Bienvenue à toutes et à tous !
Dans cet article, nous allons partager avec vous les découvertes que nous avons faites lors de notre projet de deuxième année de classe préparatoire à Polytech Angers !
Ça, c’est ce qu’on a fait…
Oui oui, nos deux petits bras robotisés essaient de construire une ville miniature… Vous voulez savoir comment ? Et bien c’est parti !
1. Présentation du matériel
Notre objectif lors de ces six derniers mois était de créer une solution pour permettre la communication entre plusieurs Dobots Magician via une carte Arduino.
Les Dobots Magician sont des petits robots comme celui-ci, auxquels on peut ajouter une extension telle qu’une ventouse ou une pince pour attraper des objets, un crayon pour dessiner, ou même un laser pour graver dans la matière !
Ils ont une portée allant de 15cm à 32cm par rapport à leur base et une répétabilité des mouvements de 0.2mm.
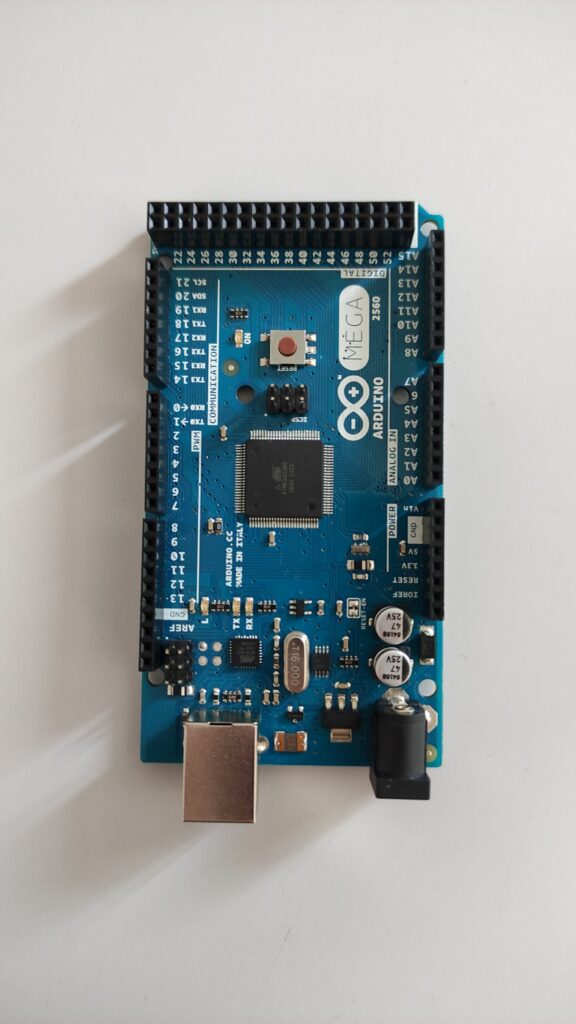
La carte Arduino MEGA va agir comme le cerveau de notre projet. Elle se verra attribuer diverses lourdes tâches comme relayer les informations entre les Dobots, mémoriser l’avancement de la construction de la ville, recevoir des commandes de la part de l’utilisateur…
Au début, nous avions une carte Arduino UNO, mais elle n’avait pas assez de RAM pour assumer toutes ces responsabilités, nous n’avons donc pas eu d’autre choix que de la changer !
Source de beaucoup d’ennuis, certes, mais la construction de notre ville ne pourrait pas se faire sans la caméra…
En effet, nous allons avoir besoin de repérer des cubes dans l’espace, elle sera donc utile pour traiter le flux d’images qu’elle capture et récupérer en temps réel des informations précieuses que nous allons aborder dans quelques instants.
2. Choix du projet
Comme nous l’avons expliqué, notre but lors de ces six derniers mois était de parvenir à faire collaborer deux Dobots Magician connectés à une carte Arduino. Nous souhaitions profiter au maximum de ces 100 heures de projet pour découvrir de nouveaux domaines liés à l’informatique, il est donc évident que le projet que nous vous présentons aujourd’hui ait piqué notre curiosité. Voici quelques raisons pour lesquelles nous avons choisi ce projet au-dessus des autres :
- Satisfaction visuelle offerte par le travail en équipe de deux robots lors de la réalisation d’une tâche complexe
- Publication en source libre pour apporter sa participation au développement de la communauté Dobot
- Découverte de pratiques courantes en robotique qui seront nécessairement utiles dans le futur
- Introduction et apprentissage autonome à la vision par ordinateur
- Familiarisation avec du matériel électronique
Enfin bref, c’est finalement la liberté offerte par ce projet, que ce soit dans sa finalité comme dans les procédés pour l’atteindre, qui nous l’a fait remarquer au-dessus des autres.
