Les séismes sont des phénomènes naturels liés aux mouvements des plaques tectoniques, souvent dévastateurs en termes de dégâts matériels et en vies humaines. On dénombre chaque année plus de 300 000 séismes dans le monde de magnitude supérieure ou égale à 2.
C’est en effet, une erreur de conception architecturale qui est à l’origine de l’effondrement des bâtiments lors de la propagation d’un séisme. Il est donc primordial de faire les bons choix lors de la construction d’un bâtiment. La plupart des dégâts causés par un séisme sur un bâtiment sont liés à des déplacements excessifs et à une conception qui ne prend pas suffisamment en compte les effets dynamiques.
1-NOTRE PROJET
Dans le cadre de notre projet de deuxième année, notre objectif est d’étudier et de modéliser un bâtiment soumis à un séisme en se basant sur la construction parasismique.
Pour réaliser ce projet, nous avons adopté le point de vue d’un ingénieur pour comprendre comment un bâtiment se déformait, se dégradait puis se cassait sous l’effet d’un séisme. En effet, le rôle de l’ingénieur en bâtiment est d’effectuer des études préalablement à la construction du bâtiment. Il doit étudier le projet de construction du bâtiment et effectuer des simulations pour déterminer les procédés techniques à utiliser. Il doit également mener des études de conception sur le dimensionnement ou encore la solidité des matériaux et enfin chiffrer les coûts de construction.
La première étape a donc été une étape de recherche, indispensable pour le commencement d’un projet. En effet, il est important de comprendre l’impact des séismes sur les constructions, mais également de connaitre toutes les normes de construction parasismique qui peuvent varier en fonction des zones de construction.
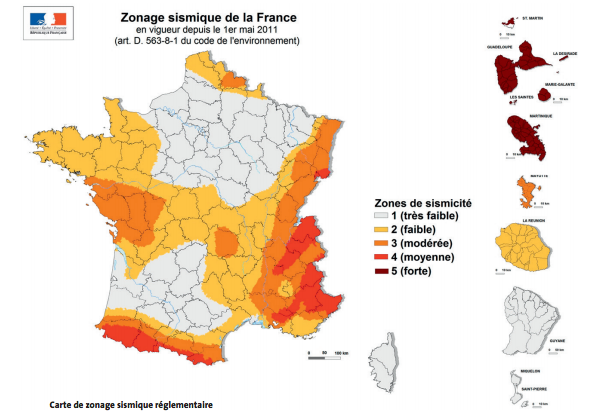
L’étude de ces-dernières est la base du processus de construction du bâtiment. Il s’agit en effet de connaitre les composants du sol, mais également, la zone de sismicité dans laquelle le bâtiment va se trouver.
Par la suite, il faut faire les bons choix en termes de dimension, de nombre d’étages, et de forme du bâtiment en fonction de son utilité. Les caractéristiques vont varier si le bâtiment est une habitation, un établissement recevant du public (ERP), un pont, etc.
Une fois les plans de construction bien définis, il est indispensable d’avoir recours aux calculs. Ces calculs sont réalisés grâce à l’Eurocode 8, la réglementation européenne appliquée à la construction parasismique. Ces calculs vont permettre de choisir les bons matériaux, les meilleures fondations qui seront adaptées au bâtiment et type de sol, et le dimensionnement adéquat en fonction des charges subies par le bâtiment. Deux calculs sont notamment très importants : le premier concerne l’Etat limite de service (ELS) qui consiste à vérifier que le bâtiment ne subisse de déformations irréversibles mettant en jeu la sécurité des personnes. Le deuxième est l’Etat limite ultime (ELU) qui consiste à déterminer la charge maximale pouvant être subie par le bâtiment avant qu’il ne s’effondre, qu’il n’atteigne un état de ruine. Pour vérifier ces deux états limites, il faut imiter les conditions réelles des charges créées par un séisme sur le bâtiment, et cela par les calculs réalisés et avec l’aide d’un logiciel de modélisation.
