Introduction : Présentation du commanditaire et des attendus
Le projet de réalisation du Smoothie Bike résulte du besoin d’une association. L’association commanditaire est “La passerelle”, l’association de santé de l’université d’Angers (SSU). En effet, cette association souhaitait remplacer leur propre Smoothie Bike pour les différentes raisons énumérées ci-dessous. Ce dispositif permettra d’animer par la suite des opérations de sensibilisation sur différents lieux. Les attendus sont :
- Une bonne résistance : Plusieurs personnes de différents gabarits vont utiliser le dispositif.
- Une diminution du bruit : Le précédent smoothie Bike était relativement bruyant à cause du système de transmission.
- Praticité : Le dispositif va être transporté régulièrement. Il est nécessaire qu’il soit léger (20kg environ) et qu’il puisse rentrer dans un coffre de voiture. La maintenance devra se faire avec des outils de bricolage basiques (clé à laine etc…) De plus, un cadre “col de cygne” a été exigé pour que les personnes portant des jupes puisse utiliser le vélo sans être incommodé.
- Design : A la demande de l’association, le logo de l’association devra apparaître sur la roue avant.
- Sécurité : Les soudures devront être sûres (une étude sur ordinateur devra être effectuée). Les rayons de la roue devront être couverts avec un cache. Le mixeur devra être détachable et étanche.
Une première phase de recherches
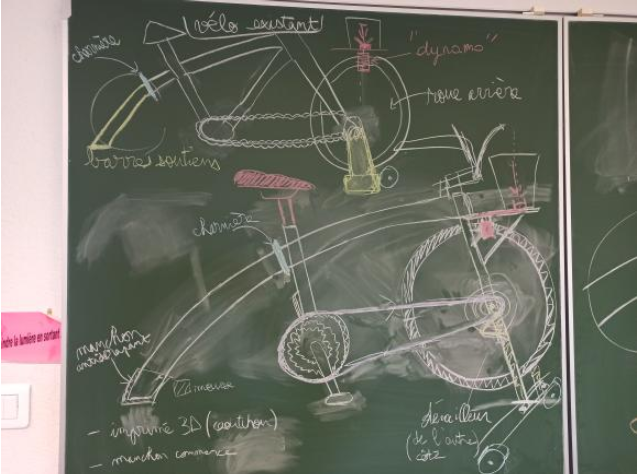
Pour notre projet nous avons commencé par mettre en commun nos idées respectives afin d’établir une première esquisse de notre smoothie bike.

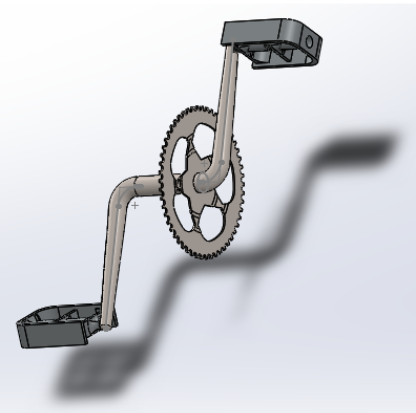
Nous avons décidé de construire notre vélo de façon à ce qu’en pédalant, la roue avant puisse entrainer la lame d’un blender pour mixer des fruits. De plus, la roue arrière sera remplacée par un pied car le dispositif est fixe, il ne permettra pas de rouler. Cette roue avant sera légèrement surélevée pour éviter de toucher le sol. Ce choix de cadre demande de faire de la soudure. Le blender sera fixé à l’avant sur un socle pour permettre à l’utilisateur de voire son smoothie se réaliser sous ses yeux.
Dans un premier temps nous avons établi une liste d’achat et acheté les différentes pièces pour notre smoothie-bike. Nous avons décidé d’effectuer notre recherches sur des sites de vente entre particuliers comme Leboncoin pour essayer de limiter notre empreinte carbone (livraison etc…) Nous avons priorisé la recherche du cadre du vélo, car il s’agit de la pièce centrale du projet.
Afin de respecter le cahier des charges qui nous impose un certain budget et un cadre en col de cygne pour une meilleure inclusivité (femmes et hommes s’y sentiront plus à l’aise).
Nous avons fini par trouver un cadre à 10 euros que nous somme allés chercher chez un particulier. Nous avons ensuite trouvé un mixer en verre par la suite. Nous avons aussi passé commande pour des articles plus spécifiques comme des bombes de peintures, des bagues de serrages ou encore des tubes en acier. Pour ce type de matériel, nous avons choisi des enseignes françaises comme Leroy Merlin et CommentFer. Nous avons rencontrés des difficultés qui nous ont ralentis comme des délais de livraison trop longs.

