Bienvenue sur le Blog de présentation du projet bombe factice. Vous pourrez suivre notre projet de A à Z pour comprendre comment on en est arrivé là. Mais d’abord, voici une petite présentation vidéo du projet.
Bonne lecture à vous !
Le brainstorming du projet
Il faut savoir qu’au début on partait de rien. On avait simplement des consignes et la version de l’année dernière que l’on pouvait regarder sans la démonter.
Il a donc fallu réfléchir à ce que l’on voulait faire : comment voit-on le projet ? Quelle machine ? Quels challenges ajouter ? Quel design lui donner ? etc.
Pour résoudre cela, nous avons passé plusieurs heures à brainstormer sur toutes ces questions.
Premièrement il a fallu qu’on accorde nos visions du projet. Savoir ce que l’on voulait tous faire pour après décider ce que l’on allait réellement faire.
On s’est rapidement rendu compte qu’on était tous les 3 d’accords sur le fait qu’on voulait rajouter des choses en plus de ce qui était demandé dans le cahier des charges.
Voici la liste finale des éléments qui composeront la bombe :
- Une Arduino Mega
- 4 Boutons de couleur
- Un PAD
- Un écran pour afficher les règles
- Un afficheur LCD
- Un afficheur 7 segments pour le timer
- Un Joystick
- Des interrupteurs
- Un haut parleur
- Un buzzer
Suite à cela, il fallait choisir le type de machine qui ferait fonctionner l’ensemble. Après des recherches approfondies, l’utilisation d’un microcontrôleur Arduino nous paraissait être la meilleur option. Il est vrai qu’on aurait pu choisir une carte Raspberry, mais ça aurait été plus compliqué et nous n’aurions pas utilisé toutes les fonctionnalités qu’une telle carte propose.
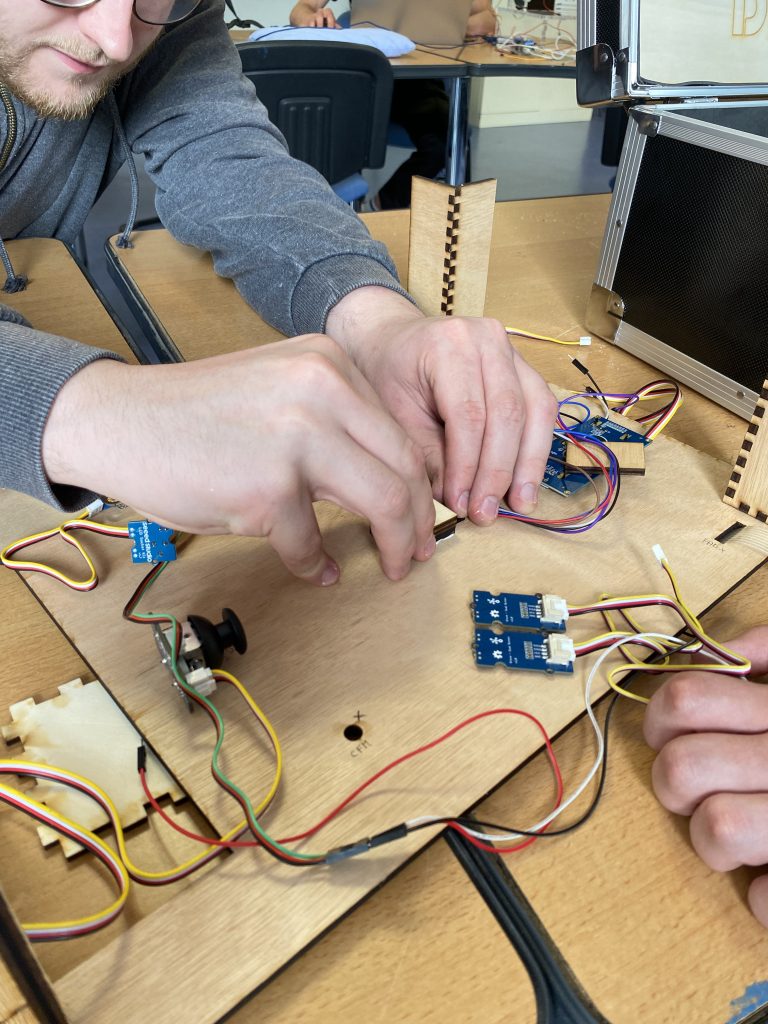
Après s’être mis d’accord, nous sommes partis sur une longue phase de recherche de composant sur les différents sites existant. A ce moment, il nous est apparut à l’idée de rajouter un Shield GROVE pour nous simplifier les branchements.
