Bonjour à toutes et à tous,
Nous sommes trois élèves de Polytech Angers, Kylian, Mattéo et Melvin, et cette année nous avons été amenés à réaliser un projet sur un semestre entier. Nous avons alors dû trouver une idée utile mêlant sécurité incendie et réalité augmentée.
– But de notre projet
Lors de nos recherches préliminaires, nous avions remarqué que bien souvent un début d’incendie peut être éteint très rapidement si les personnes autour savent quoi faire avec le matériel mis à disposition dans les établissements recevant du public. Malheureusement on s’est aussi rendu compte, que bien souvent les personnes ne sont pas formées et ne savent pas réagir face à un début d’incendie. C’est pourquoi, nous avons eu l’idée de mettre à disposition une application simple d’utilisation qui ne permettrait rien qu’en scannant les panneaux ou pictogrammes des moyens de sécurité incendie, d’apprendre à les utiliser. Cela permettrait alors d’éviter que des incendies importants se déclarent.
– Travail réaliser
Travail préliminaire
Dans un premier temps, avant de nous lancer dans notre projet, il a fallu en apprendre plus sur la sécurité incendie et sur la réalité augmentée, c’est pourquoi nous avions fait plusieurs recherches sur ces deux thèmes, cela nous a pris environ 3 semaines afin de prendre en main le logiciel unity/vuforia qui va nous permettre de faire l’application mais aussi d’acquérir un minimum de connaissance sur les moyens de sécurité incendie dans les établissements recevant du public.
La deuxième étape de notre projet a été de nous rendre dans les locaux de Polytech Angers, pour ainsi voir les différents moyens de sécurité incendie (extincteur, trappe de désenfumage, espace d’attente sécurisé, etc.) que possédait Polytech. Cela nous a donc permis de déterminer quels moyens nous expliciterons dans l’application mais aussi de prendre des photos des moyens de sécurité incendie afin d’en faire des targets qui permettront à l’application de reconnaître les différentes cibles et ainsi d’afficher les bonnes informations.
- Panneau signalétique d’un extincteur CO2
- Panneau signalétique d’un extincteur AB
- Commande de désenfumage
- Plan d’intervention de Polytech Angers
Création de l’application
-Création des targets:
Tout d’abord, il a fallu créer les targets des moyens de sécurité incendie à partir des photos que nous avions prises à Polytech Angers, il a donc fallu choisir les bonnes photos pour avoir le plus de détails possibles et les recadrer, et ensuite dans le logiciel Unity/Vuforia créer des marqueurs grâce au texte permettant à l’appareil photo de bien scanner la target (plus il y a de détails dans la target, mieux elle sera reconnue).
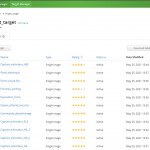
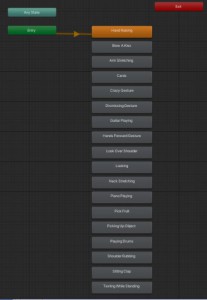
- Fichier monttrant toutes les targets de notre projet.
- Exemple des marqueurs sur une target permettant sa bonne reconnaissance.
– Insertion des vidéos et informations sur les targets:
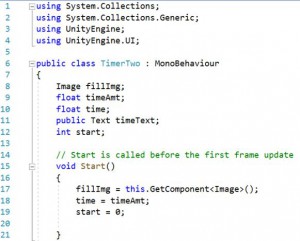
Dans un deuxième temps, il nous a fallu sélectionner les vidéos et informations qui apparaîtront lorsque les cibles seront scannées. Il fallait alors que ces informations soient à la fois courtes mais aussi très instructives afin que les personnes les comprennent correctement. Une fois choisies, il fallait insérer les vidéos et informations sur les différentes cibles, c’est là que les premiers problèmes sont apparues. En effet, le premier problème était que la vidéo se lançait sans même que scannions la cible et notre deuxième problème était qu’il y avait un décalage entre le son et l’image. Nous avons donc dû régler ce problème grâce à deux codes : le premier permet de lancer automatiquement la bonne vidéo sur la bonne target et lorsque celle-ci est finie de revenir au début et le deuxième code quant à lui sert à ne pas avoir de décalage entre l’image et le son.
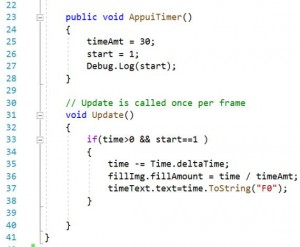
- Programme permettant le lancement de la vidéo lorsqu’on scanne la target.
