Bonjour à tous !
Nous sommes deux étudiants en deuxième année du cycle préparatoire de l’école d’ingénieur Polytech Angers.
Dans cet article, nous allons vous parler de notre projet de conception sur lequel nous avons travaillé tout au long du semestre. L’objectif de celui-ci est de pouvoir réinvestir les notions que nous avons étudiées en cours lors de la réalisation d’un projet concret.
Présentation du projet
Le projet que nous avons choisi s’appelle “Photomatonsaïque”. Il s’inscrit dans le cadre du programme interdisciplinaire Not a Number qui lie la création artistique avec la technologie du numérique.
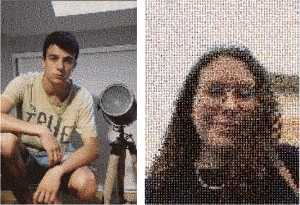
L’idée était donc de réaliser un photomaton qui serait présent au musée d’Angers. Cependant, celui-ci est un peu particulier car nous avons programmé, à l’aide du langage de programmation processing, un algorithme permettant de transformer une photo en une mosaïque, celle-ci recréant l’image grâce aux tableaux du musée d’Angers comme le montrent les exemples suivants.
En effet, il est ensuite facilement possible d’intégrer ce programme dans une Raspberry Pi, nano-ordinateur monocarte, en y connectant une caméra et un écran afin de créer un véritable photomaton qui pourrait être exposé au musée d’Angers.
Nous avons choisi ce projet pour son originalité. Nous avons beaucoup aimé le fait qu’il joignait une partie de programmation très complète avec son application directe, très visuelle.
Explication du programme
Nous avons successivement réalisé les étapes suivantes :
1. Tout d’abord nous avons intégré dans des tableaux les codes RGB (qui déterminent la couleur d’un pixel) de chaque image de la banque d’image, qui correspond aux tableaux du musée et qui va remplacer les pixels de l’image principale.
2. Grâce à la caméra de l’appareil, nous pouvons prendre une photo. C’est à partir de ce cliché que nous allons travailler et c’est donc cette photo qui sera transformée en mosaïque.
3. Ensuite, nous remplaçons chaque pixel de l’image qui vient d’être prise par sa couleur moyenne afin de pouvoir ensuite calculer la différence entre cette moyenne et les codes RGB des tableaux remplis précédemment.
4. La plus petite différence calculée nous permet donc de sélectionner la “meilleure image” de la banque, c’est-à-dire celle dont la couleur est la plus proche du pixel original. Ainsi, nous remplaçons chaque pixel par son image correspondante.
5. Nous avons ensuite eu l’idée de créer une nouvelle photomosaïque en utilisant une fonction de processing appelée brightness(). Cette nouvelle méthode joue avec le critère de luminosité, ce qui nous donne un résultat différent du précédent.
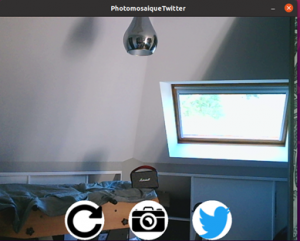
6. Pour que ce programme soit facile à utiliser par tous, nous avons créé une interface graphique intuitive où nous avons la possibilité de prendre la photo, de la reprendre si elle ne nous convient pas, mais également d’afficher les deux photomosaïques créées et de les poster sur Twitter.
7. A l’aide d’une Raspberry Pi que l’on connecte à un écran et une caméra, notre programme devient complètement indépendant et nous obtenons un réel photomaton.
Interface et résultat final
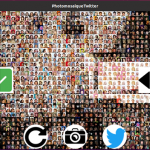
Avec les options et fonctionnalités conçues, nous obtenons finalement l’interface ci-dessous.
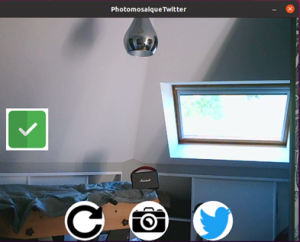
Ensuite, lorsque la photo est prise, nous voyons apparaître un bouton qui nous permet de la valider.
Après le temps de chargement, le résultat final apparaît avec notre image photomosaïque :
- Résultat en couleur
- Résultat en se basant sur la luminosité
La ressemblance devient impressionnante lorsque l’on s’éloigne ou lorsque l’on rétrécit la mosaïque.
Problèmes rencontrés
Durant ce projet, nous avons d’abord fait face aux légers soucis de programmation ou d’algorithmie que les jeunes codeurs que nous sommes rencontrent. Par exemple, nous avons d’abord eu des problèmes de mémoire, trop faible pour traiter une banque d’images importante de 6000 fichiers. De plus, des problèmes techniques sont apparus, et parfois nos connaissances ne suffisent pas pour déterminer nous-mêmes l’origine de ces problèmes.
Conclusion
Lors du dernier semestre de notre cycle préparatoire, nous avons donc eu l’opportunité de travailler intégralement sur un projet, de sa conception à son développement en passant par la résolution de problèmes à sa mise en place. Cela correspond au travail d’un ingénieur en poste, cette expérience a donc été très formatrice pour nous.
Nous avons développé beaucoup de connaissances mais également des compétences telles que le travail de groupe avec la répartition des tâches, mais surtout des capacités d’autonomie.
A l’aide de cette activité nous avons également été confortés dans notre choix de spécialisation, l’informatique.
Nous souhaitons donc remercier notre professeur référent Mehdi Lhommeau qui nous a guidés tout au long de ce projet.
Cet article touche à sa fin, nous espérons vous avoir intéressés et que vous en avez appris davantage sur ce concept.