Bonjour à toutes et à tous !!!!
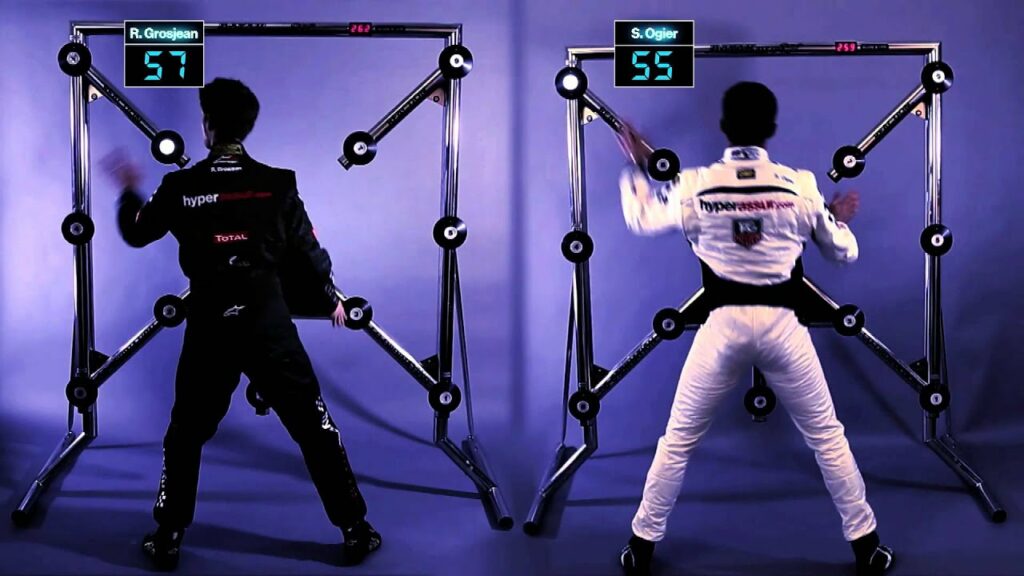
Nous sommes 4 étudiants en deuxième année de PEIP, Paul Garreau, Marin Goujon, Martin Mollat et Virgile Fasquel. Notre projet avait pour but de créer un grand mur interactif composé de plusieurs boutons poussoirs lumineux. Pour vous donner une idée ça ressemble un peu aux exercices de réflexes de pilotes de Formule 1.
Pour notre projet nous nous sommes inspirés d’un mur interactif crée en 2016 par Google ( voici une vidéo qui présente ce mur : https://youtu.be/58pxJ8z1Vow ) et d’un autre fabriqué par l’entreprise Preparaction ( une deuxième vidéo : https://youtu.be/9yIWuRmtsiA ).
A quoi peut servir notre projet ?
Notre mur interactif peut avoir plein d’utilisations : on peut l’utiliser comme un mur artistique en allumant les boutons dans l’optique de créer des formes de différentes couleurs. On peut aussi faire un mur ludique, sportif …
Pourquoi nous avons choisi ce projet ?
Nous avons choisi ce projet car nous avions envie de réaliser un jeu et ce projet semblait amusant. De plus il laissait beaucoup de possibilités. Aussi il nous permettait de toucher à tout, autant à l’électronique, l’informatique et le travail manuel sur la structure qu’à la conception et l’imagination.
Généralités
Notre groupe partait de zéro, le projet n’avait jamais été fait avant et nous n’avions aucune piste de départ, alors il a fallu réfléchir. Au début, nous avons beaucoup échangé entre nous, beaucoup testé, et il y a eu beaucoup d’échecs.
Finalement, nous avons opté pour un mur sportif, comportant une grande facette ludique. Ce type de mur laisse libre cours à notre créativité et nous enlève un travail colossal (et répétitif) de soudures et d’assemblages que nous aurait demander la création d’un mur artistique
Notre Projet se compose de 3 étapes principales :
- Structure
- Électronique
- Programmation
Structure
Dès le départ, nous souhaitions créer la base du mur en bois pour des contraintes pratiques, écologiques et esthétiques. Nous avons également choisi de diviser le mur en modules (plaques de bois) pouvant chacun accueillir 4 boutons ainsi que les différents composants électroniques. Ces modules rendent donc le mur démontable et transportable. Le choix de mettre 4 boutons par module a été décidé avec les 4ème année, pour simplifier le réseau électronique. Chaque module mesure 40cm*40cm. Les trous accueillant les boutons ont été usinés grâce à la fraiseuse du FabLab. Cette facette du projet nous a donc permis de maitriser la fraiseuse.

Voici ci-dessous un module complet.

