
Nous sommes Nicolas et Kévin, deux élèves en deuxième année de cycle préparatoire à l’université d’Angers à l’IstiA, et dans le cadre de nos études nous devons mener à bien un projet tuteurés durant notre second semestre.
Notre projet est basé sur une base déjà existante, le projet IBOT. Ce projet a pour but de créer un robot capable de se mouvoir de façon autonome avec comme capacité principale la cartographie de salle. Plusieurs promotions travaillent sur ce projet notamment la nôtre et des élèves de quatrième année. Les élèves de quatrième année s’attellent principalement à la partie programmation du robot, tandis que notre groupe est chargé de rendre le fonctionnement du robot plus simple comme vous pourrez le lire plus tard.
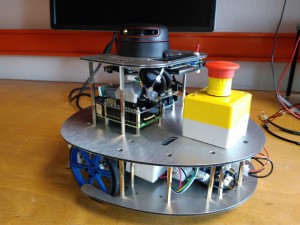
Le robot IBOT est équipé de capteur ultrason lui permettant de se déplacer de façon autonome et d’un capteur laser qui permet la cartographie de salle. Il est aussi équipé du carte Arduino, d’une carte Raspberry Pi et d’une IHM(Interface Homme Machine) permettant à l’utilisateur de contrôler le robot.
Voici un nuage de mot qui résume les différents concept qu’aborde notre projet :

← Ultrason

Le but de notre projet était comme dit précédemment, de simplifier le robot. Qu’entendons-nous par simplifier ? Tous les périphériques du robot communiquent à l’aide d’un système appelé « CAN » (Controller Area Network). Le problème était que jusqu’ici, l’IHM du robot était directement relié à la Raspberry Pi et non au bus de communication CAN ce qui en cas de problème avec la celle-ci, obligeait l’utilisateur à enlever la Raspberry et l’IHM ce qui rend le robot inutilisable.
Voici un schéma qui résume notre mission :

Pour mener à bien cette mission, nous avons dû passer par plusieurs phases :
-Etude de document.
-Esquisse de plusieurs idées de branchement.
-Réalisation du branchement retenu sur le logiciel Eagle.
-Utilisation d’une imprimante ProtoMat S43 pour imprimer notre carte.
-Soudure des composants.
-Vérification/Test.
-Sous-traitance de notre carte par une entreprise suite à la validation de nos encadrants.
La partie la plus importante de notre projet et celle qui nous a demandé le plus d’investissement est la réalisation du câblage retenu sur le logiciel Eagle. Nous devions en effet apprendre le fonctionnement du logiciel, ses contraintes mais surtout les contraintes liées à la création de carte électronique.
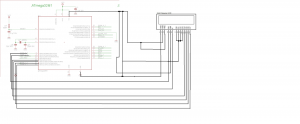
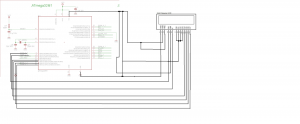
Branchement retenu ( premier jet sur Paint) :

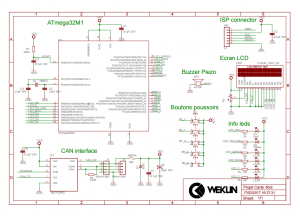
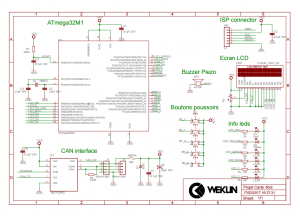
Exportation de ce fichier sous Eagle(Vous pouvez y voir tous les composants qui seront intégrés à notre carte) :

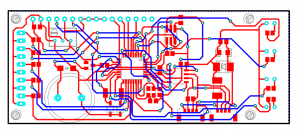
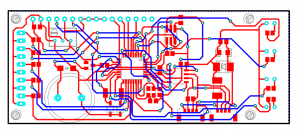
Réalisation du branchement de tous les composants(sous Eagle) :

Légende : Bleu : Dessus de la carte
Rouge : Dessous de la carte
Il y a un dessus et un dessous car la contrainte la plus importante est qu’aucune des connexions (de même couleur) entre les composant ne doit se croiser (on vous laisse vérifier  ).
).
Comme vous pouvez le voir, nous sommes passé par plusieurs étapes avant d’arriver au branchement final.
Voici une vidéo montrant le processus d’impression de notre carte :