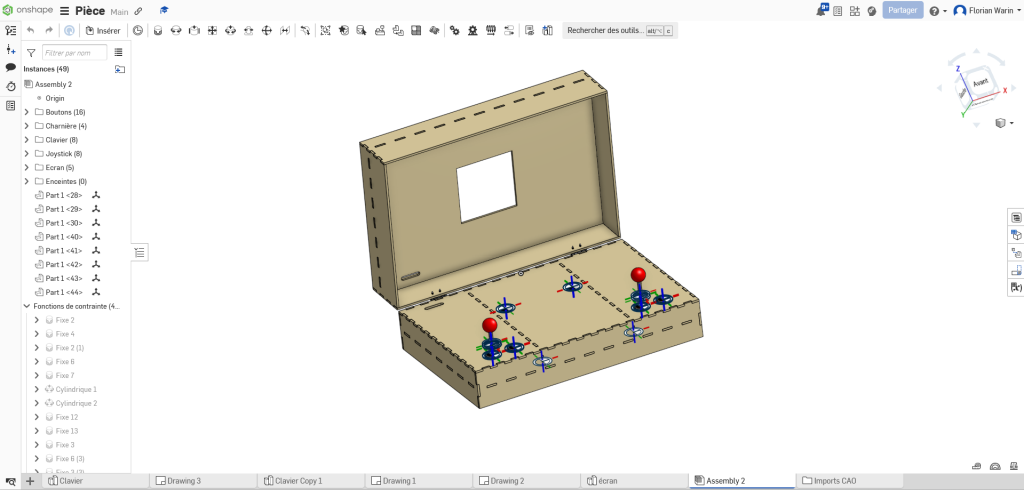
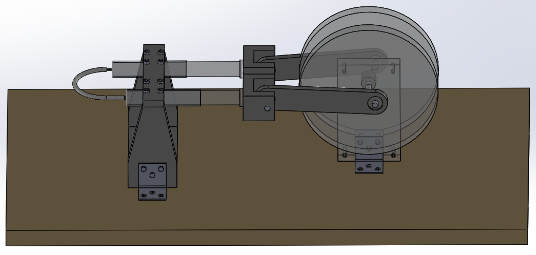
Pour finir, et pour avoir une idée finale du projet, nous sommes allés sur SolidWorks pour faire une conception CAO de notre idée du projet.
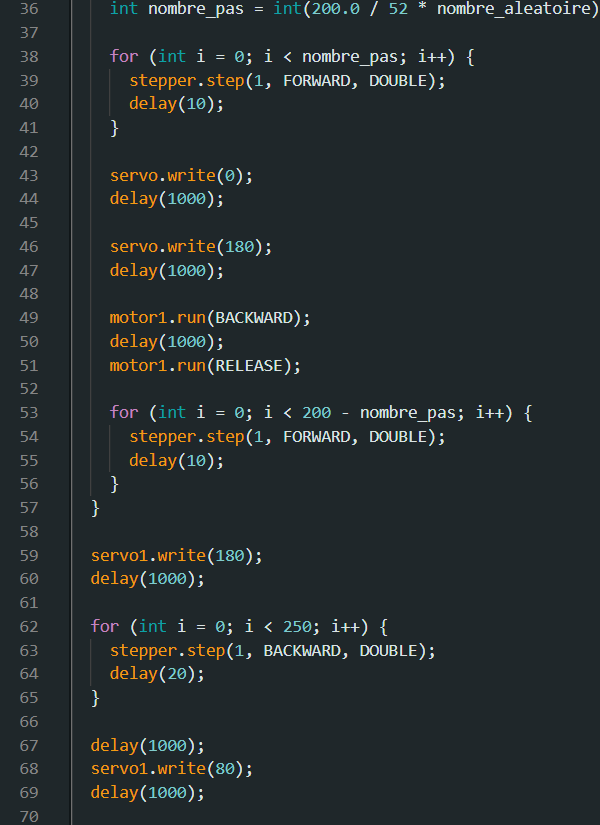
Le code principal
Après cette phase de brainstorming, nous avons commencé la partie la plus importante du projet : la programmation. C’est la partie qui nous a pris le plus de temps, mais c’est normal. Même si la Arduino se code avec le langage C que nous avions étudié au semestre précédent, il était différent de travailler sur du codage pour faire fonctionner du matériel.
