-
Bonjour à tous !
- Objectif du projet
- La maquette, créée avec Blender
- Le personnage, créé avec Unity3D
- Remerciements
Dans le cadre des projets de conception de deuxième année du cycle préparatoire de l’ISTIA, et intéressé par la réalité virtuelle, nous avons décidé de nous lancer dans ce projet !
Le principe de cette visite virtuelle était initialement de pouvoir visiter l’ISTIA et de montrer les différents effets des dégradations du batiment à court, moyen et long terme par de petites animations du décor. Ce projet avait pour but d’être utilisé dans les cours de MIS de monsieur Bigaud.
Nous avons commencé par reproduire le rez-de-chaussée de l’ISTIA en s’aidant des plans de l’école, récupérés auprès de l’accueil.
Quelques mesures de hauteurs de plafonds, de fenêtres, de portes à l’aide d’un instrument de mesure laser nous ont permis d’obtenir une maquette la plus réaliste possible.
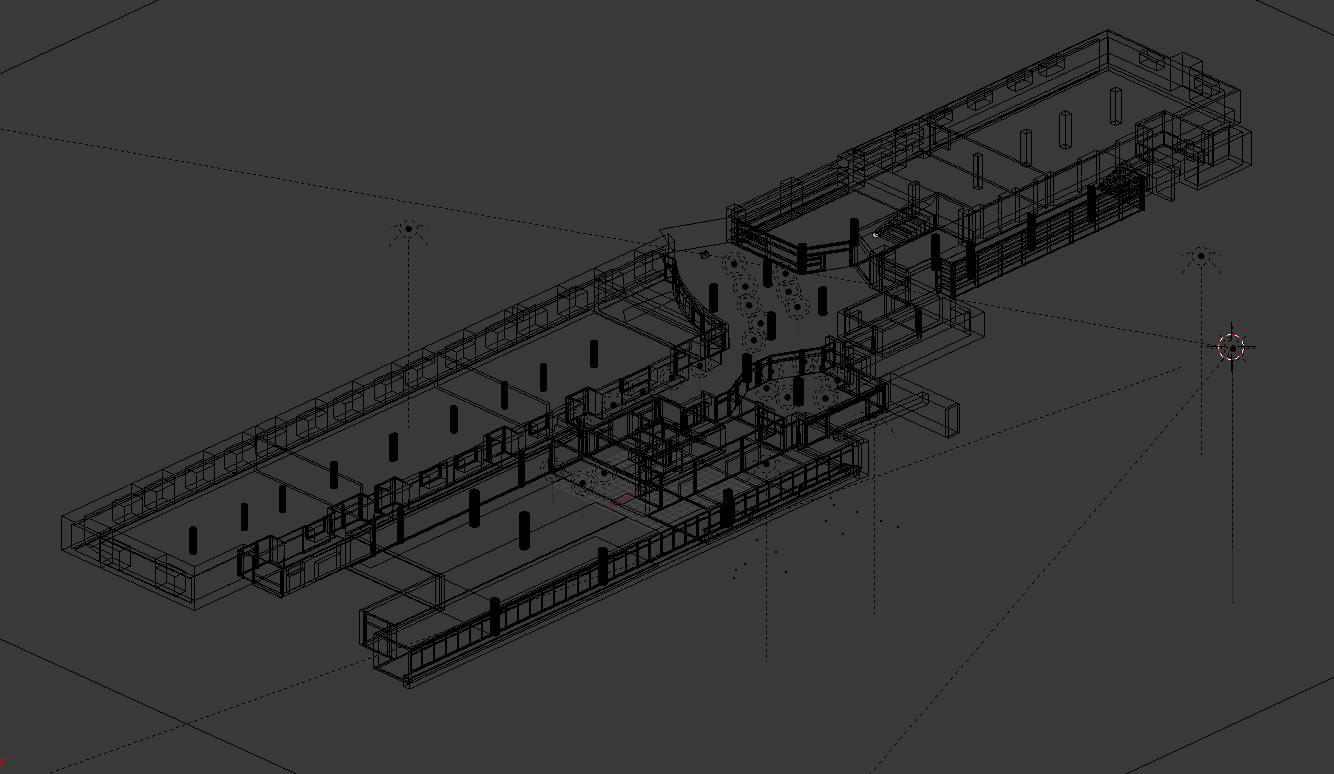
Nous n’avons pas eu le temps de faire les autres étages de l’ISTIA, cela nous aurait demandé énormément plus de temps ! Voici le gabarit final de notre maquette.