Une phase de calculs et de modélisation
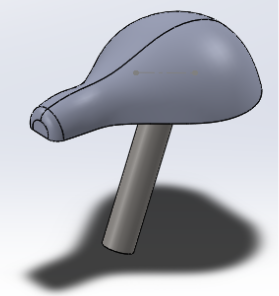
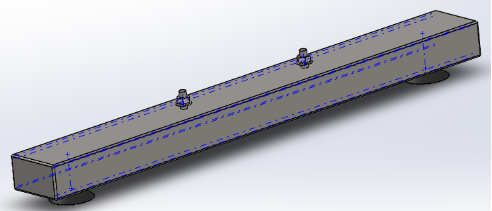
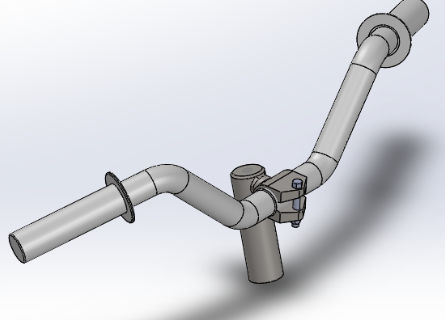
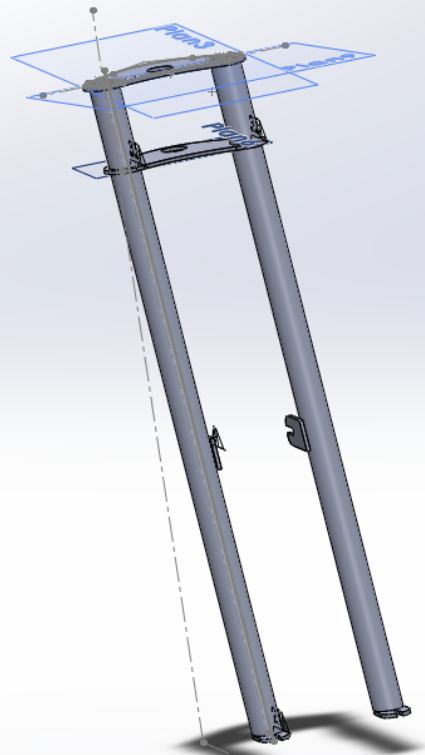
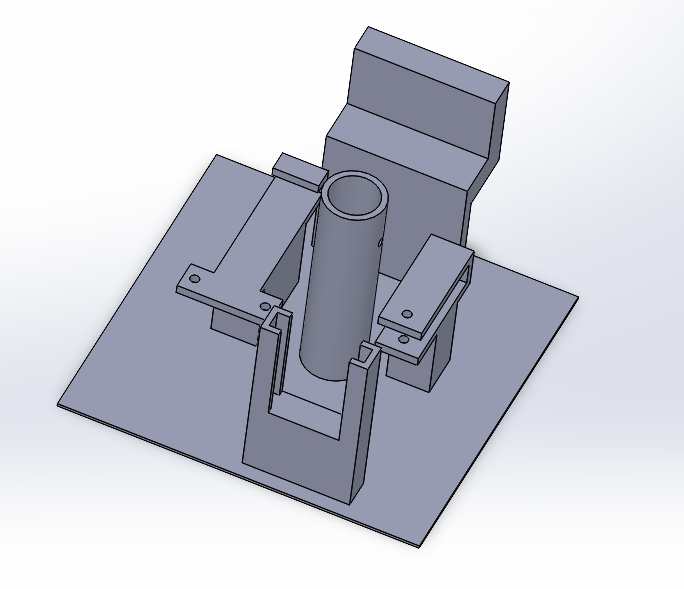
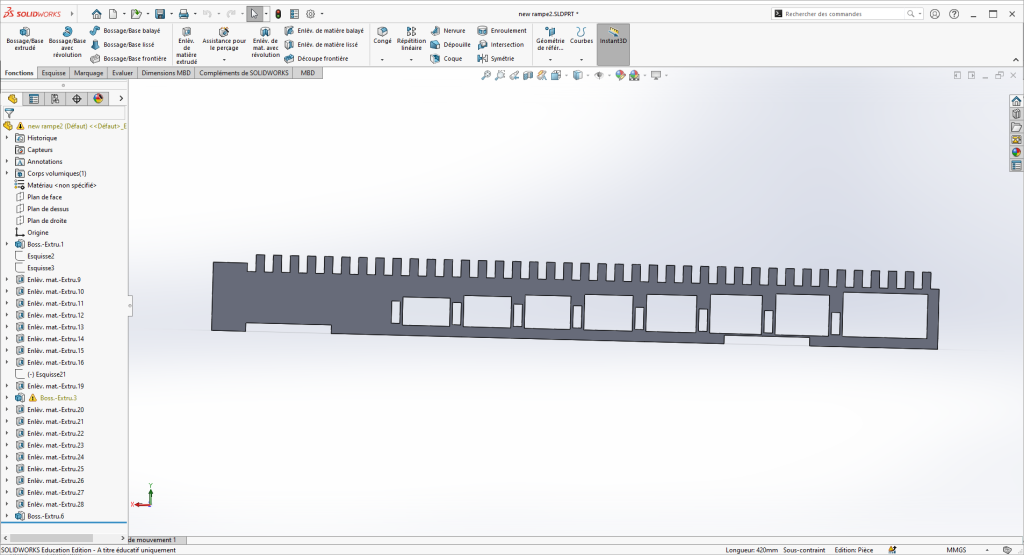
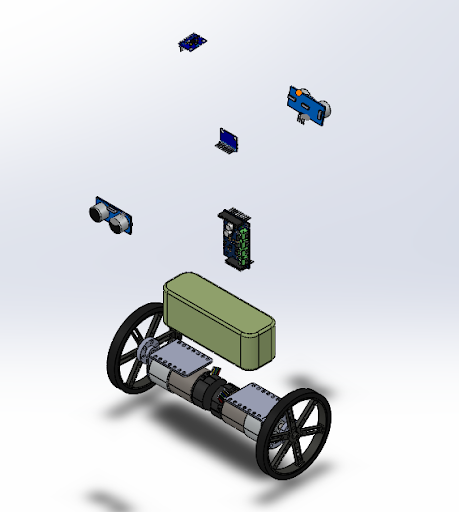
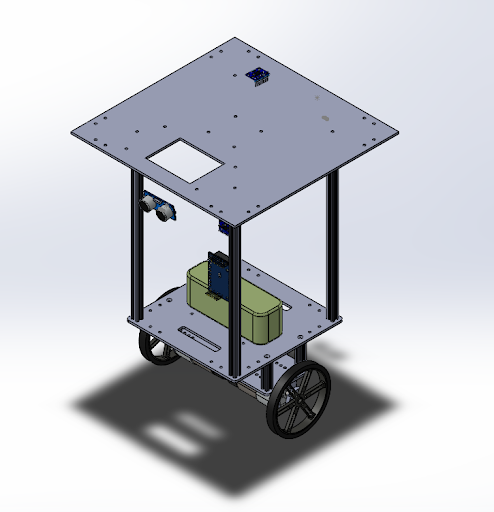
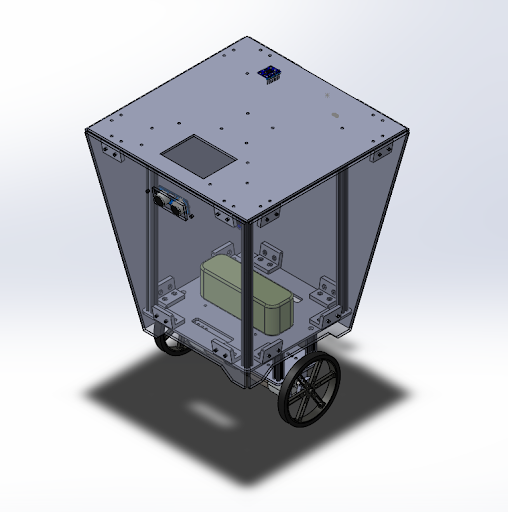
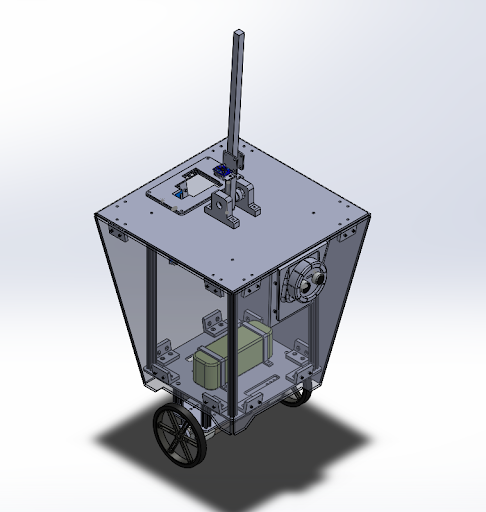
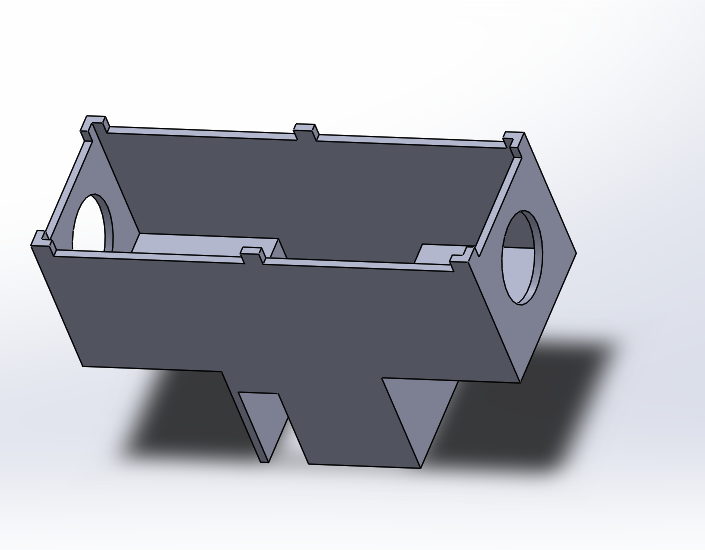
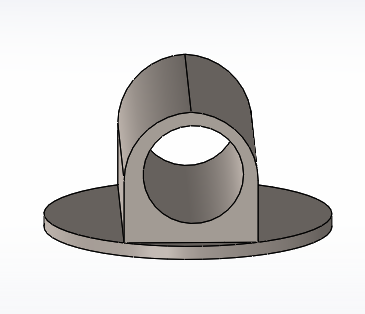
