En avril 2016, la bibliothèque universitaire d’Angers a procédé à la migration de son site internet, passé de Drupal 6 à Drupal 7. En 2014-2015, le projet ne prévoyait qu’une migration, sans questionnement du site, de son organisation ni de ses contenus.
Démarche Ux et découverte des tests d’utilisabilité aidant, l’année 2015 nous a amené à reconsidérer ce projet et à l’envisager sous un jour bien différent :
– la migration n’est qu’une étape dans un processus continu et régulier d’évolution et d’amélioration de notre site web : migrer ne signifie pas avoir un site figé pour 5 ans.
– l’accumulation de contenus n’est pas son objectif principal.
– l’expérimentation devient la règle : essayer, corriger, réessayer… Les tests d’utilisabilité sont le meilleur moyen de connaitre les usages de notre site et de le faire évoluer pour qu’il corresponde aux besoins des utilisateurs.
– le site web BUA a plusieurs fonctions (portillon d’accès aux ressources électroniques, interface de recherche catalogue, vitrine pour nos services sur place et à distance) et une cible unique, la communauté universitaire de l’UA : la stratégie d’évolution du site doit coller à ces éléments.
A travers ce billet, nous vous proposons de suivre l’évolution du site internet de la BU d’Angers, sous la forme d’un avant/après centré sur les choix qui ont motivé nos décisions, mais aussi sur des données statistiques d’usage du site, qui permettent de mesurer la portée des changements opérés.
L’ancien site (2010-2016) : tout pour la production de contenus
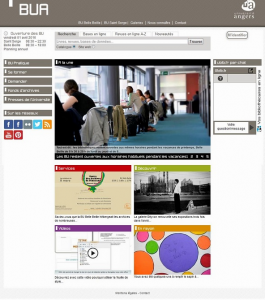
Il ne s’agit nullement ici de renier le passé, mais plutôt de l’analyser avec du recul. L’ancien site internet de la BUA avait comme fonction première de mettre en avant les contenus produits et/ou signalés par les bibliothécaires. Son architecture était en accord avec sa mission : des menus nombreux et riches de sous-menus, des canaux de diffusion de contenus présentés de manière centrale sur la page d’accueil, faisant la part belle aux billets rédigés par un collectif de travail alors appelé le groupe “valorisation en ligne”, mais aussi aux screencasts produits par la BUA.
 L’effort de production de contenus portait alors autant sur des sujets en résonance directe avec la vie des étudiants de l’UA que sur des sujets d’intérêt général. L’indexation de l’ensemble des pages du site par Google donnait lieu, on l’évoquera plus loin, à de nombreuses consultations extérieures à la communauté, consultations souvent génératrices de rebonds rapides et peu profitables, au-delà de la simple logique statistique comptable que l’on pourrait formuler abruptement ainsi “notre site est très visité” (toutes proportions gardées).
L’effort de production de contenus portait alors autant sur des sujets en résonance directe avec la vie des étudiants de l’UA que sur des sujets d’intérêt général. L’indexation de l’ensemble des pages du site par Google donnait lieu, on l’évoquera plus loin, à de nombreuses consultations extérieures à la communauté, consultations souvent génératrices de rebonds rapides et peu profitables, au-delà de la simple logique statistique comptable que l’on pourrait formuler abruptement ainsi “notre site est très visité” (toutes proportions gardées).
Des tests d’utilisabilité, menés en fin d’année 2015, ont mis en lumière des éléments de navigation et d’ergonomie problématiques en terme d’usages :
– la cohabitation de trois barres de menus superposées en haut de page, génératrice de fausses routes et de confusions.
– la présence de menus redondants à différents endroits de la page d’accueil, et difficilement cliquables (s’affichant lors du pointage sur zone et disparaissant en cas d’imprécision de la souris).
– la double fonction de la barre de recherche, à la fois recherche dans le catalogue et dans le site web, sous la forme de puces à sélectionner, invisibles aux yeux d’une majorité d’utilisateurs.
– la profusion de contenus non hiérarchisés, le mélange de renseignements pratiques et d’informations d’ordre général.
– l’incompatibilité mobile du site, qui nécessitait l’entretien parallèle d’une version mobile distincte, plutôt négligée au fil du temps..
L’ancien site web a montré que beaucoup n’est pas forcément synonyme de bon, et qu’il est impératif de privilégier l’accessibilité et la lisibilité de l’information, plus que son volume. La dynamique initiée dès 2015 avec le lancement d’un cycle, qui se poursuit encore aujourd’hui, de tests d’utilisabilité, a souligné la nécessité :
– d’opérer une cure d’amaigrissement soit moins de contenus pour plus de visibilité.
– d’alléger la page d’accueil et les menus pour simplifier la navigation.
– de proposer un site responsive, adapté aux usages mobiles, rapide à charger et à consulter.
– de se concentrer sur les fonctions principales du site, en rapport étroit avec son public cible et d’abandonner ou externaliser l’accessoire.