Maintenant que vous savez pourquoi on l’a choisi, voyons comment nous nous y sommes pris pour construire une petite ville.
3. Premiers pas : Découverte de DobotStudio
Nous avons passé les premières heures de projet à expérimenter et à nous familiariser avec les robots grâce à l’interface de contrôle DobotStudio. Cette application propose de nombreux modes amusants et interactifs pour faire se mouvoir les Dobots. On retrouve notamment le Teach and Playback, où le robot exécute une série de mouvements prédéfinis, et le Write and Draw, qui laisse le robot dessiner un texte ou une image téléversée sur l’application.
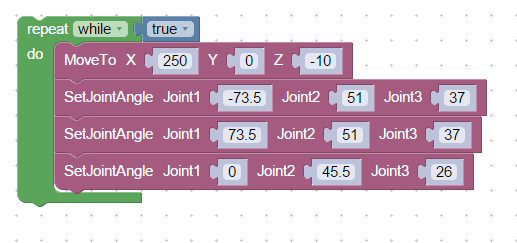
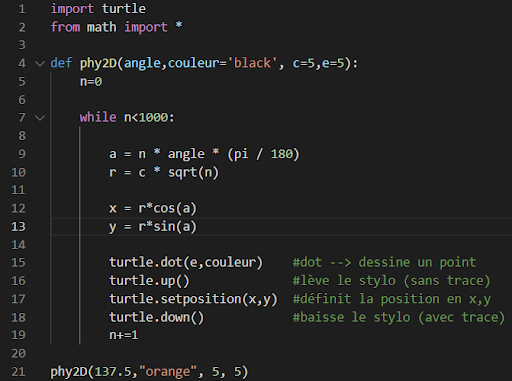
En revanche, le mode qui nous intéressait réellement pour le début de ce projet était la programmation en Blockly, puisqu’il offre un accès simplifié aux commandes d’un Dobot grâce à des blocs préprogrammés. En seulement quelques minutes, nous pouvons créer le programme ci-dessous:
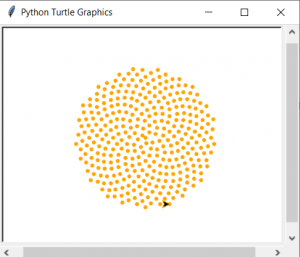
Le résultat obtenu lors de l’exécution de ce programme est le suivant :
Avec quelques essais supplémentaires, nous avions une bonne appréhension de la manière de se déplacer des Dobots. Il était donc temps de passer à l’étape suivante : leur interface de communication.
4. Communication en série avec les Dobots
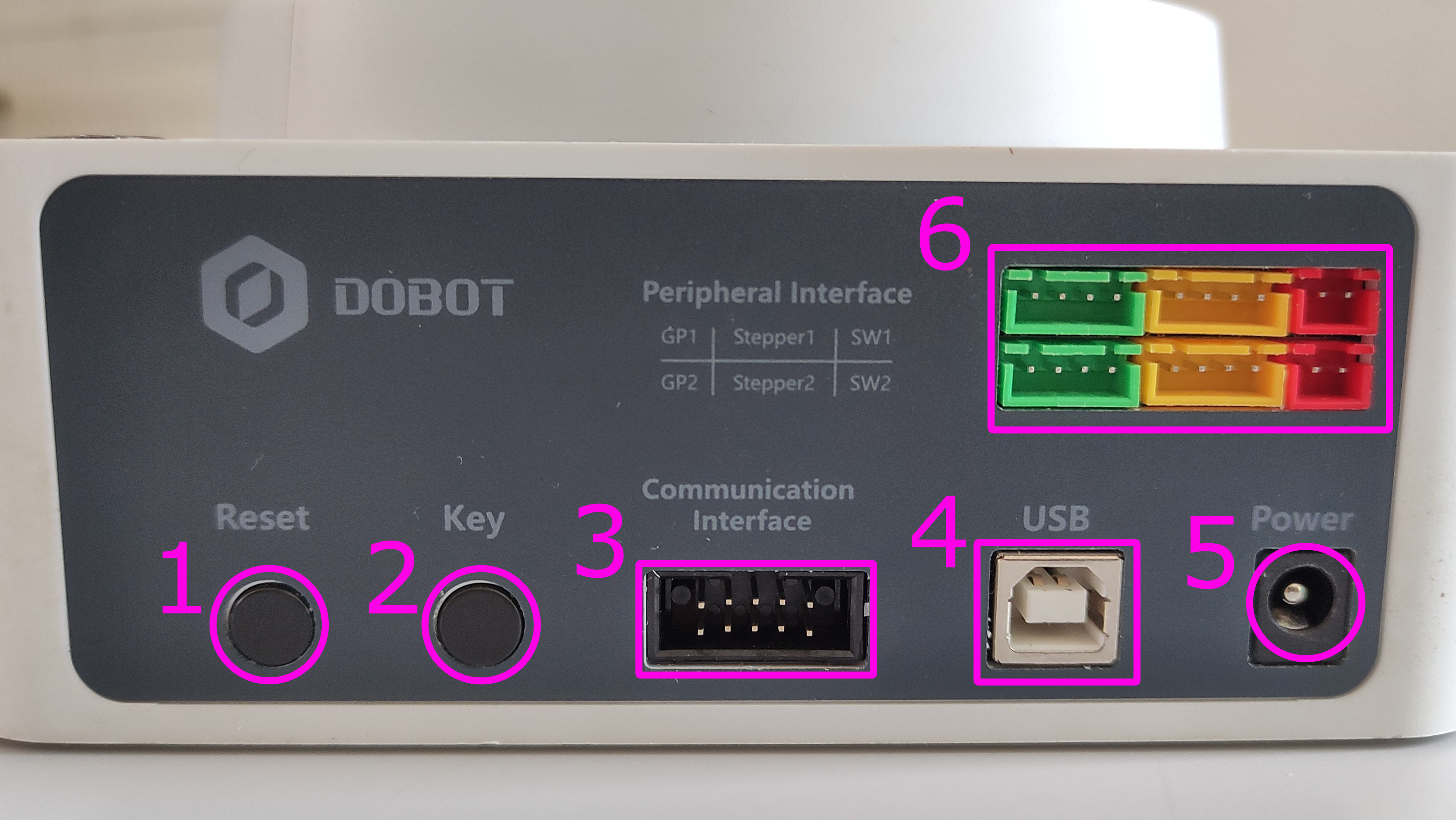
Nous vous l’avions caché jusqu’à maintenant, mais nos petits robots disposent de diverses interfaces de connexion. La zone 6 sur la photo ci-dessous permet l’alimentation et le contrôle des extensions telles que la ventouse ou la pince.
En revanche, celle qui nous intéresse actuellement est l’interface de communication en zone 3. Parmi les 10 pins exposés dans cette zone, 2 d’entre eux (nommés RX et TX) constituent une interface UART, qui permet le transfert bidirectionnel et asynchrone de données en série.
Cette interface est d’autant plus intéressante qu’elle peut être associée à l’une des quatre interfaces UART installées par défaut sur une carte Arduino MEGA (entourées en rouge). Pour ce faire, il suffit de connecter les pins RX et TX à l’arrière du Dobot respectivement aux pins TX1 et RX1 de la carte Arduino. Une troisième connexion nécessaire est celle entre le GND de l’Arduino et celui du Dobot.
