Bonjour à tous !
Notre groupe d’étudiants en seconde année de classe préparatoire à Polytech Angers est composé de Victor DEBUIRE, Amaury MENAGE, Victor LODA et Titouan ROUSSEAU. Nous avons ensemble réalisé un parcours animé pour vélo en réalité virtuelle.
Contexte : L’utilisation de la réalité virtuelle (VR en anglais) s’étant de plus en plus et touche de nombreux domaines (médical, industriel, tourisme, défense, génie civil, jeux vidéo, etc.). Dans ce projet, nous nous sommes penchés sur le rôle qu’elle peut jouer dans l’expérience de consommation. En effet, en présentant un lieu à visiter à travers un casque VR, on peut étudier les réactions d’un consommateur et en déduire par exemple son attractivité.
Objectif : L’objectif initial était donc de créer numériquement un circuit à parcourir à vélo, constitué d’une série d’événements (passants, circulation, animaux, sons), puis de le faire tester à des clients potentiels, et d’étudier comment sont initiées leurs réactions comportementales et quelles sont les influences sur leurs sensations (surprise, joie, peur) pour pouvoir appréhender les émotions ressenties et les changements d’attitude.
Outils : Pour construire l’environnement virtuel, nous avons utilisé Unity3D, un casque Oculus Quest 2 et nos animations ont été codées avec Visual Studio.
Déroulé du projet : Tout d’abord, il a fallu que nous répartitions nos heures entre les différentes étapes du projet ;
- Prise en main du logiciel Unity
- Choix des animations à mettre dans notre parcours
- Evolution en VR
- Perfectionnement pour rendu final
- Visualisation du contenu par les clients
- Recueil des résultats
Nous avons donc commencé par apprendre les bases d’Unity3D grâce à de la documentation et des TD fournis par M.RICHARD, notre encadrant de projet. D’abord l’aspect graphique, puis la physique des objets et enfin le codage.

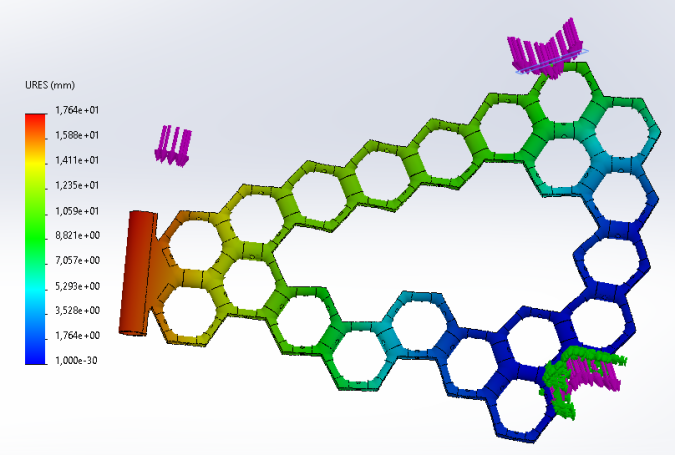
Test de la physique des matériaux sous Unity3D

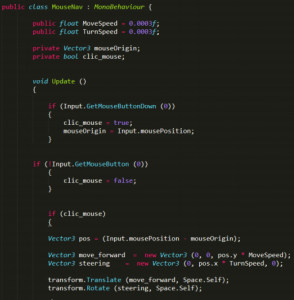
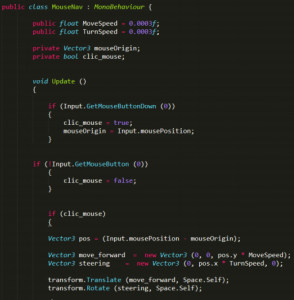
Exemple de code pour déplacer un objet avec la souris
Ensuite, nous avons ensemble choisi l’animation que chacun allait faire. Titouan s’est occupé d’un groupe qui joue de la musique et de ses sons, Victor L du vélo et du parcours, Amaury des passants et des voitures, Victor D du parc et des oiseaux. Voici quelques exemples du résultat :
Voici une des espèces d’oiseaux présente dans le parc de notre ville. En approchant à vélo, on peut entendre de plus en plus clairement leurs chants, et en voir quelques-uns voltiger près de nous. Pour cela, Victor D a utilisé des assets (des packs de contenu) contenant des oiseaux et des chants présents sur le site d’Unity, et a désigné certains espaces comme box colliders (espace défini comme infranchissable, durs, réels) dans la ville, pour que les oiseaux puissent s’y poser. Les mouvements effectués par les oiseaux suivent un algorithme.

Oiseau qui chante et bat des ailes dans le parc
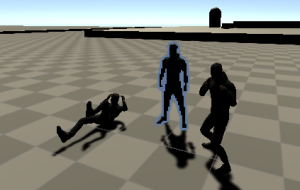
Pour ce qui est de l’animation des passants dans la ville, cela s’est fait en deux étapes. Tout d’abord, nous avons utilisé le site Mixamo, un site contenant une multitude d’animation possibles pour des projets unity ainsi que de nombreuses textures de personnages différentes. Amaury a donc téléchargé depuis ce site des animations de personnages qui marchent afin de rendre la ville vivante. La deuxième étape était de définir le trajet de ces passants. Pour cela, nous avons utilisé le NavMesh : une fonctionnalité du logiciel Unity qui permet grâce à un algorithme de définir automatiquement les zones où les personnages choisis (appelés NavMesh agents) peuvent se déplacer librement et les zones qui représentent un obstacle physique (mur, trou, …). Pour cette étape, il y a eu d’abord une phase de test sur un projet Unity à part pour être à l’aise avec le NavMesh, puis la retranscription sur la ville finale.

