Réalisé en duo, notre projet (qui ressemble finalement plus à un stage…) s’est porté sur l’amélioration d’une application à propos du développement durable. Le but de cette application est de générer une carte interactive de la commune rurale de Dankassari au Niger. Cette carte interactive offre une vue d’ensemble sur les actions de la commune, ce qui permet aux responsables de ces dites actions de mieux orienter leurs décisions.

À partir de fichiers de données, le programme collecte les informations et les regroupe sur une carte. Il est possible pour l’utilisateur de consulter les activités sur un village en particulier, ou alors de sélectionner une activité en haut de la page ce qui met en évidence dans quels villages cette activité a lieu.
Sur ce semestre de travail, nous avons avons ajouté un certain nombre de fonctionnalités. Tout d’abord, à l’époque il était particulièrement fastidieux de générer les cartes. Voici un exemple de commande qu’il fallait exécuter :
py Cartographier.py Activites.xlsx Population.xlsx nom_dela_carte
(où Activites.xlsx Population.xlsx sont des fichiers Excel qui comportent toutes les données nécessaires pour chaque village avec leur actions …)
Version en ligne de Cartographier.py
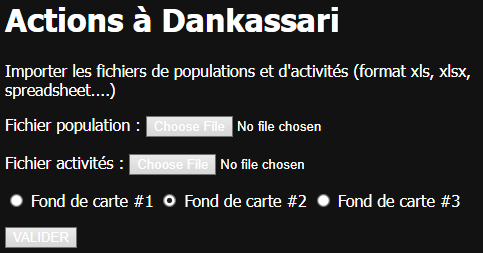
Dans le but de simplifier la génération de cartes interactives, nous avons créé un site web qui permet une utilisation de l’outil plus accessible et intuitive (à condition d’avoir une connexion à internet), ce qui n’est pas le cas lorsqu’on utilise le programme directement sur notre machine.