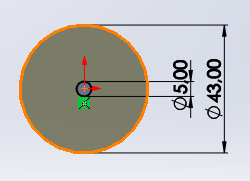
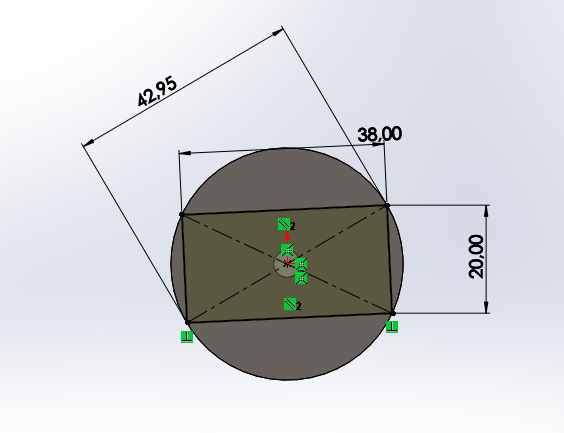
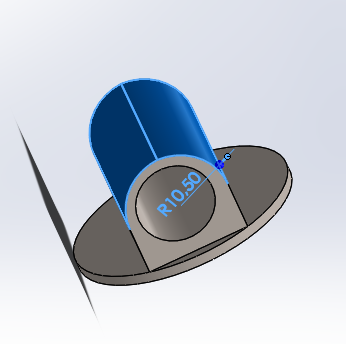
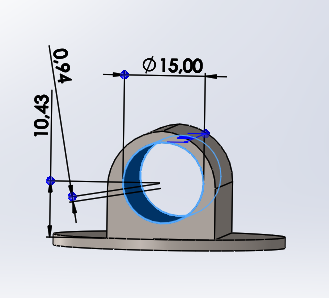
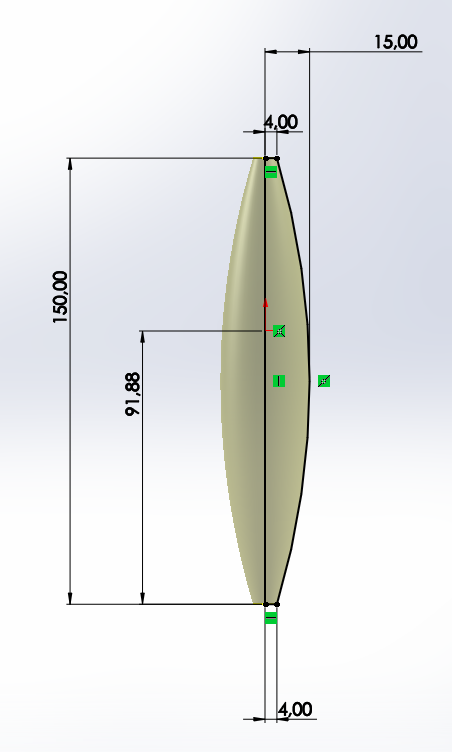
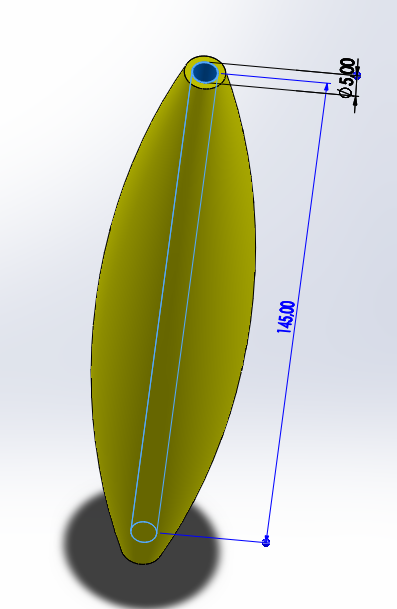
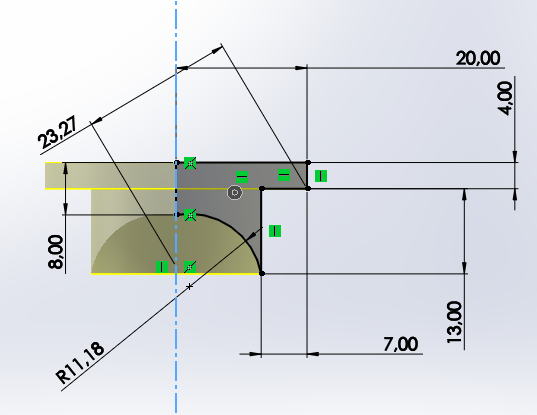
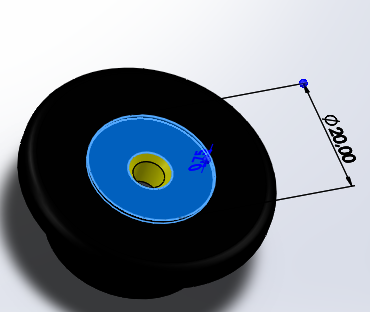
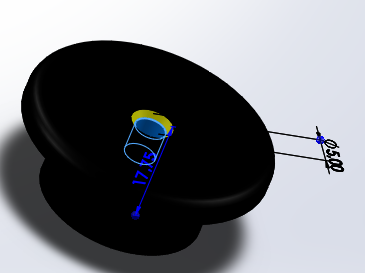
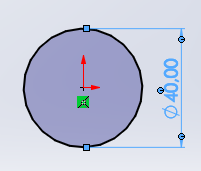
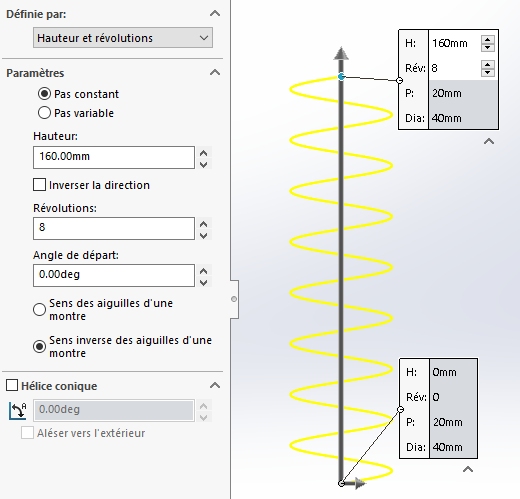
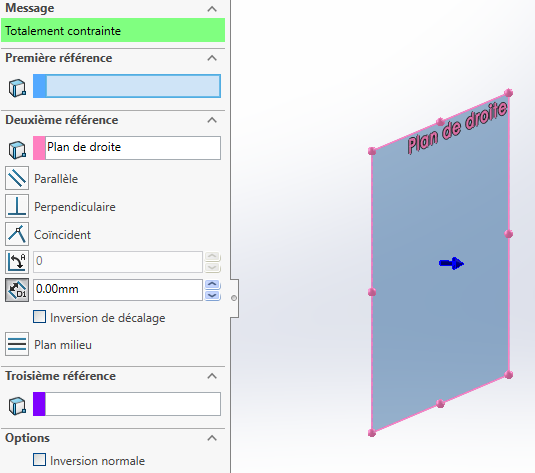
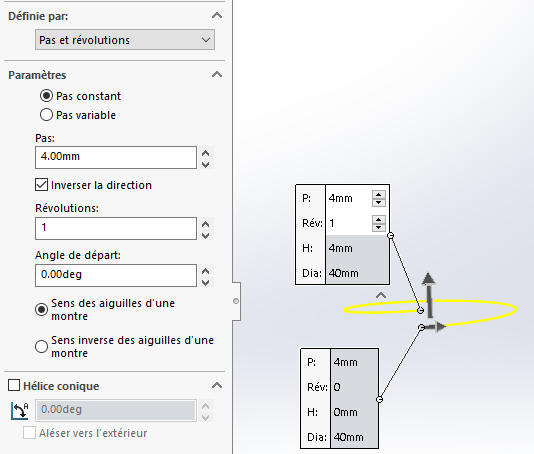