Il nous as donc fallu un temps d’adaptation, de recherche et de documentation pour apprendre a utiliser les différentes bibliothèques.
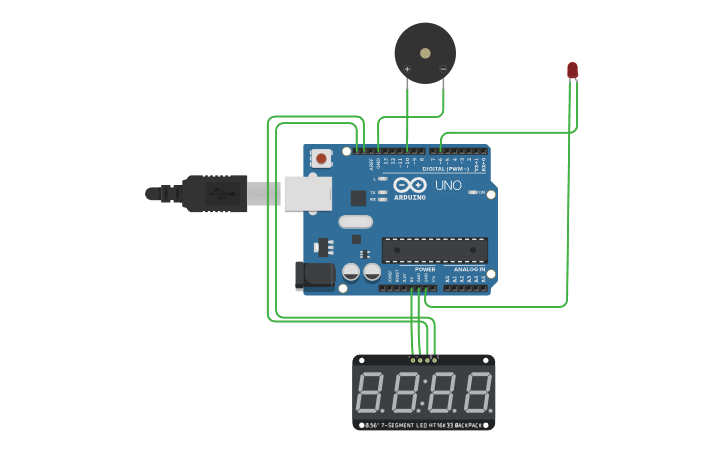
Au départ, il nous a fallu coder sur Tinkercad, qui est un simulateur pour carte Arduino, comme nous n’avions encore aucun composant. Par la suite, il a fallu adapter ce code aux vrais composants car nous ne pouvions pas trouver précisément ceux-ci sur le simulateur. Ensuite, nous avons rassemblé tous les codes ensemble pour n’avoir qu’un seul code unique à faire tourner sur la Arduino.
C’est ici qu’est apparu un de nos plus gros problèmes : le compte à rebours. Même si tous les autres codes fonctionnaient bien ensemble en faisant des fonctions pour chaque composant, le compte à rebours lui ne semblait pas vouloir fonctionner avec le reste. En effet, il se trouvait dans le code du compte à rebours quelque chose que nous ne connaissions pas et qui interférait avec le reste du code : les interruptions. Pour faire simple, un processus interrompt un autre processus pour faire ce qu’il a à faire puis l’autre processus reprend là où il en était.
En voici un exemple si après.
void UserInterrupt() // toutes les 100 us = 150 x 667
{
if (INTCONbits.TMR0IF==1) {
INTCONbits.TMR0IF=0;
// c’est le TIMER0
}
else (MACHINbits.MACHINIF==1) {
MACHINbits.MACHINIF=0 ;
} Le code de l’écran
Après avoir réglé ce problème, tout fonctionnait ensemble, on était tous content mais il manquait encore une grosse partie du travail à faire : l’écran.
Et vous allez voir pourquoi c’est une grosse partie du projet seulement pour un composant.
Tout d’abord, à quoi sert cet écran ? C’est ce qui sert de tableau de bord à l’utilisateur, de livre de règles. Il est là pour guider l’utilisateur dans les tâches qu’il a à réaliser. On peut croire au premier abord que c’est simple à utiliser, comme sur un ordinateur : il suffit de mettre une image et elle s’affiche. Mais n’oublions pas que nous somme sur une Arduino. Là où ça aurait pu être simple sur une Raspberry qui fonctionne plus comme une ordinateur, avec la Arduino, il faut coder le comportement de l’écran.