Pour finir, après avoir récupéré toutes les données nécessaires à la construction, il est nécessaire de faire une simulation 3D pour avoir un meilleur aperçu de la finalité de la construction. Le logiciel Revit est un logiciel de modélisation 3D qui permet également de faire des simulations de séismes afin d’analyser la stabilité du bâtiment modélisé lors de séismes.
2-NOTRE ETUDE DE CAS
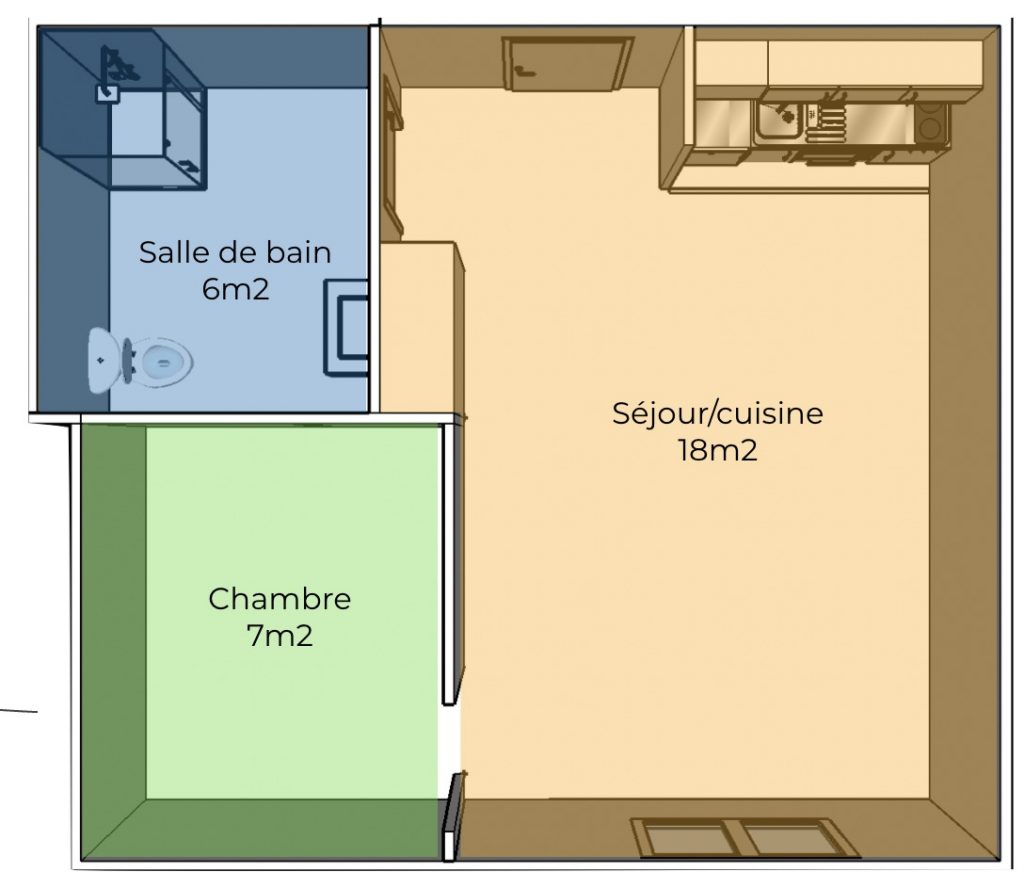
Dans ce projet, nous avons décidé de créer quelque chose de concret en faisant une étude de cas. Nous avons choisi de modéliser une habitation au niveau d’Annecy où la zone de sismicité est de 4 (sismicité moyenne). L’habitation se trouve à plus d’1km du bord de la rive du lac pour des questions de normes.

Grâce à l’application Géoportail, nous avons pu connaître le type de sol à Annecy qui est du calcisols. Le calcisols est un matériau calcaire qui possède des propriétés argileuses.
Concernant le type de bâtiment, nous avons décidé de créer une habitation avec une forme simple, une base rectangulaire. Les éléments parasismiques que nous lui avons attribués sont essentiellement 9 poteaux en béton armé. Les caractéristiques spécifiques de notre bâtiment sont les suivantes :
- Au niveau des fondations, nous avons donc un radier de 30 cm d’épaisseur et une dalle porteuse en béton armé coulée à même le sol. Ce type de fondation est idéal en présence d’un sol meuble, relativement instable.
