Tom Daguerre, Zoé Coudray, Mathis Vigneron
Bonjour à tous et à toutes, nous sommes un groupe de 3 étudiants de Peip2. Le projet dont nous avons écopé est la création d’un jeu de Rami jouable à plusieurs avec un serveur local.
Notre projet, son objectif premier et le premier problème rencontré :
L’objectif de notre projet a varié au cours de celui-ci. Au départ, notre but était de modifier le code du jeu Aisleriot, un jeu de solitaire en open source. Cependant, celui-ci contenait le code d’ une multitude de jeux de cartes et utilisait de nombreux langages différents, ce qui rendait la compréhension du code vraiment compliquée. On a donc décidé, avec notre responsable de projet, Nicolas Delanoue, de programmer le jeu du Rami à partir de 0 en utilisant Python.
Pourquoi avons-nous choisi ce projet?
Pour tous les trois, ce projet était notre premier choix. Nous trouvions tous que la grande partie programmation rendait ce projet très intéressant. Nous souhaitions nous améliorer dans ce domaine, et comme nous souhaitons tous nous orienter en informatique en troisième année, ce projet nous semblait être le choix le plus logique.
Qu’est-ce que le Rami?
Le Rami est un jeu de cartes de 2 à 4 joueurs, il nécessite deux paquets de 54 cartes. Les règles peuvent paraître assez compliquées, le but est de se débarrasser de ses cartes en posant des brelans, des carrés ou des suites (cartes de même couleurs avec des valeurs qui se suivent) sur le plateau. Chaque carte possède un nombre de points qui lui est attribué, à la fin de la manche, le joueur avec le plus de points en main perd. Au début de chaque tour, le joueur pioche une carte et à la fin de ce tour, il en défausse une.
Durant la “première pose”, le joueur doit poser un certains nombre de points sur le plateau afin que ces coups soient acceptés, si le total des points posés ne dépassent pas la limite, alors les coups sont refusés et le joueur doit reprendre ses cartes dans sa main. On peut définir la dite limite à 30 ou 51 selon la version du jeu. Après la première pose effectuée, il devient possible pour le joueur de rajouter des cartes sur un coup déjà existant, de modifier des coups sur le plateau ou même de prendre une carte posée dans sa main à condition qu’il la joue durant le tour.
Programmation du jeu
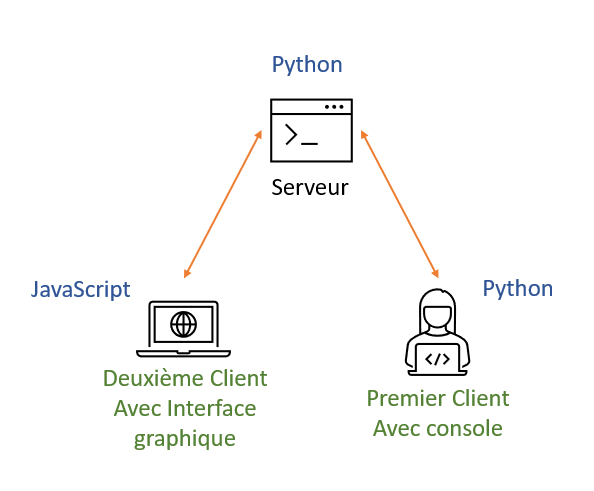
Afin de programmer notre version du Rami, nous avons utilisé Python afin de programmer le serveur et une première version du client, jouable uniquement en console. Et nous avons commencé à programmer un second client en JavaScript afin de créer une interface graphique, rendant le jeu plus agréable et intuitif. Voici, en résumé, comment ces trois différents programmes communiquent ensemble:

