Bonjour à tous et toutes !
Nous sommes Maria et Solène, deux étudiantes en PeiP 2 A à Polytech Angers et nous allons vous présenter le projet de conception réalisé durant notre 4ième semestre d’études.
Nous avons choisi de nous diriger vers la réalité virtuelle. Notre projet s’appelle Virtual Shopping : un magasin 3D dans lequel on peut faire ses courses. Ce projet s’inscrit dans une démarche d’amélioration de la prise en charge des personnes atteintes d’Alzheimer : ces dernières peuvent utiliser les technologies de réalité virtuelle pour réapprendre certains gestes du quotidien avant de les appliquer dans la vie réelle. Ce sujet d’étude a aussi pour but d’analyser les préférences des consommateurs : des personnes feront leurs courses dans ce magasin et devront choisir entre deux packagings différents. Ceci servirait à améliorer le visuel des produits.
Avant de commencer le projet
Pour commencer le projet, on nous a fourni un magasin complet déjà élaboré par une entreprise et acheté par l’école une trentaine d’euros. Nous n’avons pas eu besoin de le construire ni de faire les produits nous-même. Cependant il n’y avait dans ce magasin aucun programme pour faire une quelconque action : marcher, faire avancer le caddie, prendre des produits, etc.
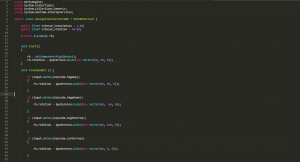
Nous avons d’abord dû nous familiariser avec le logiciel Unity 3D. Pour cela, nous avons pris les cours et TP de M. Richard afin d’apprendre comment gérer la lumière, les fonctionnalités que l’on peut appliquer aux objets ou encore intégrer des programmes dans le jeu.
Allure du logiciel et du magasin :
[Note : Au début du projet, il n’y avait pas les avatars ni de menu dans le jeu]

Se déplacer
La première étape du projet a été d’ajouter une fonctionnalité de déplacement. Pour cela, il faut mettre la caméra du jeu ( = nos yeux) en enfant du caddie. Ainsi, dès que le caddie avance ou tourne, nos yeux en font de même, ce qui donne la sensation que nous déplaçons le caddie. Enfin, il faut ajouter des lignes de code en C# sur le caddie pour permettre le déplacement avec les flèches du clavier.
Un autre programme a aussi été ajouté sur la caméra afin de pouvoir tourner la tête en déplaçant le curseur de la souris.
Prendre les produits
Pour la suite du projet, nous nous sommes concentrées seulement sur le rayon avant milieu du magasin car il faut appliquer des scripts ( =programmes) sur chaque produit du magasin. Or il y en a pour des centaines voire des milliers de produits différents.
Afin d’exploiter les produits dans une utilisation future, nous avons fait des scripts pour chaque produit différent donnant son prix. Puis nous avons réussi à programmer l’action d’attirer le produit à nous lorsque l’on clique droit dessus. Si le clic est prolongé, le produit tournera afin que nous puissions voir s’il correspond à celui mentionné sur la liste des courses. S’il correspond, il tombera dans le caddie dès que l’on lâchera le clic droit. S’il ne correspond pas, on peut le remettre à sa place en appuyant sur la touche P ( =Poser). Chaque produit ajouté dans le caddie fera augmenter le prix total des courses.
Afficher la trajectoire
Puisque le projet peut potentiellement servir à aider les personnes atteintes d’Alzheimer, il est judicieux de pouvoir enregistrer la trajectoire sur le logiciel afin de l’analyser à posteriori : la personne peut très bien avoir fini ses courses et pris les bons produits mais avoir eu des déplacements bien trop compliqués et superflus pour être jugée apte à faire ses courses seule de manière efficace.
Nous avons décidé d’afficher le tracé des déplacements dans le magasin en appuyant sur la barre espace du clavier.

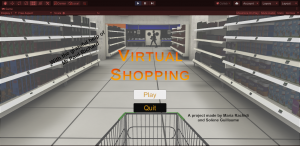
Afficher le menu
Pour finaliser le projet, nous avons élaboré un menu avec le titre du projet et deux boutons.
Un bouton pour commencer le jeu et un bouton pour le quitter. Ces boutons deviennent gris clair lorsque l’on passe le curseur dessus afin de signifier au joueur qu’il s’apprête à cliquer sur tel ou tel bouton. Ils deviennent blancs une fois cliqués en attendant le chargement de l’action qu’ils sont censés effectuer ( notamment le bouton play qui peut être assez long).

Créer une liste des produits
Comme dit précédemment, ce projet servira aussi à tester différents packagings. Pour optimiser le développement de cette démarche qui se fera plus tard, on nous a demandé de faire un tableau Excel listant tous les produits avec une photo, un prix cohérent et leur référence Unity.
Pour optimiser la lecture de ce tableau, nous avons classé les produits selon leur type : Boissons et liquides, Bonbons et gâteaux, Conserves, Fruits légumes patates, Viande poisson oeufs, Surgelés, Produits laitiers, Hygiène, Jouets et jeux, Livres et enfin Divers. La liste des produits se présente comme ceci :

Conclusion
Ce projet nous a permis d’explorer le monde des jeux vidéo et de la réalité virtuelle. Nous avons découvert la programmation orientée objet. Nous avons pu exercer nos compétences de communication, de programmation et de compréhension d’un logiciel au premier abord pas si simple. Le résultat final est conforme avec le cahier des charges car il répond aux objectifs énoncés.
Plusieurs améliorations sont cependant à prévoir.
– Nous avons un problème avec l’affichage du menu. En effet notre jeu ne fonctionne pas avec le menu (lorsque l’on appuie sur le bouton Play, des erreurs se lancent), donc il serait possible de l’améliorer avec un menu qui fonctionne. (notre menu fonctionnait mais à cause d’une erreur que l’on n’a pas réussi à régler, il ne marche plus)
-Il serait aussi intéressant de programmer un générateur de liste de courses aléatoire afin qu’aucune personne extérieure ne soit obligée de l’établir.
– Afficher le prix total des aliments dans le caddie au cours de la partie serait un plus.
Il faut également noter que les touches utilisées sur ordi devront être changées pour une utilisation sur manettes et casque de réalité virtuelle.