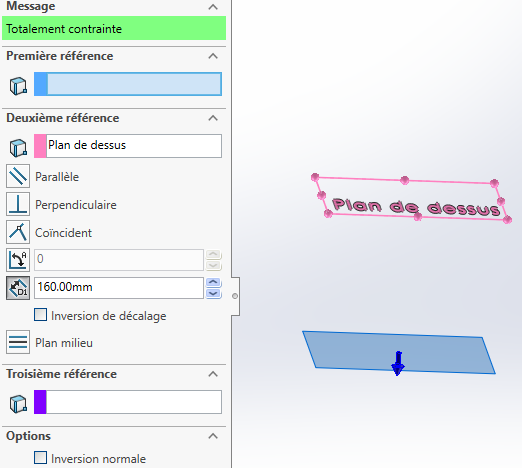
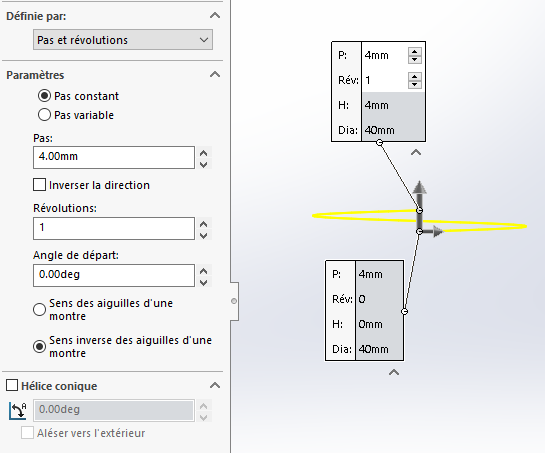
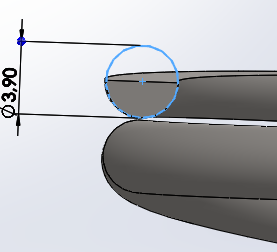
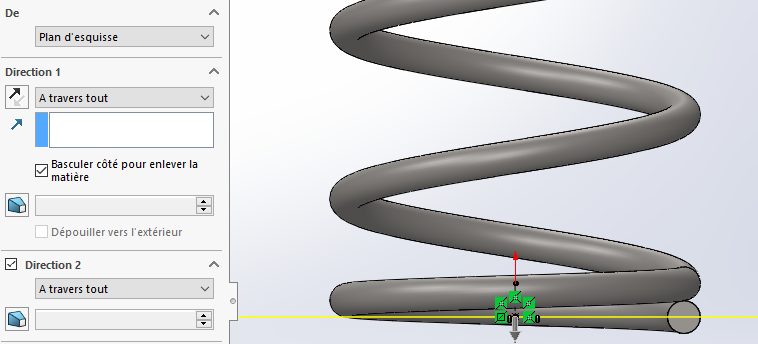
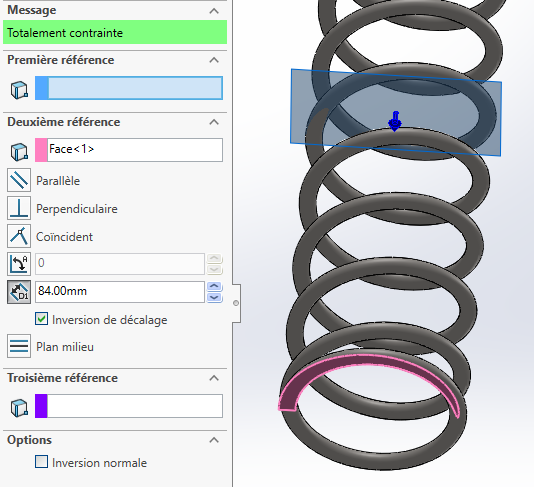
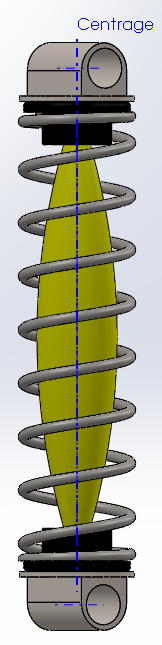
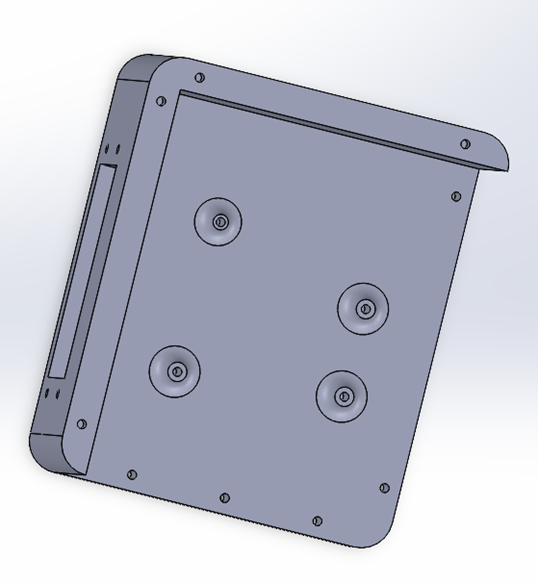
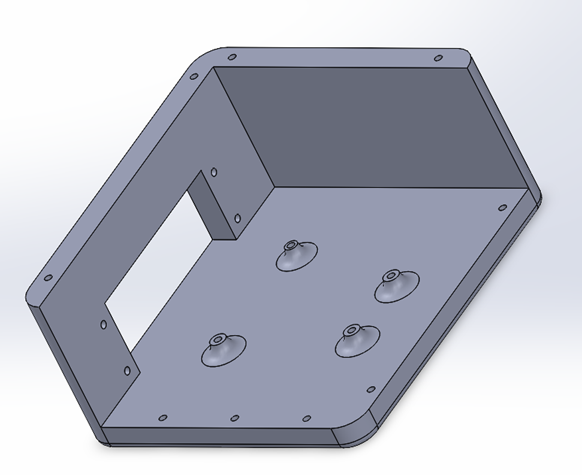
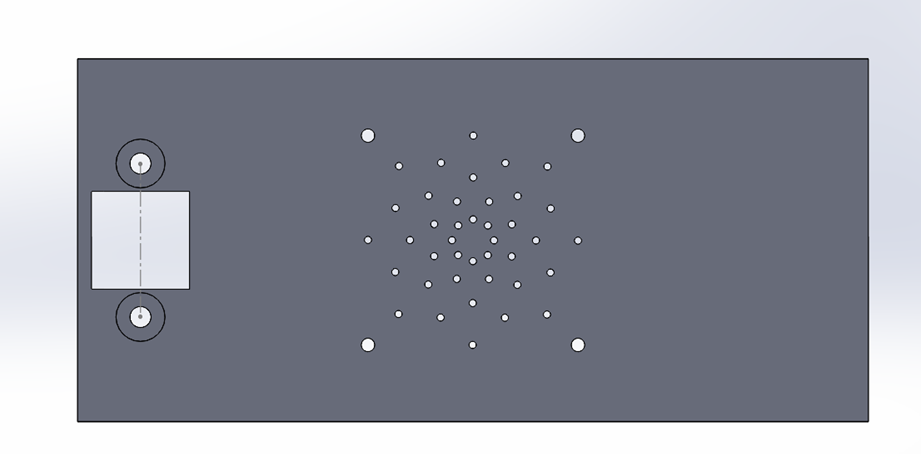
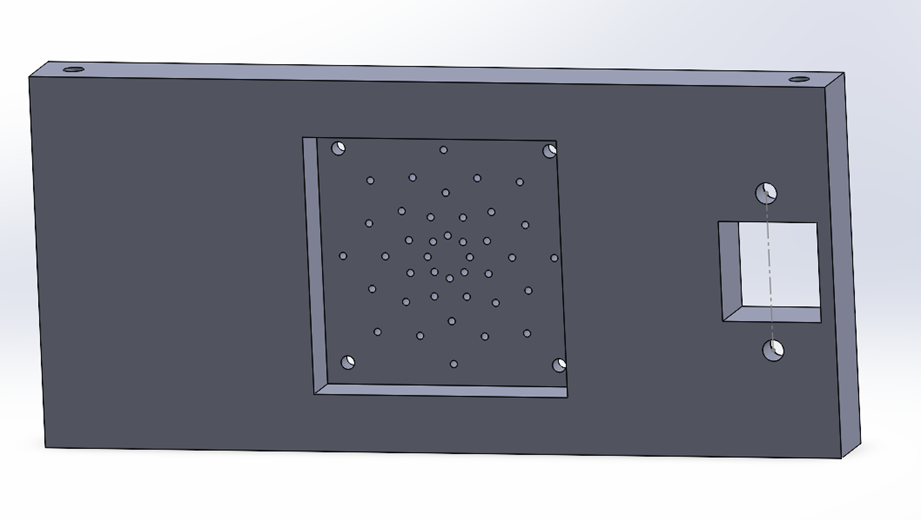
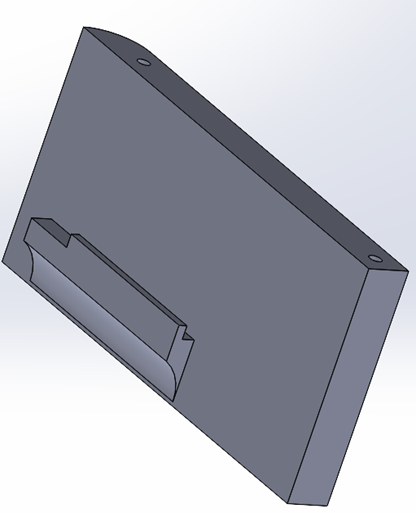
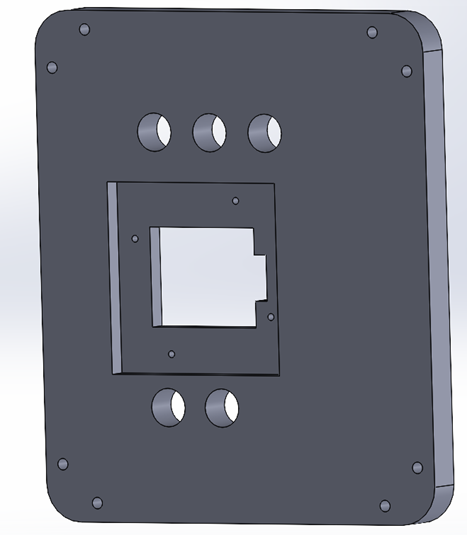
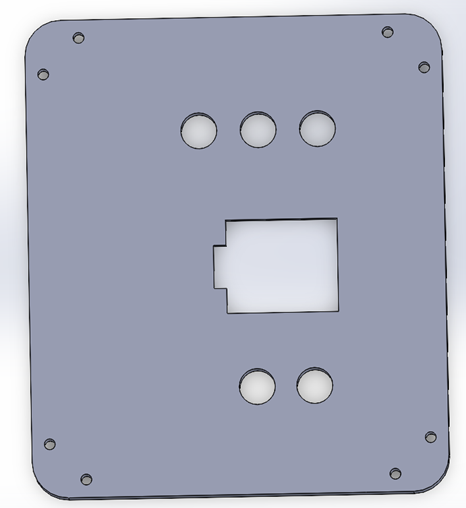