- Programme permettant d’éviter un petit décalage au lancement de la vidéo.
-Création de l’application Android:
Enfin, la dernière partie a été de pouvoir transférer l’application que nous avions créée sur ordinateur (windows) en la mettant sous format Android pour pouvoir l’utiliser sur notre téléphone. Cette partie a été assez longue, en effet, il a fallu que nous fassions quelques recherches pour trouver les bonnes explications qui nous permettent de transférer l’application sur notre téléphone. Après avoir trouvé la manières, nous sommes donc aller dans les paramètres de l’application sur Unity pour la faire passer de Windows à Android. Une fois les paramètres réglés, nous avons aussi dû paramétrer notre téléphone en le mettant sous mode développeur pour permettre de transférer l’application au téléphone (android) via USB. Lorsque l’application fut transférée, il ne restait plus qu’à la tester sur différentes targets.
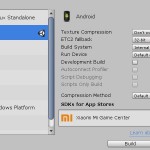
- Réglage permettant de switcher de plateforme.
- Lien entre Android studio et unity, permet de créer l’application sur notre téléphone.
- Réglages qui permet de relier Unity à Vuforia Augmented Reality.
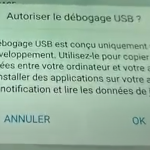
- Permet d’autoriser le transfert de l’application sur le téléphone.
-Test de l’application:
Pour finir, nous avons testé l’application du téléphone sur plusieurs targets, nous avons alors pu voir que notre application fonctionnait très bien et que les vidéos fonctionnaient ainsi que les fiches d’information. Voici quelques exemples :
- Scan de la target extincteur CO2.
- Lancement de la vidéo expliquant l’utilisation d’un extincteur à CO2.
- Scan de la target plan d’intervention.
- Lancement de la vidéo expliquant comment évacuer un batiment.
- Lancement d’une diapositive expliquant le fonctionnement des trappes de désenfumage.
– Problèmes rencontrés
Lors de notre projet, nous avons rencontré plusieurs difficultés, en effet, nous sommes partis sur un projet avec de la réalité augmentée, un domaine que personne ne connaissait contrairement à la sécurité incendie où Kylian connait le domaine vu qu’il est sapeur-pompier volontaire. Cela a été notre plus grande difficulté puisqu’il a fallu apprendre à utiliser ce nouveau logiciel, apprendre de nouvelles bases pour pouvoir produire une application qui fonctionne et qui soit utile. Comme nous l’avons expliqué dans les étapes de travail, nous avons rencontré plusieurs problèmes lors de la création de l’application, nous avons su les résoudre grâce à des explications trouvées sur internet mais aussi grâce à des professeurs de Polytech Angers qui nous ont aidés.
– Conclusion
Nous pouvons dire que ce projet nous a été très utile, en effet, il nous a permis de voir la complexité à organiser, à communiquer sur un tel projet, cela nous sera très utile pour nos futures années d’étude et aussi pour notre futur métier d’ingénieur où nous savons que nous allons devoir travailler en groupe sur d’importants projets. De surcroît, ce projet nous a aussi permis de découvrir de nouveaux domaines qui sont très intéressant mais surtout d’actualité et qui dans le futur seront de plus en plus utilisés dans notre vie quotidienne, surtout la réalité augmentée. Enfin, nous pouvons dire que nous sommes fiers de notre projet, premièrement car il fonctionne très biens (et pas que dans Polytech Angers, nous l’avons testé à un aéroport) et deuxièmement car nous pensons qu’il peut être très utile pour la population afin d’éviter d’importants incendies pouvant créer des pertes humaines et matérielles.
Nous pensons déjà à d’autres améliorations comme le fait de créer nous-mêmes les vidéos mais aussi d’augmenter le nombre de targets en incluant du secourisme (même si nous avons déjà mis dans l’application l’utilisation d’un défibrillateur).
Nous voulons remercier notre professeur référent monsieur CAPELLE qui nous a laissé une totale autonomie et liberté dans ce projet, et aussi monsieur RICHARD qui nous a beaucoup aidé lorsqu’on rencontrait des difficultés.
Merci beaucoup d’avoir lu notre article, nous espérons que cela vous a permis d’apprendre de nouvelles choses et qu’il vous a plu !!!
C’était Kylian, Melvin et Mattéo.
Pour plus d’information, nous vous mettons des vidéos qui expliquent plus précisément notre travail:
Création des targets:
Insertion des images et vidéos:
Création de l’application Android: