Nous sommes Théo Bazin, Matteo Poulard et Elsie Nelhomme, trois étudiants en deuxième année de PEIP2/A à Polytech Angers. Notre projet s’inspire des jeux d’arcade de lancer franc que l’on peut trouver un peu partout, qui consiste à transposer l’idée du baby-foot au basket-ball; avec de multiples fonctionnalités pouvant y être ajoutées. Nous l’avons choisi car il est intéressant de développer un projet qui pourra être utilisé par la suite, par exemple dans les salles de pause comme nous l’ont proposé quelques personnes travaillant à Polytech.
1-Presentation du projet
L’objectif de ce jeu est ludique. Le projet est un jeu de basket qui se joue seul. Où le joueur peut régler l’inclinaison et la direction de son lancer. Pour cela il fallait passer par une phase de réflexion. La plus grosse question était, comment faire pour percuter la balle et l’éjecter ? Nous avons donc réfléchi à plusieurs possibilité, et nous en avons trouvé trois :
- Effet balancier
- Système à ressort
- Électroaimant
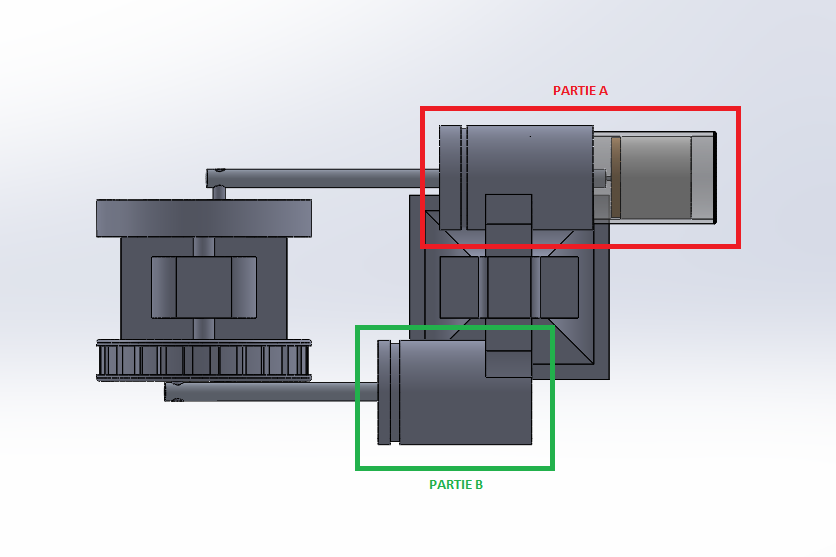
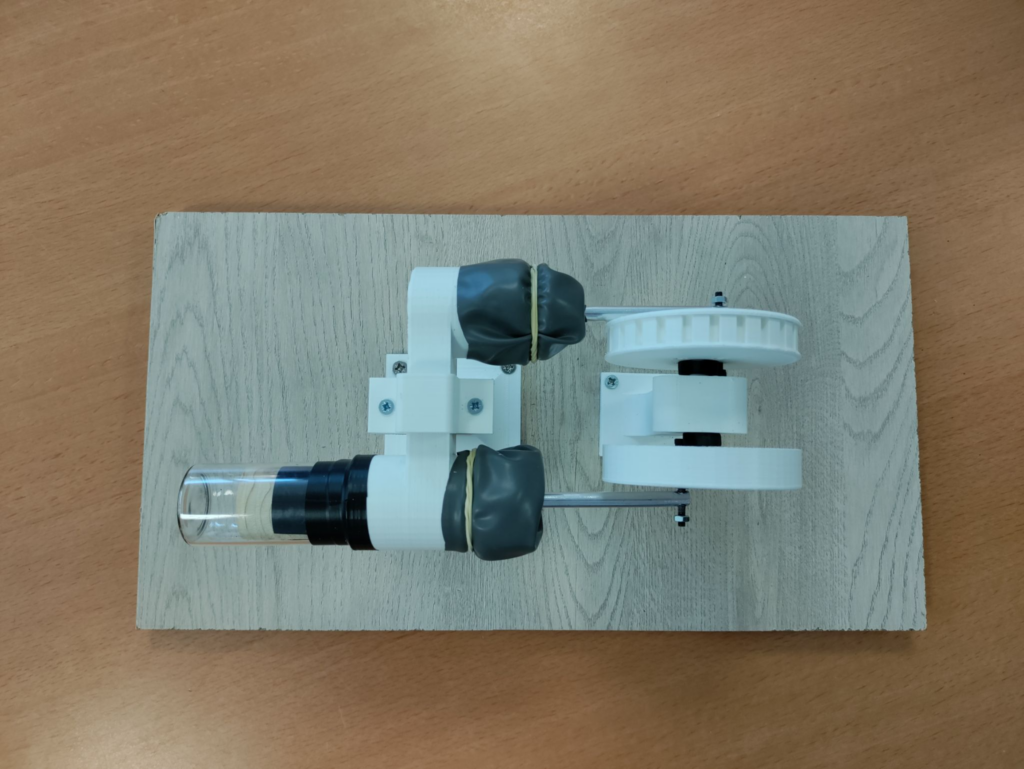
Nous avons commencé par faire des croquis, puis nous sommes passés aux prototypes construits dans le FABLAB. Nous avons fini par acheter un lanceur de balle télécommandé pour enfant, car les prototypes que nous avions testé n’étaient pas assez précis et n’allaient pas répondre à nos attentes.
2-Programmation du lanceur
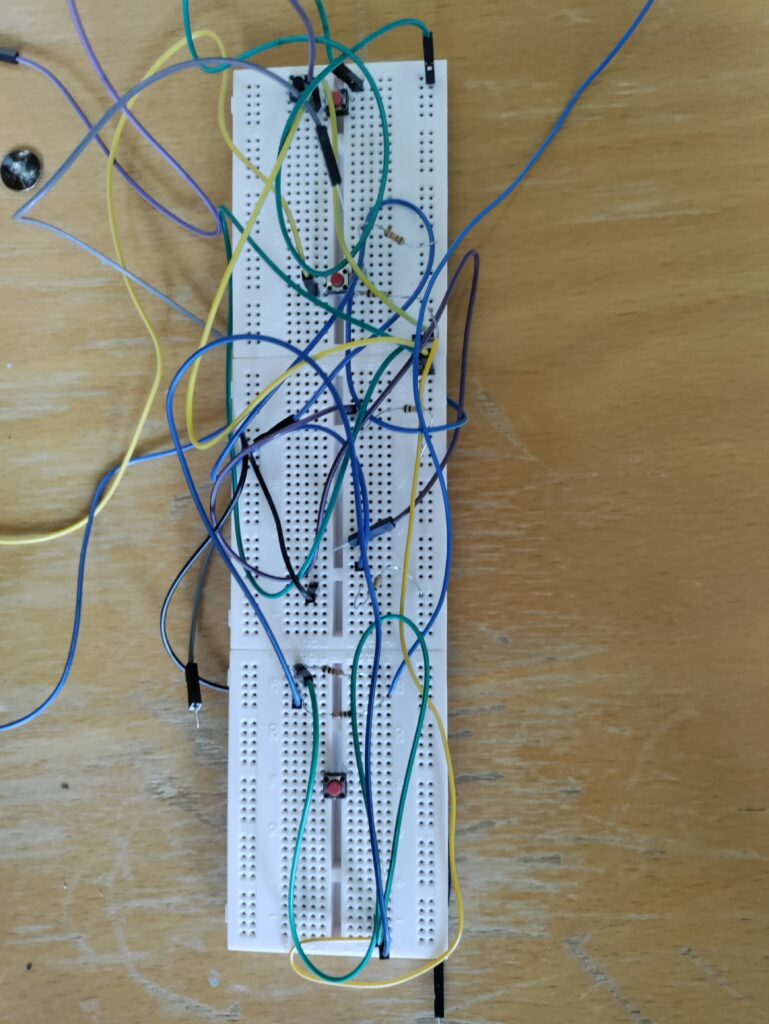
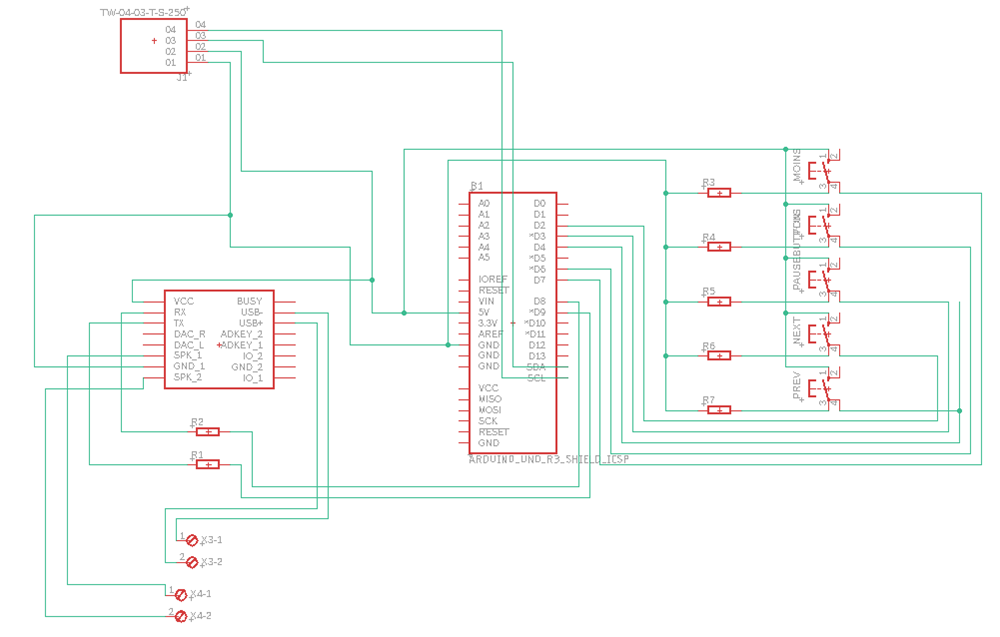
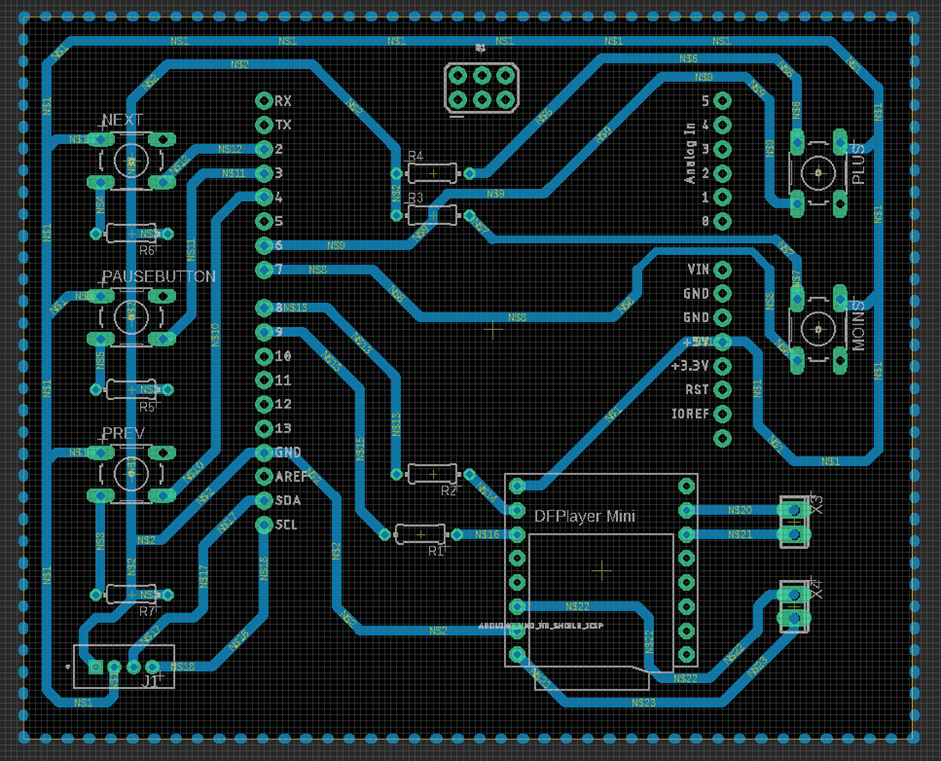
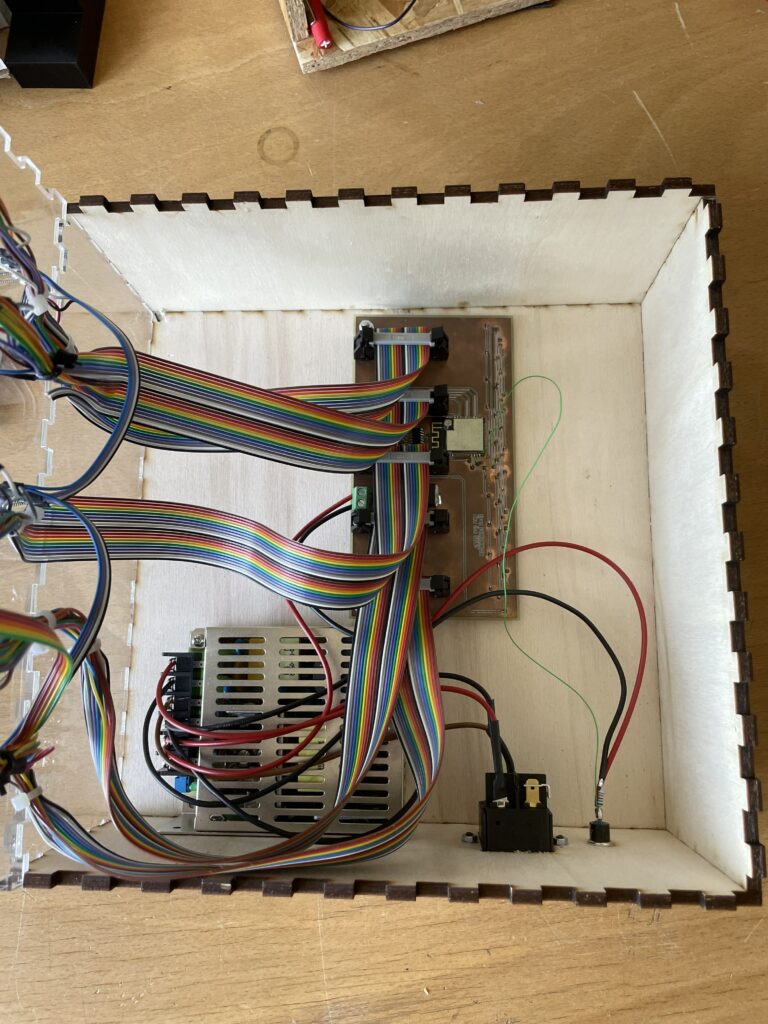
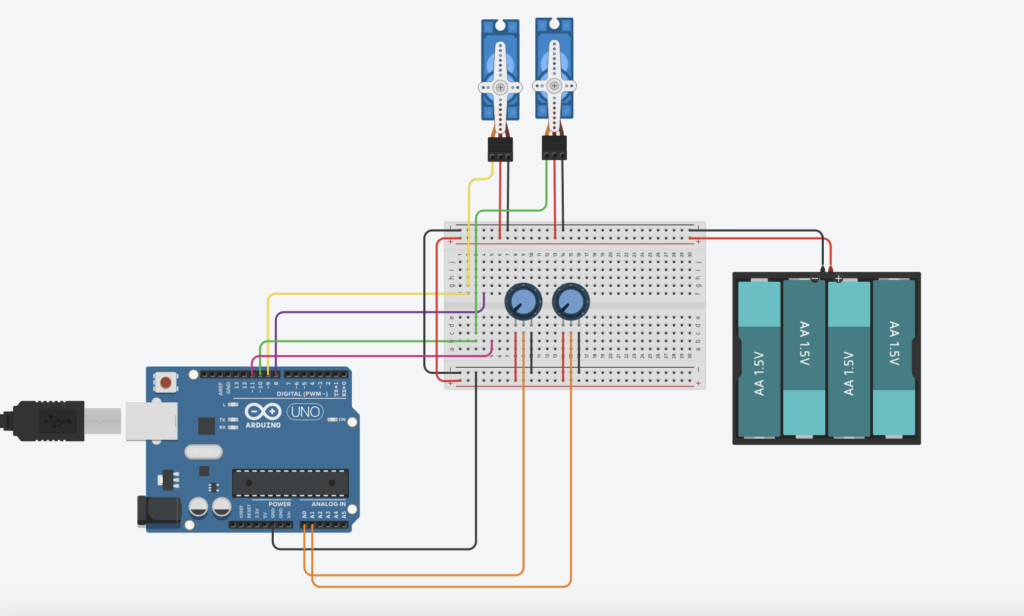
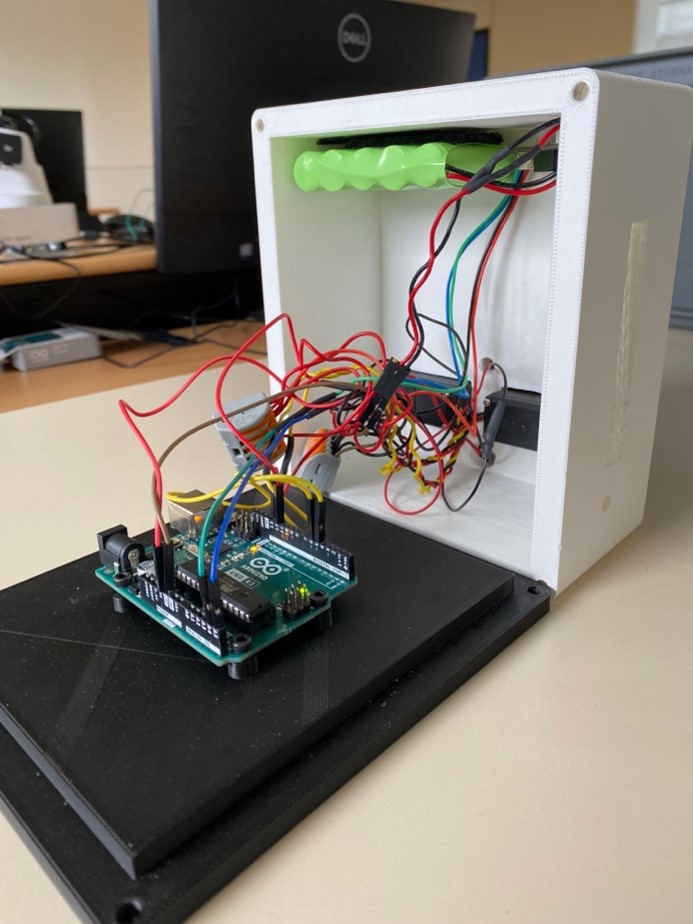
Il fallait que le joueur puisse contrôler son lancé. Nous sommes donc partis sur un contrôle à l’aide d’un joystick. Nous ne voulions pas d’un lancé télécommandé, pour avoir cette ressemblance avec une borne d’arcade. Il fallait donc court-circuiter le robot pour pouvoir programmer le moteur qui l’inclinait et passer sur une carte Arduino. C’est à ce moment que nous avons découvert la programmation Arduino. Sans connaissance de ce genre de programmation, nous avons passé du temps avec Monsieur Cottenceau pour apprivoiser le langage. Après avoir testé quelques petits programmes nous même, nous sommes parvenus à la comprendre. Deux contacts du joystick ont été reliés à deux entrées de la carte et à la masse, cette carte Arduino étant déjà connectée au moteur de notre lanceur. Après avoir tout soudé ensemble nous avons réussi à contrôler son inclinaison.

L’étape suivante était l’orientation du lancé, nous avons fixé notre lanceur sur pivot, qui possédait encore ses roues, et voulions en faire fonctionner une seule pour pouvoir l’orienter avec le joystick mais malheureusement manque de temps nous n’avons pas pu finaliser cette étape. Nous voulions aussi que le joueur ait une idée de l’angle qu’il donne à son lancé, pour pouvoir rectifier le tire s’ il s’avère manqué. Pour cela nous avons utilisé un potentiomètre qui, calé avec le bâti, peut tourner en même temps que l’axe rotatif qui gère l’inclinaison de notre lanceur. Mais ici aussi, nous n’avons pas eu le temps de le rendre opérationnel.
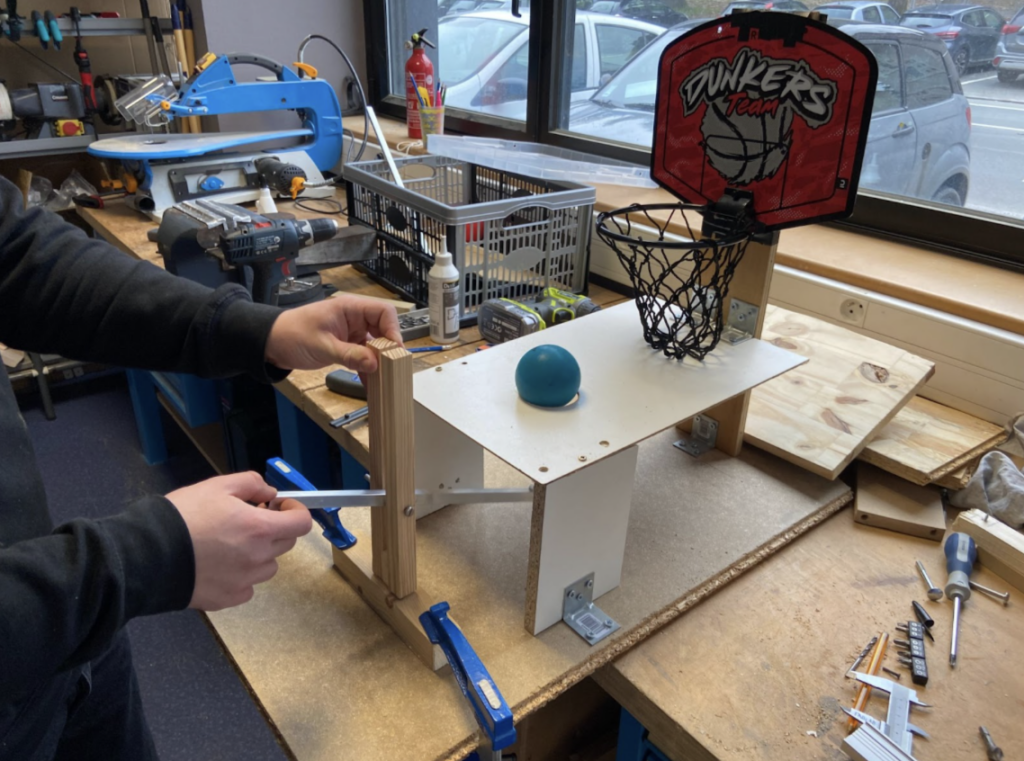
3-Le bâti
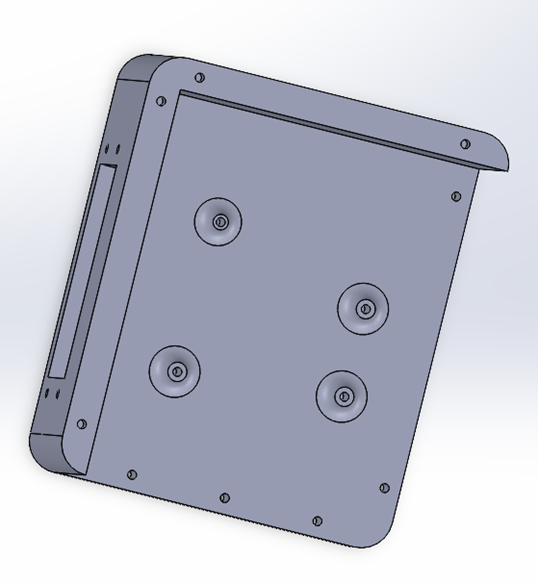
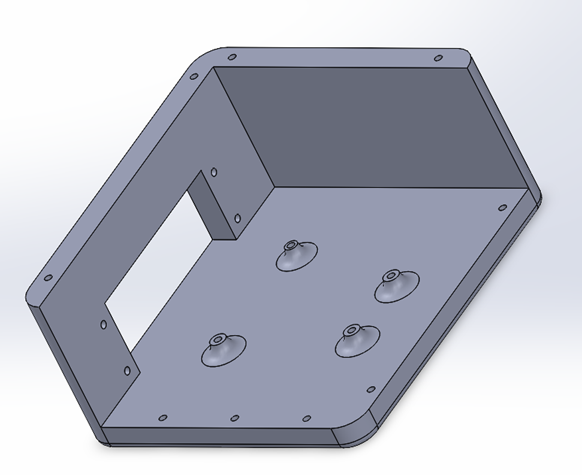
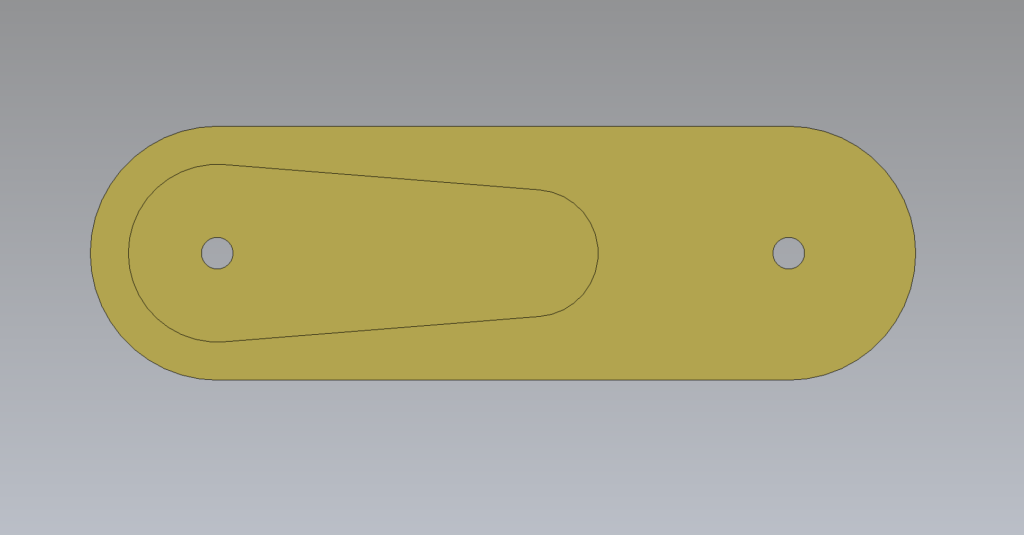
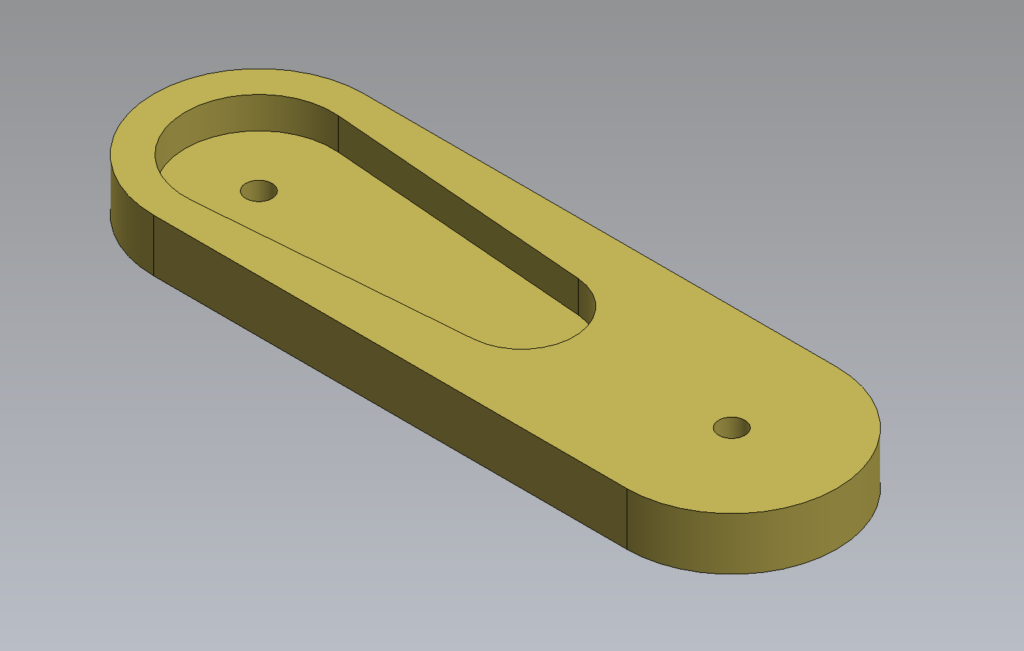
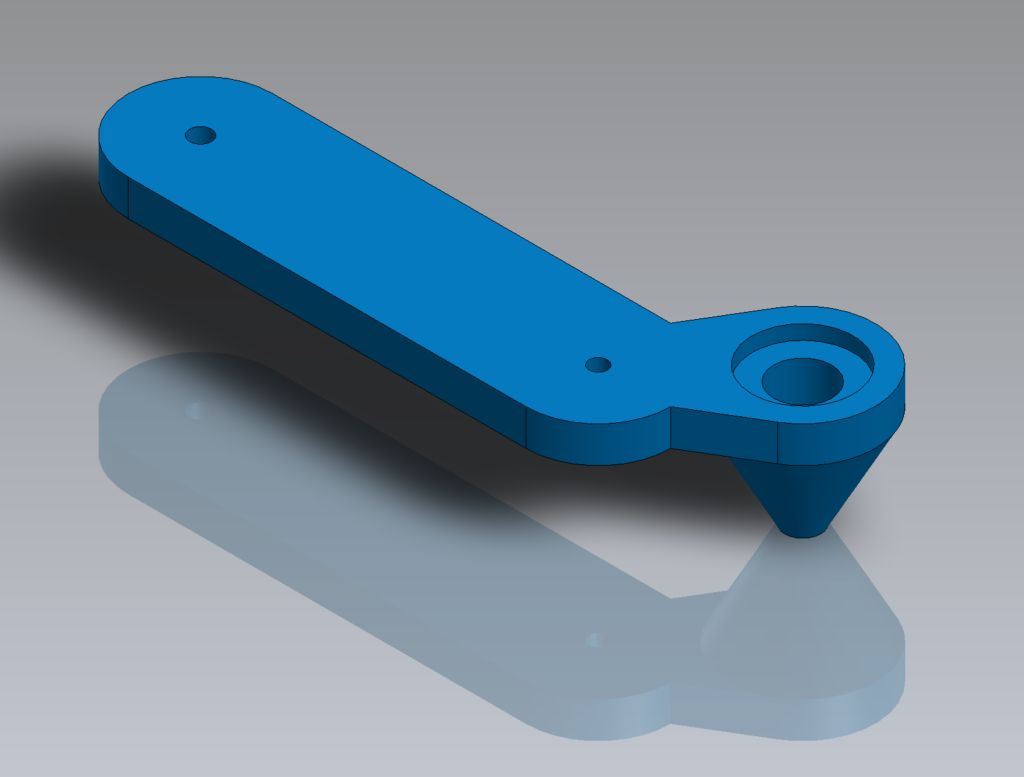
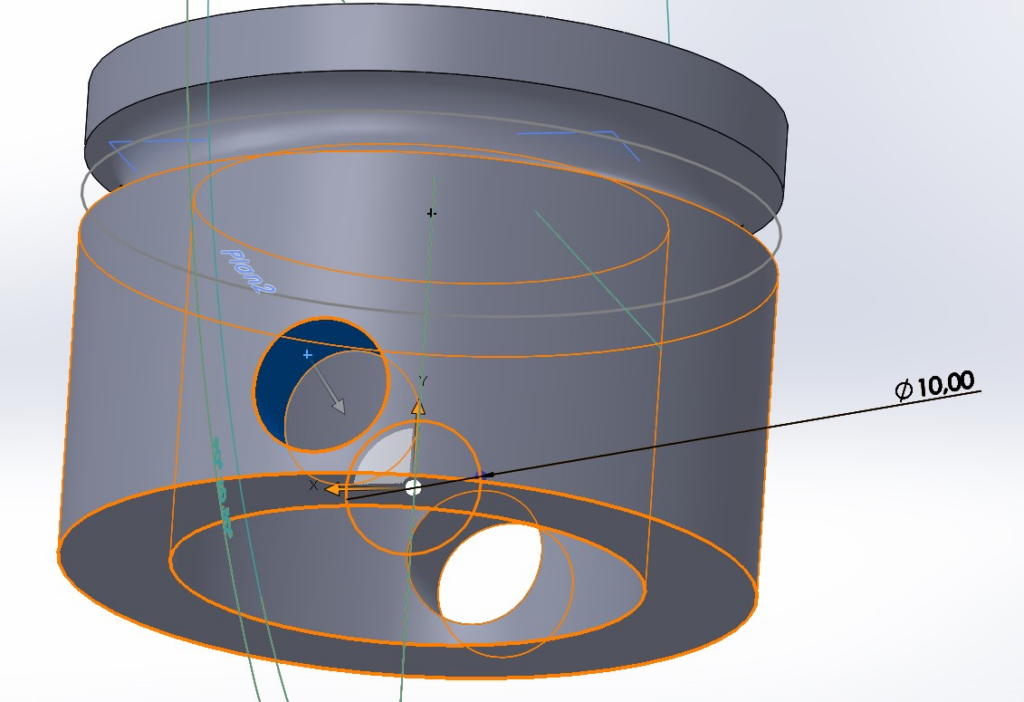
Nous voulions donc un bâti faisant à peu près la taille des jeux d’arcades de lancer franc. Nous avons commencé par l’arceau en bois. Les mesures ont été prises en fonction du diamètre de notre balle, et proportionnelle aux dimensions des équipements de basket. Nous l’avons modélisé sur Solidworks, puis découpé.
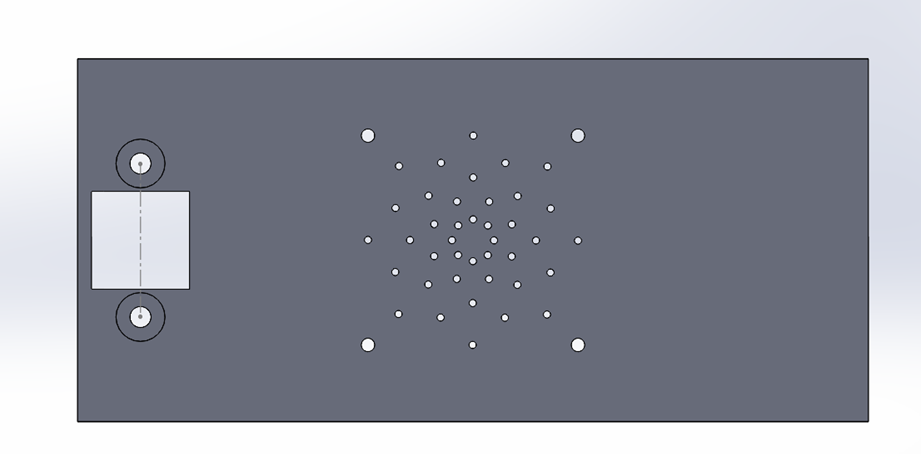
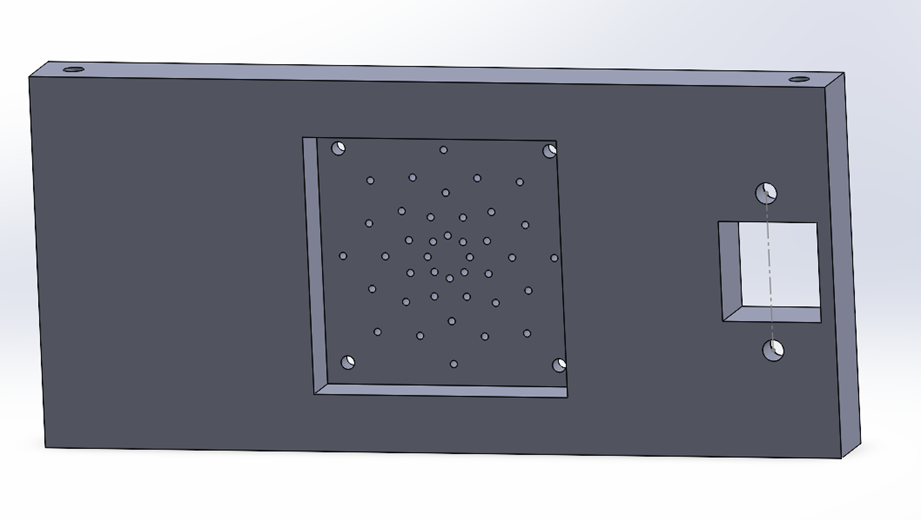
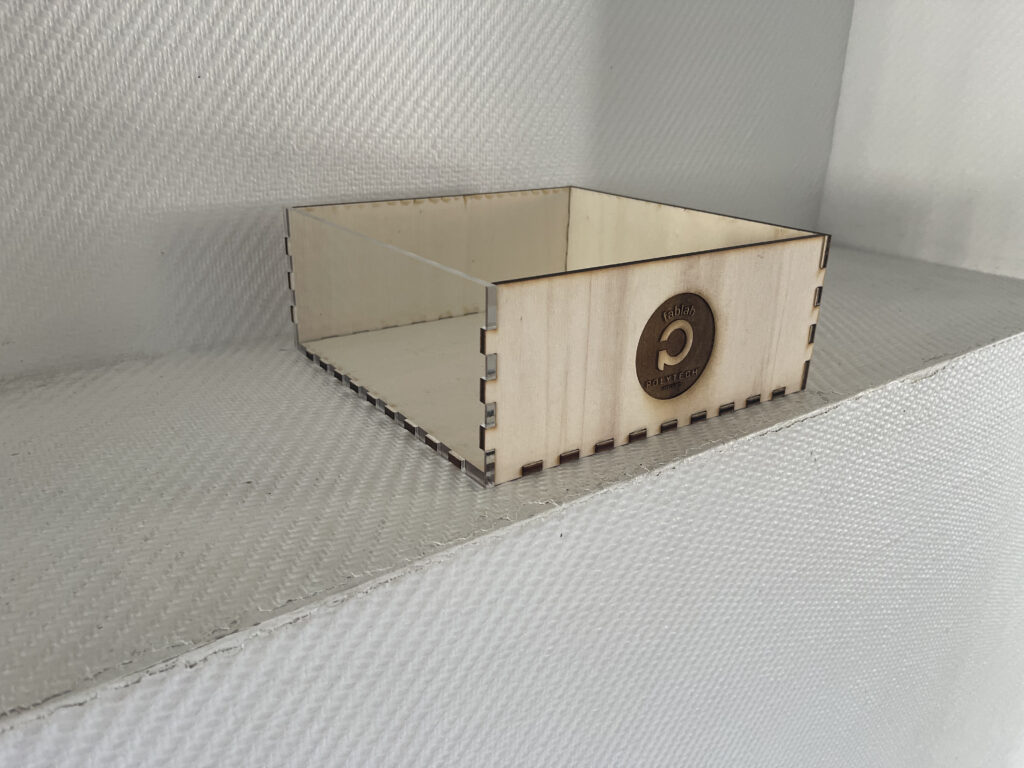
Nous sommes passés ensuite à la modélisation, toujours sur Solidworks, de la planche à laquelle allait être attaché notre arceau. Pour le design nous avons décidé de la faire en polystyrène transparent. Elle a ensuite été découpée et gravée du logo polytech avec la découpeuse laser. Nous nous étions rajouté une contrainte qui était de faire bouger le panier pendant le lancer. Il fallait donc fixer un rail sur notre planche et alors fixer notre arceau sur le rail.