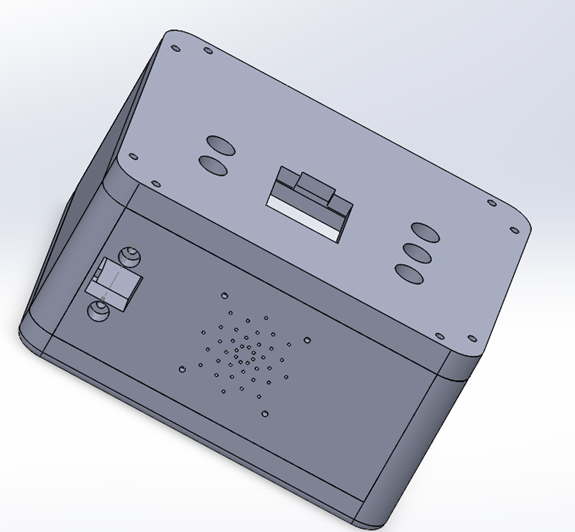
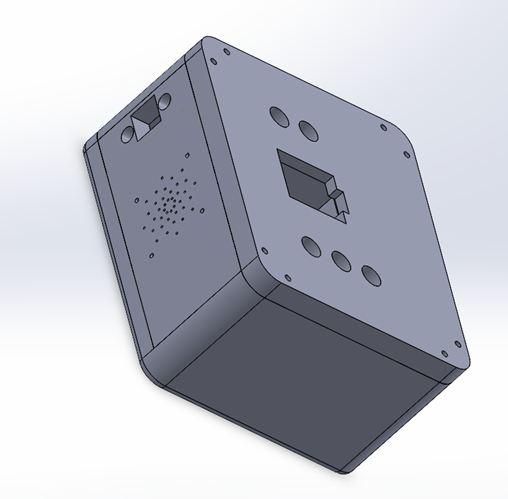
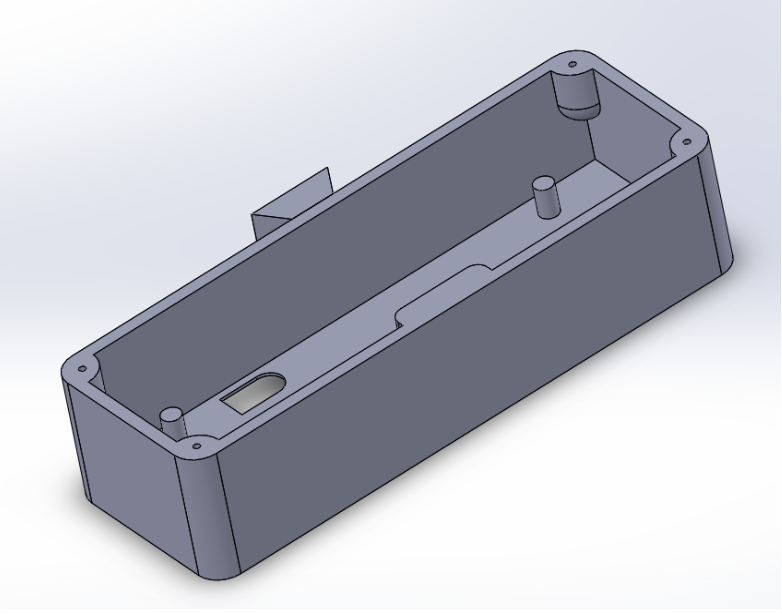
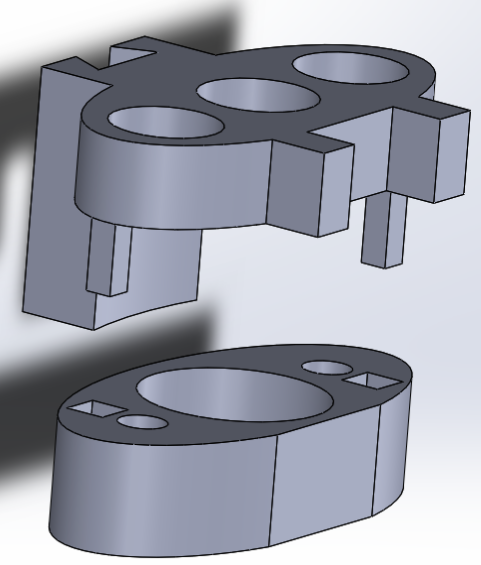
Avant tout, nous avons commencé à modéliser nos pièces par ordinateur afin d’avoir une idée plus précise du système. Nous utilisons le logiciel SolidWorks pour la modélisation par ordinateur (CAO). Cette approche nous permet de modifier à volonté et visualiser les contraintes et les faiblesses potentielles que pourraient avoir le système.
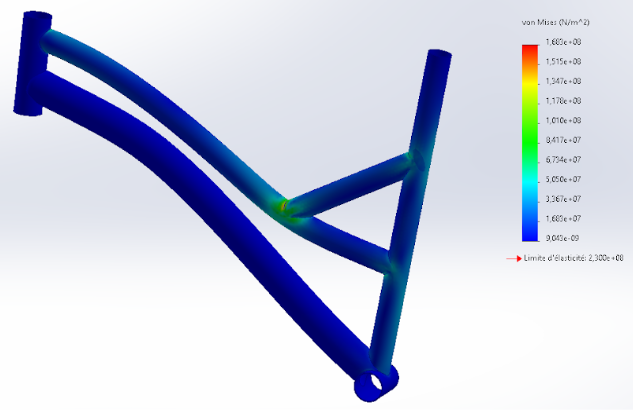