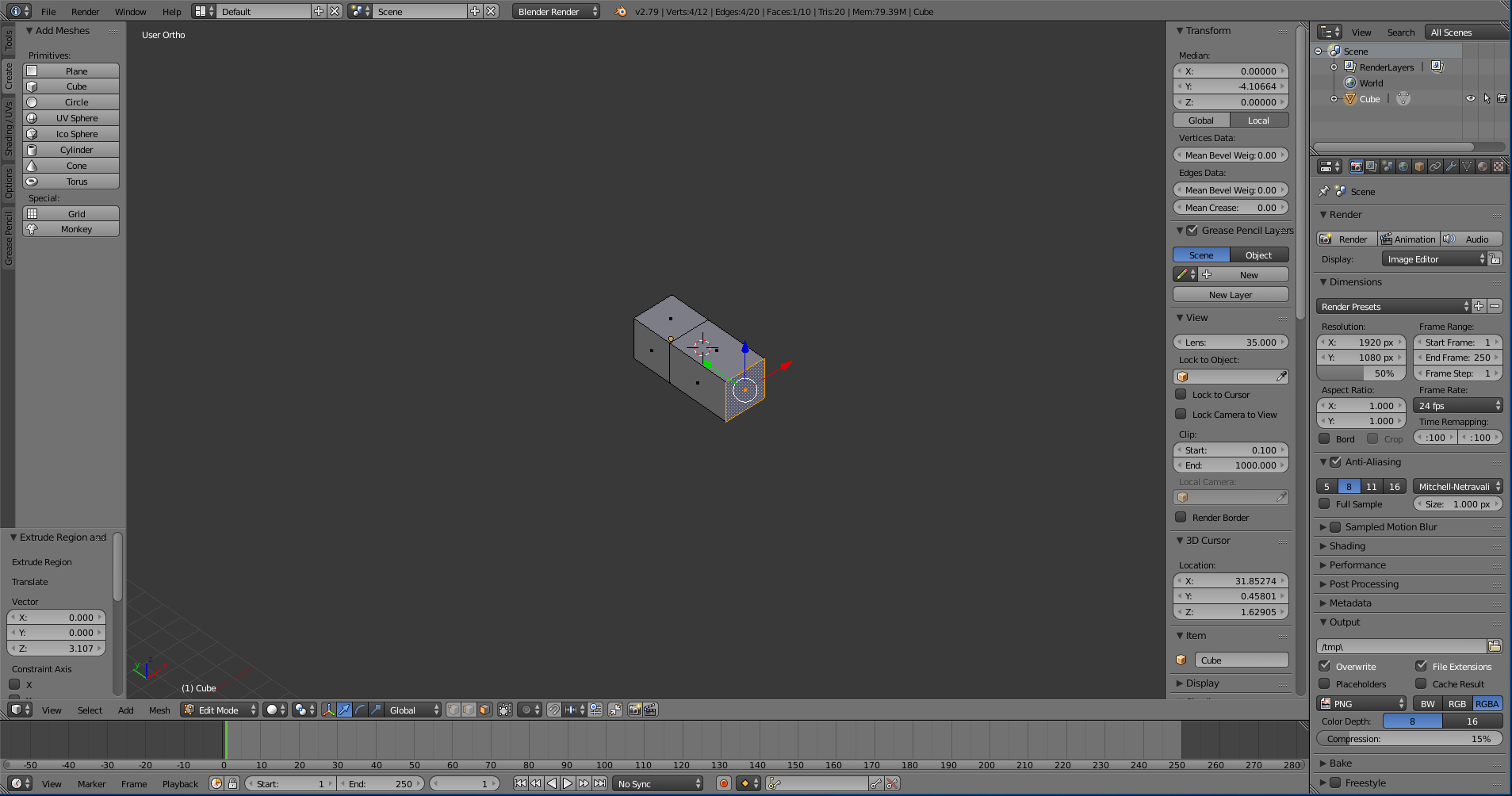
Pour la réalisation de la maquette nous avons procédé selon la méthode suivante.