2016, début d’un cycle
Comme indiqué plus haut, la migration du site web, opérée en avril 2016, n’a pas constitué un point d’aboutissement dans l’histoire encore récente de notre outil en ligne. Elle a été une étape importante de sa mue et un temps fort dans son cycle d’évolutions itératives et l’occasion d’acquérir de nouveaux savoir-faire.
Des choix forts (et discutables) ont été faits :
- ne pas reprendre tous les contenus : à peine 5% des contenus de l’ancien site ont trouvé place dans le nouveau.
- dépublier systématiquement les contenus une fois leur utilité première passée et donc renoncer de fait à la longue traîne de billets qui faisait la richesse/la faiblesse de l’ancien site.
- reprendre la rédaction de tous les contenus restant en allégeant, résumant, favorisant les listes à puce sur les phrases et les gros boutons à cliquer sur les liens.
L’observation des usages nous a amené à privilégier l’action, au détriment de l’information pure : les étudiants veulent effectuer des opérations en ligne bien plus qu’apprendre comment les effectuer ; reste ensuite à proposer un service suffisamment simple à utiliser pour rendre le mode d’emploi au mieux inutile, au pire succinct. Nous avons donc mis en place un menu “mon compte” qui permet d’effectuer des opérations en ligne, en quelques clics, comme demander et imprimer son quitus en autonomie, consulter son compte lecteur, charger son compte d’impression et imprimer, signaler un document manquant, suggérer un achat, demander un PEB ou encore réserver une salle de travail en groupes.
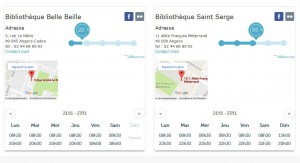
 Visuellement et fonctionnellement, le changement majeur réside dans la mise en exergue des informations pratiques, directement liées à l’usage du service BU, comme les horaires d’ouverture, le taux de remplissage des bibliothèques via la jauge Affluences, ou encore l’intégration du fil Twitter de la BUA, désormais utilisé pour diffuser bon nombre d’informations pratiques à faible durée de vie. Les quatre vignettes au centre de la page font la part belle à l’actualité des bibliothèques, toujours dans l’idée de mettre en lumière les services, fussent-ils nouveaux ou plus anciens.
Visuellement et fonctionnellement, le changement majeur réside dans la mise en exergue des informations pratiques, directement liées à l’usage du service BU, comme les horaires d’ouverture, le taux de remplissage des bibliothèques via la jauge Affluences, ou encore l’intégration du fil Twitter de la BUA, désormais utilisé pour diffuser bon nombre d’informations pratiques à faible durée de vie. Les quatre vignettes au centre de la page font la part belle à l’actualité des bibliothèques, toujours dans l’idée de mettre en lumière les services, fussent-ils nouveaux ou plus anciens.
Un travail assez conséquent a également été initié sur l’utilisation du site internet, liée au déploiement des nouvelles conditions de prêt (illimité), avec une intégration plus aboutie du service de réservation dans le catalogue de la BU, et une reprise en profondeur de l’affichage des informations contextuelles. Un précédent billet présente ces changements.
Enfin, autre évolution qui mérite que l’on s’y arrête quelques instants : l’externalisation de plusieurs services précédemment intégrés au site BUA, comme l’affichage des horaires des bibliothèques, l’inventaire des fonds spécialisés ou encore notre blog professionnel.
– l’affichage des horaires des bibliothèques était jusqu’à la migration du site assuré par un module Drupal, impossible à réutiliser sous Drupal 7. Le choix a donc été fait d’utiliser le calendrier Affluences et de l’intégrer dans le site internet.
 – jusqu’au printemps 2016, l’inventaire des fonds spécialisés (fonds littéraires et fonds féministes) étaient signalés dans le site internet de la BUA sous la forme de fichiers PDF. Désormais, le site offre une passerelle vers Calames, réservoir unique de signalement des fonds.
– jusqu’au printemps 2016, l’inventaire des fonds spécialisés (fonds littéraires et fonds féministes) étaient signalés dans le site internet de la BUA sous la forme de fichiers PDF. Désormais, le site offre une passerelle vers Calames, réservoir unique de signalement des fonds.
– BUApro, blog professionnel de la BUA, précédemment intégré au site de la BU, est désormais accessible via la plateforme WordPress de blogs de l’université d’Angers. Distinguer le blog professionnel du site internet, c’est acter le fait que notre site n’a pas pour cible la communauté des bibliothécaires.
Des effets mesurables dès à présent
Google analytics permet de dresser un premier bilan statistique des changements opérés. Les indicateurs que nous avions décidé de suivre prioritairement étaient les suivants : nombre de sessions et de pages vues, taux de rebond, accès mobiles, durée d’utilisation du site, part des new et returning visitors, part des 18-24 ans parmi les utilisateurs, ou encore origine des sessions (directes, moteur, réseaux sociaux…).