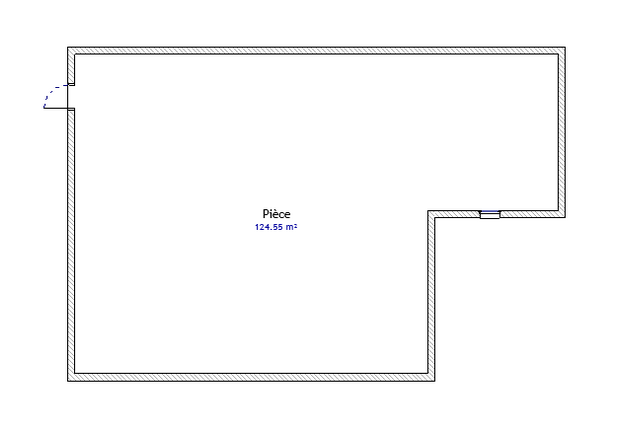
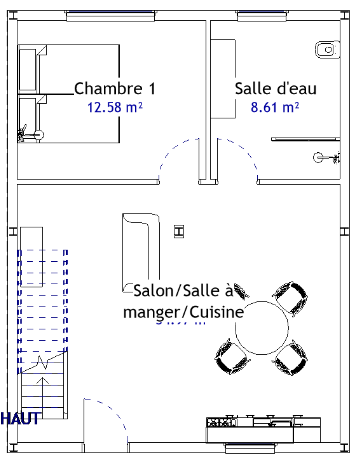
- Au rez-de-chaussée, nous avons un plateau de 64 mètres carrés avec 4 ouvertures sur l’extérieur. La hauteur sous plafond est de 2.66 mètres. (Portes)

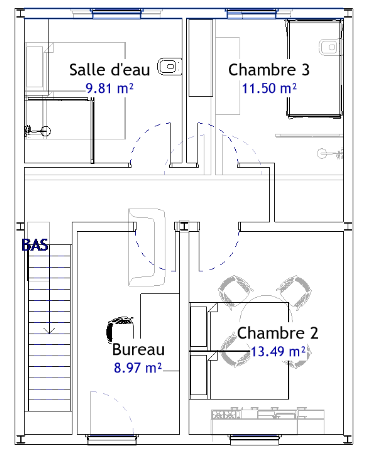
- Au Premier étage, nous avons la même surface qu’au rez-de-chaussée, c’est-à-dire 64 mètres carrés. Cet étage est accessible par un escalier partant du rez-de-chaussée. (Ouvertures, portes, cage d’escalier)

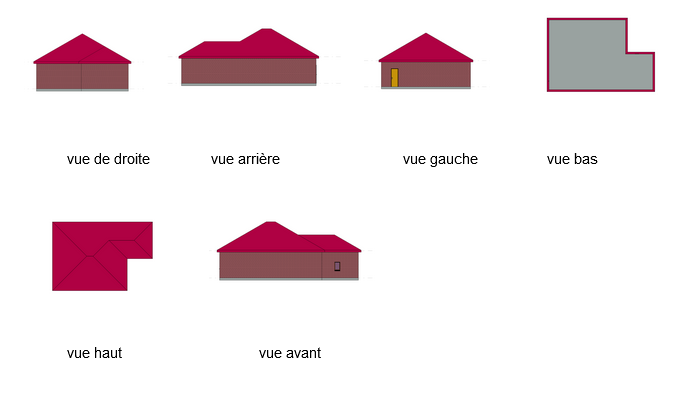
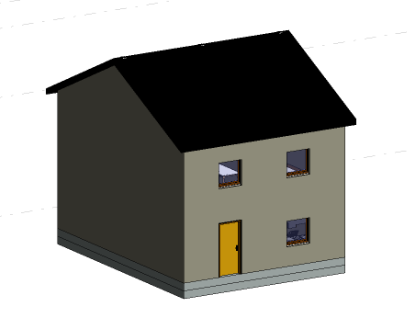
Nous avons modélisé notre maison sur le logiciel Revit ci-dessous :

3-ELEMENTS TECHNIQUES PARASISMIQUES
De plus, certains éléments de construction parasismique doivent être pris en compte lors de la modélisation de structures spécifiques comme les grands bâtiments pour limiter les dégradations causées sur celui-ci par d’éventuels séismes.