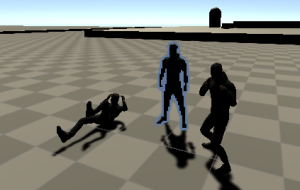
Test de mouvements de passants
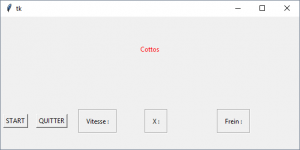
Lors du brainstorming concernant les stimuli que nous souhaitions intégrer TiTouan a eu l’idée d’ajouter un groupe de musique. L’idée étant de jouer sur le volume et le panning du son afin de créer une sensation de son en 3 dimensions : plus l’utilisateur se rapproche du groupe de musique plus le volume est fort, et selon la position de celui-ci le son est orienté plus à droite ou à gauche.
Afin d’accentuer le réalisme, le son de la guitare électrique émane directement de l’amplificateur et le son de la batterie directement d’elle-même. Titouan a créé des audios sources qu’il a paramétrées de telle sorte à ce que selon la position de la caméra l’audio soit réaliste : l’effet doppler entre en jeu et les sons paraissent plus aigus à distance ; de plus au fur et à mesure que la caméra approche le volume des sons augmente progressivement.
Les personnages et animations qui ont été utilisés proviennent du site Mixamo d’Adobe, et les objets eux sont libres de droits et proviennent du site Sketchfab. Les personnages jouent en boucle leurs animations dès que la simulation est lancée, pour cela un animator a été créé pour chaque personnage ; Titouan a assigné à chacun l’animation correspondante et cochée la case loop. Il en est de même pour la musique, la case loop est cochée dans les paramètres des audios sources : elles jouent dès que la simulation est lancée et sont donc synchronisées ensembles.

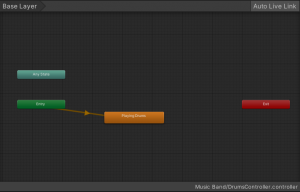
Représentation 3D de la zone du son

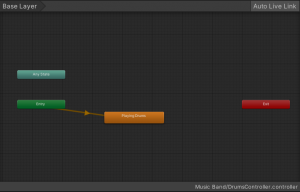
Algorithme dirigeant le son
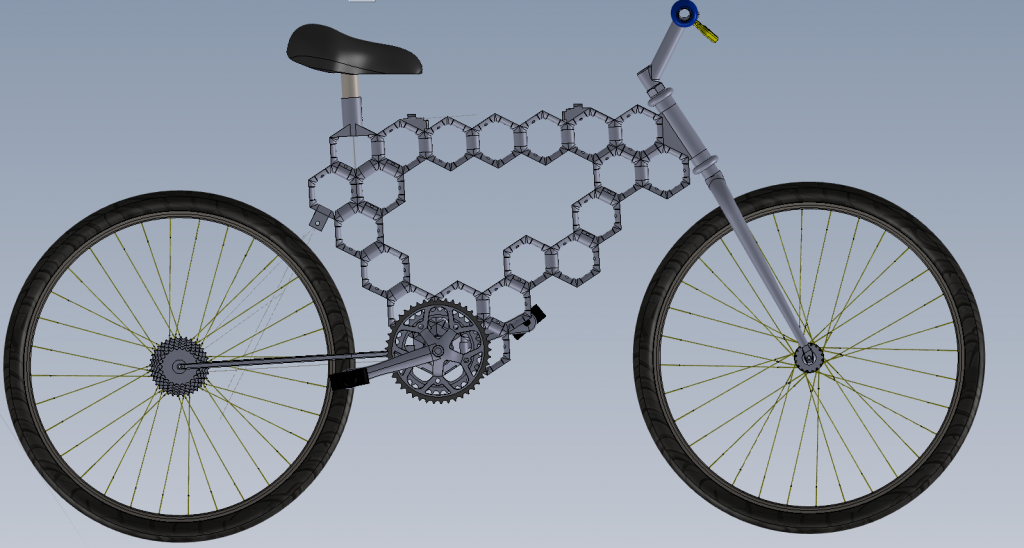
Afin de reconstituer une balade à vélo dans notre ville virtuel, Victor L a recherché dans le store Unity une modélisation 3D d’un vélo. Une fois le vélo implémenté dans la ville, la caméra a été modifiée pour lier la vue de l’utilisateur au vélo. De plus, la caméra a été rendue orientable à 360 degrés, pour suivre les mouvements de tête de l’utilisateur à l’aide du casque VR.