Fonctionnement du programme

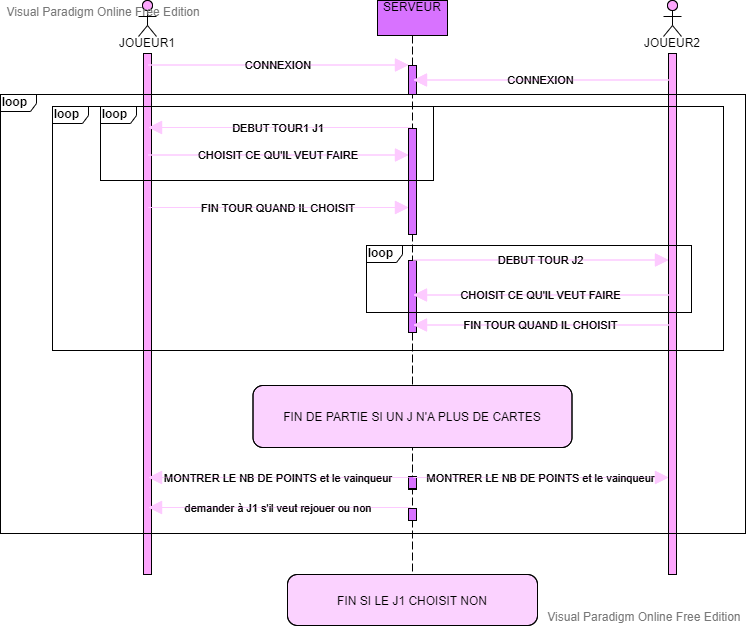
Le fonctionnement du jeu est géré par le serveur, le rôle des clients est seulement d’envoyer des informations au dit serveur pour le notifier des choix de chaque joueur. En clair, chaque client est relié à un seul joueur et se connecte au serveur. Une fois deux joueurs connectés, le jeu se lance, le serveur va afficher le menu au joueur 1, lui demandant si il veut commencer la partie, voir les règles ou changer la limite de la première pose. Une fois la partie commencée, le serveur va gérer tous les calculs à effectuer et les clients vont seulement s’occuper de l’affichage et d’envoyer des données au serveur quand il en a besoin.
Evolution de nos objectifs au cours du projet
Comme spécifié au début, notre objectif principal a rapidement été changé à cause de nombreuses difficultés concernant le jeu Aisleriot. Notre professeur encadrant nous avait alors fixé comme objectif principal de créer un jeu en Python jouable dans la console sur un ordinateur (sans serveur). Après avoir atteint ce premier but, nous nous sommes fixé un deuxième objectif qui était de créer un serveur et un premier client sur python. Nous sommes dorénavant encore en train d’essayer d’achever notre troisième et dernier objectif, qui est celui de créer une interface graphique pour notre jeu.
Interface graphique, où en sommes nous?
Nous sommes encore assez loin d’avoir compléter ce dernier objectif. Nous nous sommes d’abord focalisé sur l’apprentissage du JavaScript afin de se familiariser avec ce langage. Après avoir passé plusieurs heures à effectuer des tests et des recherches, nous nous sentons maintenant assez à l’aise pour avancer. Nous avions également pris le temps de réaliser un design pour l’interface graphique et ensuite une page HTML sur ce modèle. Il nous reste donc désormais à programmer le client pour permettre à celui-ci et au serveur de communiquer entre eux.

Le “plateau de modification” est l’endroit où le joueur pourra créer les coups qu’il voudra jouer avant qu’ils soient déposés automatiquement sur le plateau (seulement si le coup est considéré valide).
Pour finir…
Ce projet nous a servi de multiples manières. Nous nous sommes évidemment amélioré en programmation, nous avons pu également apprendre à mieux travailler en équipe et à se coordonner afin d’être plus efficace dans notre travail.
C’était un expérience intéressante et satisfaisante, voir notre projet prendre vie en partant de zéro était gratifiant et réussir à résoudre nos problèmes par nous même nous a aussi beaucoup apporté.
Nous aurions cependant aimé atteindre notre dernier objectif, l’interface graphique, nous restons donc un peu sur notre faim à ce sujet. Nous essaierons donc sûrement de le faire de notre côté sur notre temps libre.
Nous remercions bien évidemment notre professeur encadrant Mr. Delanoue pour nous avoir accompagné et pour nous avoir montré la voie à suivre quand nous étions bloqués.
