Bonjour à tous ! Nous sommes deux étudiants en deuxième année de PeiP à Polytech Angers, Marius LESAULNIER et Maël COCHET. Notre projet a pour but d’utiliser la technologie LoRa (Long Range) qui est une technologie qui permet d’envoyer des données à grande distance afin de détecter une intrusion dans un bâtiment, par exemple un garage.
Contexte :

L’internet des objets (IoT) est un marché en plein essor et plusieurs rapports d’experts annoncent que dans les prochaines années, il y aura plusieurs dizaines de milliards d’objets connectés dans le monde.
Il existe différents réseaux permettant de rendre les objets communicants. Ce sont des réseaux innovants car ils ne sont pas basés sur les technologies cellulaires. Ils sont dédiés à l’IoT (Internet of Things), ce sont les réseaux LPWA : Low Power Wide Area (réseau bas débit longue portée).
Il existe aujourd’hui deux principaux concurrents sur ce marché : Sigfox et LoRa. Sigfox est un réseau privé. LoRa quant à lui est un réseau ouvert et public. Les entreprises qui le souhaitent peuvent donc créer leur propre réseau et l’exploiter.
Le matériel et logiciels utilisés :
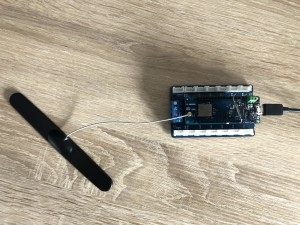
Nous avons utilisé une carte arduino MKR 1300 WAN qui est équipée d’une puce LoRa, ce qui nous sera utile pour envoyer les données d’un capteur vers le réseau LoRaWAN “The Things Network”.

Carte arduino et son antenne
Pour envoyer les données de la carte au réseau LoRa, celle-ci doit passer les données par un gateway, c’est là qu’intervient le gateway Kerlink iFemtoCell. Ce gateway sert de passerelle pour permettre une communication bidirectionnelle pour un réseau Lora privé.

Gateway Kerlink iFemtoCell
Les capteurs utilisés pour relever les différents états d’un évènement sont simplement des capteurs de contact / magnétiques qui envoient des données binaires (ouvert / fermé) correspondant à la situation.