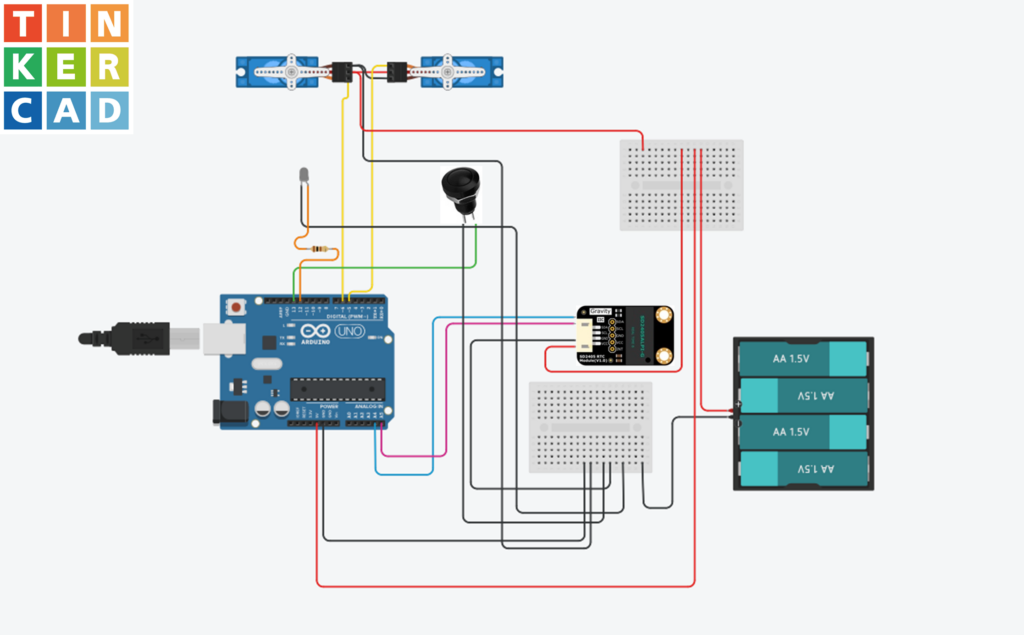
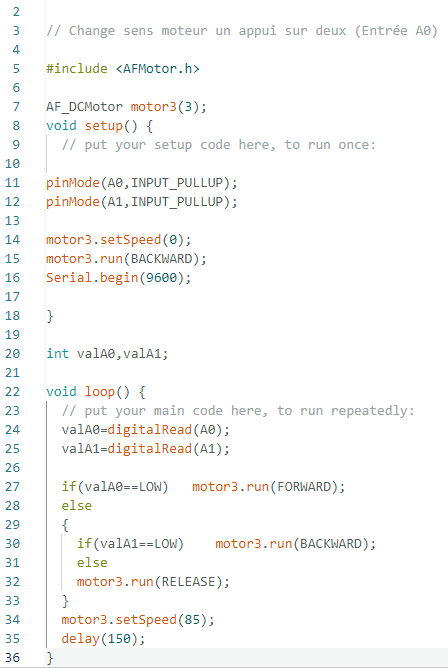
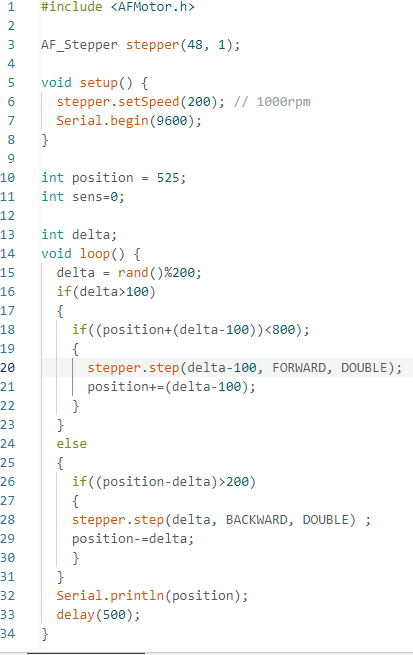
Il peut se déplacer de gauche à droite à l’aide de poulies placées de chaque côté et d’un moteur pas à pas, ceci relié par une courroie étant accrochée à notre arceau. Nous avons donc réutilisé une carte Arduino en lui transférant ce programme :

Nous sommes passés ensuite au plus gros du bâti. Nous avons fixé une planche (60cm*75cm) sur 4 pieds pour avoir notre table. Puis la planche avec notre panier a été fixée perpendiculairement avec des équerres, puis nous avons renforcé ce montage des deux côtés de la planche pour un meilleur maintien. Ces renforts nous ont permis d’attacher un filet de chaque côté, évitant qu’après le lancé, la balle n’aille n’importe où. Nous aurions aimé avoir le temps de placer un capteur moustache à l’intérieur de notre arceau, et un afficheur sept segments pour afficher le score, en le codant en Arduino mais pour cette étape aussi nous ne l’avons pas eu.
4-Conclusion
Ce projet a été bénéfique pour nous, car nous avons pu toucher à plusieurs domaines. L’étude, le design, en passant par la construction et la programmation. Il nous a appris aussi qu’en théorie tout va bien, mais des problèmes peuvent apparaître et c’est là aussi le travail d’un ingénieur, de savoir y faire face et de trouver des solutions. On a aussi vu que beaucoup d’idées peuvent naître, mais il faut savoir lesquelles seront réalisables en prenant en compte le temps imparti. Nous avons été fiers de le présenter au Forum des projets. Nous remercions beaucoup Bertrand Cottenceau pour nous avoir accompagnés et guidés durant notre projet. Et merci à Boris d’ avoir été là pour nous aider au FABLAB.
Lien rapport de projet
https://blog.univ-angers.fr/istiaprojetsei2/files/2023/05/Rapport-Baby-Basket.pdf