur levier lui-même vissé au boîtier.
Puis nous avons dû sectionner, diviser et rallonger notre alimentation de 9V afin d’alimenter notre robot via la carte Arduino MASTER par l’embout d’alimentation DC, et les trois cartes Shield par les fils + et – qui en découlaient.
—
Rendu final :
Nous finissons notre projet en tournant deux faces sur les cinq requises.
En effet, nous avons rencontré divers problèmes que nous n’avons pas pu régler. Néanmoins, nous sommes capables de tourner ces faces en choisissant le sens de leur rotation grâce au joystick orange, ce qui est un point positif.
Pour l’assemblage final, nous avions convenu de glisser les cartes Arduino sous le boîtier des boutons, mais par manque de place elles ont été déposées dans la boîte en plexiglas.

Assemblage final de Rubibox
—
Problèmes rencontrés :
Au cours de notre projet, nous avons rencontrés plusieurs obstacles.
Pour commencer, le plus flagrant, tous les moteurs ne tournent pas. En effet, nous suspectons le fait que l’une des deux SLAVE ne puisse plus recevoir d’informations venant de la MASTER. Nous ignorons encore la raison, peut-être qu’un problème est survenu lors de l’assemblage du robot ou bien lors du soudage à l’étain des fils de branchement sur les cartes Shield.
Autre problème : nous avions commencé le projet avec un Rubik’s cube différent.
Nous avons conçu Rubibox de manière à encastrer les moteurs dans les centres du cube. Or, lors de l’assemblage, nous nous sommes rendus compte que les centres tournaient curieusement indépendamment du reste de la face. En conséquence, le moteur tournait correctement, mais la face ne suivait pas. Nous avons donc dû prendre un de nos Rubik’s cubes personnels n’ayant pas ce problème, pour mener à bien notre projet.
S’ajoute à tout ceci un problème esthétique.
En effet nous manquions de place sous le boîtier des boutons pour y insérer les cartes Arduino ce qui encombra la boîte en plexiglas dans laquelle sont déjà placés le cube et les moteurs. De plus nous voulions fabriquer un boîtier opaque pour cacher tous les fils. Malheureusement le Fablab des Beaux-Arts, lieu où nous avons utilisé la découpe laser, ne pouvait nous céder uniquement du plexiglas transparent pour toutes nos pièces.
Puis, sur ce même boîtier nous avons constaté un défaut de conception pour l’emplacement du bouton de mélange du Rubik’s cube.
Effectivement, lors de l’assemblage, il nous a été difficile d’intégrer ce bouton à cause de la forte proximité des boutons blanc et jaune. Nous aurions dû le placer à gauche, près de l’interrupteur levier, plutôt qu’à droite à l’encontre des boutons.
—
Conclusion :
Malgré les quelques complications survenues, nous ne pouvons que conclure positivement.
Nous avons mené ce projet en équipe, et sommes ravis du rendu de Rubibox même si nous sommes un peu frustrés de ne pas le voir fonctionner dans son entièreté comme prévu.
Tout au long de ce projet, nous avons été actifs et les idées fusaient.
Ce projet nous a permis d’acquérir de nouvelles compétences, d’apprendre à utiliser certaines machines, et surtout d’avoir le plaisir de mettre en pratique nos idées, notre imagination.
Voici quelques points à améliorer sur Rubibox :
Points à améliorer :
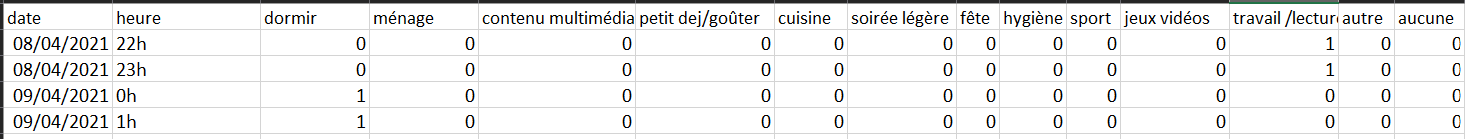
Nous avions intégré dans le code une partie calculatoire permettant de connaître la position des couleurs sur le cube à tout instant. Ainsi, lorsque le cube aurait été résolu, les LED se seraient allumées telles une guirlande.
Pour améliorer le robot, on pourrait ajouter un émmeteur de son faisant retentir une petite mélodie au même instant que la guirlande de LEDs.
Pourquoi pas aussi un petit écran LCD servant de chronomètre, indiquant le temps de résolution mis par le joueur.
De plus, dans l’idée de l’intégrer à l’armoire d’Escape Polytech, une pose de miroirs à l’arrière pourrait être intéressante.


































 . A la recherche de nouvelles aventures, nous avons pris part à celle-ci en y mettant toute notre énergie. Bonne lecture and enjoy it !!
. A la recherche de nouvelles aventures, nous avons pris part à celle-ci en y mettant toute notre énergie. Bonne lecture and enjoy it !!