La couleur blanche pour les boutons a été choisie de sorte à laisser les différentes couleurs des LED se diffuser convenablement.
Afin de placer les boulons au bon endroit, nous avons créé et utilisé un gabarit découpé à l’imprimante laser.

Ensuite, il a fallu imaginer et réaliser une structure solide pour pouvoir accueillir tous ces modules. Nous avons opté pour des profilés en aluminium contenant des rainures en forme de T. Ce choix a été fait pour plusieurs raisons: l’aluminium est un matériau léger et relativement solide, de plus, grâce aux rainures, il était simple de visser dans les modules et de faire glisser les écrous dans les profilés. Au premier jour du projet, nous pensions réaliser seulement un mur (1 face), cependant, pour des soucis d’équilibre, l’idée nous est venue de faire deux faces opposées pour gagner en stabilité. Des renforts horizontaux d’environ 80cm ont tout de même été nécessaires pour avoir une structure correcte.
Electronique
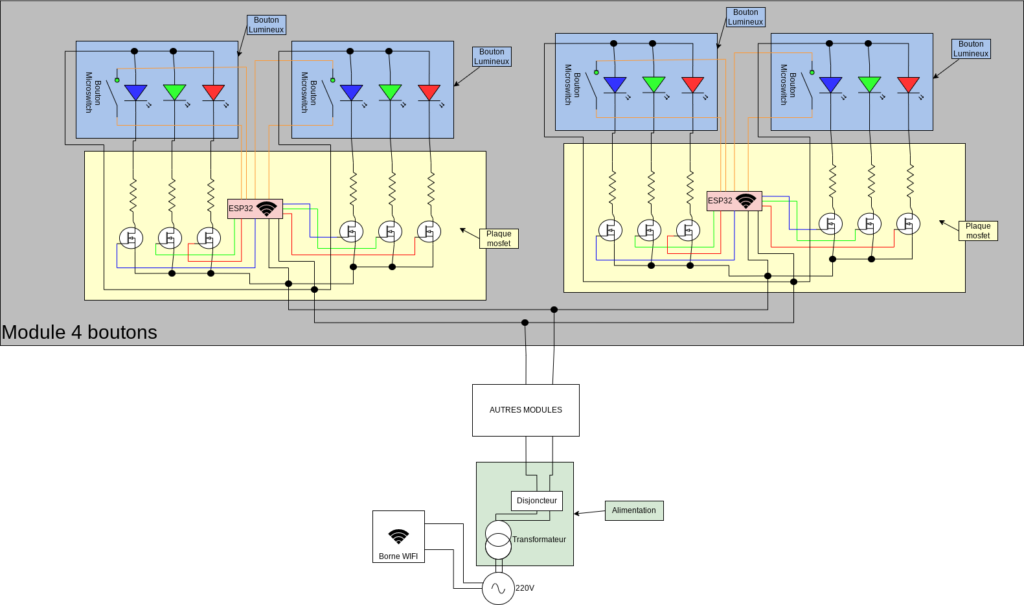
Toute la partie électronique du projet s’appui sur le schéma électronique suivant:

Dans ce schéma, on distingue très clairement trois sous-parties : l’alimentation, les cartes électroniques et enfin les LED.
Concernant les LED, ce fut un travail fastidieux de souder les 4 branches (bleu,rouge,vert,masse) pour chacune d’entre elles. Toutefois le résultat lumineux est satisfaisant puisque la lumière est puissante et diffuse. Les boutons, de couleur blanche, contiennent tous un micro-switch permettant de recevoir l’appui sur le bouton, indispensable pour le jeu de réflexe.
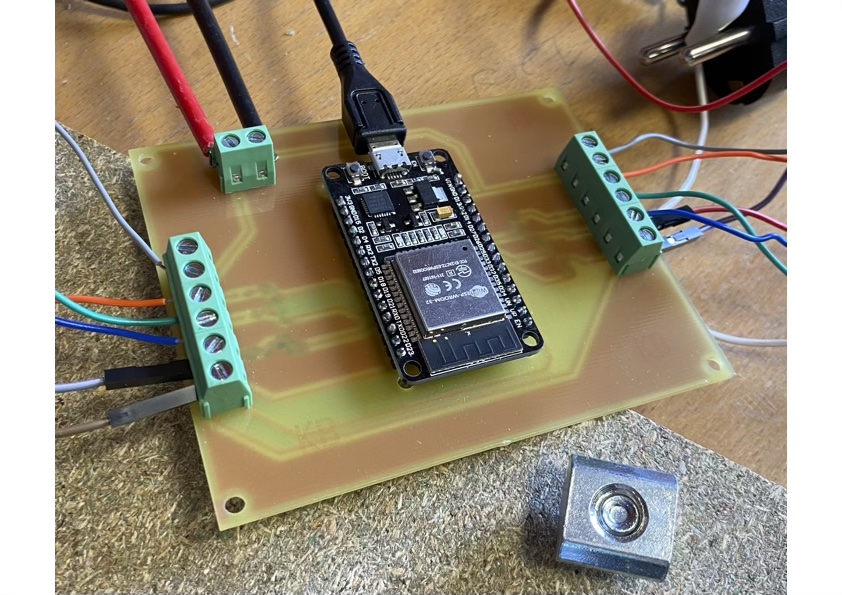
Les cartes électroniques ont été réalisées sur le logiciel EAGLE. Ce fut difficile de concevoir ces cartes indispensables à la réalisation de notre projet. Une carte accueille deux LED, un ESP32 et 3 résistances ainsi que 3 mosfets par bouton. Une carte ESP32 est une carte programmable dans différents langages informatiques (nous avons opté pour l’Arduino) pouvant communiquer par Bluetooth et WIFI. Nous n’avons seulement pas eu le temps d’exploiter ces fonctionnalités. Cela nous aurait permis de créer un jeu encore plus ludique puisque les ESP32 auraient été connectés entre eux. Cette carte est la base de l’ensemble du système électronique du mur. C’est ici que la connexion entre l’ordinateur et les éléments du mur s’effectue. Les résistances sont nécessaires afin de protéger certains composants notamment les LED. Pour les mosfet, ils permettent d’utiliser une alimentation différente de celle de la carte pour allumer les LED. Si le mosfet reçoit un courant de la carte, il laisse passer le courant entre l’alimentation et la LED Il agit comme un interrupteur avec en déclencheur le signal de l’ESP32.

De plus, le mur doit évidemment avoir un apport électrique; l’alimentation. Notre alimentation dispose d’un courant de 220V et la transforme en 5V, suffisant pour notre projet. Une alimentation fournit assez de courant pour une colonne. Chaque plaque recevra donc deux câbles provenant de l’alimentation. Toutefois, ce type d’alimentation présente un sérieux risque d’électrocution. Pour y remédier, nous avons créé une petite boite de Plexiglas par imprimante laser. Des trous sont présents sur les plaques pour permettre une certaine ventilation et pour laisser passer les câbles. N’ayant pas trouvé d’alimentation nous convenant dans le commerce, c’est M.Bouljroufi qui nous a fourni celle présente sur les photos.
Programmation
La partie de programmation a été assurée par les élèves de 4ème année. Ils ont réussi à créer plusieurs modes de jeux, disponibles à partir d’une seule interface. Pour faire le lien avec notre mur, il nous ont communiqué un code de test nous permettant de vérifier le bon fonctionnement de nos modules. Ce code est relativement simple : la LED s’allume à l’appui du bouton, et s’éteint lors d’un nouvel appui. Il suffit alors de transférer le programme sur les ESP32. Nous avons tout de même créé un nouveau programme afin de pouvoir jouer de la façon la plus ludique possible. Le nouveau programme présente un mode de jeu où des boutons vont s’allumer aléatoirement. D’abord en bleu, puis si aucun appui n’a été détecté la couleur deviendra verte, puis enfin rouge. Ainsi, si le mur est uniquement constitué de boutons de couleur rouge, le jeu est perdu. Le programme a été effectué sur Arduino.
Conclusion
Nous avons tous pris beaucoup de plaisir à travailler chaque semaine sur ce projet. Nous avons augmenté grandement nos compétences dans le domaine de l’électronique, la programmation ou encore le travail manuel. Finalement, nous regrettons seulement de ne pas avoir pu faire tout ce que nous souhaitions, l’objectif initial était d’effectuer 3 colonnes et non une seule pour créer vraiment un grand mur entier. L’objectif était également de faire fonctionner l’autre coté de la colonne pour créer une adversité entre les joueurs, nous voulions aussi connecter tous les ESP32 entre eux par WIFI et avoir des jeux plus ludiques. Notre principale satisfaction est de savoir que nous avons pleinement réussi à faire fonctionner une partie du mur, répéter le processus plusieurs fois pour l’agrandir n’aurait donc pas été un problème normalement. Tout au long du projet, la motivation et l’esprit d’équipe nous ont permis d’avancer sereinement sur notre mur. Certains moments étaient compliqués ou encore frustrants mais le résultat est bien là. Merci à toutes les personnes nous ayant aidé de près ou de loin sur ce projet.
Ci-joint notre compte rendu final sur le projet, si vous souhaitez en savoir plus sur notre aventure.
Polytech Angers – Projets PEIP2