Une fois cette connexion réalisée, l’Arduino peut, avec le programme approprié, envoyer des commandes au robot à laquelle elle est liée.
Après quelques heures de recherche, nous sommes entrés en possession de deux fichiers importants. Le premier détaille le protocole de communication des Dobots (format des paquets de données) et contient une liste de leurs commandes enregistrées. Le second est un programme de démonstration faisant bouger un Dobot en connectant ses pins RX et TX à une carte Arduino MEGA.
Voici le résultat obtenu grâce au code de démonstration :
Une très bonne nouvelle pour nous fut que cette démonstration contenait l’implémentation d’une dizaine de commandes et d’un système assez modulaire (bien que parsemé de bugs embêtants) pour établir une communication à double sens avec un Dobot.
Après avoir passé plusieurs heures à lire, comprendre et corriger le code de démonstration, nous étions fin prêts à relever notre plus gros défi jusqu’à présent : la création d’une bibliothèque open-source pour permettre le contrôle de un ou plusieurs robots Dobot Magician depuis une unique carte Arduino Mega.
5. Création de DobotNet
C’est ici que naquit DobotNet. Avec un temps considérable passé à découvrir et à réorganiser la démonstration, nous avons été capables de marquer les parties du code nécessitant une réécriture complète et celles pouvant être utilisées sans grosse modification.
Il s’agissait de notre première expérience de création d’une bibliothèque open-source. Aussi, nous avons concentré nos efforts pour améliorer au maximum la lisibilité du code grâce à des fonctions documentées et simples à utiliser.
Voici l’évolution de la syntaxe pour faire se déplacer un robot vers un point donné, en commençant avec la méthode initialement proposée par la démonstration :
// Long, peu pratique et sans support pour plusieurs Dobots PTPCmd gPTPCmd; gPTPCmd.x = 200; gPTPCmd.y = 0; gPTPCmd.z = 0; SetPTPCmd(&gPTPCmd, true, &gQueuedCmdIndex);
Et maintenant, l’équivalent du code précédent en utilisant DobotNet, où “dobot” est une variable pouvant représenter n’importe lequel des robots connectés à la carte :
dobot.MoveTo(MOVL_XYZ, 200, 0, 0, 0);
En comparant ces deux extraits, on remarque que le gain de temps, de place et par conséquent de lisibilité du code source n’est pas négligeable, surtout pour des procédures de mouvements plus longues et complexes.