Ce que l’on peut observer, en comparant deux périodes similaires, l’une avant le lancement du cycle d’itérations (1er mai – 22 novembre 2015), l’autre après (1er mai – 22 novembre 2016) :
– la cure d’amaigrissement (nombre de pages divisé par 100) n’a pas provoqué d’effondrement du trafic sur le site. On observe certes une baisse du nombre de sessions (-20%) et d’utilisateurs uniques (-30%) mais aussi un maintien du nombre de pages vues, autour d’un million. L’interprétation des résultats pourrait être la suivante : recentré sur son public cible (les étudiants angevins) et sans indexation de toutes ses pages par Google, notre site est désormais beaucoup moins fréquenté au hasard d’une recherche via les moteurs de recherche. Moins de pages offertes à la consultation génèrent autant de flux : pourrait-on aller jusqu’à dire que les pages désormais en ligne sur notre site, réduites à l’essentiel, correspondent mieux aux besoins de notre public cible ?
– en abandonnant l’idée d’écrire pour le web, au profit d’une rédaction à visée locale et utilitaire, nous provoquons une baisse importante du taux de rebond (ie les gens qui quitte le site sitôt tombés dessus), qui passe de 36% à 23%, et notons un allongement du temps de la durée moyenne des sessions (proche de 4 minutes en 2015, elle se rapproche de 5 minutes en 2016). Idem pour le nombre de pages vues par session, qui est dans le même ratio (4 à 5). La baisse du taux de rebond signifie concrètement que l’usage “entrée et sortie après consultation d’une seule page” diminue.
– notre choix d’opter pour un site internet responsive a boosté les consultations via appareils mobiles (autour de 7% des sessions en 2014-2015, 12,5% en 2016). S’inspirant du Mobile first, notre démarche a pris en compte les contraintes d’affichage mobile pour épurer au maximum les contenus visibles, afin de favoriser la vitesse d’affichage et la navigation de l’utilisateur.
– l’étude du profil des utilisateurs du site montre une progression sensible de la part des utilisateurs de moins de 24 ans (tiens tiens, ne serait-ce pas notre public cible ?) dont la proportion passe de 37% à 50%.
– sans pouvoir officiellement parler d’une fidélisation en hausse des utilisateurs du site, il est à noter que la part des returning visitors augmente et que celle des new visitors diminue, passant de 50/50 à 60/40. Ce constat rejoint celui déjà fait sur le taux de rebond.
– concernant enfin l’origine des sessions (quelle(s) porte(s) d’entrée), on peut retenir la forte progression des accès referral via l’ENT de l’université d’Angers, ou encore l’intensification des arrivées sur le site en provenance des réseaux sociaux (Pinterest, Twitter et Facebook, dans l’ordre).
En guise de bilan provisoire, on peut dire que ces statistiques viennent illustrer notre intuition : la définition d’une stratégie numérique et d’un public cible, l’allègement de la structure et des contenus du site ainsi que l’adoption d’une démarche Ux d’itérations mélioratives augmentent les “vrais” usages du site et sûrement aussi son confort d’utilisation. Ce dernier est difficile à quantifier via les données statistiques globales.
Des pistes pour l’avenir
Je ne reviendrai pas sur la théorie des petits pas, aussi appelée kaizen, que nous avons adoptée pour le projet d’évolution du site web, mais terminerai ce long billet en évoquant un des chantiers des mois à venir.
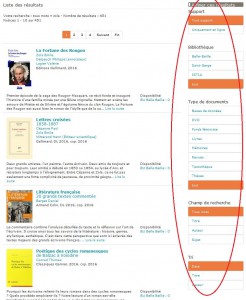
Insatisfaits de la performance de notre catalogue en ligne, notamment au sujet de la pertinence des résultats de recherche, nous travaillons actuellement sur deux éléments : d’une part l’introduction d’un moteur de recherche Elasticsearch dès le printemps 2017, qui nous permettra d’effectuer un bond en avant qualitatif dans l’affinage et le tri des résultats mais aussi de proposer une tolérance aux fautes d’orthographe et aux coquilles (enfin) au moment de la recherche.
D’autre part un travail de fond sur les filtres / facettes proposés via le catalogue : actuellement mal placés, redondants et peu ergonomiques, ils seront complètement refondus pour se rapprocher des codes actuels du web.
 Lorsqu’une équipe de professionnels des bibliothèques se met à étudier les sites immobiliers et de vente de chaussures en ligne, on peut se dire que l’on est sur la bonne voie. Sortir des bibliothèques pour mieux y revenir, ce sera le mot de la fin.
Lorsqu’une équipe de professionnels des bibliothèques se met à étudier les sites immobiliers et de vente de chaussures en ligne, on peut se dire que l’on est sur la bonne voie. Sortir des bibliothèques pour mieux y revenir, ce sera le mot de la fin.