“Le but de ce projet est la conception et la réalisation du matériel pour un serious game sur l’innovation. Ce jeu qui a été testé lors de formation continue chez Renault a besoin d’une conception plus approfondie en terme de matériel (carte, matérialisation du jeu sous forme de plateau et application numérique) Un travail de compréhension et de test de l’algorithme du jeu doit être effectué pour rendre le jeu à la fois ludique et sérieux (basés sur des modèles réels de vente de produits concurrentiels).”
Voici la consigne de notre projet.
Nous sommes Wesley Wasielewski, Auxence Sirieix et Matis David, et nous allons vous présenter notre travail réalisé durant le 4e semestre de notre cycle préparatoire à Polytech Angers.
Dans notre ère et conscients des enjeux du numérique, nous avons tout de suite grimacé à l’idée de créer un jeu de plateau, de plus qu’il s’agissait de notre 6ème choix de projet. Futurs ingénieurs, nous faisons partie des créateurs de demain et il nous semblait logique d’opérer avec les technologies contemporaines.
Nous avons donc légèrement modifié la consigne, avec l’accord de notre encadrant : nous allions respecter le but d’un serious game (apprendre en s’amusant), mais de manière dématérialisée : nous voulions rendre l’accès possible au multijoueur en ligne, très en vogue en cette période de pandémie.
I – Objectifs
Le but d’un serious game est d’apprendre en s’amusant. Depuis toujours, les méthodes d’apprentissage de nouvelles connaissances ne font pas partie des activités les plus amusantes. Or, il se pourrait bien qu’un nouveau procédé d’apprentissage change la donne.
C’est le défi qu’on s’est lancé : développer un serious game en ligne pour apprendre l’innovation, et surtout des notions de la vie réelle en entreprise.
Seulement, développer un jeu web d’une telle complexité requiert une expertise qu’aucun des membres du groupe ne possède. Nous avons cependant des bases en développement informatique et une expertise sur Bubble, un outil de programmation visuelle (aussi dit “low-code”).
Malheureusement, ce genre d’outil n’est absolument pas fait pour du jeu. Il est conçu pour créer des applications, sans vraies interactions en temps réel avec les autres utilisateurs.
De nature compétitifs, nous nous sommes lancés le défi de réaliser un jeu de ce genre sur un outil qui n’est initialement pas prévu pour. Seulement quelques américains ont su relever ce défi.
D’une certaine manière, notre serious game sur l’innovation est une innovation en elle-même.
II – Base de données
Afin d’obtenir un jeu performant et bien huilé, une bonne architecture de base de données est essentielle. Ici, nous n’allons pas détailler chaque champ de chaque table, mais allons en donner quelques-uns à titre d’exemple.
Commençons par la table maître de notre application : Game.
Elle possède une quinzaine de champs, que nous pouvons apercevoir sur la capture d’écran ci-dessous :
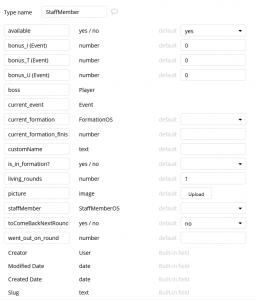
Jetons également un coup d’oeil à notre table StaffMember, qui représente un membre du staff dans une équipe :
La base de données n’est finalement pas quelque chose de compliqué, mais il vaut toujours la peine de se poser et d’y réfléchir sur papier avant de commencer à la construire. Les bases de données relationnelles sont parfois complexes, et on se retrouve vite à appeler la table fille dans la table mère, etc…
III – Workflows
Les Workflows sont comparables à des fonctions en code classique. Ils peuvent se déclencher manuellement, ou lors d’un événement bien précis sur la page ou en base de données.
Ils se comptent par milliers dans notre application, nous n’allons donc pas tous les détailler ici.
Mais prenons pour exemple toutes les actions exécutées (voyons ça comme des fonctions, avec à l’intérieur encore d’autres fonctions) lors d’un nouveau tour pour un joueur X :
- On redéfinit la liste contenant l’ordre des joueurs
- On définit le prochain joueur à jouer.
- On l’avertit
- On lui rend son staff qui aurait pu être affecté par un événement court-terme (COVID, …)
- Si tour pair, on distribue un événement au joueur.
- On calcule son nouveau capital (= capital + capital * 0.25)
- On incrémente de 1 ses innovations, ou on les termine si elles doivent être terminées ce round-ci. SI on les incrémente de 1, on lui verse ses revenus d’innovations. Si elles sont terminées, on lui rend son staff.
- On applique le salaire de ses employés
- On gère ses formations : on incrémente les tours, ou on lui rend son staff
- Et finalement, on lui calcule sur nombre réel d’I, U et T une fois que tout le monde est rentré d’innovation / de formation / d’événement et que les bonus ont été appliqués.
Voici une infime partie de ce rouage, en capture d’écran :
IV – Intégration
Comme dans tout projet web, nous avons créé une maquette en amont, sur un logiciel de prototypage : Figma.
Ici, rien de sorcier. Dans notre cahier des charges, nous n’avions pas prévu que le jeu soit jouable sur mobile, et heureusement. Cela nous a épargné beaucoup de travail.
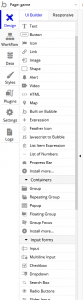
Pour réaliser l’intégration dans Bubble, nous disposons de ces éléments :
Nous avons à disposition du texte, des boutons, des champs pour entrer de la donnée, des images, des formes, ….
Ensuite, un simple travail de cliquer-glisser nous permet d’intégrer la maquette et d’obtenir un résultat cohérent.
V – Conclusion
En conclusion, nous pensons que nous avons plutôt bien mené ce projet, premièrement parce que nous avons réalisé dans le temps imparti chaque étape du projet que l’on s’était fixée.
Ensuite, nous arrivons finalement à un résultat plus que convainquant. Nous avons réussi le défi que nous nous étions lancé (qui n’était pas gagné d’avance), et avons produit un jeu fonctionnel, utilisable et lui avons donné une gigantesque marge de progression.
Si important dans un projet, la cohésion de groupe nous a permis de rester motivés et concentrés sur nos objectifs. Nous avons su organiser notre travail et le découper en une centaines de petites tâches que nous nous sommes réparties, dans un outil de gestion de projet.
Le fait de se connaître et d’avoir des affinités en dehors de l’école nous a permis de connaître nos forces et nos faiblesses, et nous avons ainsi pu attribuer à chacun les tâches où nous serons les plus performants.
Pour Auxence et Wesley, Matis était très précieux car il possédait ce sens artistique qu’il nous manquait. Or, dans le développement Web, l’esthétique d’un site web (UX/UI) joue énormément sur le taux de rebond des utilisateurs.
Étant développeur Freelance, Wesley était conscient des contraintes techniques que nous allions affronter. Il a su les mesurer et a estimé, en amont du projet, que nous avions environ 85% de chances de mener ce projet à bien.
Auxence nous coordinait à merveille. Il possède le sens de la gestion d’équipe et sait exactement quelle tâche effectuer dans quel ordre pour que l’on puisse se compléter au mieux. Il a joué un rôle essentiel, sans lequel Matis et Wesley se seraient probablement emmêlés les pinceaux.
Son précieux bon sens nous a fait gagner du temps, et nous a souvent remotivé lorsque l’on se heurtait à des soucis que nous aurions tous qualifiés d’éliminatoire.
Bien plus qu’un projet d’école, ce Serious Game pourrait réellement servir en entreprise. Pour nous trois, ceci est un livrable dont on se souviendra toute notre vie.