Nous avons également ajouté des exemples à notre bibliothèque DobotNet pour permettre une prise en main rapide et accompagnée. Elles vont d’une simple reproduction de la démonstration sur laquelle est basée notre bibliothèque, au code complet de la solution dont vous avez vu un extrait au début de cet article. On retrouve ci-dessous le résultat de l’exécution de l’exemple “NetworkDemo.ino”
6. Création de la ville
Maintenant que nous pouvons facilement faire bouger nos Dobots, passons à la création de notre ville. Pour ce faire, il nous faut dessiner un plan aux proportions suffisamment impressionnantes pour l’aspect visuel, tout en restant dans la portée des robots. Il faut également faire attention à ce que les structures dans la ville ne soient pas trop proches les unes des autres pour s’assurer que l’ouverture de la pince ne démolisse pas des bâtiments adjacents.
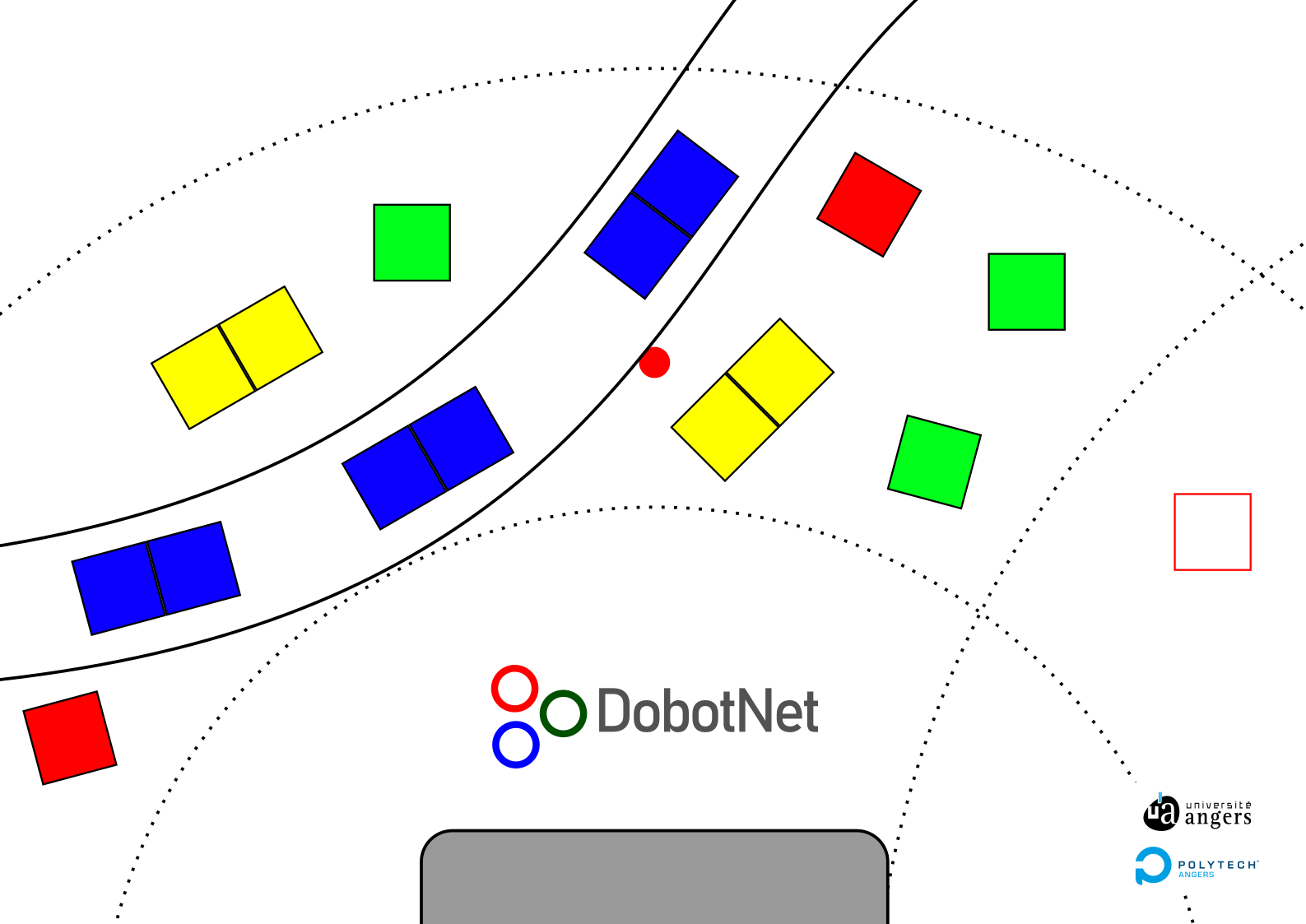
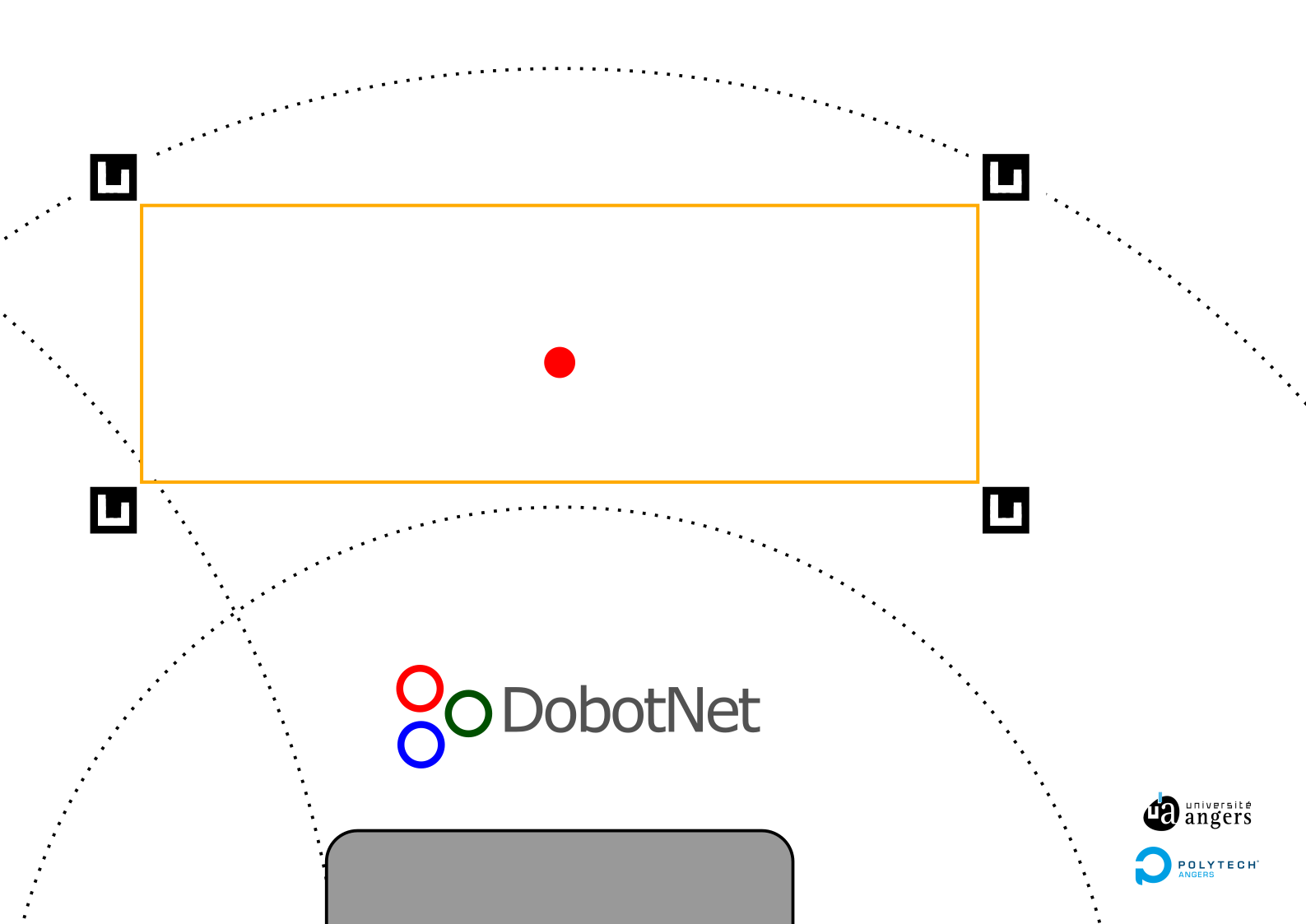
Plusieurs versions ont été nécessaires, mais nous sommes finalement parvenus à un plan satisfaisant nos attentes :
Chaque couleur représente un type de bâtiment :
- Maison (rouge) [2×1]
- Arbre (vert) [2×1]
- Immeuble (jaune) [3×2]
- Voiture (bleu) [1×2]
- Zone de transition (blanc)
La zone de transition est un emplacement auquel les deux Dobots ont accès, permettant le transfert des blocs d’une zone à l’autre.