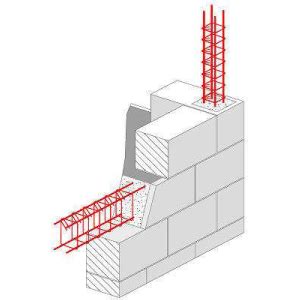
Il est tout d’abord possible d’utiliser un joint parasismique. Ce joint est un espace vide de tout matériau que l’on réalise entre deux constructions mitoyennes dans notre cas, et plus généralement en zone urbaine où le nombre de bâtiments est assez dense. Les règles de mise en place de ce joint parasismique sont données par l’Eurocode 8. Dans le cas d’une zone de sismicité de niveau 4, la largeur du joint doit être de 6 cm. De plus, en zone sismique, tout joint de dilatation doit être remplacé par un joint parasismique en raison de ces impératifs de non-entrechoquement. Le joint de dilatation a pour fonction de permettre au béton de se dilater et de se contracter librement sous l’effet des variations de température au fil du temps.
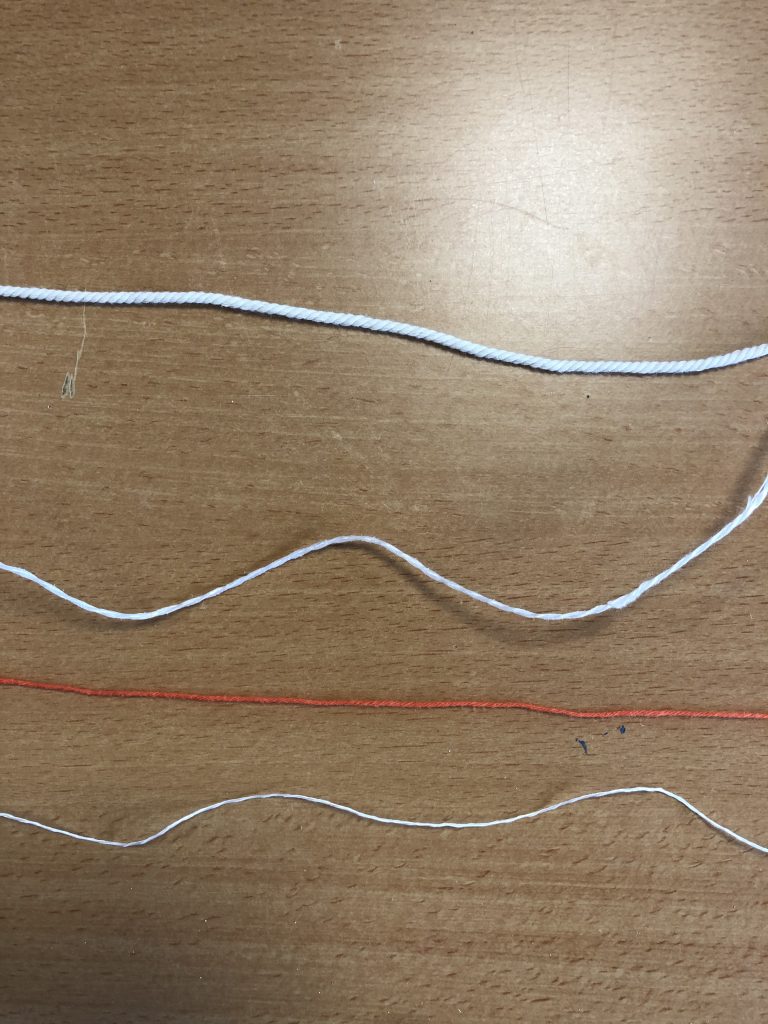
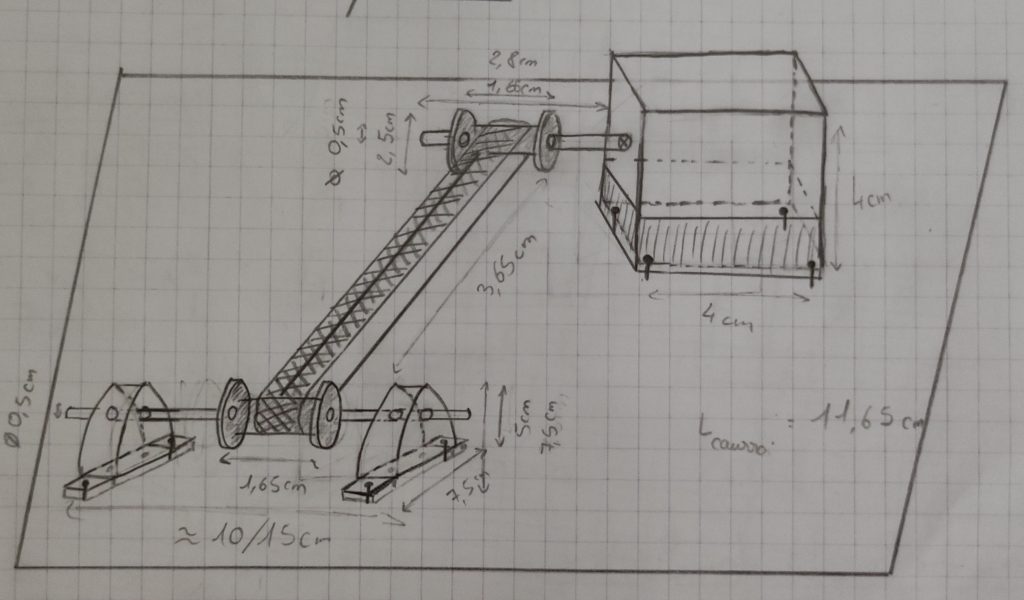
Deuxièmement, il peut être utile que la structure repose sur une isolation de la base qui fait la liaison entre le bâtiment et le sol. Dans cette isolation de base, on peut retrouver le caoutchouc qui est reconnu comme le matériau le plus déformable. On retrouve