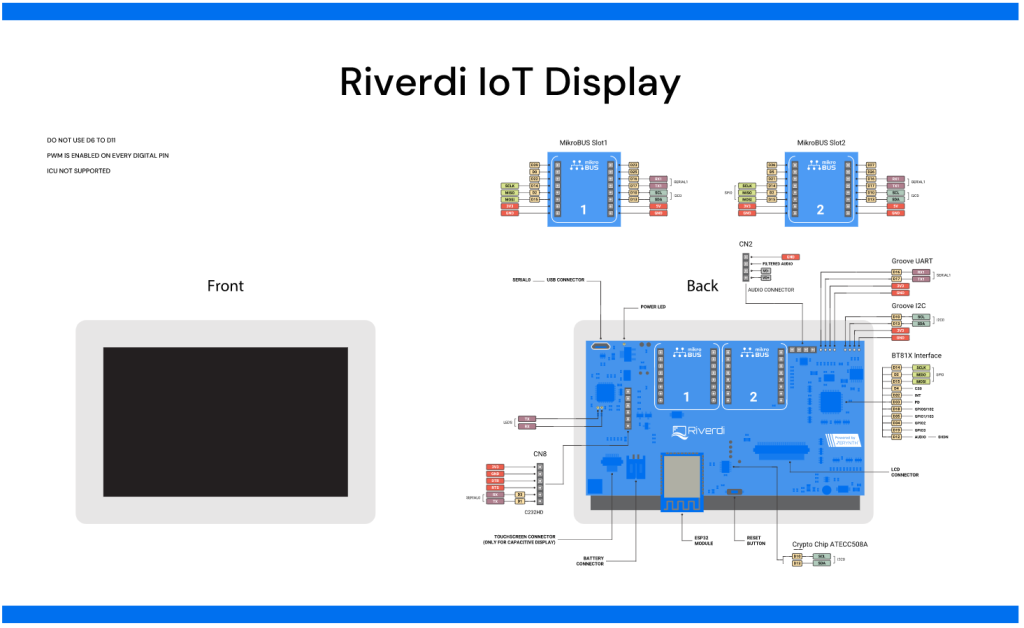
Mais c’est ici que se trouvait notre premier problème : comment coder le comportement de l’écran ? Là où c’était simple pour les autres composants, c’est qu’il y avait sur le site du fournisseur des exemples de code à utiliser ou alors des bibliothèques que l’on pouvait étudier pour les utilisées. Mais pour l’écran, c’était le néant absolu : rien sur le site du fournisseur, rien sur le site du constructeur, rien de fait par la communauté Arduino, rien du tout. A ce moment là on n’avait plus le choix, nous qui voulions nous débrouiller seul, nous avons dû demander de l’aide à Mr Lagrange. On ne s’attendait pas à grand chose parce qu’on pensait avoir tout regardé, mais au bout de seulement 1 ou 2 heures, Mr Lagrange avait trouvé la solution à notre problème, une application du constructeur : Zerynth Studio. Avec cette application, on avait des exemples de code pour l’écran, des bibliothèques mais pas en C cette fois-ci : en Python. Donc c’est encore plus intéressant pour nous qui l’utilisons depuis plus de 2 ans.
Même avec cette découverte, il nous manquait quelque chose : Comment faire communiquer la Arduino et l’écran ? Car même si on avait des exemples de code et des bibliothèques, rien ne parlait de la communication avec un microcontrôleur.
En fait, on savait que la Arduino pouvait communiquer avec des écrans par plusieurs type de branchement, l’I2C et l’UART. Il fallait donc déjà regarder si de telles PIN existaient sur l’écran. Par chance, les deux types de PIN existaient. Il ne restait plus qu’à trouver comment les faire communiquer.
Il se trouve que dans une bibliothèque existait une commande Serial comme pour Arduino qui sert à la communication mais rien de très précis sur comment l’utiliser. Il a donc fallu faire du retro-ingeneering, c’est-à-dire aller dans le code de la bibliothèque pour mieux la comprendre. Après ça, tout était bon, les deux éléments pouvaient communiquer entre elles.