En plaçant la tête du Dobot sur le point de calibration (rouge) au centre de l’image, nous pouvons récupérer un point de référence dans le système de coordonnées du Dobot, ce qui permet de convertir les coordonnées en millimètres des bâtiments. Il en est de même pour le Dobot de la partie suivante.
7. Création de la zone de stockage
Nous entrons maintenant dans la partie qui s’est avérée être la plus problématique de toutes pour notre projet : la zone de stockage. Il s’agit de l’endroit où les blocs sont déposés par l’utilisateur, pour ensuite être récupérés par un Dobot et placés sur la zone de transition. C’est maintenant que nous faisons appel à la caméra, dont la capture sera traitée pour essayer de déterminer la position des blocs dans la zone de stockage.
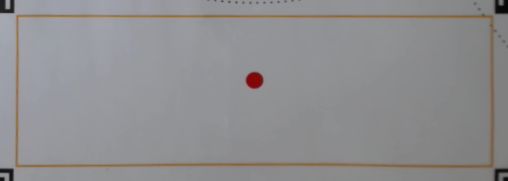
Voici ce à quoi ressemble notre zone de stockage (Théorique | Capturée par la caméra) :
Les quatre carrés noirs étranges autour de la zone de stockage sont appelés des marqueurs Aruco. Ils sont parfois utilisés en vision par ordinateur pour délimiter une zone, déterminer un repère ou traquer un objet mobile.
En utilisant la bibliothèque de traitement d’image OpenCV (Open Computer Vision) disponible sur Python, nous pouvons réaliser les étapes suivantes pour isoler la zone de stockage et détecter les cubes.
1) Trouver le centre des marqueurs Aruco sur l’image avec cv2.aruco.detectMarkers()
2) Transformer l’image de sorte que les centres trouvés soient aux coins de l’image avec cv2.getPerspectiveTransform(centres, coins) et cv2.warpPerspective(). Le résultat est présenté ci-dessous :
3) Appliquer un flou gaussien pour réduire le bruit
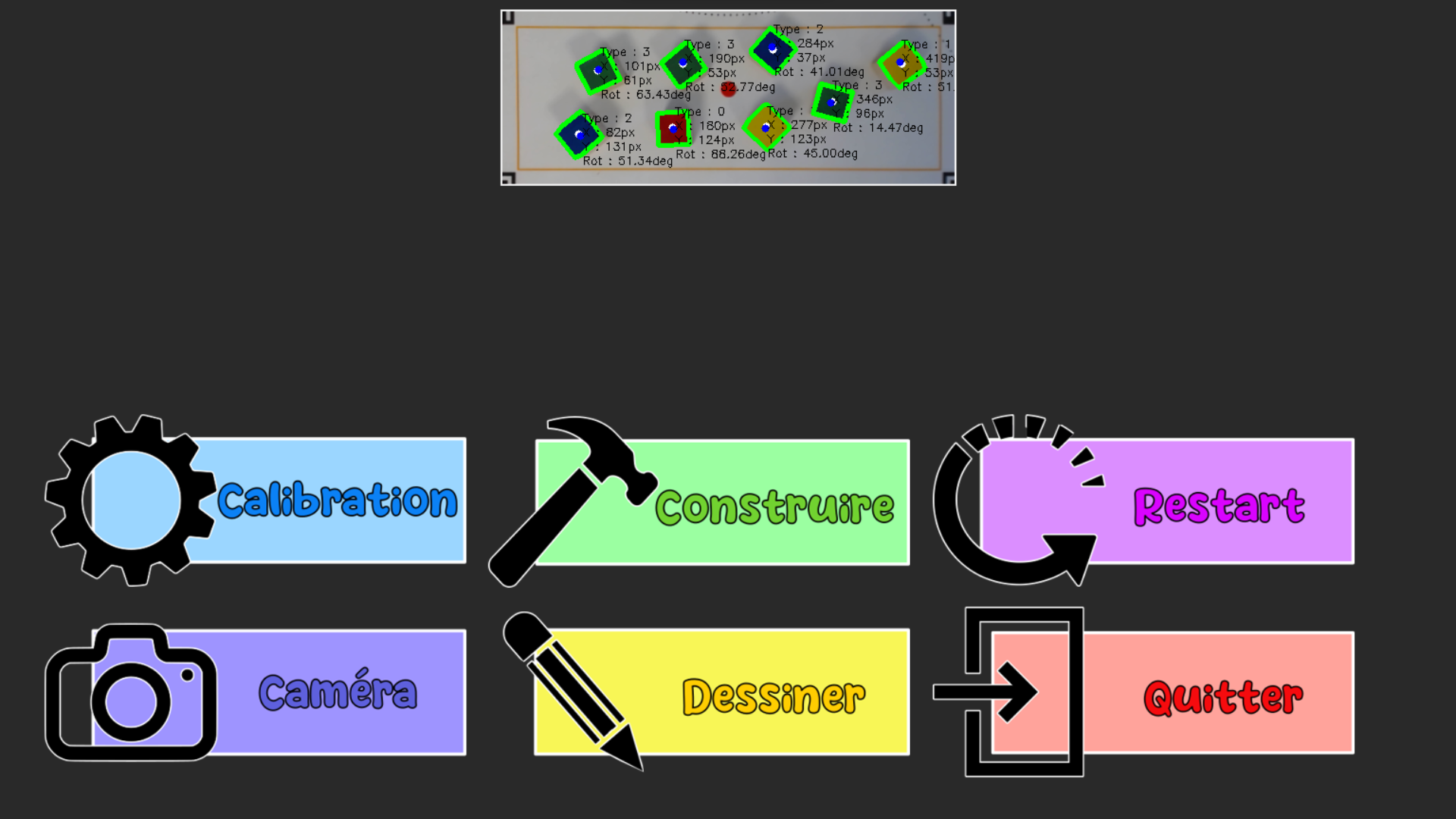