Ce formulaire permet de récupérer les deux fichiers nécessaires à la génération et d’exécuter la commande automatiquement en prenant en compte ces deux documents.
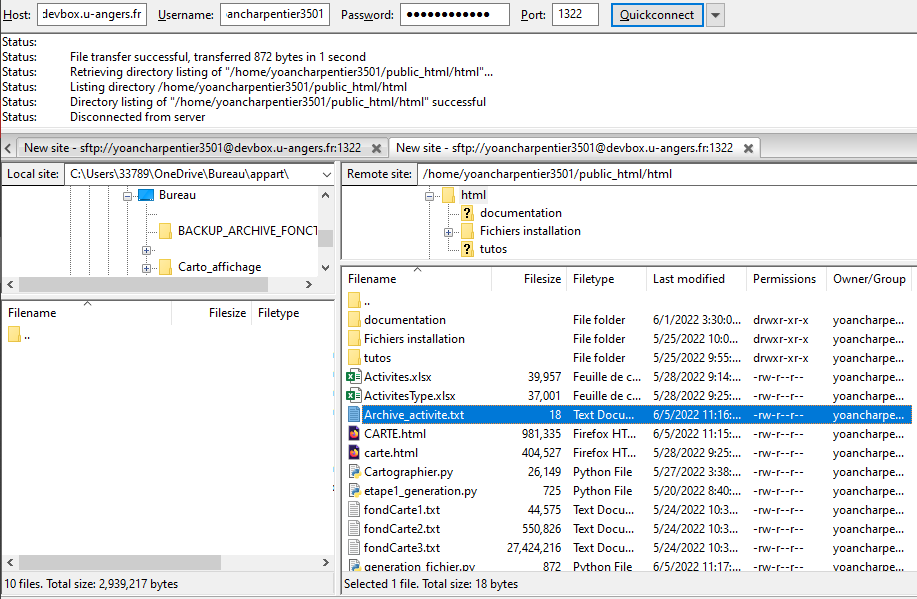
L’élaboration de ce site s’est d’abord fait grâce au logiciel Nginx, qui crée un serveur local sur nos ordinateurs. Cependant, nous avons opté pour l’outil Devbox, développé par Alain Godon. Nous pouvons donc héberger notre site sur un véritable serveur. Ainsi, le développement s’est fait plus facilement, notamment sur la gestion des fichiers en ligne. Gestion des fichiers qui s’est faite avec le logiciel Filezilla :
Les fonds de carte
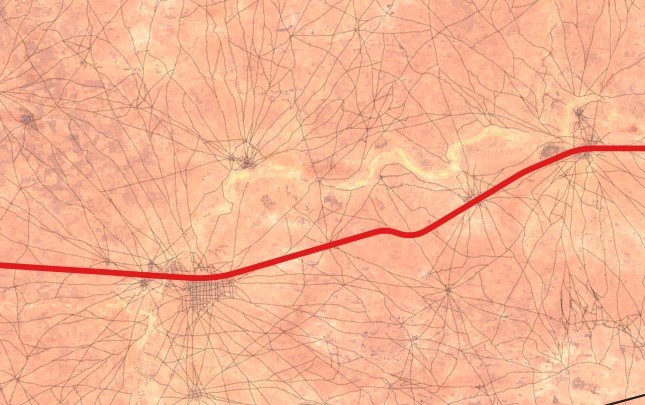
Concernant ces fonds de carte, un travail esthétique a été apporté. En effet, lorsque nous avons commencé à travailler sur le programme, la carte ressemblait à ceci :

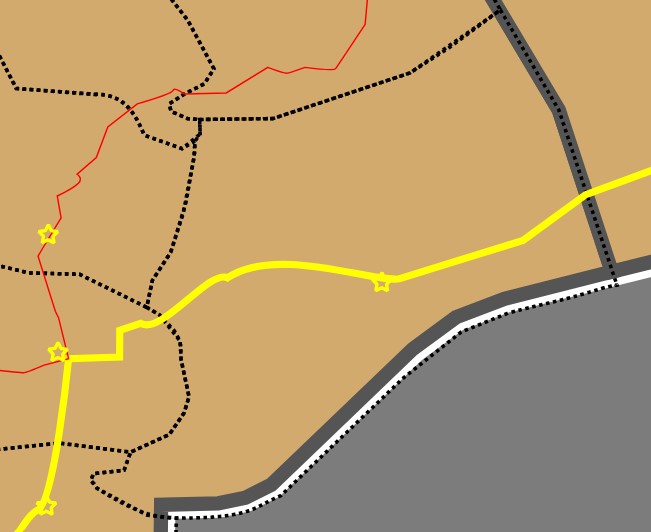
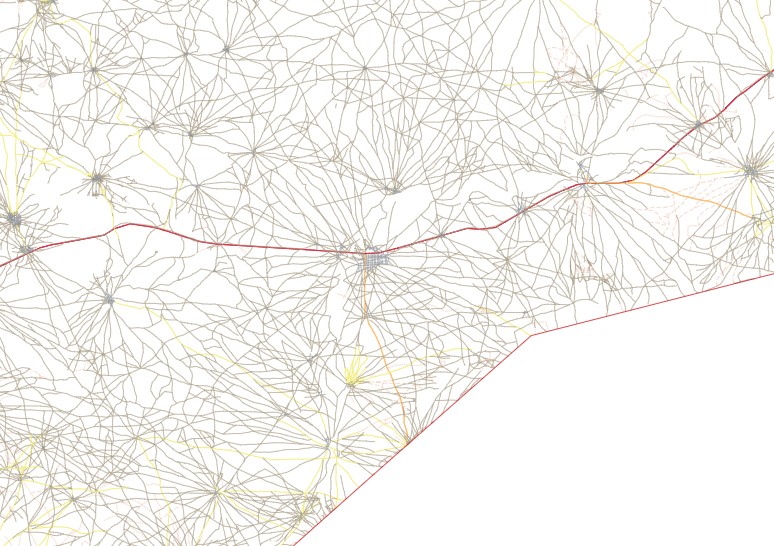
Ce fond de carte permet de visualiser brièvement les frontières des régions du Niger et les routes principales. Or, grâce à Jean-Yves Garinet et CartONG, nous avons pu intégrer deux nouveaux fonds de carte :


Ces nouveaux fonds de carte permettent de mettre en évidence les pistes de la commune, en dehors des grandes routes, ce qui permet par exemple de contrôler quels villages sont les mieux desservis, et prévoir des itinéraires. Notre dernier fond de carte intègre même une vision satellite du terrain. Finalement, ces ajouts de fonds de carte ne sont pas seulement un ajout esthétique, mais aussi pratique.
