Nous sommes 5 étudiants de 2ème année de cycle préparatoire à Polytech Angers : Réda JALALI, Corentin LAURENDEAU, Maxime MARTIN, Lilian MOUCHARD et Marion WACHOWIAK.
Dans le cadre de notre cursus, nous devons réaliser un projet de conception en 80 heures. Nous avons choisi de réaliser le projet Mélangeur de Cartes, dans lequel nous avions pour objectif de créer un mélangeur de cartes parfait : c’est à dire, où chaque carte à la même probabilité d’être à chaque place du paquet de cartes une fois mélangé.
Sur le marché, il existe des modèles de mélangeurs de cartes parfaits mais ils sont très coûteux : ils sont généralement autour de 15000€ et ne sont utilisés que par les professionnels (casinos, etc), comme ceux-ci
Il existe également des mélangeurs de cartes peu onéreux, environ 25€ mais non parfait, comme celui-ci, facilement trouvable :
DESCRIPTION
Pour cela, nous avons choisi de réaliser une maquette constituée de plusieurs éléments : un éjecteur de cartes, une tour avec 52 étages, un tiroir servant à récupérer les cartes.
Pour la partie éjecteur : nous avons réalisé une maquette en bois, avec du papier et un système avec 3 roues qui tournent grâce à 3 moteurs.
Ce système nous permet d’attraper les cartes une par une et de les guider dans l’éjecteur jusqu’à ce qu’elles soient éjectées dans la tour.
Pour cela, nous avons utilisé une carte Arduino, 3moteurs CC (courant continu) et 2 shields moteur :
Ensuite, pour faire monter/descendre l’éjecteur le long de la tour, nous avons utilisé un moteur pas à pas ainsi qu’un capteur photosensible, ce qui permet une précision supérieure à celle que nous aurions pu obtenir avec des moteurs CC.
Le guidage de l’éjecteur le long de la tour est effectué par des crémaillères.
En ce qui concerne la tour, elle a été réalisée en CAO sur SolidWorks puis imprimée avec l’imprimante 3D de Polytech Angers.
Lorsque toutes les cartes ont été mises dans la tour, les parois extérieures de celle-ci bougent et la pile de cartes tombe.
Pour cela, nous avons utilisé une carte Arduino et 2 servomoteurs :
PARTIE RANDOMISATION
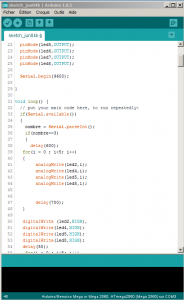
La partie randomisation des cartes est assurée par un programme qui gère les 3 moteurs CC de l’éjecteur. Pour obtenir un “aléatoire parfait” la base du programme est un pin qu’on laisse dans le vide, personne ne peut donc connaître la valeur de celui-ci.
FONCTIONNEMENT DE LA MAQUETTE
Le maquette suit les étapes suivantes :
- Attraper une carte.
- Décider de la place où la positionner dans la tour (réalisé par le programme qui gère les moteurs qui servent à attraper les cartes).
- Faire monter l’éjecteur.
- Éjecter la carte pour la positionner dans la tour.
- Faire redescendre l’éjecteur.
- Répéter les opérations suivantes jusqu’à ce que toutes les cartes soient positionnées dans la tour.
- Une fois la tour pleine, les servomoteurs se trouvant sous les parois de la tour sont actionnés et elles bougent pour laisser tomber les cartes dans le tiroir situé en dessous.
1ère étape : Le système avec les roues attrape une carte puis la guide le long de l’éjecteur.
2ème étape : L’éjecteur se déplace en fonction de la position qui a été attribuée à la carte puis éjecte la carte dans la tour.
3ème étape : Lorsque toutes les cartes ont été mises dans la tour, les servomoteurs font bouger les parois extérieures de celle-ci pour que la pile de carte tombe.
Il n’y a plus qu’à récupérer les cartes (et à jouer, bien évidemment 😉 !)
Voici deux vidéos montrant le fonctionnement de la maquette finale, avec l’éjecteur et la tour :
Nous tenons à remercier notre encadrant de projet, M. Lagrange.