4) Appliquer un algorithme de détection des contours avec cv2.Canny() et deux paramètres sélectionnés par l’utilisateur. Nous avons créé une interface qui permet de visualiser l’effet des deux paramètres (En vert sont les contours détectés)
5) Validation des dimensions des contours, calcul des centres et de la couleur des blocs
6) Compilation des résultats dans l’interface de contrôle

Il nous aura fallu beaucoup de temps pour comprendre les fonctions proposées par OpenCV et trouver une combinaison d’algorithmes donnant un résultat fiable. Nous avons cependant découvert de nombreux concepts en lien avec la manipulation d’image qui ont changé notre perception de ce domaine.
8. Interface Utilisateur Graphique (GUI)
Comme nous venons de le voir sur les deux captures précédentes, nous avons ajouté à notre projet des interfaces utilisateur pour faciliter le contrôle depuis un ordinateur. Ces interfaces ont été réalisées avec Tkinter. Chaque bouton sur l’interface de contrôle communique une commande à la carte Arduino via un module Bluetooth que nous avons ajouté. Un exemple simple est le bouton Construire qui permet de lancer / arrêter la procédure de construction de la ville, ou le bouton Reset qui permet de recommencer la procédure de zéro.
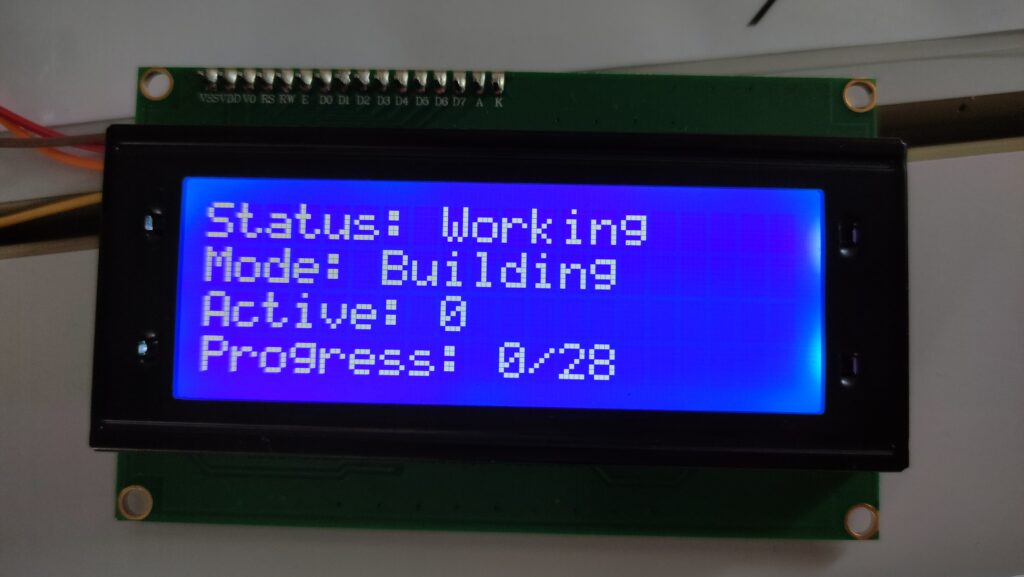
Nous avons également ajouté un écran LCD 4×20 connecté à l’Arduino pour afficher l’état actuel de la procédure. Le voici dans deux états différents :
9. Perspectives d’amélioration
Comme nous vous l’avons expliqué au début de cet article, l’une des raisons principales pour laquelle nous avons choisi ce projet est sa capacité à constamment pouvoir être amélioré. Nous avions de nombreuses idées pour compléter le travail que nous avons fait jusqu’à présent, mais le temps nous a manqué pour réaliser certaines d’entre elles.