La conception
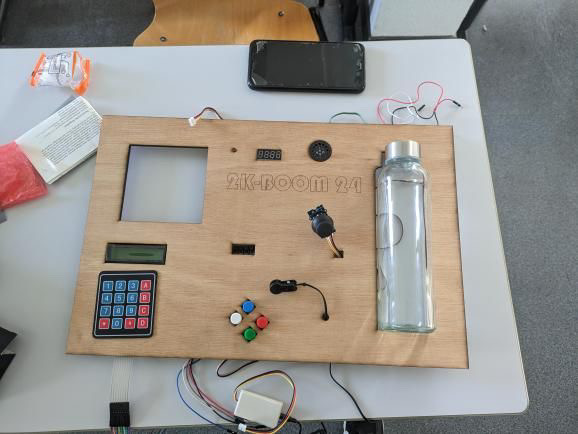
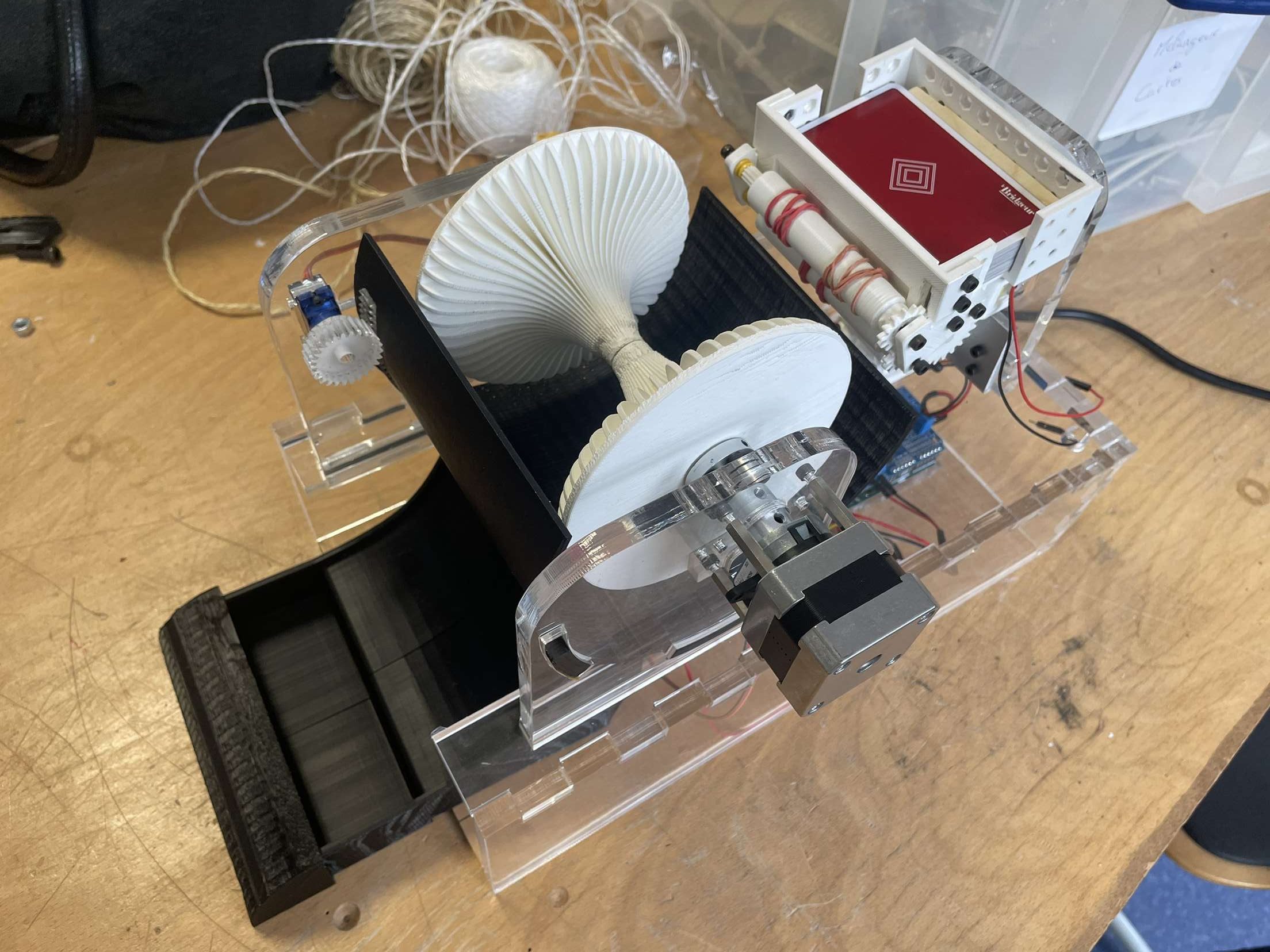
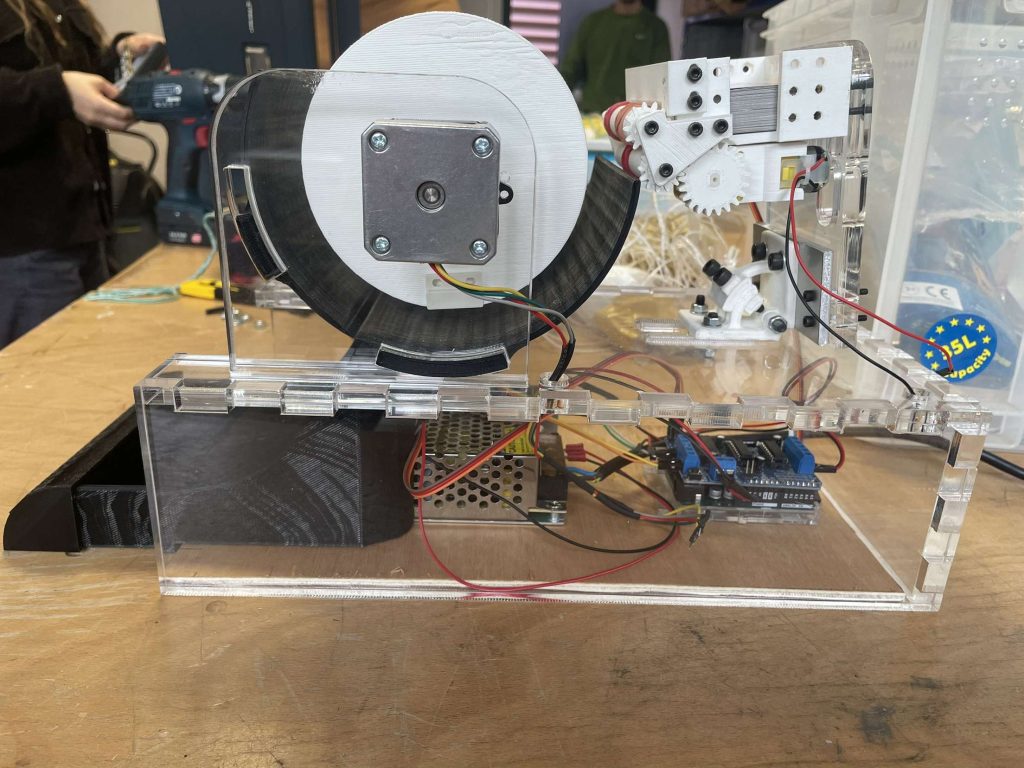
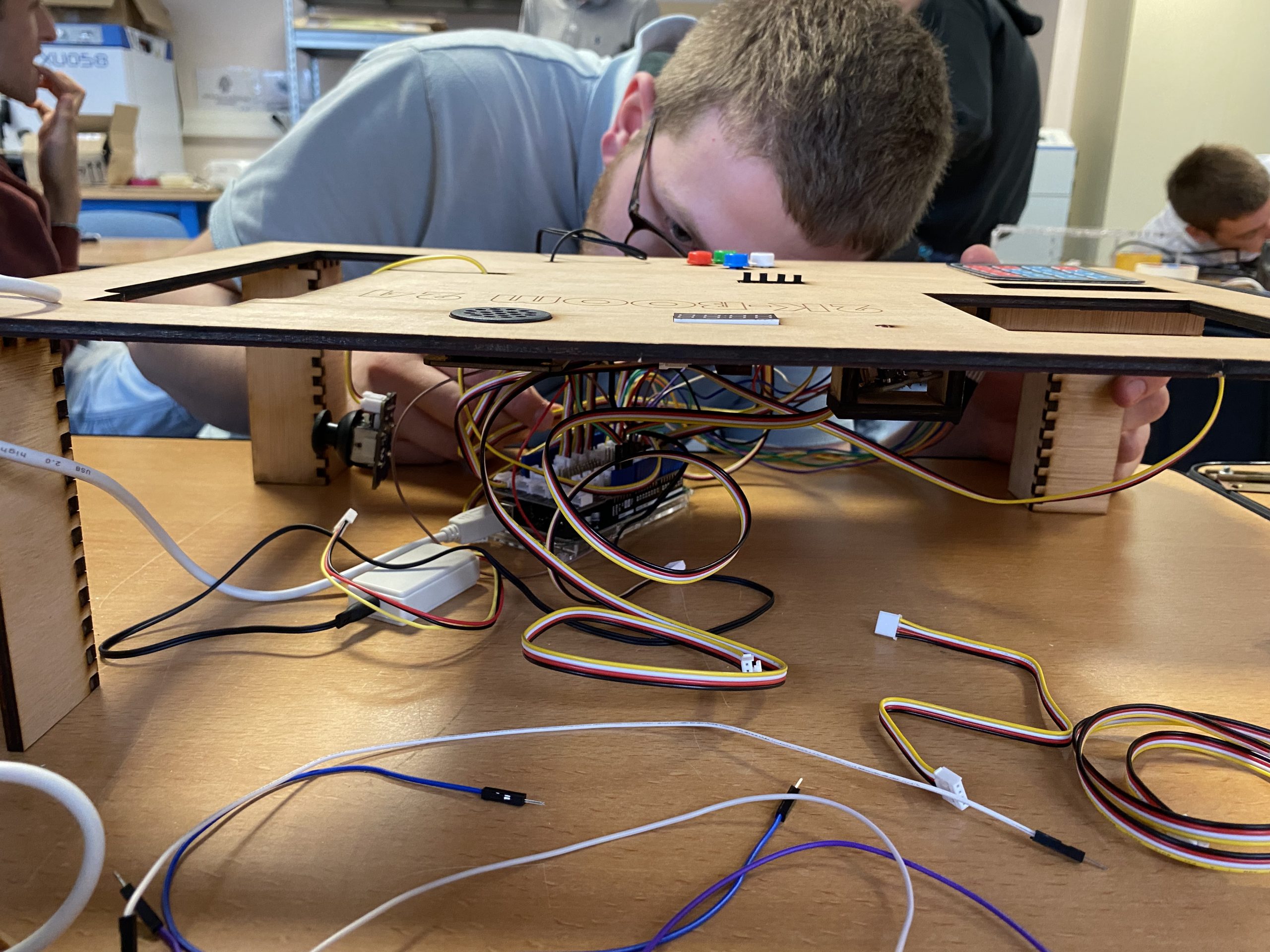
Maintenant que toute la partie électronique et programmation est terminée, il nous reste plus qu’a tout assembler dans la mallette pour obtenir le rendu final. Pour ce faire, nous avons eu besoin de l’aide de Mr Rayer, le gérant du Fablab, car nous n’y connaissions rien et nous voulions voir ce qui était possible de faire.
Avec son aide, nous avons finalement décidé de partir sur une base en bois pour mettre les composants électroniques.
