Amateurs de sensations fortes ? Ce projet va vous intéresser !!
Bonjour à tous et à toutes, nous sommes 4 étudiantes Pauline Fouville, Élodie Branchereau, Julie Dandin et Lison Dalby. Dans le cadre de notre PEIP 2 à Polytech Angers, nous avons modélisé en 3 dimensions un carrousel pour 4 enfants. Avec l’aide de Monsieur Ibrahim, nous avons travaillé pendant des mois pour créer celui qui nous conviendrait parfaitement.
Ce projet a été préalablement divisé en deux grandes parties :
– Une partie avec des calculs de résistance des matériaux, où le groupe en charge de ce travail devait effectuer les calculs de choix de la motorisation, des arbres, des roulements, du réducteur etc..
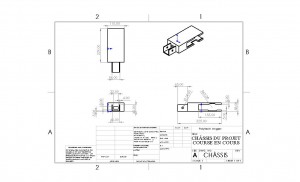
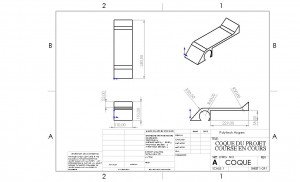
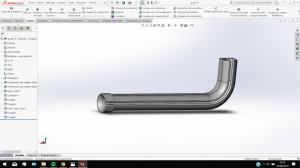
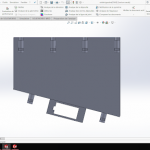
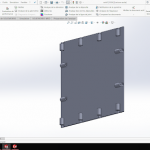
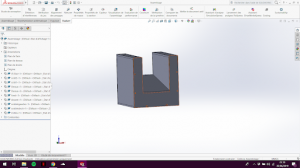
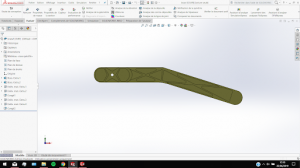
– Et l’autre partie, dont notre groupe était en charge avec le dimensionnement et la conception des pièces sur le logiciel SolidWorks.
C’est cette seconde partie qui nous a le plus intéressées car il s’agit de choses beaucoup plus concrètes. De plus, la maitrise de la CAO est nécéssaire dans la plupart des branches de l’ingénierie et notamment dans celles vers lesquelles on pense s’orienter. Un autre groupe de projet s’est occupé de la première
Notre défi a été de nous adapter du mieux possible aux contraintes qui nous étaient imposées (vitesse de rotation, poids des enfants, …). Nous avions tout de même de nombreux choix à faire sans aucune obligation tels que la forme des pièces et le choix des matériaux.
Dès la première séance, nous avons commencé à lister toutes les pièces et les moyens de fixation dont nous aurons besoin. Les calculs de puissance du moteur, de l’angle d’inclinaison, et des roulements a sans doute été la partie la plus rapide. Ce qui nous a pris le plus de temps a été la modélisation 3D de l’intégralité des pièces. En effet, nous avons passé quelques séances à prendre en main le logiciel SolidWorks afin de pouvoir réaliser les pièces et faire les simulations de forces rapidement et du mieux possible par la suite.
Nous avons ainsi modélisé une grande partie des pièces donc nous avions besoin mais nous en avons également sélectionné certaines sur des bibliothèques en ligne que nous ne pouvions pas créer comme les roulements ou les vis et boulons par exemple. Tout au long du projet nous avons veillé à ce que notre système soit opérationnel sans se préoccuper de l’esthétisme du carrousel (couleurs, design…). Si nous avions eu davantage de temps, ce critère aurait été intéressant à traiter.
Ce fut un projet qui nous a occupé pendant près de quatre mois et qui nous a appris de nombreuses choses. En effet, grâce à ce projet, nous avons su être autonomes, travailler en équipe et gérer l’organisation de notre travail.
Sur les 5 dernières séances, nous avions décidé d’imprimer notre maquette CAO en 3 dimensions pour avoir un rendu réel et pouvoir mieux visualiser notre travail. Nous avons donc du modifier certaines pièces qui étaient trop complexes pour être imprimées correctement par l’imprimante mais également changer la taille de notre carrousel afin qu’il puisse correspondre aux dimensions fixées par celles de l’imprimante Cependant lors de la mise en oeuvre de ce projet final, l’imprimante 3D de l’école est tombée en panne et nous n’avons malheureusement pas pu finaliser cette réalisation.
Finalement, nous sommes toutes les 4 très satisfaites du travail réalisé !