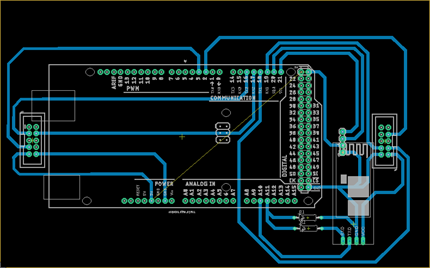
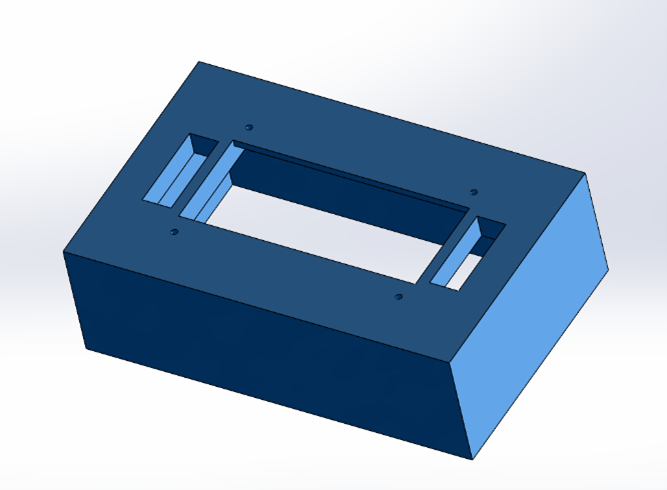
Nous souhaitions par exemple imprimer une carte électronique pour réduire le nombre de câbles apparents qui dégradent actuellement l’apparence extérieure de notre projet, mais par manque de temps, nous n’avons pas eu l’occasion d’aller au bout de cette idée.
Sans carte électronique et par conséquent sans certitude des dimensions, nous ne pouvions pas prendre le risque d’imprimer une boîte de rangement pour la carte Arduino et les modules qui y sont connectés.
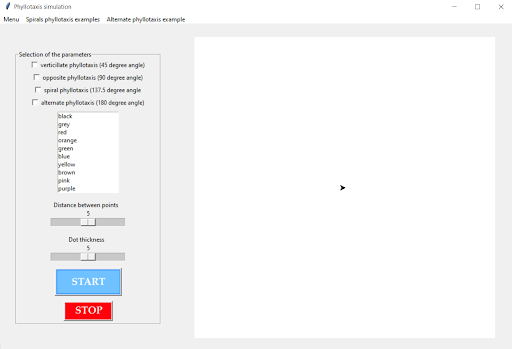
Enfin, une dernière amélioration que nous aurions réellement aimé ajouter est celle laissant l’utilisateur dessiner sa propre ville. Elle correspond au bouton Dessiner sur l’interface de contrôle. Seul le temps pour créer une interface de dessin du plan nous manquait, puisque le code Arduino est déjà adapté pour accueillir ce genre de fonctionnalité.
10. Bilan
Si vous êtes encore là, merci beaucoup d’avoir pris le temps de lire cet article !
Ce projet a été pour nous une expérience inoubliable. Même si, comme nous venons de le voir, nous n’avons pas eu le temps d’aller au bout de nos perspectives, nous sommes tout de même très heureux du travail accompli lors de ces six derniers mois. Nous n’étions que deux pour réaliser ce projet, et les défis que nous a causé notre ambition ont été de taille. Même si notre technique pour aborder certains problèmes n’était pas parfaite, nous sommes fiers d’avoir accompli ce qui est notre projet aujourd’hui.
Vision par ordinateur, programmation sur Arduino, création d’une bibliothèque, design d’une carte électronique, modélisation 3D. Toutes ces compétences ne pourront que nous être bénéfiques pour le futur, et nous garderons un très bon souvenir de ce travail d’équipe pour surmonter les obstacles rencontrés sur le chemin.
11. Remerciements
Nous remercions évidemment l’ensemble des enseignants qui ont pu nous aider durant ce projet, et plus particulièrement :
- Mr. BOIMOND Jean-Louis, notre référent de projet
- Mr. LAGRANGE Sébastien
- Mr. VERRON Sylvain
Ce projet a demandé beaucoup de rigueur, il aurait donc été impossible sans leur aide précieuse.
12. GitHub Repositories
- DobotNet : https://github.com/MisTurtle/DobotNet
- DobotCity, by DobotNet : https://github.com/MisTurtle/DobotCityBuilding
- ArucoCrop : https://github.com/MisTurtle/ArucoCrop_Library
Kind Regards, us
by Paquereau–Gasnier Alexis, Cholet Byron