également dans cette isolation de base des amortisseurs qui vont permettre de limiter les mouvements lors de séismes. Ce type d’isolation à la base est plus adapté pour de plus grandes constructions comme des gratte-ciels ou encore des ponts mais n’est pas nécessaire pour une habitation simple.
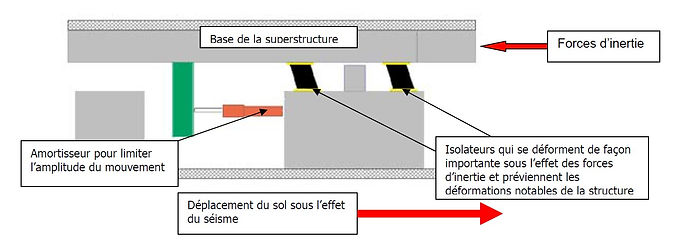
Pour illustrer cette isolation, voici un petit schéma explicatif :

4-CONCLUSION
Ce projet a été très enrichissant et nous a permis de faire un premier pas dans le monde de l’ingénierie en nous mettant dans la peau d’un ingénieur en bâtiment. Nous avons consacré beaucoup de notre temps aux recherches, mais également à modifier notre projet pour que notre construction soit la plus adaptée aux effets sismiques et la plus parlante pour le lecteur, d’où le choix d’un bâtiment d’habitation tel qu’une maison.
Ce projet nous a aussi permis d’acquérir de l’autonomie au travail, mais également de faire preuve de rigueur et de coopération.
Nous remercions Stéphanie Chahine pour nous avoir accompagnés et guidés tout au long de ce projet.
Flavie SEBILO, Clément ANDREU SABATER et Emma BARBEAU