De plus, puisque selon notre utilisation, on ne choisira pas les mêmes fonds de carte, nous avons créé une fonctionnalité qui permet à l’utilisateur de choisir quel fond intégrer sur sa carte interactive. La ligne de commande pour générer la carte devient alors :
py Cartographier.py Activites.xlsx Population.xlsx n°fond_de_carte nom_dela_carte
Cependant, même avec l’ajout de ces nouveaux éléments, le premier fond de carte ne devient heureusement pas obsolète. En effet, même si les pistes ne sont pas consultables sur ce dernier, le premier fond de carte s’avère très utile lorsque l’on veut mettre en évidence les actions plutôt que le terrain.
Extraction des activités par village
Nous avons eu comme indication d’ajouter une fonctionnalité qui permet d’extraire les informations d’un village. Cela était déjà possible sur la carte interactive, mais cette fonctionnalité ajoutée doit permettre à l’utilisateur de conserver ces informations en dehors de la carte. Ce qui était jusque là impossible.
Nous avons développé deux versions de cette fonctionnalité : un programme inclus dans la carte interactive, et un autre totalement détaché.
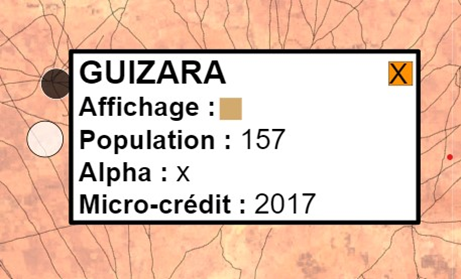
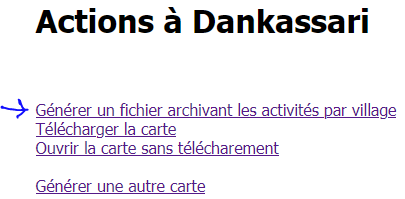
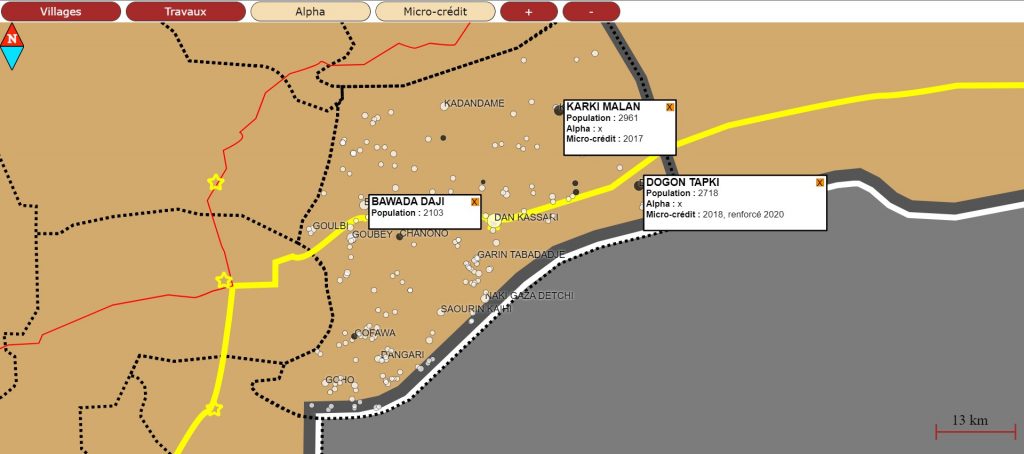
Concernant la fonctionnalité désormais inclue dans la carte interactive, pour extraire les activités d’une ville, l’utilisateur doit cliquer sur le bouton “Affichage”, comme présenté ci-dessous :
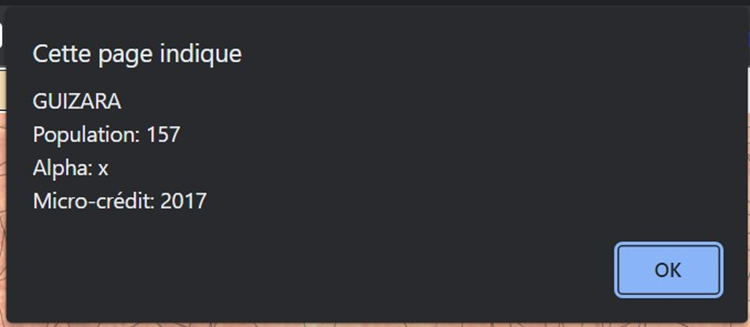
Ce bouton execute un programme JavaScript qui créé une alertbox intégrée au site, contenant toutes les informations necessaires :

Sa particularité est qu’il est possible de copier-coller ces informations pour les conserver dans un éditeur de texte. Nous précisons qu’il était impossible de sélectionner le texte directement sur la carte, le panneau d’information étant une image, voici donc tout l’intérêt de notre fonctionnalité.