Pour ce faire, nous avons créé une mise en plan SolidWorks, que nous avons enregistré au format .DXF, que nous avons ensuite transféré dans une découpeuse laser. A l’intérieur de celle-ci nous avons mis une planche de bois qui nous a permis d’avoir la surface nécessaire.
Nous avons ensuite modélisé des pieds pour placer cette plaque dans la mallette.



Suite à cela, pour le challenge du PAD, il nous fallait mettre des stickers sur l’extérieur de la mallette. Nous avons fais tous les designs nous même par soucis de droits. Ensuite nous les avons fais imprimer au Fablab.
Mais comme tout ne se passe jamais à la perfection, le lendemain, les stickers s’étaient entièrement décollés. Le problème étant que la surface extérieur de la mallette n’est pas lisse. Nous avons donc dû, sur l’avis de Mr Rayer, mettre du scotch double face derrière chaque sticker, ce qui enlève du charme au design, mais tant pis : ça fonctionne bien !
D’ailleurs sur un des stickers il y a une petite surprise alors n’hésitez pas à aller jeter un coup d’œil 
Fin du projet
Et voilà, maintenant c’est fini. On aura tous les trois passé de superbes moments à faire ce projet tout au long de ce semestre. Même le fait de voir les gens s’amuser à l’utiliser pendant la présentation était magique. On espère qu’elle continuera à vous amuser autant qu’elle nous a amusé.
Un grand merci pour la lecture de la part de nous trois et peut être à une prochaine fois.