Le capteur magnétique que nous avons utilisé
Nous avons aussi utilisé l’application Arduino afin de programmer notre carte et lui indiquer les données à envoyer sur le réseau. Ensuite nous avons fait le choix de travailler sur le site web The Things Network (https://www.thethingsnetwork.org/) qui est un réseau Lora WAN communautaire et open source pour l’Internet des Objets (IoT en anglais). Actuellement le réseau se compose de plus de 40000 contributeurs regroupés en plus de 400 communautés dans 90 pays ayant déployé plus de 4000 passerelles. Ce site est la référence actuelle quand on veut créer un réseau Lora WAN, et exploiter les données de celui-ci. Notre choix s’est donc naturellement tourné vers ce site.
Afin de transmettre les différentes informations envoyées sur le réseau et les transmettre ensuite à différentes applications (mail, message, etc), nous avons utilisé le site IFTT (https://ifttt.com/), et les webhooks (aussi appelé lien de rappel HTTP qui est en programmation Web une méthode permettant de modifier le comportement d’une page Web ou d’une application (whats-webhook/).
Après ces quelques explications, passons à la réalisation du projet !
Déroulement du projet :
Tout d’abord, nous devons configurer le gateway et le connecter au réseau. Pour cela, nous avons recherché et lu beaucoup de documentations sur ce gateway mais sans pour autant arriver à ce que cela fonctionne. On a donc décidé de contacter le support technique du magasin qui nous avait vendu le gateway et il nous a été d’une grande aide. Grace à la documentation plus spécifique que le technicien nous a envoyée et de ses conseils, nous avons pu configurer le gateway et le mettre à jour comme on vous le montre dans la vidéo tutorielle juste en dessous :
Une fois le gateway connecté et mis à jour, nous avons pu paramétrer la carte Arduino MKR 1300 WAN pour transmettre des données sur TTN (The Things Network). Pour cela, nous nous sommes aidés de tutoriels et de documentations (tutoriel de connexion de la carte arduino sur TTN). Voici ci-dessous notre vidéo tutorielle pour connecter sa carte sur TTN et envoyer un message sur TTN.
Après avoir réussi à envoyer des données sur TTN, il nous a fallu modifier le script Arduino pour pouvoir récupérer les données du capteur. Pour ne pas envoyer des données tout le temps sur TTN car cela est limité (le but n’étant pas d’envoyer un flux de données constant), nous avons choisi de n’envoyer des données que lorsque dans notre cas : l’état du capteur magnétique passe de 1 (porte fermée donc contact) à 0 (porte ouverte). L’envoi de données est donc unique (un par ouverture de porte).
Maintenant que les données sont envoyées avec succès sur TTN, nous devons les récupérer pour les transmettre à nos appareils. C’est cette partie du projet qui nous a demandée le plus de temps. En effet, n’étant pas habitués à utiliser TTN, nous avons eu beaucoup de mal à trouver la bonne intégration à utiliser pour pouvoir transférer nos données à notre téléphone. De plus, tous les tutoriels que nous trouvions sur internet n’étaient plus valables car juste au moment de notre projet, TTN passait de sa version V2 à V3 et donc il n’existait pas de nouveau tutoriel ou document expliquant comment fonctionnait la version V3. Mais nous avons eu la chance que la communauté TTN soit très active et ils ont donc pu nous guider pour résoudre ce problème en nous conseillant d’utiliser IFTTT. Nous nous sommes donc penchés sur cette méthode et avons réussi à transmettre nos données. Voici ci-dessous la vidéo tutorielle de cette configuration.
Application concrète de notre projet :
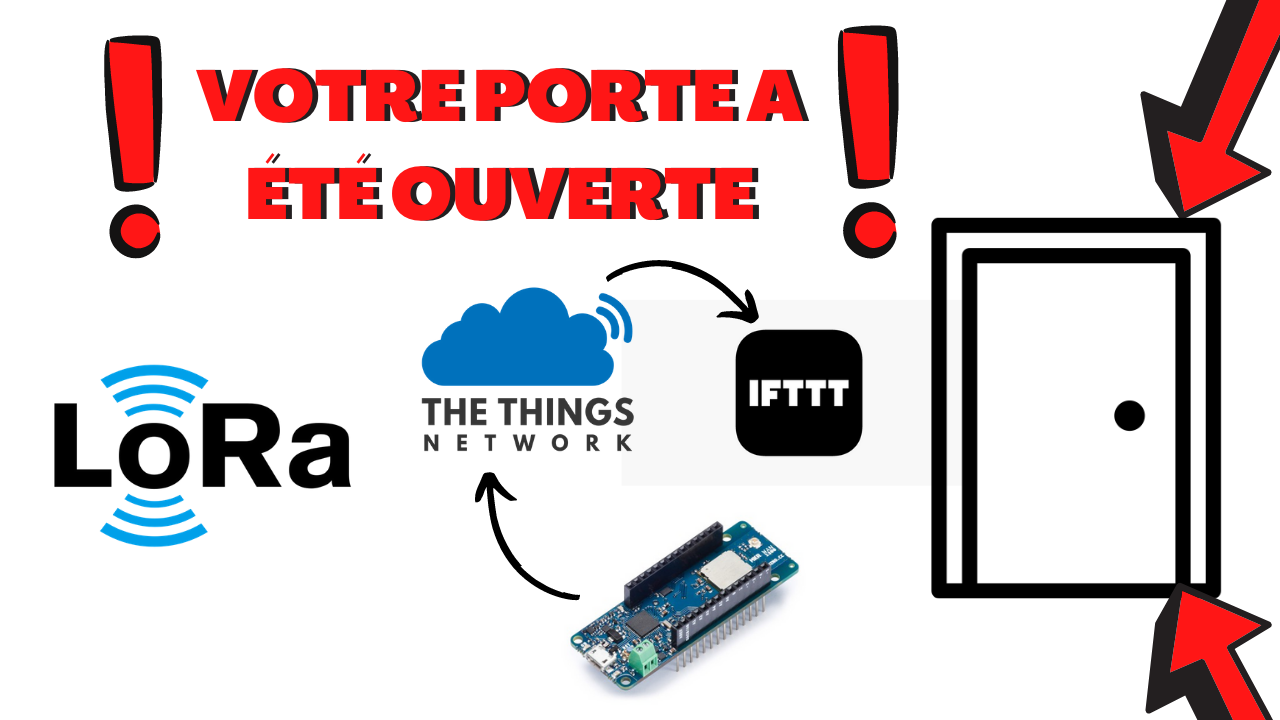
Pour finir, une fois toute les étapes réalisées, (envoi de l’information du capteur à TTN via un gateway puis envoi de cette information sur notre téléphone via IFTTT) nous avons pu tester notre système. Pour cela, nous avons fixé un aimant sur une porte et un capteur magnétique sur le mur pour pouvoir détecter l’ouverture de cette porte. Voici ci-dessous la vidéo qui illustre notre expérimentation :
Comme vous avez pu le voir, je reçois bien une notification à l’ouverture de la porte. L’avantage de IFTTT est que l’on peut choisir sous quelle forme on veut envoyer la notification car on peut aussi très bien envoyer un mail ou même imaginer un journal enregistrant les ouvertures de la porte sur google sheet (avec à chaque ouverture la date et l’heure).
Pour terminer cette présentation, on vous propose un Quizz sur la technologie LoRa qui vous permettra d’en savoir plus sur cette innovation.
Conclusion :
Ce projet nous a permis de travailler en autonomie, mais également de chercher les informations nécessaires à l’avancement du projet par nous-mêmes, notamment grâce à Internet et divers forums.
On a également pu comprendre la notion de Internet of Things. Avec l’essor des objets connectés cette technologie et ces applications ont de grande chance de se développer de plus en plus dans les années à venir.
Ce projet a été l’occasion pour nous d’utiliser différents outils liés à la technologie LoRa et IoT, tels que The Things Network, My devices Cayenne, Arduino, IFTTT, etc…
Nous tenons à remercier Mr Bouljroufi Hassan pour sa disponibilité et sa bienveillance tout au long de ce projet.
Merci pour l’intérêt porté à notre projet
Maël COCHET
Marius LESAULNIER