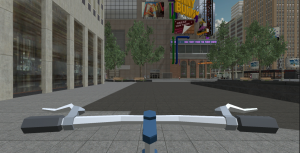
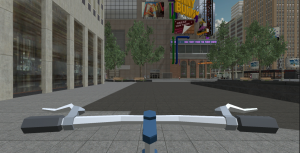
Vue du vélo
Puis est venu le moment de tester la VR. Comme pour Unity, il fallait avant tout comprendre son fonctionnement, pour ensuite incorporer le casque et l’environnement VR à notre parcours. Nous avons donc essayé certains tutoriels de déplacement et de visuel, malheureusement nos ordinateurs n’étaient pas assez puissants pour supporter notre projet et il existait des problèmes de compatibilité entre Windows et le casque mis à notre disposition. Par manque de matériel adapté, il nous a fallu oublier cet aspect du projet.
Finalement, nous avons pris la décision de nous concentrer sur l’aspect propre du projet pour rendre quelque chose de visuellement attractif et qu’il soit possible d’explorer en VR éventuellement plus tard si possible. Nous avons donc changé de ville pour une beaucoup plus grande, et chacun à perfectionné ce qu’il avait déjà réalisé.
Voici quelques images du rendu final du projet :

Ville à visiter à travers notre parcours
À l’aide de plusieurs modèles de villes, de route et d’objets, Victor D a recréer entièrement une partie de quartier, où il a notamment placé le parc. Pour cela, il a repris des parties déjà existantes et les a replacés à un endroit avec peu d’activité dans la ville. Le parc a été implanté au milieu de ce nouveau quartier et Victor D a raccourci les trottoirs pour que l’on voie mieux la terre, ce qui rend le tout plus vivant et plus réaliste.

Partie du quartier ajouté à la ville d’origine
Une fois le parc placé et la ville finalisée, nous avons pu placer les personnages. Pour cela, nous avons choisi différentes animations et différents personnages sur le site Mixamo. Une partie des piétons sont fixes et répètent leur animation en boucle (les personnages faisant du sport dans le parc), les autres en revanche sont mobiles et étaient donc plus compliqués à placer. En effet, Amaury a dû suivre un tutoriel pour créer le script permettant de faire marcher les personnages dans la rue. Nous avons donc fait en sorte que les personnages avancent tout droit en continu et que lorsqu’ils rencontrent un obstacle, ils fassent demi-tour.
Pour que les personnages (maintenant définis comme navmesh agent) puissent détecter les zones autorisées et les obstacles, nous avons utilisé le navmesh. Toute la route et les trottoirs sont des zones autorisées, le reste des éléments de la ville sont des obstacles.

Définition de l’espace où les personnages peuvent se déplacer
Dans un souci d’amélioration des détails et afin d’accentuer le réalisme Titouan a tenu a différencié les paramètres des audios sources de la guitare et de la batterie : la portée du son émanant de la batterie a été augmentée, car ce sont des sons secs et graves qui se propagent à 360° là où le son de la guitare est seulement propagé depuis l’amplificateur.
De plus, Titouan a décidé de composer lui-même la musique jouée par le groupe. Cela a permis d’ajuster la reverb afin de rendre le rendu encore plus réaliste étant donné que le groupe joue dans une rue encerclée d’immeuble où la réverbération des sons doit être importante.

Vue de la zone son dans le quartier

Orchestre
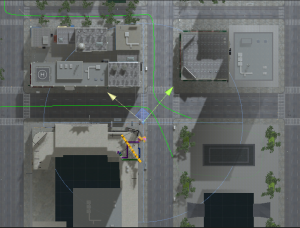
Pour créer l’itinéraire du vélo à travers la ville, nous avions plusieurs options : utiliser les box colliders, créer un itinéraire scripter avec des coordonnées, ou utiliser un nouvel asset appelé “Path Creator”, un créateur d’itinéraire pour les objets. Après avoir étudié et testé les trois options, Victor L a choisi le Path Creator. L’outil Path Creator nous permet de créer une ligne en 2 ou 3 dimensions dans Unity. Une fois cette ligne créée, nous pouvons utiliser un script pour déplacer des objets le long de cette ligne. Victor L a donc lié le vélo au chemin et a codé un script pour déplacer le vélo dessus. En gardant à l’esprit que le script devra plus tard être adapté à la pédale d’un vélo.

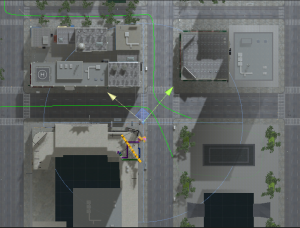
Vue d’ensemble du parcours vélo
Conclusion : Dans l’ensemble, nous sommes très contents de ce que nous avons réussi à réaliser sous Unity3D. Nos connaissances dans le domaine de la programmation et de la Réalité Virtuelle se sont grandement élargies, et tant l’aspect créatif que scientifique ou technique ont beaucoup plus à chacun de nous. Certes, les complications liées au COVID et au travail à distance ne nous ont pas permis de concrétiser nos objectifs jusqu’au bout, mais cela ne nous a pas empêchés de réaliser beaucoup de choses. Notre groupe tient finalement à remercier M.RICHARD et M.LEVEAU pour leur participation.