Création d’un cube et extrusion
Pour illustrer notre démarche voici une partie de la conception du rez-de-chaussée sous forme de vidéo timelapse
Titre de la musique (libre de droit) : Leap of faith FREE ROYALTY MUSIC FREE ORCHESTRAL MUSIC
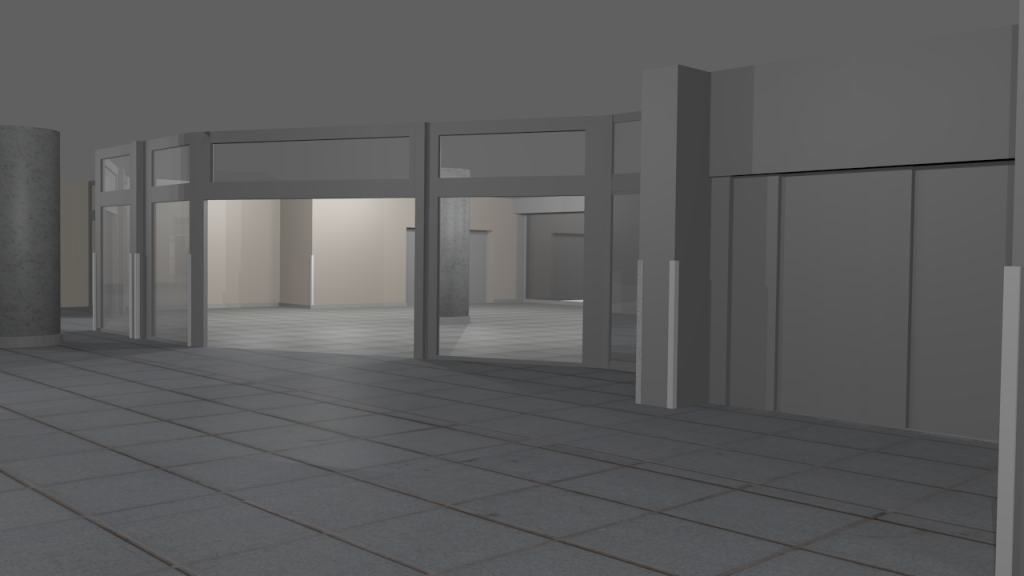
Voici maintenant le rendu final avec quelques textures ajoutées

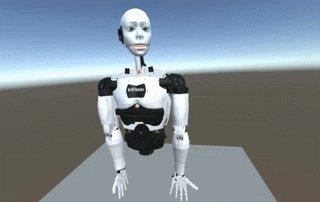
Après avoir importé un personnage transparent (pour la vue en première personne dans le casque) nous avons commencé à travailler sur sa façon de se déplacer dans l’espace, c’est-à-dire en fonction de l’orientation de la personne dans l’espace.
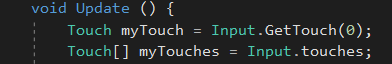
Nous avons commencé à concevoir un script en C# (langage lié à Unity3D) dans l’IDE Visual Studio 2017.
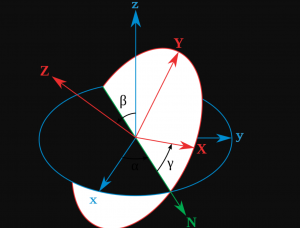
Pour ce faire, nous avons du manipuler le gyroscope du téléphone, renvoyant un quaternion (vecteur de dimension 4 permettant de repérer les rotations dans l’espace).
Grâce à des calculs d’angles d’Euler entre les différents axes de repère fixe en 4 dimensions et les axes d’orientation du téléphone, on peut décaler le repère lié au personnage et le faire se déplacer dans la direction voulue.
La détection du toucher de l’écran se fait par ces deux petites lignes de code dans la boucle “Update” qui se répète à chaque nouvelle image générée lorsque le programme est lancé.
Il ne reste plus qu’à ajouter la translation selon l’axe X du personnage et nous pouvons nous déplacer en face d’où l’on regarde en vrai !
Exportation sur le téléphone
Pour finir, nous avons du installer quelques kits (SDK et JDK). Après quelques changements de paramètres dans Unity3D, nous avons pu obtenir une vue adapté au casque de réalité virtuelle.
Ces kits nous ont aussi permis de gérer l’exportation de tout notre projet sous forme de fichier .apk (fichier d’installation sous Androïd) pour ainsi tester et visiter l’ISTIA directement sur le téléphone. Voici le résultat final !
Merci à David BIGAUD et Thierry CAPELLE, nos professeurs référents pour ce projet.
Merci à Paul RICHARD pour ces conseils sur Unity3D.
Maxime ALLAIN | Maxime PETITJEAN | Projet EI2 (Année 2017-2018)