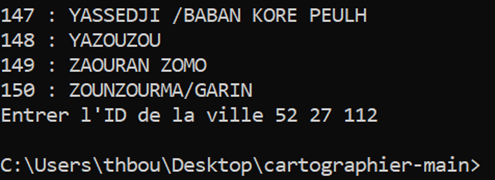
Autrement, concernant la fonctionnalité détachée de la carte, le fonctionnement est différent : l’utilisateur fait appel au programme, celui-ci affiche les villages présents dans le fichier de données qu’il a fourni.

Il lui est proposé de saisir un ou plusieurs IDs. Ainsi, le programme insère exactement les mêmes données que la version de la carte interactive dans des fichiers texte.
Nous avons mis a disposition ce programme sur notre site, voici comment le programme se présente :
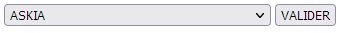
D’abord, on affiche une liste déroulante des villages afin que le client puisse sélectionner quel village l’intéresse.
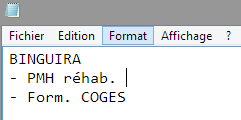
On fait appel au programme avec l’ID du village correspondant, ce qui génère un document avec un résumé des informations concernant la ville. Enfin, le fichier texte est fourni au client.
Tutoriaux et documentations
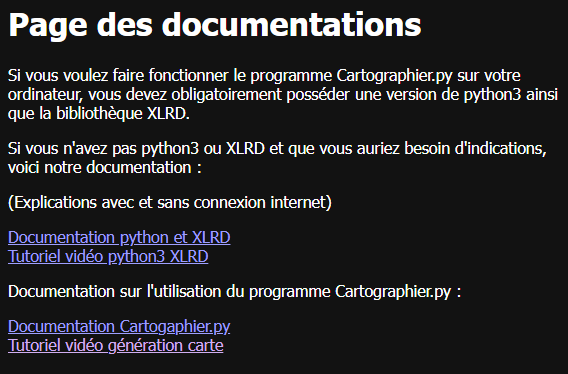
Dans un souci de centraliser notre production, nous avons rédigé des documentations techniques et des tutoriaux vidéo, l’intérêt étant de permettre à n’importe qui d’être en mesure d’utiliser notre outil.
XLRD est une bibliothèque de python qui permet d’analyser des feuilles de calcul, ce qui signifie que sans elle, la génération de cartes est impossible. Cependant, son installation se présente assez compliquée, d’où la nécessité d’explications.

Pour accéder au site web : devbox.u-angers.fr/~yoancharpentier3501/html/index.html (provisoire)
Page GitHub du projet : https://github.com/P1char/cartographierV2
Nous remercions chaleureusement Marie-Françoise Roy, présidente de l’AESCD pour sa confiance dans nos productions et Nicolas Delanoue pour ses précieuses aides d’un point de vue technique ainsi que Jean-Yves Garinet pour les fonds de carte qu’il a créé. Merci également à vous pour votre lecture ! Et nous souhaitons bon courage au futur duo qui prendront en charge ce projet ! (Nous restons à votre disposition en cas de demande particulière sur notre partie de la production)
- Thomas Boulineau & Yoan Charpentier