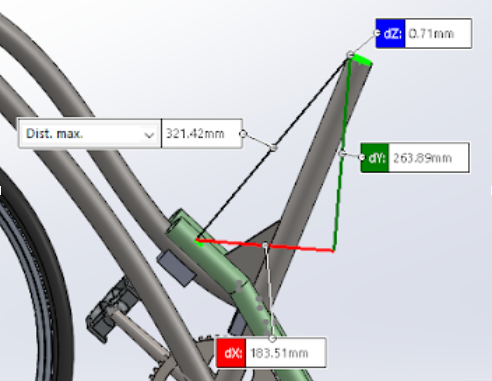
Grâce au logiciel, nous pouvons appliquer des contraintes sur le système, par exemple le poids d’une personne assise sur la selle etc… et ainsi voir les potentielles faiblesses de la structure.
Une phase de réalisation
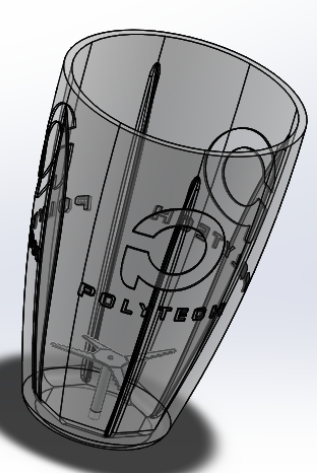
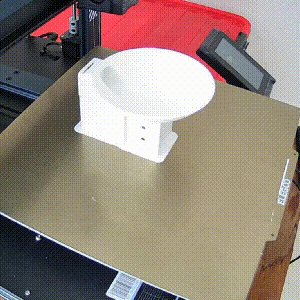
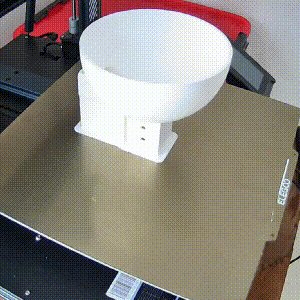
C’est le moment de passer à l’étape suivante qui est la Réalisation du projet. Dans un premier temps nous avons démonté le mixeur pour récupérer le socle et des pièces détachées. Le mixeur sera fixé sur une plaque en contreplaqué à l’avant. Ainsi lors de l’utilisation du système, le mixeur sera bien fixé et la sécurité des usagers assurée.

Ensuite, nous avons également démonté la fourche (structure qui relie la roue avant au cadre). Nous avons installé un guidon démontable pour faciliter le transport. La fourche est également démontable car elle peut s’emboiter avec le pied avant. Nous avons commencé à couper le cadre pour obtenir la structure souhaitée.