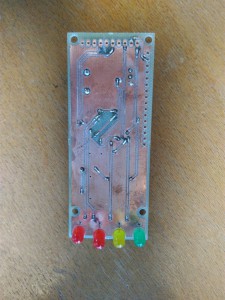
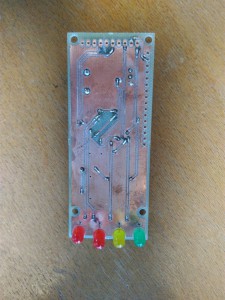
Une fois les composants soudés,voici le résultat obtenu :


Bien évidemment, pour en arriver là, nous avons rencontré beaucoup de problèmes mais qui ont été intéressants et instructifs à résoudre. Nous avons rencontré des problèmes sur Eagle mais aussi pendant la soudure des composants devant être très minutieuses. Nous n’avons pas vraiment perdu de temps pendant ce projet car s’il nous manquait des composants ou des informations, on pouvait toujours se renseigner et travailler sur autres choses. Notre intérêt commun pour la robotique a facilité ce projet et l’as rendu très instructif pour notre futur cycle ingénieur et au sens plus large, notre future carrière.
Durant toute la durée du projet, nous avons su partager les tâches pour maximiser l’efficacité de notre groupe tout en entretenant une cohésion de groupe importante pour apporter une aide mutuelle toujours utile.
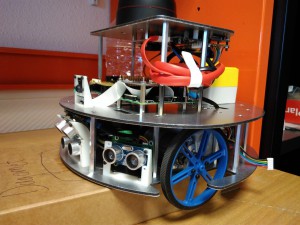
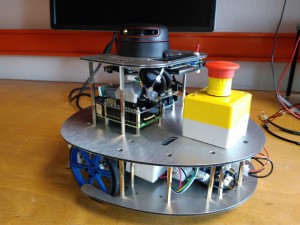
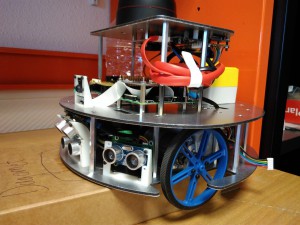
Pour finir cet article, nous vous partageons une photo du robot IBOT équipé de notre carte.


Pour conclure, nous avons beaucoup aimé travaillé sur ce projet. Il nous a appris de nombreuses techniques qui nous seront utiles plus tard. L’aspect du cahier des charges est l’un des plus importants que nous avons abordés et c’est un point très positif que nous sachions désormais réaliser un projet du début à la fin en respectant un cahier des charges selon des contraintes, notamment de temps, car c’est une des aptitudes qu’un ingénieur doit posséder.
Nous remercions M. MERCIER et M. GUYONNEAU qui nous ont accompagné tout au long de notre projet.
Voici quelques site qui nous ont aidés à préparer le projet et à comprendre le fonctionnement des différents composants utile à l’avancer de notre projet.
Pour l’écran LCD :
http://www.instructables.com/id/Arduino-Uno-Temperature-sensor-with-display/
https://www.arduino.cc/en/Tutorial/HelloWorld
https://electrosome.com/interfacing-lcd-atmega32-microcontroller-atmel-studio/
http://cc.droolcup.com/wp-content/uploads/2015/07/Arduino_starter_kit_WATERMARK_ITP.pdf
Logiciel pour faire notre nuage de mot :

Voici le document PDF qui nous a aidé à comprendre le fonctionnement de notre microcontrôleur:
Le site que nous avons utilisé pour commander les différents composants:

PILET Nicolas
MARCONI Kévin
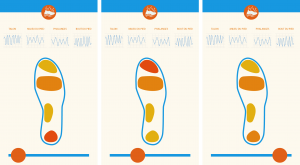
 Théo et moi nous nous penchons, à ce moment, sur un projet de chaussure connectée.
Théo et moi nous nous penchons, à ce moment, sur un projet de chaussure connectée. Prêt ? Partez !
Prêt ? Partez !
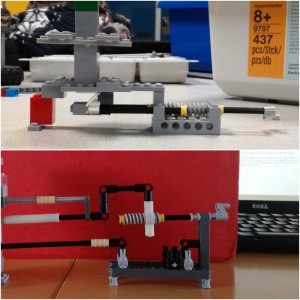
 Nos deux prototypes !
Nos deux prototypes !
 Carte SD – module Wifi
Carte SD – module Wifi











 ).
).