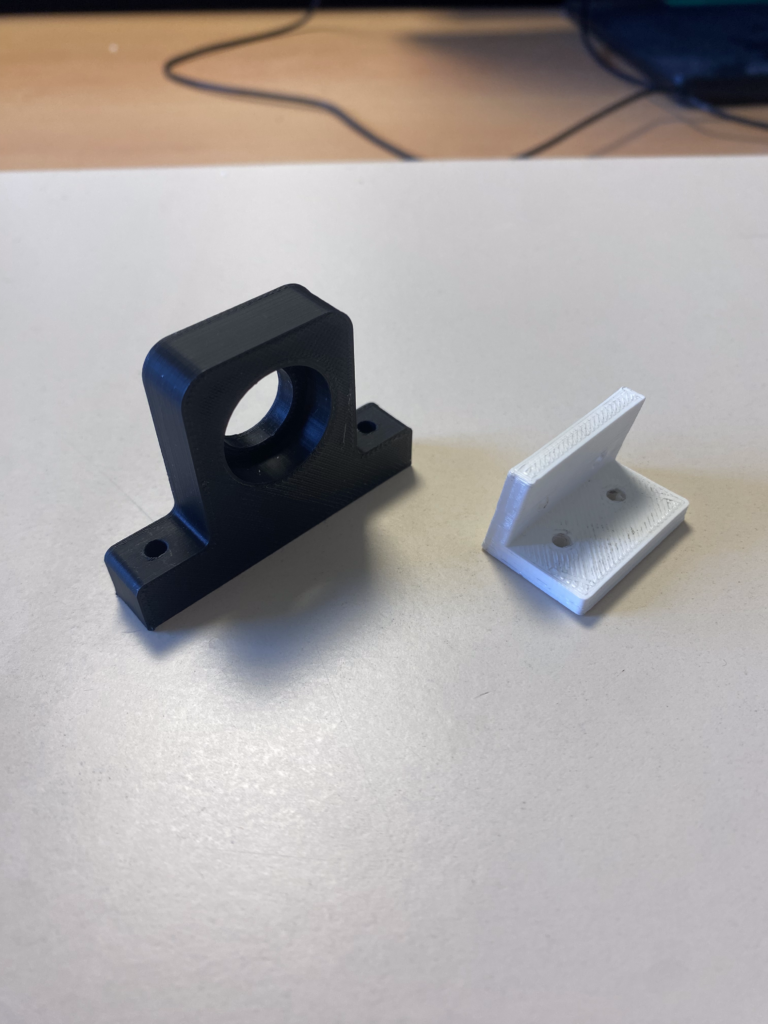
Nous avons coupé les petites parties indésirables sur le cadre du vélo à l’aide d’une scie circulaire. Nous avons ensuite poncé le cadre de notre vélo afin d’enlever au maximum la peinture et les petites irrégularités. Nous avons obtenu l’aide d’un soudeur à Laval qui a pu souder entièrement la structure métallique. car le FabLab (atelier de Polytech Angers) n’était pas équipé pour ce type de travail. Nous avons également imprimé des pièces en 3D.

Enfin, nous avons effectué la peinture en commençant par une couche protectrice anti-rouille pour que le vélo tienne dans le temps. Et nous l’avons entièrement peint de peinture bleue ardoise.
Les problèmes rencontrés :
Dans ce projet, nous avons rencontré quelques problèmes à différentes phases du projet. En effet, nous avons rencontré des problèmes dès la phase de conception et des tests de contraintes (un poids d’une personne par exemple). Ces contraintes permettent de visualiser les potentielles faiblesses du dispositif liées aux déformations de la structure. Notre objectif que le vélo résiste à des contraintes de plus de 120 kg.
Ensuite, un autre problème rencontré fut le temps, nous avons perdu beaucoup de temps dû aux délais de livraisons de nos tubes et plaques métalliques. Donc, pendant 2 à 3 semaines, le projet était au point mort. Il a fallu gérer ces temps de quasi-inactivité en anticipant un maximum les prochaines étapes.
Pour finir, nous avons décidé de faire un cache roue où figurerait les logos de Polytech Angers et surtout du SSU pour qu’ils puissent promouvoir leur association via le Smoothie Bike pendant leurs interventions. Le matériel requis pour faire un disque léger et flexible doit qui rester durable, de manière à limiter son usure et que le dispositif soit viable sur le long terme. Nous avons alors recherché plusieurs matériaux et nous en avons rejeté plusieurs à cause de leur rigidité, leur prix etc… nous sommes tournés vers des plaques de PVC expansées. De plus, nous avions omis le fait qu’il fallait prévoir le temps de faire ce cache roue car l’avancé du Smoothie Bike nous occupait beaucoup et nous devions déjà faire plusieurs tâches de bricolage à la fois. Sur les derniers temps avant la présentation finale, nous avons donc pensé qu’utiliser de la nappe en plastique transparente assez épaisse. Cependant cette solution n’était pas possible à mettre en place car nous manquions de temps et nous hésitions à acheter du matériel supplémentaire pour au final un résultat visuellement peu satisfaisant.
Phase finale
Nous avons finalisé le projet ! Le dernier jour, nous avons créé un stand attractif afin de mettre en valeur le travail que nous avons fournis sur tous ce deuxième semestre.

Conclusion
Après plus de cent heures de travail acharné, les résultats de notre projet de smoothie bike sont satisfaisants. Notre engin fonctionne bien, capable de produire des centaines de smoothies sans problème. Cependant, il y a quelques critiques à formuler, notamment concernant le poids du smoothie bike, qui est d’environ 25 kg, dépassant légèrement le cahier des charges. Il aurait peut-être été préférable d’opter pour des matériaux plus fins par exemple.
Nous avons tous beaucoup aimé réaliser ce projet. Nous avons pu mettre en application les nombreuses connaissances que nous avons pu acquérir pendant ces deux années d’école préparatoire. C’est un projet très varié, nous nous sommes amélioré en CAO (conception assistée par ordinateur) en simulant des contraintes sur un système pour détecter les potentielles faiblesses et modéliser des pièces sur un logiciel mais également faire des manipulations plus techniques comme le découpage et le ponçage des pièces et de la soudure. Nous avons tous appris à gérer les désaccords entre les membres de l’équipe. Ainsi, nous avons pu réaliser à quel point cela était enrichissant de collaborer lors de ce projet. De plus, savoir que notre projet va être offert à une association nous a donné le sentiment d’avoir fait un projet utile et concret.